若依 | 点击顶部 tag 标签不自动刷新
需求场景
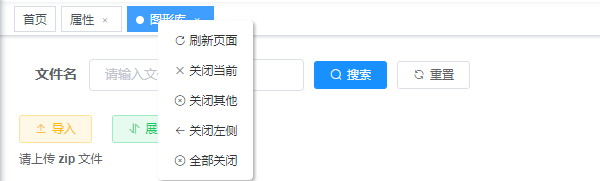
之前:只要点击若依顶部的标签,页面都会自动刷新。
问题:A 页面有查询结果,切换到 B 页面查看信息,再切回 A 页面,则 A 页面的查询结果不会保留。
需求:点击标签,页面不自动刷新,或者保留查询结果。

尝试
方案一
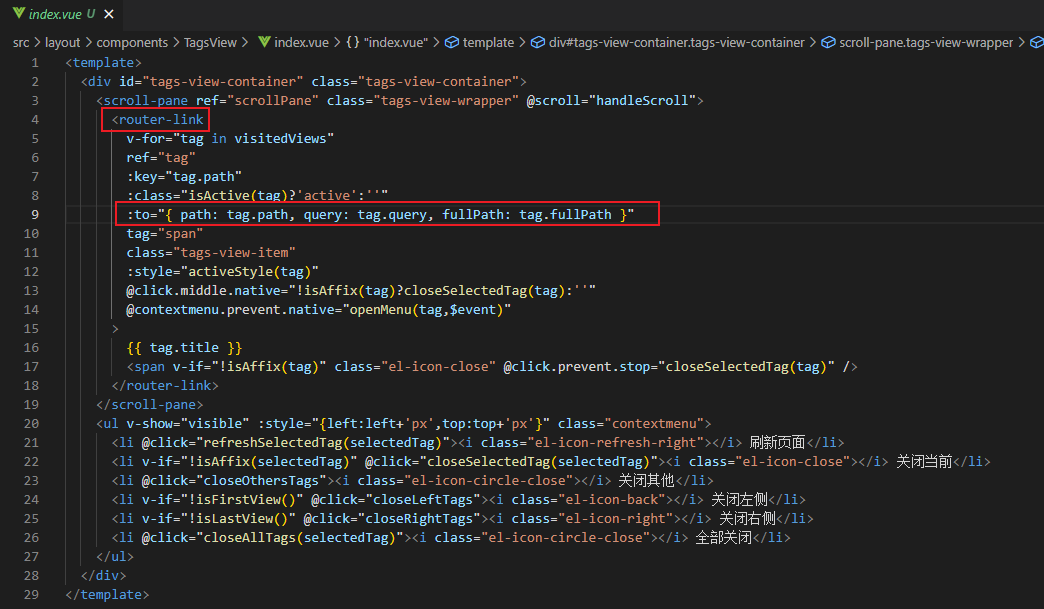
翻了下点击标签的源码,发现:它是 <router-link> 标签。路由跳转到目标地址后,会自动刷新页面。如果每次进入页面时,都设置导航守卫,根据 Vuex 查询该页面上一次是否有查询结果,若有,则不刷新页面,反之刷新。
这种操作对性能消耗较大,不推荐。

