gitpod.io,云端开发调试工具。
gitpod,一款在线开发调试工具,使用它你可以在网页上直接开发软件项目了。

比如你的项目仓库在github上,你可以直接在网址的前面添加gitpod.io/#,然后回车就能在网页上使用vscode打开这个项目了。


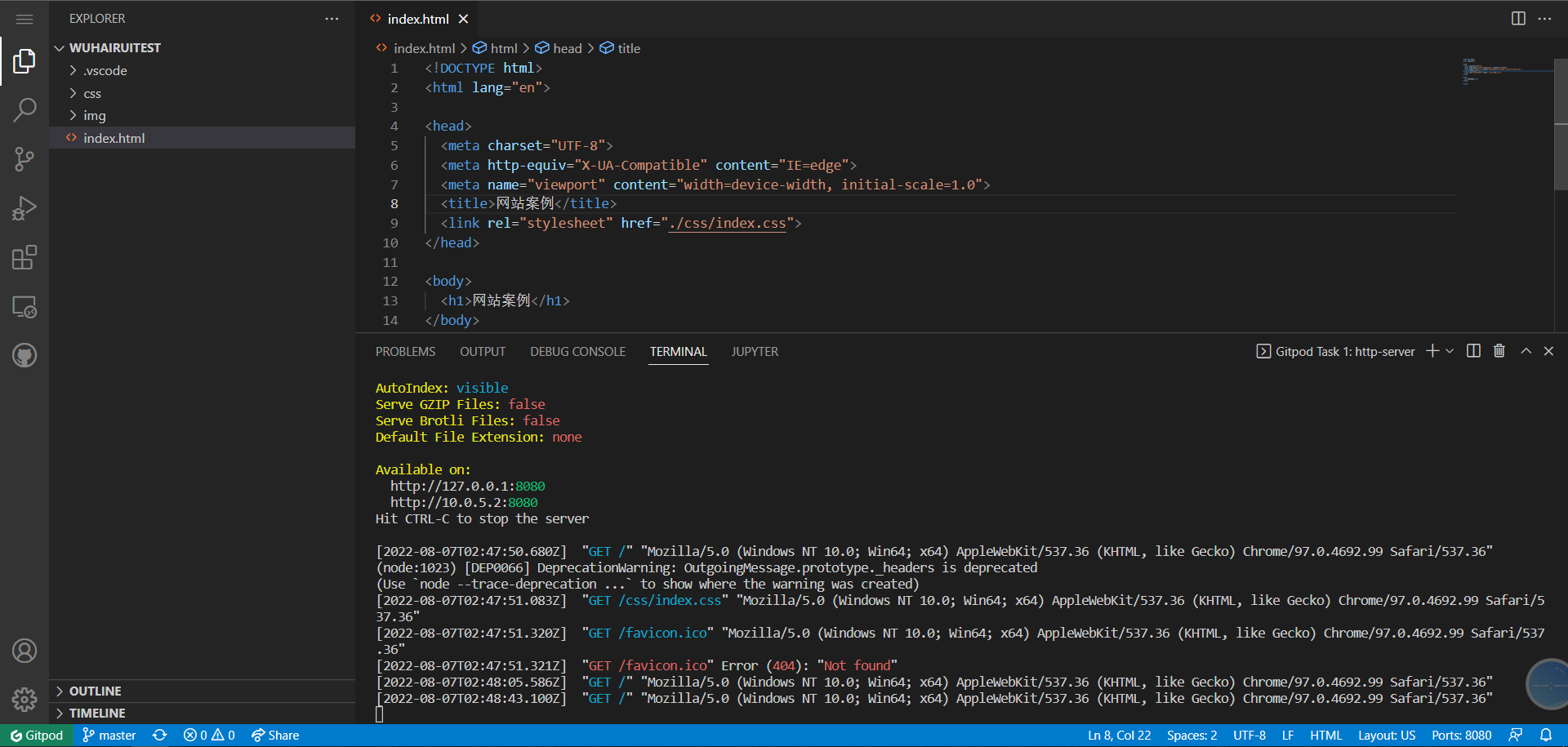
打开的效果:

