JS&JQ
1、css()设置单个或多个值:
$(".iconList a").css("width", "32%")——单值:属性和值逗号分隔。
$(".iconList a").css( { "width": "32%", "border":"1px solid red" } )——多值:属性和值冒号分隔,属性之间添逗号。
2、运算
https://www.cnblogs.com/james641/p/5897259.html
3、数据填充
声明字符串变量时,注意赋值:var html = "",不赋值时在页面数据填充时会有undefined出现。
4、函数
我在理解一些函数时,我会突然疑惑,什么是对象?!函数作为对象的方法调用?!——函数既是一个方法而存在;对象,即是有变量、方法的集合体,而这个对象可以调用自己有的变量和方法,这就是函数作为对象方法的调用。
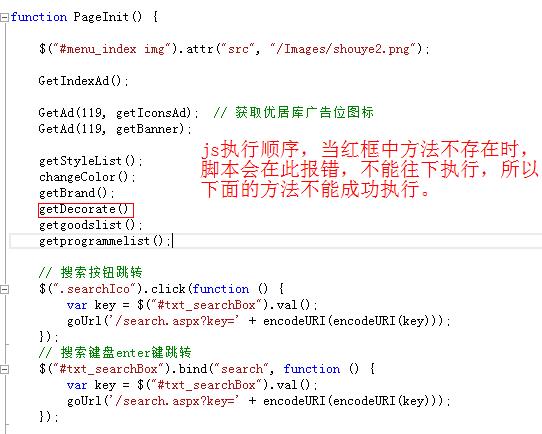
5、执行顺序

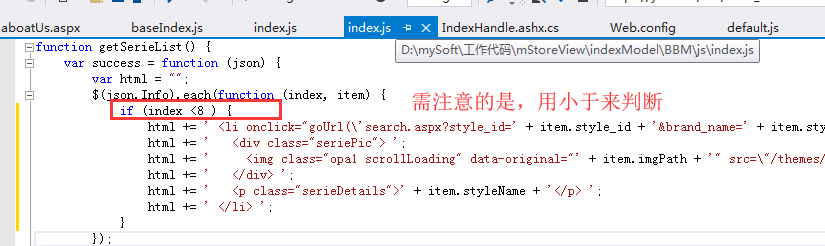
6、限制HTML页面动态填充数据个数

7、页面返回
如果一个页面可以由两个页面链接到,那么这个页面的返回不应该是固定的,而是根据上一级的页面再跳转到相应的页面,使用onclick="javascript: history.go(-1);",可解决返回历史页面。
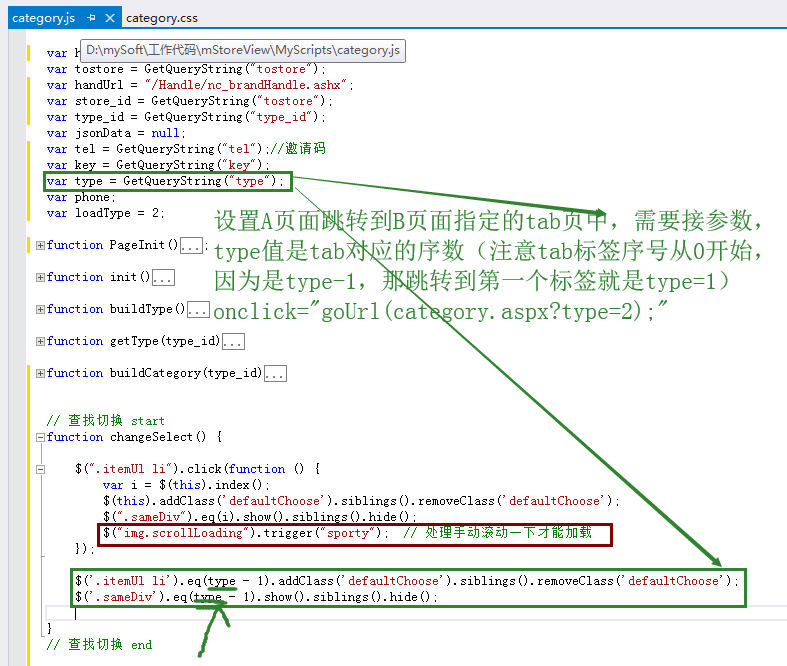
8、关于页面使用懒加载lazyload.js、A页到B页指定的tab页
使用懒加载图片时,如果页面有tab切换,那么原图片需要手动滚动页面才可以显示,这时候可以这样处理:
$("img.scrollLoading").lazyload({ effect: "fadeIn", event: "sporty" });

9、return、 return false、 return true。
return true:返回正常的处理结果;
return false:返回错误的处理结果、终止处理、阻止提交表单、阻止执行默认的行为;
return:把控制权返回给页面。
return false:相当于终止符,一般是用来取消默认动作的。比如,单击一个链接,除了触发onclick事件之外,还会触发一个默认事件即执行页面跳转。如果你想取消对象那个的默认跳转动作的话,可以在onclick事件代码后面添加return false。
通常函数是经过一系列的处理后需要给外部返回一个值,而这个值一般用return返回出去,也可以理解为return是向函数返回返回值的,并终止函数的运行。
究竟需不需要在函数添加return使函数向外部返回值,取决于该函数是干什么用的,如果需要其返回一个值,就写return,如果不用就不必写。
return不一定非得用在函数function中,也可以用来阻止某些动作,如表单的提交,让表单提交事件返回false,那表单就不会提交:onsubmit = “return false”.
