JQuery中each()的使用方法说明
JQuery中each()的使用方法说明
each函数根据参数的类型实现的效果不完全一致:
1、遍历对象(有附加参数)
this; //这里的this指向每次遍历中Object的当前属性值
p1; p2; //访问附加参数
}, ['参数1', '参数2']);
2、遍历数组(有附件参数)
this; //这里的this指向每次遍历中Array的当前元素
p1; p2; //访问附加参数
}, ['参数1', '参数2']);
3、遍历对象(没有附加参数)
this; //this指向当前属性的值
name; //name表示Object当前属性的名称
value; //value表示Object当前属性的值
});
4、遍历数组(没有附加参数)
this; //this指向当前元素
i; //i表示Array当前下标
value; //value表示Array当前元素
});
下面提一下jQuery的each方法的几种常用的用法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
var arr = [ "one", "two", "three", "four"]; $.each(arr, function(){ alert(this); }); //上面这个each输出的结果分别为:one,two,three,four var arr1 = [[1, 4, 3], [4, 6, 6], [7, 20, 9]] $.each(arr1, function(i, item){ alert(item[0]); }); //其实arr1为一个二维数组,item相当于取每一个一维数组, //item[0]相对于取每一个一维数组里的第一个值 //所以上面这个each输出分别为:1 4 7 var obj = { one:1, two:2, three:3, four:4}; $.each(obj, function(key, val) { alert(obj[key]); }); //这个each就有更厉害了,能循环每一个属性 //输出结果为:1 2 3 4 |
JQuery中的each函数在1.3.2的官方文档中的描述如下:
each(callback)
以每一个匹配的元素作为上下文来执行一个函数。
意味着,每次执行传递进来的函数时,函数中的this关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素)。而且,在每次执行函数时,都会给函数传递一个表示作为执行环境的元素在匹配的元素集合中所处位置的数字值作为参数(从零开始的整形)。返回 'false' 将停止循环 (就像在普通的循环中使用 'break')。返回 'true' 跳至下一个循环(就像在普通的循环中使用'continue')。
而后面的callback 则是回调函数,指示遍历元素的时候应该赋予的操作。先看下面的一个简单的例子:
迭代两个图像,并设置它们的 src 属性。注意:此处 this 指代的是 DOM 对象而非 jQuery 对象。
HTML 代码:
$("img").each(function(i){
this.src = "test" + i + ".jpg";
});
结果:[ <img src="test0.jpg" />, <img src="test1.jpg" /> ]
当然,在遍历元素的时候,jquery是允许自定义跳出的,请看示例代码:你可以使用 'return' 来提前跳出 each() 循环。
HTML 代码:
<span></span>
<div></div>
<div></div>
<div></div>
<div></div>
<div id="stop">Stop here</div>
<div></div>
