关于Web的一些知识,Web怎么构成?
前端学习:学习地址:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动,下面这些都是一些学习笔记。临渊羡鱼,不如退而结网!!愿我自己学有所成,也愿每个前端爱好者学有所成
一. 网页
1.1 什么是网页
- 网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
- 网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。
- 网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页, 常见.html 后缀结尾的文件,因此将其俗称为 HTML 文件。
1.2 什么是HTML
HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。 HTML 不是一种编程语言,而是一种标记语言 (markup language)。 标记语言是一套标记标签 (markup tag)。
所谓超文本,有 2 层含义:
- 它可以加入图片、声音、动画、多媒体等内容(超越了文本限制 )。
- 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )。
1.3 网页的形成
网页是由网页元素组成的,这些元素是利用 html 标签描述出来,然后通过浏览器解析来显示给用户的。

二. 浏览器
2.1 常用浏览器
浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。

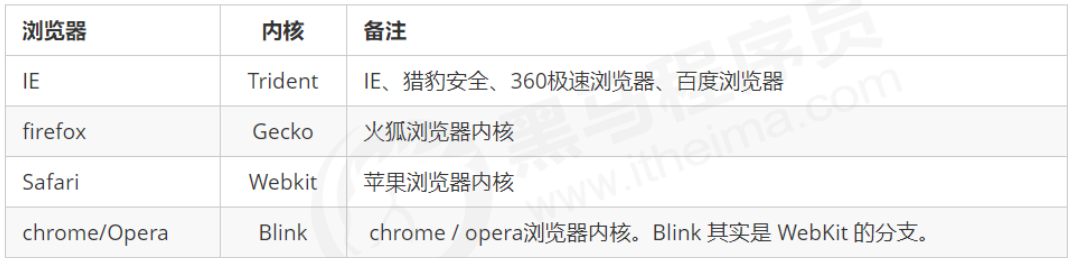
2.2 浏览器内核
浏览器内核(渲染引擎): 负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。

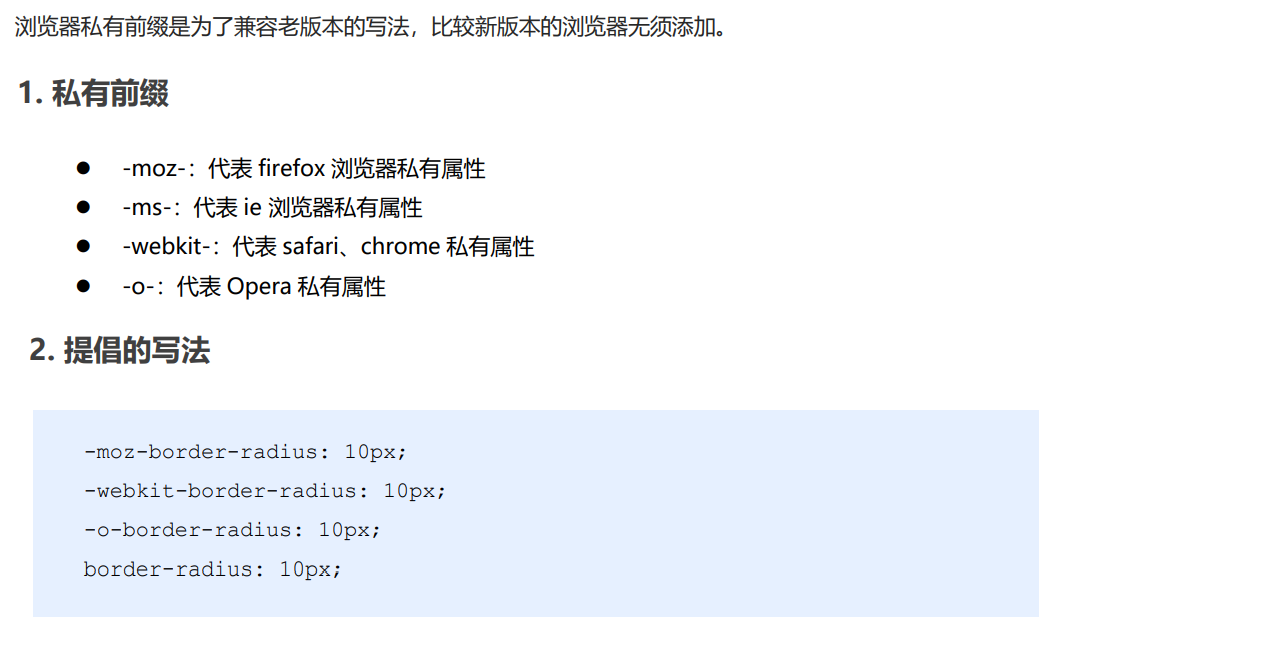
2.3 浏览器私有前缀

三. Web标准
Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
3.1 为什么需要web标准

遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
- 让 Web 的发展前景更广阔。
- 内容能被更广泛的设备访问。
- 更容易被搜寻引擎搜索。
- 降低网站流量费用。
- 使网站更易于维护。
- 提高页面浏览速度。
3.2 Web标准的构成
主要包括结构(Structure) 、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 解释 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要学HTML |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观形式,主要是指CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学的是JavaScript |
Web 标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解: 结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中。

