溢出属性,定位,z-index,JS
溢出属性
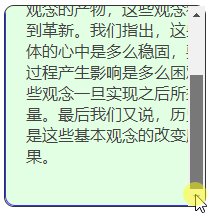
1.visible(默认值):使溢出内容展示
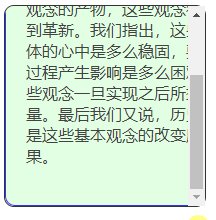
2.hidden:隐藏溢出内容且不出现滚动条
3.scroll:隐藏溢出容器的内容,溢出的内容可以通过滚动呈现
4.auto:与scroll没啥区别
展开查看代码
* {
margin: 0;
padding: 0;
}
.wrapper {
position: absolute;
left: 100px;
top: 100px;
width: 200px;
height: 200px;
border: 1px solid #333;
border-radius: 10px;
color: #424242;
overflow: visible;
}
.content {
width: 250px;
height: 250px;
padding: 20px;
border: 1px solid #33f;
border-radius: 10px;
background-color: rgba(200, 255, 200, 0.5);
}
我们在之前的一本著作中研究群体观念对各国发展的影响时已经指出,每一种文明都是少数几个基本观念的产物,这些观念很少能够得到革新。我们指出,这些观念在群体的心中是多么稳固,要想对这一过程产生影响是多么困难,以及这些观念一旦实现之后所拥有的力量。最后我们又说,历史的波动就是这些基本观念的改变所引发的结果。
1.visible

2.hidden:将属性值设置为hidden

3.scroll:将属性值设置为scroll

4.auto:将属性值设置为auto

5.设置overflow-x:hidden,不设置overflow-y;

此时即使再设置overflow-y为visible,也不能实现水平方向隐藏,垂直方向显示,垂直方向依旧是auto;
overflow-y: hidden 只能水平拖动文本,不能垂直,也就是隐藏了垂直超出范围的内容
overflow-x/y: visible效果和overflow:visible一样
定位
1、static(静态定位):
默认值。没有定位,当我们没有指定定位方式的时候,这时默认的定位方式就是static,也就是按照文
档的书写布局自动分配在一个合适的地方,这种定位方式用margin来改变位置,对left、top、z-index等设
置值无效,这种定位不脱离文档流;
2、relative(相对定位):
相对于标签原来的位置做定位
定位为relative的元素脱离正常的文档流,但其在文档流中的位置依然存在,只是视觉上相对原来的位置有移动。
可以通过设置left、top等值,使得指定元素相对其正常的位置进行偏移。
3、absolute(绝对定位):
相对于已经定位过的父标签做定位
默认情况下依赖浏览器的左上角为定位基准;如果绝对定位的元素存在父、祖先元素且存在相对定位的
时候该元素将依赖具备相对定位的元素来进行定位,而不是左上角。
这种定位通过设置top、right、bottom、left这些偏移值,相对于 static 定位以外的第一个父元素
进行定位(这种定位通常设置父元素为relative定位来配合使用),在没有父元素的条件下,它的参照为
body,该方式脱离文档流;
4、fixed(固定定位):
相对于浏览器窗口做定位
生成绝对定位的元素,相对于浏览器窗口进行定位。只需设置它相对于各个方向的偏移值,就可以将该
元素固定在页面固定的位置,通常用来显示一些提示信息,脱离文档流;
z-index
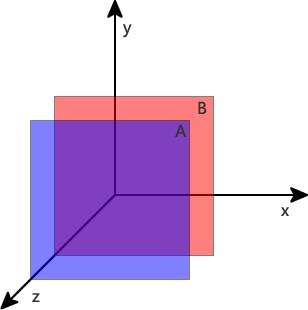
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。