<div></div>
<div></div>
jQuery 代码:
$("div").each(function(index,domEle){
$(domEle).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在div块为#"+index+"的地方停止。");
return false;
}
});
或者这么写:
$("div").each(function(index){
$(this).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在div块为#"+index+"的地方停止。");
return false;
}
});
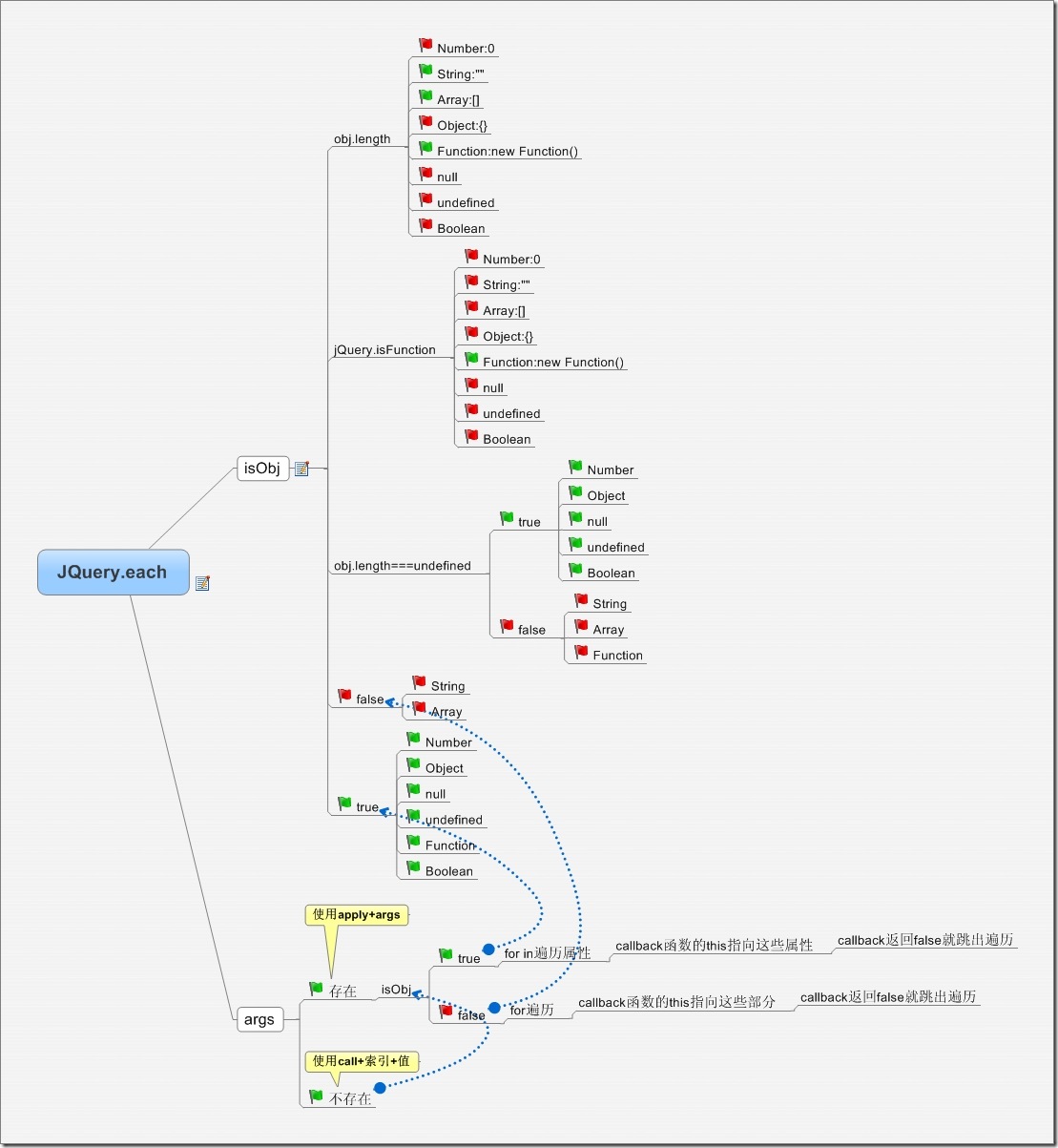
图解:
提示:返回 false 可用于及早停止循环。
语法
$(selector).each(function(index,element))参数 描述
function(index,element) 必需。为每个匹配元素规定运行的函数。
•index - 选择器的 index 位置
•element - 当前的元素(也可使用 "this" 选择器
实例
输出每个 li 元素的文本:
$("li").each(function(){
alert($(this).text())
});
});
实例
obj 对象不是数组
该方法同1的最大区别是:fn方法会被逐次不考虑返回值的进行进行。换句话说,obj对象的所有属性都会被fn方法进行调用,即使fn函数返回false。调用传入的参数同1类似。
if ( args ) {
if ( obj.length == undefined ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i < ol; i++ ) {
if ( fn.apply( obj, args ) === false )
break;
}
}
} else {
if ( obj.length == undefined ) {
for ( var i in obj )
fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.length, val = obj[0]; i < ol && fn.call(val,i,val) !== false; val = obj[++i] ){}
}
}
return obj;
}
需要特别注意的是each方法中fn的具体调用方法并不是采用简单的fn(i,val)或fn(args),而是采用了fn.call(val,i,val)或fn.apply(obj.args)的形式,这意味着,在你自己的fn的实现中,可以直接采用this指针引用数组或是对象的子元素。
那怎么跳出each呢
jquery再遍历选定的对象时候用each比较方便。有种应用是找到里面符合条件的对象后,要跳出这个循环。
javascript的跳出循环一般用break.
同事遇到这个问题,下意识 的用了break,想跳出这个循环。结果报错
SyntaxError: unlabeled break must be inside loop or switch
经查,应该用一个
在回调函数里return false即可,大多数jq的方法都是如此的
返回 'true' 跳至下一个循环(就像在普通的循环中使用'continue')。
JQuery中each()的使用方法说明的更多相关文章
- jQuery中的事件绑定方法
在jQuery中,事件绑定方法大致有四种:bind(),live(), delegate(),和on(). 那么在工作中应该如何选择呢?首先要了解四种方法的区别和各自的特点. 在了解这些之前,首先要知 ...
