用js实现元素两个元素位置对齐
一、问题描述
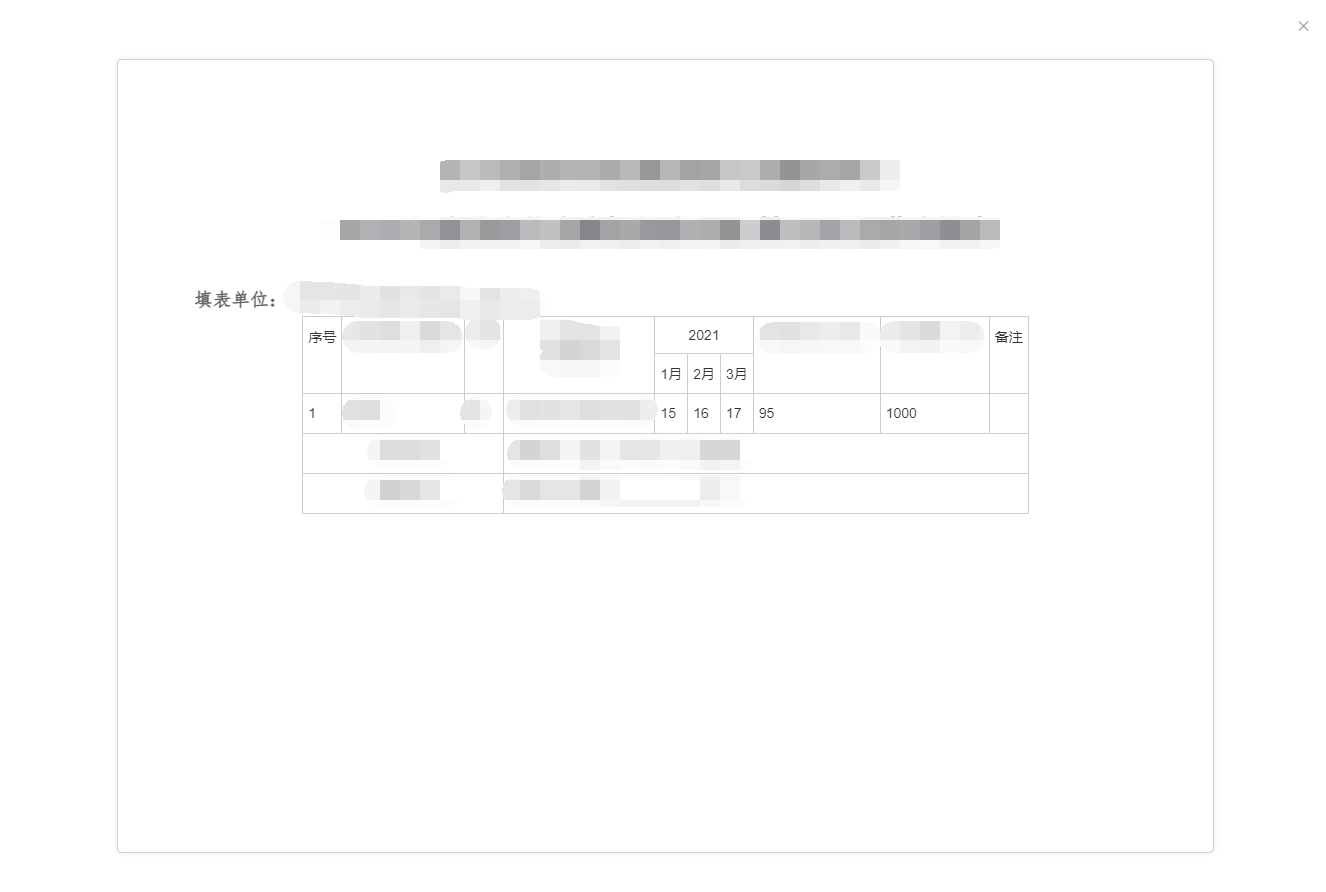
使得填表单位那一行字与下面的表格左对齐,对表格使用css中的margin:auto实现了居中,但是对那一行字(用div包裹的)使用margin:auto不生效;并且2021年下面对应的月份是动态变化的,月份的个数不定;

二、解决方案
(1)把那行字放在表格里,再把这行表格的边框去掉;
(2)固定表格的宽度;2021年的列固定宽度,下面对应的月份的宽度按均分配;
(3)使用原生js前端操作dom,计算出外边距;
三、实现
1 mounted() {
2 const tag=document.getElementsByClassName("tg")[0]
3 let margin_value=window.getComputedStyle(tag,null).marginLeft
4 console.log(tag)
5 console.log(window.getComputedStyle(tag,null).marginLeft)
6 const value=document.getElementsByClassName("custom-title")[0]