z-index不生效
在CSS中,只能通过代码改变层级,这个属性就是z-index,要让z-index起作用有个小小前提,就是元
素的position属性要是relative,absolute或是fixed。
z-index无论设置多高都不起作用情况:
这种情况发生的条件有三个:
1、父标签 position属性为relative;
2、问题标签无position属性(不包括static);
3、问题标签含有浮动(float)属性。
eg:z-index层级不起作用,浮动会让z-index失效
解决办法有三个(任一即可):
1、position:relative改为position:absolute;
2、浮动元素添加position属性(如relative,absolute等);
3、去除浮动。
JS
1.JS简介
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的 高级编程语言 。虽然
它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型
编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
2.JS的基本特点
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的
动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1、是一种解释性脚本语言(代码不进行预编译)。
2、主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
3、可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
4、跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
5、Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本
程序框架。Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存
放信息的地方,表达式则可以完成较复杂的信息处理。
6、可以实现web页面的人机交互。
JS基本语法
1.注释语法
// 单行注释
/*多行注释*/
2.结束符号
分号结束 console.log('hello world');
3.变量声明
在js中定义变量需要使用关键字声明
1.var
var name = 'jason'
2.let
let name = 'jason'
'''var声明都是全局变量 let可以声明局部变量'''
4.常量声明
const pi = 3.14
JS基本数据类型
数值类型(Number)(包括了整型和浮点型)
所有的数值都是数字类型
包括了整数和小数
如果超过最大值,返回Infinity (无穷)
NaN ( not a number )
精度丢失,在js中减少精确度很高的计算
var a = 123;
//'number'
typeof a;
// 最大值(1.7976931348623157e+308)
Number.MAX_VALUE
//NaN
console.log('abc' * 'abc');
//精度丢失
//0.30000000000000004
var num = 0.1 + 0.2;
//0.3
var num = (1 + 2)/10;
字符类型(String)
默认只能是单引号和双引号
var name1 = '春游去动物园'
var name2 = "春游去动物园"
1.字符串拼接(使用 + 拼接)
var name3 = name1 + name2
2.统计长度
var name4 = '春游去动物园'
name4.length 6
3.移除空白
trim()(移除两边的空白字符)
var name5 = ' 春游去动物园 '
name5.trim() //'春游去动物园'
trimLeft()(移除左边的空白字符)
var name5 = ' 春游去动物园 '
name5.trimLeft() //'春游去动物园 '
trimRight()(移除右边的空白字符)
var name5 = ' 春游去动物园 '
name5.trimRight() //' 春游去动物园'
4.切片操作
js中使用substring(start,stop),slice(start,stop)
前者不支持负数索引后者支持
substring(start,stop)(顾头不顾尾)
var name6 = '春游去动物园'
name6.substring(1,5)
'游去动物'
slice(start,stop)(只是支持负数索引,不能倒着切片如(-1,-5))
var name6 = '春游去动物园'
name6.slice(0,-1)
'春游去动物'
name6.slice(-1,-5)
''
5.大小写转换
js中使用.toLowerCase()、.toUpperCase()
.toLowerCase()(转成小写字母)
var str = 'abC'
str.toLocaleLowerCase()
'abc'
.toUpperCase()(转成大写字母)
str.toLocaleUpperCase()
'ABC'
6.切割字符串
js中是用split()
var str1 = '123456789'
str1.split('')
(9) ['1', '2', '3', '4', '5', '6', '7', '8', '9']
var str2 = '1 2 3 4 5 6 7 8 9'
str2.split(' ',3)
(3) ['1', '2', '3']
.split(splitter,?limit)(splitter:按什么分割,?limit:分割后返回分割完成后的列表中的几个数据(从左往右))
7.字符串的格式化
js中使用格式化字符串(小顿号ESC下面的那个键)
var name = '春游去动物园'
var age = 18
console.log(`
my name is ${name} my age is ${age}
`)
my name is 春游去动物园 my age is 18
布尔类型(Boolean)
JS中布尔值是全小写
true false
布尔值为false的 0 空字符串 null undefined NaN
"""
null的意思是空 undefined的意思是没有定义
var bb = null;
bb
null
var aa
aa
undefined
"""
数组(Array)
数组Array
var l1 = [11, 22, 33]
1.追加元素 .push(尾部追加元素)
var li = [11,22,33]
li.push(44)
li
(4) [11, 22, 33, 44]
2.弹出元素 .pop()(尾部弹出一个元素)
var li = [11,22,33,44]
li.pop()
li
(3) [11, 22, 33]
3.头部插入元素 .unshift()