可以安装插件和运行插件

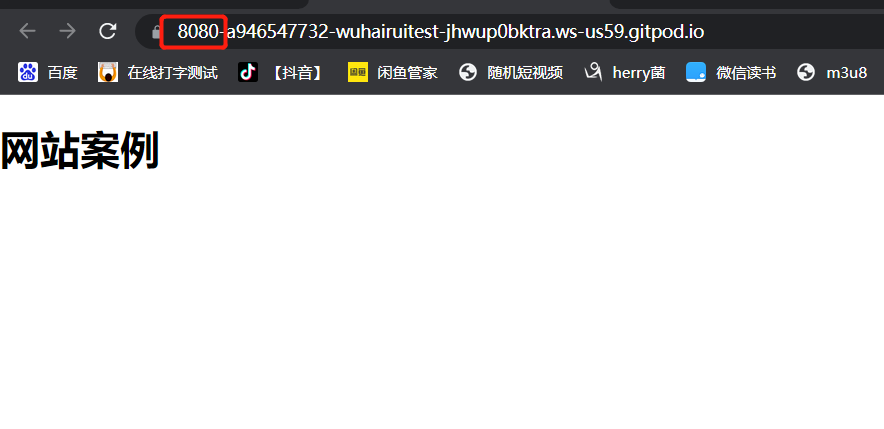
运行成功后会开一个端口,这个就是调试预览的效果了。

开发和调试和在本地就一样了。
这个线上开发的环境无需自己在本地搭建开发环境,内部支持大多数开发环境,如nodejs、python、java、php、C++、go等。
里面的命令也都已经集成好了。直接使用即可,若有些没有的命令和工具需要自己安装即可。
除了github的项目,其实还可以通过一些骚操作来达到在gitpod中运行其他仓库的项目,如gitee。
在gitpod中运行gitee项目。
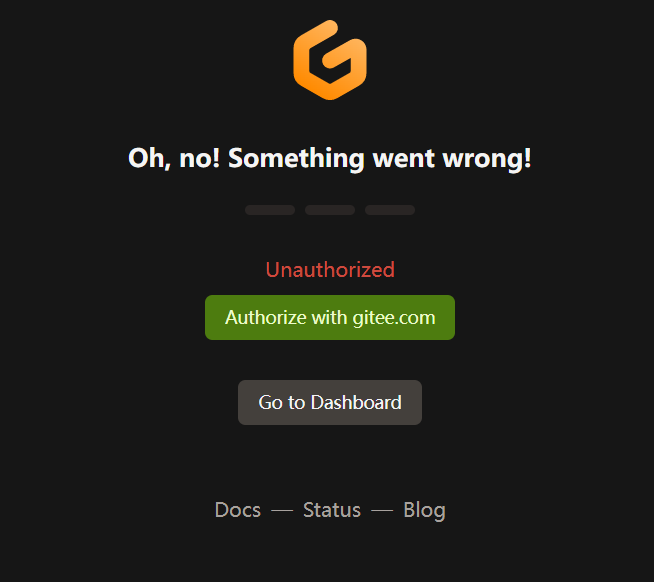
如果我们直接在gitee项目前面拼接是进不去的,提示不允许授权。