方案二:推荐
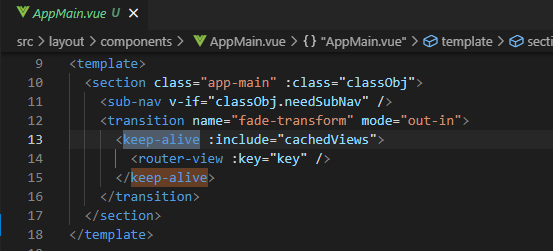
在搜索攻略时,发现 keep-alive 就是为此而生的 —— 若页面内容没有改变,就不刷新,保留缓存;反之刷新。
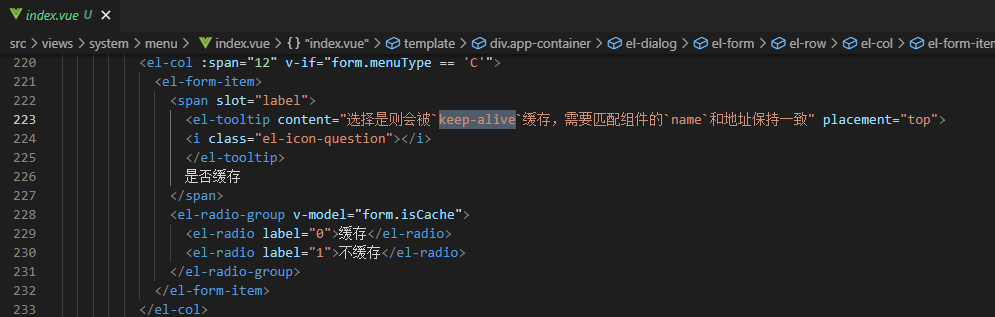
若依源码也使用到了它:



因此,问题很容易解决了:
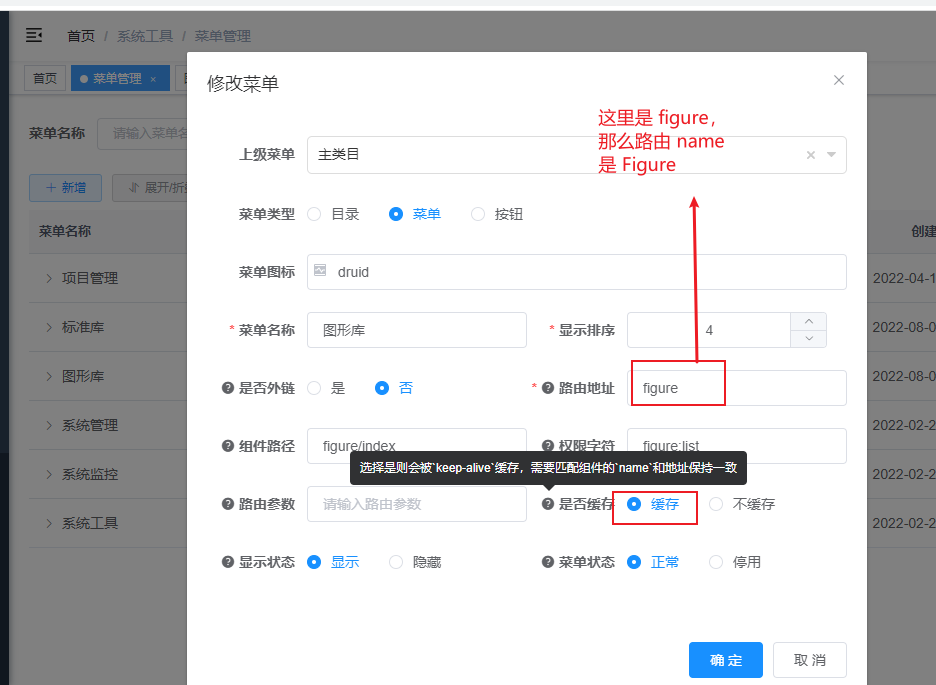
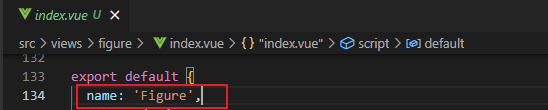
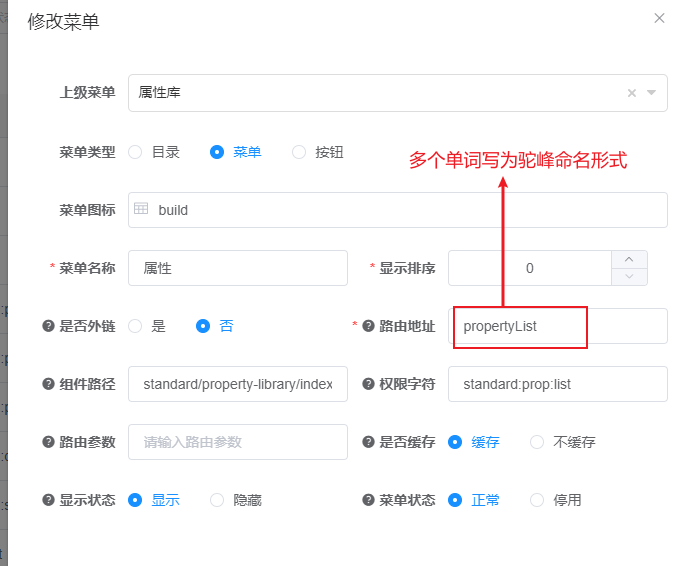
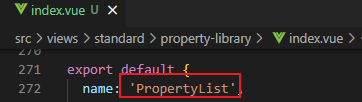
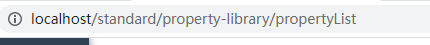
只要在若依的菜单管理页面配置时,点击 缓存,并且确保组件 name 和 组件的路由地址一致(这一点非常重要!!!)