var l1 = [11, 22, 33]
li.unshift(0)
li
(4) [0, 11, 22, 33]
4.头部移除元素.shift()
var l1 = [11, 22, 33]
li.shift()
li
(2) [22, 33]
5.扩展列表.concat()
var l1 = [11, 22, 33]
var li1 = [44,55,66]
li.concat(li1)
(6) [11, 22, 33, 44, 55, 66]
6.forEach
如果有一个数组arr,那么 forEach 方法接收一个函数fn作为参数,然后依次对这个数组的每一项执行
这个函数fn,同时这个函数fn又有三个参数,分别为当前值,当前位置(索引),整个数组。也可以理解成value,index,array.
如果fn只有一个参数,那么这个参数接收的是当前值(value);如果fn有2个参数,那么接收当前值(value)和当前位置(index)
var arr = [3,4,5]
arr.forEach(function(value,index,array){console.log('[' + index + '] = ' + value)})
[0] = 3
[1] = 4
[2] = 5
7.splice splice(起始位置,删除个数,新增的值(可以不写))
var l1 = [11, 22, 33]
li.splice(0,1)
li
(2) [22, 33]
li.splice(0,1,'44','55')
li
(3) ['44', '55', 33]
溢出属性,定位,z-index,JS的更多相关文章
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- css最终章之浮动、定位、溢出属性处理、z-index属性、透明度
上期内容回顾 CSS简介 # 主要就是给HTML标签添加样式 # 固定语法结构 选择器 {属性名1:属性值;属性名2:属性值} 三种引用方式 1.link标签引入外部css文件(最正规) 2.HTML ...
- 4、前端--浮动、定位、是否脱离文档流、溢出属性、z-index、透明度、JavaScript简介
浮动 # ps:html代码时没有缩进一说的 全部写在一行也可以 """浮动主要就是用于页面布局的!!!""" # 浮动带来的负面影响 &q ...
- index.js:13 Uncaught TypeError: Cannot read property 'split' of undefined
使用 webpack 编译 Vue 项目时出现报错: index.js:13 Uncaught TypeError: Cannot read property 'split' of undefined ...
- vue-cli脚手架npm相关文件解读(9)config/index.js
系列文章传送门: 1.build/webpack.base.conf.js 2.build/webpack.prod.conf.js 3.build/webpack.dev.conf.js 4.bui ...
- 【vue】index.html main.js app.vue index.js怎么结合的? 怎么打包的?搜集的信息
转载:https://blog.csdn.net/yudiandemingzi/article/details/80247137 怎么结合的: 一.启动项目 第一步:cmd进入项目文件里,运行npm ...
- vue-cli中config目录下的index.js文件详解
vue-cli脚手架工具config目录下的index.js解析 转载自:http://www.cnblogs.com/ye-hcj/p/7077796.html // see http://vuej ...
- vue-cli脚手架config目录下index.js配置文件详解
此文章介绍vue-cli脚手架config目录下index.js配置文件 此配置文件是用来定义开发环境和生产环境中所需要的参数 关于注释 当涉及到较复杂的解释我将通过标识的方式(如(1))将解释写到单 ...
- vue-cli下面的config/index.js注解 webpack.base.conf.js注解
config/indexjs详解上代码: 'use strict' // Template version: 1.3.1 // see http://vuejs-templates.github.io ...
随机推荐
- Java 有没有 goto?
goto 是 Java 中的保留字,在目前版本的 Java 中没有使用.(根据 James Gosling (Java 之父)编写的<The Java Programming Language& ...
- 使用conda管理python环境和包
操作系统:CentOS7使用virtualenv管理python虚拟环境virtualenv是一款轻量级第三方虚拟环境管理工具,不像Anaconda大小达上百M,virtualenv大小只有10M左右 ...
- 学习GlusterFS(七)
初始环境: 系统环境:centos73.10.0-514.26.2.el7.x86_64 机器数量:两台 硬盘:至少两块,一块为系统盘,另一块留作他用 命名规则:node1 node2 IP规划:19 ...
- ACM - 图论- 网络流 - 算法模板
\(EK\) 算法模板 #include <iostream> #include <queue> #include<string.h> using namespac ...
- Tomcat安装流程(无图简易)
笔记:web->3小结
- jquery+html5实现单张图片上传预览
js: if (window.File && window.FileReader && window.FileList && window.Blob){ ...
- 接口combine
需求描述 进行复杂项目开发时,服务端(数据接口实现端)会把接口拆分的比较细粒度,以方便在更多地方复用.而拆分后的接口在前端进行组合请求时,通常会出现一个区块要请求5.6个接口甚至更多接口请求才能拿到想 ...
- 探讨:微信小程序应该如何设计
微信小程序公测后,开发者非常热情,都有很高的期待,都想抓住这一波红利.但是热情背后需要冷静,我们需要搞清楚两个问题: 微信想要我们做什么?微信小程序可以做什么? 微信想要我们做什么? 首先来弄清楚微信 ...
- Issues with position fixed & scroll(移动端 fixed 和 scroll 问题)
转载请注明英文原文及译文出处 原文地址:Issues with position fixed & scrolling on iOS 原文作者:Remy Sharp译文地址:移动端 fixed ...
- ES6实战:新数字方法
本文翻译自:https://www.sitepoint.com/es6... 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 本文介绍了ES6中全新的数字方 ...