注意,return后面的内容不会执行,如function addFun(a, b) { return a+b; [document.write(4); 不执行] }
10、split()、join()
split():用于把一个字符串分隔成字符串数组,但是不包括separate分隔符(也就是在与原本字符串中被选中充当分隔符的字符会被逗号所替代,字符串被分成字符串数组,以逗号隔开),其实这个分隔符是该字符串中的一个子字符串,可以是空格(“ ”)、空字符串(‘’)或某个字符。如:var str = "Hello Vue.js come on";
document.write( str.split('') )----- H,e,l,l,o, ,V,u,e,.,j,s, ,c,o,m,e, ,o,n 将原来字符之间的间隔作为分隔符
document.wtite( str.spllit(" ") )--- Hello,Vue.js,come,on 将字符串之间的空格作为分隔符
document.write( str.split("o") )--- Hell, Vue.js c,me ,n 将字符串中的字符o作为分隔符
document.write( str.split() )------- Hello Vue.js come on 将整个字符串作为分隔符
join():用于把数组中的所有元素放入一个字符串中,各元素通过指定的分隔符进行分割(我觉得这里的分割可以理解为链接,在两个元素之间插入separate链接成字符串),如果separate不指定,则以逗号作为分隔符进行数组元素链接。数组元素是以逗号为分隔符的,在进行数组元素链接成字符串时,可以看做是把数组的逗号换成join()方法中的分隔符即可。
document.write( str.split('').join() )—— H,e,l,l,o, ,V,u,e,.,j,s, ,c,o,m,e, ,o,n
document.write( str.split('').jon("-") ) —— H-e-l-l-o- -V-u-e-.-j-s- -c-o-m-e- -o-n
document.write( str.spllit("o").join("*") ) —— Hell* Vue.js c*me *n
11、关于append
如果数据填充的函数使用的是append(),而不是html(),如果该函数被调用一次以上,append()会在原来基础上数据再进行添加一次,造成数据重复。
12、jQuery的width()和height()
父元素display: none时,如果子元素的长宽为具体值,可以获取得到;如果为百分比,则获取不到,可能是给一个不正确的数值100px;
自身元素display:none时,宽高为具体值,则能取到设定值;如果宽高比为百分比,此时width()、height()获取的是浏览器(body)的宽高。https://blog.csdn.net/lqx_sunhan/article/details/79941665
13、JSON
JSON中文名叫做javascript对象简谱,是一种轻量级的数据交换格式。
JSON是一个标志符的序列。这套标记符包含六个构造字符、字符串、数字和三个字面名。
JSON是一个序列化的对象或数组。
1、六个构造字符:
[:左方括号 begin-array
{:左大括号 begin-object
::冒号 name-separator
,:逗号 value-separator
}:右大括号 end-object
]:右方括号 end-array
2、在这六个构造字符的前或后允许存在无意义的空白符(ws):空间、水平标签、换行、回程
3、JSON的构成值:
3.1 可以是对象、数组、数字、字符串(o a n s)或者三个字面量(false、true、null)中的一个。其中的字面量必须小写。
3.2 对象是由花括号括起来由逗号分割的成员构成,成员是字符串键和上文所述的值由逗号分割的键值对组成,面向对象语言中,key为对象的属性(键),value为对应的值(值),键名可以使用证书和字符串来表示,如:
{
"name": "John Doe",
"age": 18,
"adress": {
"country": "china",
"zip-code": "10000"
}
}
3.3 数组是由花括号括起来的一组数值构成,如:[3, 1, 4, 5, 9, 2, 6]
3.4 数字也与C或者Java的数值非常相似。
{"a": 1, "b": [1, 2, 3]}
{1, 2, "3", {"a": 4}}
3.14
"plain-text"
4、JSON与JS对象的关系:
JSON是JS对象的字符串表达式,它使用文本表示一个JS对象的信息,本质是一个字符串,如:
var obj = {a: 'Hello', b: 'World'}; // 这是一个对象,注意键名也是可以用引号包裹的。