如果组件名称是多个单词构成的呢?
路由地址必须写为 camel 驼峰命名形式,组件名称必须写为 pascal首字母全大写的形式。



注意
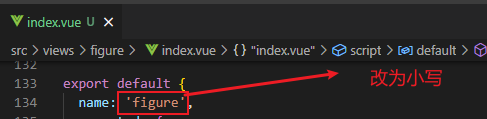
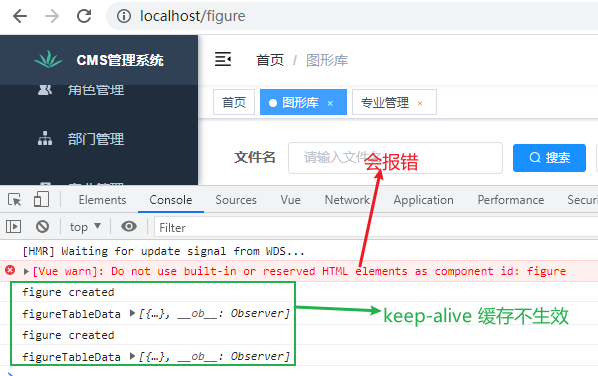
组件名称不建议用小写形式,这样容易与 HTML 的标签名重复,会报错,且缓存也不会生效。比如:


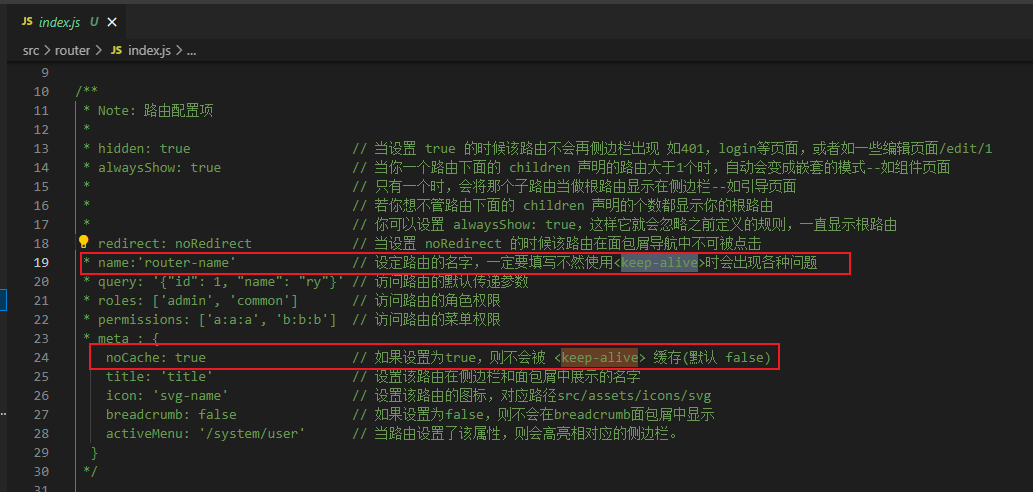
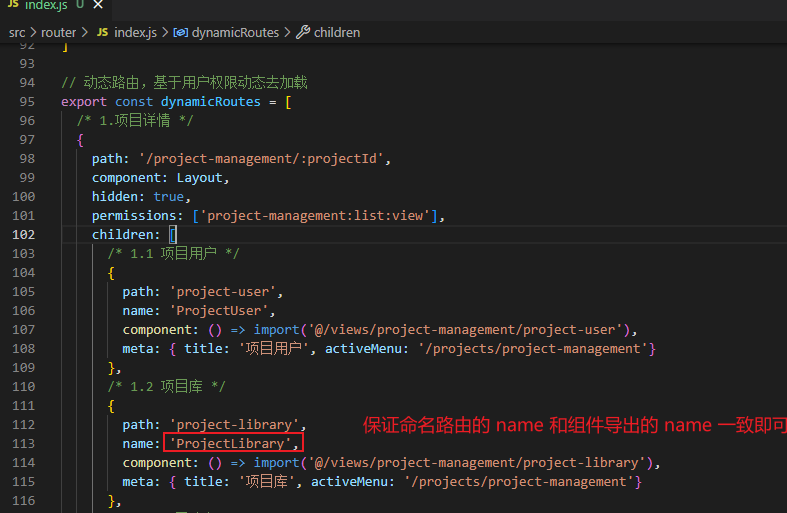
如果是自己在 router.js 中定义的路由,不是在菜单管理页面配置的路由,怎样实现缓存呢?