四. 查阅文档
经常查阅文档是个非常好的习惯
推荐的网址:
关于Web的一些知识,Web怎么构成?的更多相关文章
- linux web服务基础知识,dns
#web服务基础知识c/s 客户端/服务器b/s 浏览器/服务器 nginx > web server 服务端浏览器 > web client 客户端 #dns解析 ...
- 移动WEB viewport 相关知识
了解移动web viewport的知识,主要是为了切图时心中有数.本文主要围绕一个问题:切图时怎样设置<meta name="viewport">相关参数?围绕这个问题 ...
- 移动WEB像素相关知识
了解移动web像素的知识,主要是为了切图时心中有数.本文主要围绕一个问题:怎样根据设备厂商提供的屏幕尺寸和物理像素得到我们切图需要的逻辑像素?围绕这个问题以iphone5为例讲解涉及到的web像素相关 ...
- 移动端 Web 开发前端知识整理
文章来源: http://www.restran.net/2015/05/14/mobile-web-front-end-collections/ 最近整理的移动端 Web 开发前端知识,不定期更新. ...
- Spring Framework------>version4.3.5.RELAESE----->Reference Documentation学习心得----->Spring Framework中web相关的知识(概述)
Spring Framework中web相关的知识 1.概述: 参考资料:官网documentation中第22小节内容 关于spring web mvc: spring framework中拥有自 ...
- WEB开发基本知识
参考文献:http://www.cnblogs.com/xdp-gacl/p/3729033.html 一.基本概念 1.1.WEB开发的相关知识 WEB,在英语中web即表示网页的意思,它用于表示I ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- Web缓存相关知识整理
一.前言 工作上遇到一个这样的需求,一个H5页面在APP端,如果勾选已读状态,则下次打开该链接,会跳过此页面.用到了HTML5 的本地存储 API 中的 localStorage作为解决方案,回顾了 ...
- Web前端理论知识记录
Web前端理论知识记录 Elena· 5 个月前 cookies,sessionStorage和localStorage的区别? sessionStorage用于本地存储一个会话(session) ...
- web service基础知识
Web服务基础 用户访问网站的基本流程 我们每天都会用web客户端上网,浏览器就是一个web客户端,例如谷歌浏览器,以及火狐浏览器等. 当我们输入www.oldboyedu.com/时候,很快就能看到 ...
随机推荐
- Java枚举类在生产环境中的使用方式
前言 Java枚举在项目中使用非常普遍,许多人在做项目时,一定会遇到要维护某些业务场景状态的时候,往往会定义一个常量类,然后添加业务场景相关的状态常量.但实际上,生产环境的项目中业务状态的定义大部 ...
- AT2699 [ARC081D] Flip and Rectangles
以下是简要题解: 首先思考如何判定一个矩形是否能通过操作变成全黑. 首先从简单而又特殊的 \(2 \times 2\) 的矩形开始,不难发现只要其中黑色数量不为奇数即可. 近一步拓展可以发现,一个矩形 ...
- jar包冲突时怎么办
因为项目中会依赖许多jar包,免不得就会有冲突,那怎么解决呢? 使用 mvn dependency:tree 可以看到各个包的依赖关系 [INFO] | +- commons-cli:commons- ...
- webpack打包如何统一js和css中图片资源路径
目前项目应用的是vue-cli,自行修改了部分配置.三个环境的情况跟你差不多,测试/生产环境的层级比你还深. 先说下修改了哪些配置 1-build/utils.js下的cssLoaders内的gene ...
- 理解Laravel中的pipeline
理解Laravel中的pipeline suoga 关注 0.1 2015.09.08 00:00* 字数 1533 阅读 7151评论 8喜欢 24 pipeline在laravel的启动过程中出 ...
- NS前缀
NS来自于NeXTStep的一个软件 NeXT Software OC中不支持命名空间(namespace) NS是为了避免命名冲突而给的前缀 看到NS前缀就知道是Cocoa中的系统类的名称
- 基于TMS320C6670的软件无线电核心板
一.板卡概述 北京太速科技自主研发的TMS320C6670核心板,采用TI KeyStone系列的四核定点/浮点DSP TMS320C6670作主处理器.板卡引出处理器的全部信号引脚,便于客户二次开发 ...
- verification TLM传输数据导致多线程访问同一个数据
TLM传输数据导致多线程访问同一个数据 原因 TLM发送数据跟mailbox类似,都是发送的引用,这样发送端和接收端的引用都指向同一个数据,这样就会出现发送端修改数据会影响到接收端,比如发送的时候数据 ...
- 力扣算法经典第一题——两数之和(Java两种方式实现)
一.题目 难度:简单 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数, 并返回它们的数组下标. 你可以假设每种输入只会对应一 ...
- 自助BI工具:Tableau和Smartbi的对比(下)
上一篇我们已经将Tableau和Smartbi的自助功能分析了一部分,本文已3个重要的因素进行对比.分别从数据处理.数据可视化以及性价比方面进行分析.我们一起来看看这两个平台是各方面怎么样,帮助大家挑 ...