7 console.log(value)
8 value.setAttribute("style","margin-left:"+margin_value)
9 },
解释:“tg”为表格的类名,获取表格的外边距的值;“custom-title”为那一行字所在元素的类名;给那行字的标签添加style属性,赋值即可。
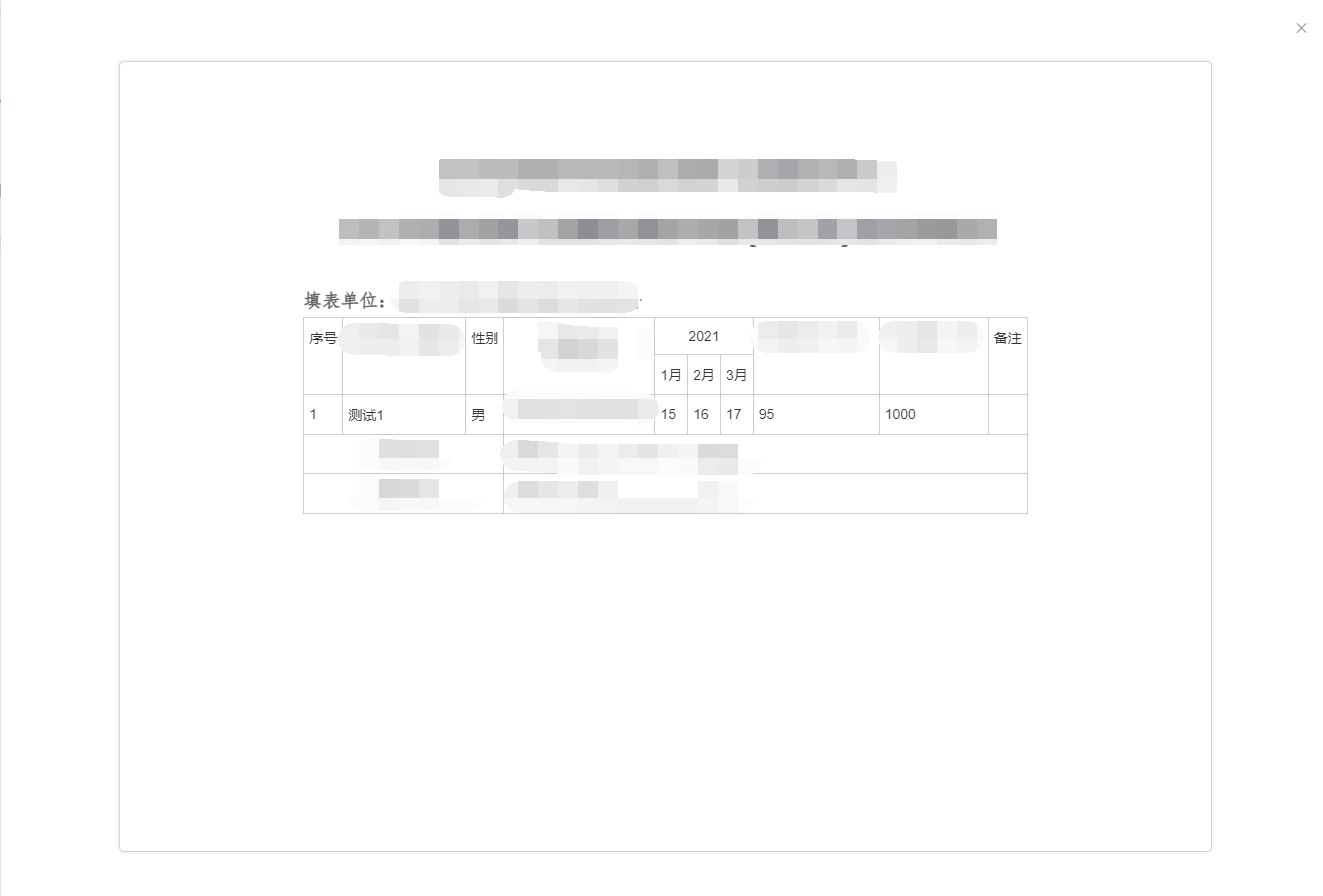
四、效果

用js实现元素两个元素位置对齐的更多相关文章
- 交换数组中两个元素的位置,元素包括key和value 一维数组
/*author: yangyu@sina.cndescription: 交换数组中两个元素的位置,元素包括key和value,具体用法见下面的例子*/$arr = array(11=>'a', ...
- js改变数组的两个元素的位子,互换、置顶
//js数组的元素上移和下移动 var fieldData=[ {name:'id',value:'ID'} , {name:'username',value:'用户名'} , {name:'emai ...
- 如何在JS数组特定索引处指定位置插入元素?