var json = '{"a": "Hello", "b": "World"}'; // 这是一个JSON字符串,本质是一个字符串。
5、JSON和JS对象互转
JSON字符串转换为JS对象,使用JSON.parse()方法:
var objs = JSON.parse('{"a": "Hello", "b": "World"}'); // {a: "Hello", b: "World"}
JS对象转换为JSON字符串,使用JSON.stringify()方法:
var json = JSON.stringify({a: 'Hello', b: 'World'}); // '{"a": "Hello", "b": "World"}'
14、split()
今日遇到一个问题:使用数据填充时,一张图片的image路径是有分号分隔的字符串,这时图片是不能正常显示的,因为路径不对。可以使用split分隔字符串,先将图片路径进行逗号分隔,得到数组,再取第一张图片即可:imgStr.split(",")[0]。即使图片的路径中没有逗号,那返回的就是只有一张图片的路径,不会报错。don't worry。
15、push()
数组的添加
16、变量赋值
var carName = porsche; document.getElementById("demo").innerHTML = carName;会报错:Uncaught ReferenceError: porsche is not defined
循环里面是不能输出全部值的,可以在循环里面把所有值保存一下,然后在外面输出:
var arr = [];
$.each(json, function (n, value) {
if (typeof(value) !== "undefined") { arr.push(value); }
});
console.log(arr);
$("#BrandSelect li a").hover(function () {
var aText = $(this).text();
if (aText == "") { $(this).css("background","transparent !important"); }
});
17、关于 "/=" 、 "%="
7 /= 8 => 0.875 、7 %= 8 =>7(取的是余数啊,如2 / 5 = 2)
18、indexOf() 、lastIndexOf()
/ indexOf()/lastIndexOf()的所找到的字符下标从头开始算。
// 下标值 0123456789abc ---a:10 b:11 c12
var str = "a ab abc abcd";
var pos1 = str.indexOf("b"); // 输出3 (表示第一次出现字符串“b”的下标为2)
var pos2 = str.indexOf("b",4); // 输出6 (表示从下标位置4开始,第一次出现字符"b"下标为6)
var pos3 = str.lastIndexOf("b"); // 输出10 (表示最后一次出现字符串"b"下标位置为10)
var pos4 = str.lastIndexOf("b", 7); // 输出6 (表示从下标0开始到下标为7的位置结束区间最后一次出现字符串"b"的下标位置,闭区间)
// 输出9 在整个字符串中寻找某一字符串[至少两个一起],当找到该字符串,以该字符串的第一个字符下标返回下标值,下一次从新查找时(不是以该字符串为查找对象如ab)算下标时,
//"ab"各占一个下标。仅此怡提醒我有时会想到什么情况下整个字符串的下标相同,此后对查找其他字符串的影响,其实每次查找影响其他查找,每一个字符都有下标,
//而不是以上次以多个字符为一个字符串公用一个下标而影响下一次查找时的下标。
var pos5 = str.lastIndexOf("ab");
19、sort()实现排序原理
参考:https://www.cnblogs.com/itgezhu/p/10941569.html、https://www.cnblogs.com/bigdata-stone/p/10464243.html
20、html()、append()
在使用json进行数据填充时, 如果要动态设置如高度值,那应该在这两个方法之后设置:
$("#allprogramme").html(html);setMaxHeight(".conver", 0.75);,在html前设置是没有效果的,在append()前设置,则最后一个json设置无效。
21、变量声明
使用 user 作为对象数组变量时,调用对象字符串会显示未定义 var user = [{ id: "09" }]; user[0]["id"]显示id未定义。
JS&JQ的更多相关文章
- JS+JQ手风琴效果
最新在学习JS写一些实用的小玩意——手风琴 CSS样式: <style type="text/css"> * { margin: 0px; border: 0px; p ...