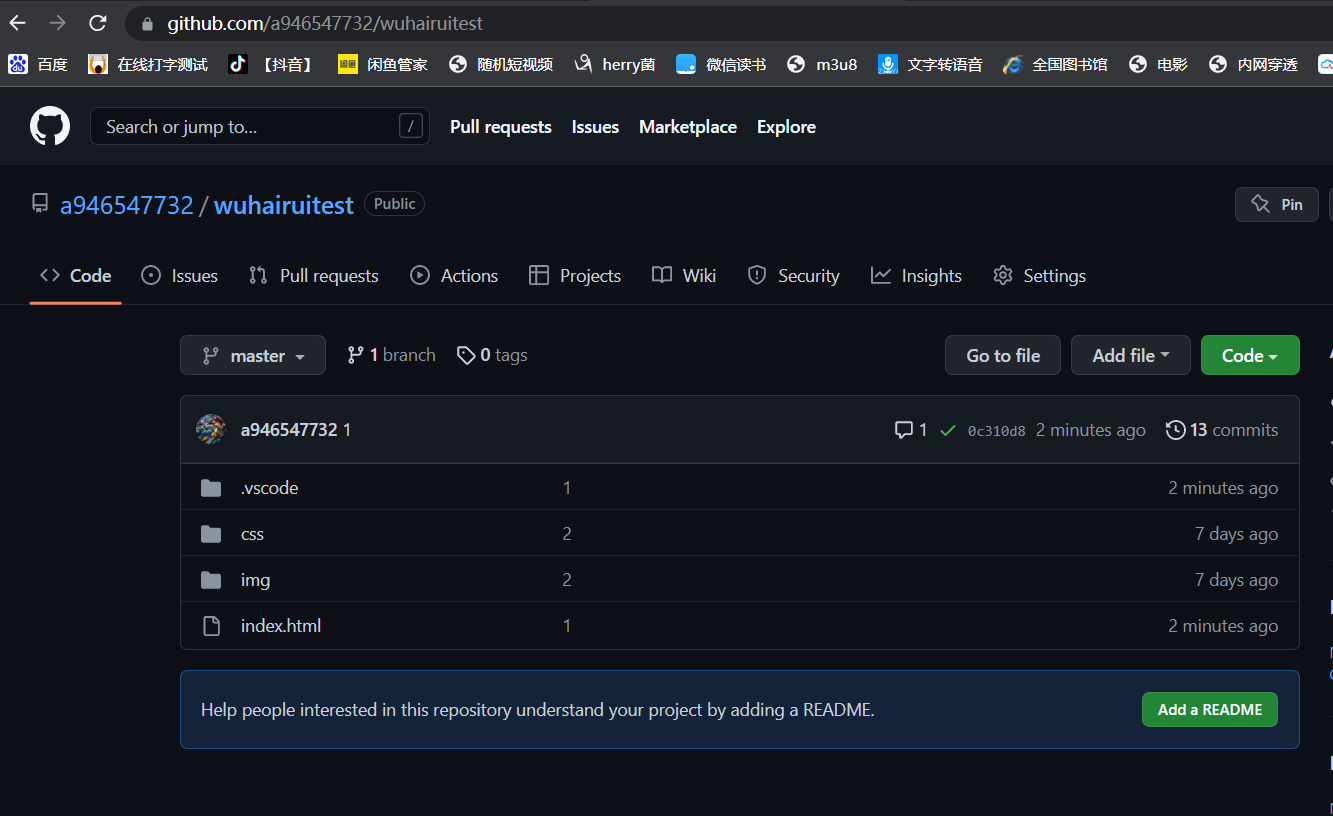
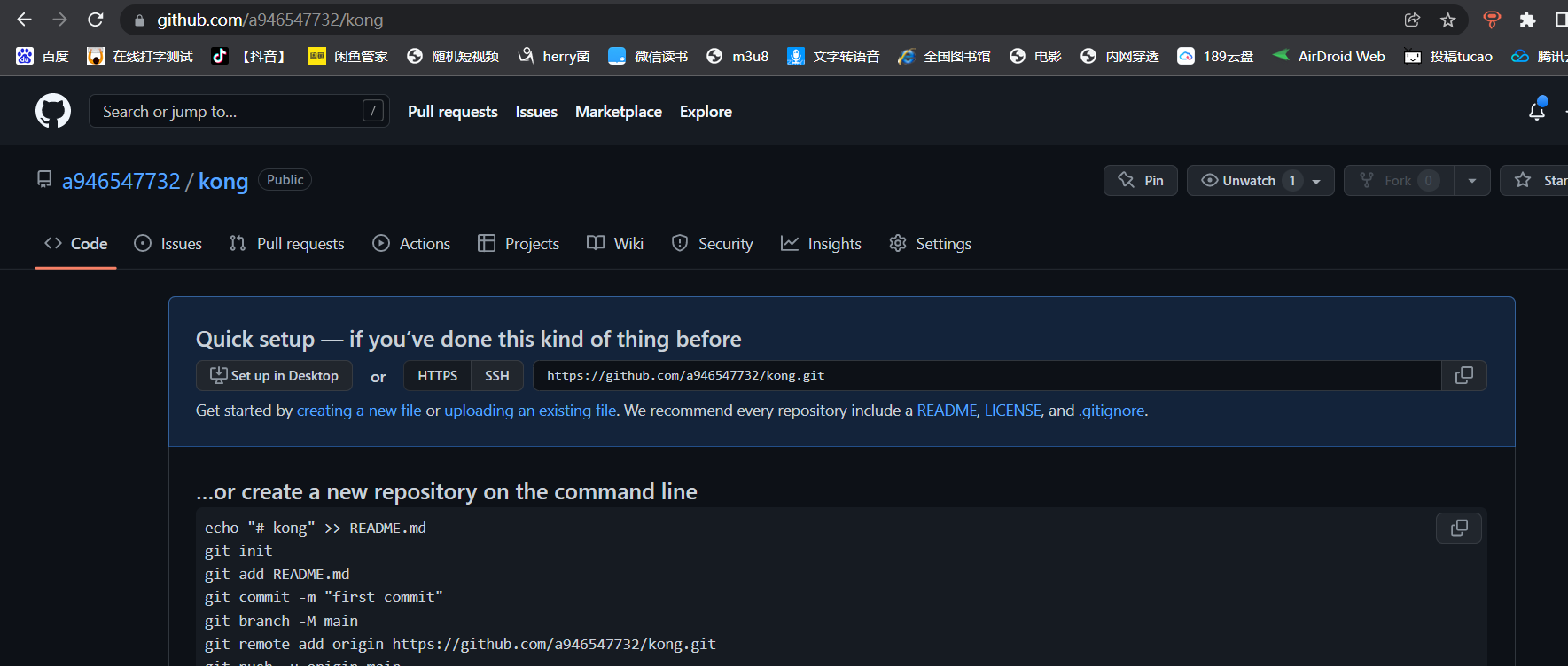
我们可以这样。先在github中创建一个空项目