如何在JS数组特定索引处指定位置插入元素? 需求: 将一个元素插入到现有数组的特定索引处.听起来很容易和常见,但需要一点时间来研究它. // 原来的数组var array = ["one&q ...
- js中如何删除某个元素下面的所有子元素?(两种方法)
js中如何删除某个元素下面的所有子元素?(两种方法) 一.总结 方法一:通过元素的innerHTML属性 元素element.innerHTML=""; 方法二:通过元素的remo ...
- Js 更换html同一父元素下子元素的位置
//更换两个元素的位置 var exchange=function (el1, el2) { var ep1 = el1[0].parentNode, ep2 = el2[0].parentNode, ...
- JS高程12.2.3元素大小的学习笔记
<JavaScript高级程序设计>中讲述了通过JS如何控制页面中元素的大小,其中涉及到三对属性:偏移量,客户区大小,滚动大小.以前自己经常看到这三对属性,但是具体不是很清楚,容易混淆.所 ...
- GSAP JS基础教程--TweenLite操作元素的相关属性
今天来学习用TweenLite操作元素的各种属性,以Div为例,其他元素的操作也是一样的,只是可能一些元素有它们的特殊属性,就可能不同罢了. 代码里用详细注释,我就不再重复啦,大家看代码就可以啦! ...
- 如何借助浏览器Console使用Js进行定位和操作元素
在进行Selenium自动化过程中,我们很难避免一些webdriver 很难定位到的一些元素(如:默认隐藏属性元素),那对于一些比较难定位到的元素,有什么好的解决办法? 其实我们都知道,Sel ...
- js数组依据下标删除元素
最近在项目中遇到了一些问题,基础性的东西记得不牢固,就总结一下放在这里备再次查找,对操作js数组的一些问题一些常用的记录! 1.创建数组 var array = new Array(); var ar ...
- js和jQuery创建元素和把元素插入到文档中所用的方法
js创建元素: document.createElement(" 创建的元素"); //“创建的元素”指:p ,h1,div,span........ js插入元素: docu ...
随机推荐
- Java内存区域有哪些构成?
目录 前言 Java 内存区域 程序计数器 虚拟机栈 本地方法栈 堆 方法区 字符串常量池 运行时常量池 直接内存 小结 作者:小牛呼噜噜 | https://xiaoniuhululu.com 计算 ...
- Java进阶篇——设计模式
设计模式 一.代理模式 使用代理类对真实对象进行代理,包括真实对象方法的调用.功能的扩展等.访问的时候也只能访问到代理对象,既保护了真实对象同时可以在原始对象上进行扩展.类似于中介在卖家和买家之间的角 ...
- [数据结构]克鲁斯卡尔(Kruskal)算法
算法的概念 与Prim算法从顶点开始扩展最小生成树不同,Kruskal算法是一种按权值的递增次序选择合适的边来构造最小生成树的方法.假设N=(V,E)是连通网,对应的最小生成树T=(Vt,Et),Kr ...
- PyTorch如何加速数据并行训练?分布式秘籍大揭秘
PyTorch 在学术圈里已经成为最为流行的深度学习框架,如何在使用 PyTorch 时实现高效的并行化? 在芯片性能提升有限的今天,分布式训练成为了应对超大规模数据集和模型的主要方法.本文将向你介绍 ...
- socket模块实现网络编程及struct模块解决黏包问题
目录 一.socket模块 1.简介 2.基于文件类型的套接字家族 3.基于网络类型的套接字家族 二.socket代码简介 三.socket代码优化 1.聊天内容自定义 2.让聊天循环起来 3.用户输 ...
- spring cloud alibaba Nacos集群部署 Linux
参考:https://www.cnblogs.com/dw3306/p/12961353.html 1.官网: https://nacos.io/zh-cn/docs/cluster-mode- ...
- 笔记本电脑有WIFI,但不可上网
有时候我们玩电脑时发现连上的WiFi在自己的电脑上不可用,但别人的却好好的,这要怎么办呢? 我们不妨试一试这个方法: 1 打开控制面板 2 点击网络和Internet,点击里面的Internet选项 ...
- Linux云服务器安装jdk、Tomcat、MySQL5.7
[java安装的步骤]1.通过filezilla这个工具,连接上Linux服务器,然后将我们准备好的Java的安装包传输到服务器中.2.对jdk进行解压,命令是 tar zxvf 文件名3.在根目录的 ...
- C语言的输入格式
include <stdio.h> int main() { printf("hey man/n"); return 0; return的意思是返回 } include ...
- jquery(二:jquery的DOM操作)
jquery的Dom操作 查找元素(选择器已实现):创建节点对象:访问和设置节点对象的值,以及属性:添加节点:删除节点:删除.添加.修改.设置节点的css样式等. 操作元素的属性: 方法 说明 举例 ...