- js&jq 发送验证码倒计时
<input type="text" name='' id="btn"> //发送验证码倒计时var wait=30; function t ...
- jq常用事件(on,blur,focus,change),js/jq等待图片(页面)加载完毕事件,js读取文件
jq常用事件(on,blur,focus,change) // 方法一(推荐) $('.box').on( "click",function() {} ) $('.box').on ...
- js jq输入框中按回车触发提交事件,用户在页面输入后按回车(Enter键)进行
js jq输入框中按回车触发提交事件,用户在页面输入后按回车(Enter键)进行 代码如下: <!DOCTYPE html> <html lang="en" xm ...
- js/jq和a标签(刷新/ajax/对话框/循环/select选中/checkbox选中/id的获取//数据处理成钱的格式)//js/jq分页
1.刷新 <a href="javascript:history.go(-1)">返回上一页</a><a href="javascript: ...
- js/jq 动态添加的元素不能触发绑定事件解决方案
<!-- Copyright 2017-10-27, Jachin QQ: 381558301 Email: 381558301@qq.com 请看看你们的版本并对号入座: jquery1.6版 ...
- js|jq获取兄弟节点,父节点,子节点
08.19自我总结 js|jq获取兄弟节点,父节点,子节点 一.js var parent = test.parentNode; // 父节点 var chils = test.childNodes; ...
- js,jq,css选择器
js获取节点: var chils= s.childNodes; //得到s的全部子节点 var par=s.parentNode; //得到s的父节点 var ns=s.nextSbiling; / ...
- AJAX(JS&&JQ&&H5)
一 AJAX的简介: AJAX是"Asynchronous Javascript And XML"(异步JavaScript和XML),通过后台与服务器实现少量的数据交换,可以使页 ...
- html/京东项目/京东网页高仿/js/jq/css/java web/
登录部分HTML+CSS: <!DOCTYPE html><html> <head> <meta charset="UTF-8& ...
随机推荐
- linux上使用nginx、uwsgi部署django项目
参考:CentOS7下部署Django项目详细操作步骤 注意事项: 在虚拟环境中操作,虚拟环境中安装nginx.uwsgi,虚拟环境外需安装uwsgi -- 临时关闭防火墙:systemctl sto ...
- (转载)一篇文章带你分清楚JWT,JWS与JWE
是JWS(JSON Web Signature),也往往导致了人们对于JWT的误解,但是JWT并不等于JWS,JWS只是JWT的一种实现,除了JWS外,JWE(JSON Web Encryption) ...
- 学习Solr(一)
一.安装 1.需要的安装包:apache-tomcat-7.0.47.tar.gz.solr-4.10.3.tgz.tgz(jdk自行安装) 2.解压tomcat并创建solr文件夹 [root@lo ...
- 【代码开源】GreaterWMS 抖音SDK调用教程
应用介绍 GreaterWMS 抖音SDK调用教程 SDK具体功能: 1,一仓多店,多仓多店 2,库存同步,商品同步 3,快递发货,物流轨迹 4,订单拦截 5,字节云仓 6,精选联盟 7,供应分销 8 ...
- js身份证精确认证
function checkIdCard(idcard) { // 1 "验证通过!", 0 //身份证号码校验错误 var Errors = new Array( "1 ...
- 《自动控制原理》个人笔记(来自ppt课件)
控制的含义 控制(CONTROL)----某个主体使某个客体按照一定的目的动作.主体–人:人工控制: 机器:自动控制客体–指一件物体,一套装置,一个物化过程,一个特定系统. 人工控制与自动控制 人在控 ...
- 算法 | 串匹配算法之KMP算法及其优化
主串 s:A B D A B C A B C 子串 t: A B C A B 问题:在主串 s 中是否存在一段 t 的子串呢? 形如上述问题,就是串匹配类问题.[串匹配--百度百科] 串匹配问题是一 ...
- 顺利通过EMC实验(8)
- java中this这个概念初学者非常难理解,请举例说明
4.this关键字(this key word) 继上一小节,(3.一个对象可能有多个参考)this是当中的一个参考!指向他自己. class MyTestDate { int year; ...
- 记住用户名和登录密码+虚拟机没有root权限解决办法
今日所学: 记住用户名和登录密码 用adb查看保存文件内容 如何使用adb 如何安装adb-百度经验 遇到的问题: 用adb查看文件时,没有权限访问data文件 出现原因:google play虚拟机 ...