使用gitpod打开,然后把地址栏上的这个地址记下来就行了。以后你的项目就是这个地址。


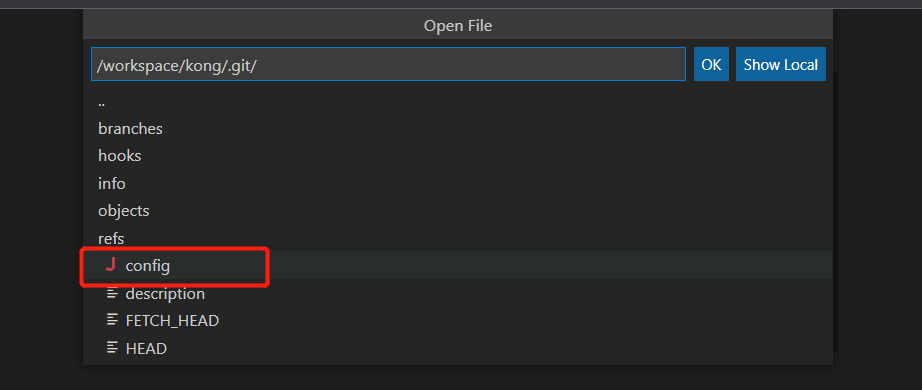
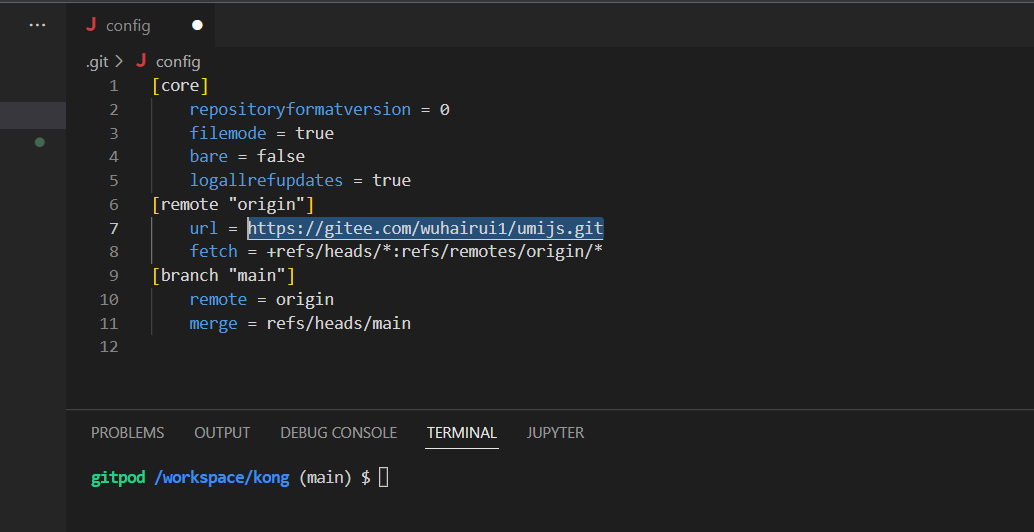
点击左上角三横线,打开.git/config文件进行配置仓库信息