- jquery中,size()和length()方法有啥区别
jquery中,size()和length()方法有啥区别? size()是jQuery提供的函数,而length是属性(不带括号). jQuery提供的源代码是这样的: size: function ...
- 深入理解jQuery中live与bind方法的区别
本篇文章主要是对jQuery中live与bind方法的区别进行了详细的分析介绍,需要的朋友可以过来参考下,希望对大家有所帮助 注意如果是通过jq添加的层和对象一定要用live(),用其他的都不起作用 ...
- jQuery中常用的函数方法
jQuery中常用的函数方法总结 Ajax处理 load(url,[data],[callback]) url (String) : 待装入 HTML 网页网址. data (Map) : (可选) ...
- Jquery中find与each方法使用详解
本文实例讲述了jQuery中find与each方法用法.分享给大家供大家参考.具体如下: 一.find()方法 jquery选择器非常强大,利用css的命名规约,可以更快更方便的找出想要的元素. 图解 ...
- jQuery中attr和prop方法的区别
jQuery中attr和prop方法的区别。 http://my.oschina.net/bosscheng/blog/125833 http://www.javascript100.com/?p=8 ...
- js进阶 11-18 jquery中操作选择器的方法有哪些
js进阶 11-18 jquery中操作选择器的方法有哪些 一.总结 一句话总结:add().addBack().end() 1.add()方法是干嘛的,举一例? 将add()方法后选择器选择的jqu ...
- 在jquery中应该使用prop方法来获取和设置checked属性,不应该使用attr。
在jquery中应该使用prop方法来获取和设置checked属性,不应该使用attr. $("#checkAll").prop("checked", true ...
- jQuery中常用的函数方法总结
jQuery中为我们提供了很多有用的方法和属性,自己总结的一些常用的函数,方法.个人认为在开发中会比较常用的,仅供大家学习和参考. 事件处理 ready(fn) 代码: $(document).rea ...
随机推荐
- 简析 .NET Core 构成体系
简析 .NET Core 构成体系 Roslyn 编译器 RyuJIT 编译器 CoreCLR & CoreRT CoreFX(.NET Core Libraries) .NET Core 代 ...
- Spring(6)—— AOP
AOP(Aspect-OrientedProgramming)面向切面编程,与OOP完全不同,使用AOP编程系统被分为切面或关注点,而不是OOP中的对象. AOP的引入 在OOP面向对象的使用中,无可 ...
- JavaScript异步编程(2)- 先驱者:jsDeferred
JavaScript当前有众多实现异步编程的方式,最为耀眼的就是ECMAScript 6规范中的Promise对象,它来自于CommonJS小组的努力:Promise/A+规范. 研究javascri ...
- 解决xcode升级之后安装的插件失效
title: 解决xcode升级之后安装的插件失效date: 2015-08-23 11:07:53categories: 编辑工具 tags: xcode 我的博客:http://daycoding ...
- 数据结构->冒泡排序
数据结构->冒泡排序 实现效果 从小到大排序 算法原理 重复地走访过要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来.走访数列的工作是重复地进行直到不再需要交换,也就是说该数列 ...
- (五)Maven目录结构及常用命令说明
前面提到的部分知识有涉及到Maven目录结构与Maven常用的一些命令,在这里专门给大家做个简单的介绍. 1.Maven目录结构说明 Maven总体目录结构如下图: bin目录:该目录包含了mvn运行 ...
- Linux MySQL源码安装缺少ncurses-devel包
在Red Hat Enterprise Linux Server release 5.7 上用源码安装MySQL-5.6.23时,遇到了" remove CMakeCache.txt and ...
- ORACLE临时表空间总结
临时表空间概念 临时表空间用来管理数据库排序操作以及用于存储临时表.中间排序结果等临时对象,当ORACLE里需要用到SORT的时候,并且当PGA中sort_area_size大小不够时,将会把数据放入 ...
- SQL Server解决孤立用户浅析
孤立用户概念 所谓孤立用户即指在服务器实例上未定义或错误定义了其相应 SQL Server 登录名的数据库用户无法登录到实例. 这样的用户被称为此服务器实例上的数据库的"孤立用 ...
- sql tuning advisor使用
DB tuning advisor是创建优化任务,对某些sql数据库进行分析,并尽量给出优化建议的一个强大的数据库工具. 自己平时几乎没用过这玩意,所以来测一测用法,其实对于一些sql一筹莫展的时候跑 ...