更改里面的url为gitee仓库的地址,保存即可。

然后使用git pull命令将代码pull下来,切换到master分支即可。

gitpod.io,云端开发调试工具。的更多相关文章
- 使用socket.io client 开发时兼容IE低版本的办法
使用socket.io client 开发时兼容IE低版本的办法 socket.io提供了针对各个版本浏览器的‘socket’功能的封转:websocket,长连接,流,flash什么的.给你格式化下 ...
- React开发调试工具--react-developer-tools
1. 首先,下载react-developer-tools开发调试工具插件. 因为谷歌插件下载需要FQ,这里提供一个本地资源:https://www.crx4chrome.com/crx/3068/ ...
- WEB常用前端开发调试工具介绍
只要是设计开发,就需要进行调试,尽管相对来说,前端的调试要简单一些,但使用一些调试工具或插件还是能提高你的工作效率.下面是一些主要用于IE浏览器环境和Firefox浏览器环境等的调试工具简介. 一.I ...
- 浏览器开发调试工具的秘密 - Secrets of the Browser Developer Tools
来源:GBin1.com 如果你是一个前端开发人员的话,正确的了解和使用浏览器开发工具是一个必须的技能. Secrets of the Browser Developer Tools是一个帮助大家了解 ...
- vue开发调试工具vue-devtools安装
vue开发调试工具别人总结的非常好,所以直接把链接拿过来了,就当做个笔记了,也希望能帮到有需要的人,感谢“沉着前进”,来源(https://www.cnblogs.com/fighxp/p/78150 ...
- 深度剖析:最新云端开发工具如何实现敏捷+DevOps开发落地
相信很多软件开发人员们对今年国内新兴的云端开发工具——华为软件开发云都有耳闻,有些人可能还免费体验过,由于它5人以下的团队是免费使用的,很庆幸本人的这个项目正好5个人,就注册使用了.下面就自己的使用心 ...
- 微信小程序开发调试工具
为了帮助开发者简单和高效地开发微信小程序,我们推出了全新的 开发者工具 ,集成了开发调试.代码编辑及程序发布等功能. 扫码登录 启动工具时,开发者需要使用已在后台绑定成功的微信号扫描二维码登录,后续所 ...
- 使用Node.js的socket.io模块开发实时web程序
首发:个人博客,更新&纠错&回复 今天的思维漫游如下:从.net的windows程序开发,摸到nodejs的桌面程序开发,又熟悉了一下nodejs,对“异步”的理解有了上上周对操作系统 ...
- 基于react+react-router+redux+socket.io+koa开发一个聊天室
最近练手开发了一个项目,是一个聊天室应用.项目虽不大,但是使用到了react, react-router, redux, socket.io,后端开发使用了koa,算是一个比较综合性的案例,很多概念和 ...
随机推荐
- 806. Number of Lines To Write String - LeetCode
Question 806. Number of Lines To Write String Solution 思路:注意一点,如果a长度为4,当前行已经用了98个单元,要另起一行. Java实现: p ...
- linux篇-Linux逻辑卷详解总结
LVM是逻辑卷管理(Logical Volume Manager)的简称,它是建立在物理存储设备之上的一个抽象层,允许你生成逻辑存储卷,与直接使用物理存储在管理上相比,提供了更好灵活性. LVM将存储 ...
- Net6 Xunit 集成测试
对于单元测试.集成测试大部分开发的朋友都懒得去写,因为这要耗费精力去设计去开发,做完项目模块直接postman 调用测试(当然这是一个选择,开发也中经常用到),但是如果测试需要多样化数据,各种场景模拟 ...
- 【工程应用七】接着折腾模板匹配算法 (Optimization选项 + no_pregeneration模拟 + 3D亚像素插值)
在折腾中成长,在折腾中永生. 接着玩模板匹配,最近主要研究了3个课题. 1.创建模型的Optimization选项模拟(2022.5.16日) 这两天又遇到一个做模板匹配隐藏的高手,切磋起来后面就还是 ...
- Unity-自定义事件派发器的两次尝试
一.前言: 在游戏开发的很多时候,需要引用其他类的方法,但是一旦类多起来了,相互引用会导致引用关系混乱,极其难以阅读. 以前初次做抖音小游戏时,和一位经验老道的cocos程序员合作,看到我写的代码他不 ...
- CF1588F Jumping Through the Array
在讲正解之前,先播一个小故事: xay 复杂度错误过题.将操作按照时间分块,块内他令所有置换环都必须有至少一个"黑点". 可以通过没有修改 \(p\) 操作,同时 \(p_i=i\ ...
- Scalable Multi-Party Private Set-Intersection-解读
本文记录阅读该paper的笔记. 摘要 本文给出两种MPSI协议,采用的是星型拓扑结构,即有一个leader,需要和其他参与者交互.优点是并非所有各方都必须同时在线: (1)能抗半诚实攻击 通信复杂度 ...
- 从数字化概念到落地,都说是一道坎,JNPF能为企业带来什么呢?
数字经济席卷全球推动产业转型是必然趋势,人类社会正在数字化大潮中发生深刻变革,数字化越来越成为推动经济社会发展的核心驱动力.企业正处于数字经济大潮的风口浪尖,故企业经验决策者应深刻认识数字化转型对于企 ...
- CSS3:scrollbar样式设置
CSS3:scrollbar样式设置 1. 设置出现滚动条的方式 overflow:scroll --- x和y方向都会出现滚动条 或者 overflow-x:scroll --- 只有x方向出现滚动 ...
- torch.nn.MSELoss()函数解读
转载自:https://www.cnblogs.com/tingtin/p/13902325.html