很奇怪的一点是:这里的 path 没有写为驼峰形式 projectLibrary,但仍然可以实现缓存
如果在菜单管理页面配置路由的地址写为 kabab 形式,比如 project-library,就无法缓存。
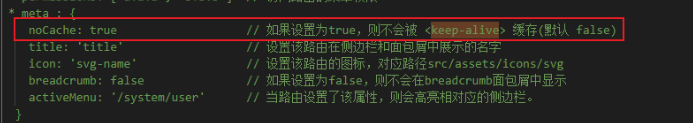
如果想不缓存,在 meta 中设置 noCache: true 即可

总结
若依中实现页面缓存:
菜单页面配置的路由
- 是否缓存-勾选
是; - 路由地址书写为驼峰形式(比如:
propertyList,figure),路由页面中export default导出的name书写为pascal首字母全大写的形式(比如:PropertyList,Figure)。
- 是否缓存-勾选
手动在
router.js中书写的路由- 确保路由名称
name和 路由页面中export default导出的name一样,都是pascal首字母全大写的形式(比如:PropertyList,Figure); - path 可写为
kabab形式,比如project-library; - 若不想缓存,则在
meta中设置noCache: true。
- 确保路由名称
若依 | 点击顶部 tag 标签不自动刷新的更多相关文章
- wordpress点击中文tag标签出现404解决方案
TypeCho转WordPress之后,发现点击中文tag出现404页面,也就是点击无效了.试了几种修改链接样式,都没效果.也尝试了各种网上找的3中方法: 第一种方法:打开 WP-include/cl ...
- DedeCms织梦发布文章时输入Tag标签逗号自动变成英文标点的方法
把TAG标签的间隔号由空格改为英文的逗号,这样使得经常原创文章的站长朋友非常不方便,因为我们输入汉字时总是喜欢使用全角的逗号,那么有没有办法使用 js脚本把输入的中文逗号变成英文逗号呢?当然是可以的! ...
- 针对CMS中的tag标签理解
针对CMS的tag标签有以下解释: 什么tag标签? TAG标签是一种由自定义的一种标签,要比分类更加的准确,可以概括文章主要内容的关键词. 运用TAG标签,可以使网站的文章更容易被搜索引擎检索到.百 ...
- Python3从零开始爬取今日头条的新闻【四、模拟点击切换tab标签获取内容】
Python3从零开始爬取今日头条的新闻[一.开发环境搭建] Python3从零开始爬取今日头条的新闻[二.首页热点新闻抓取] Python3从零开始爬取今日头条的新闻[三.滚动到底自动加载] Pyt ...
- dede tag标签静态化
看回那2个文件夹即可,txt说明书我已经修改过. 下面说一下tag标签静态化之后在内容页.列表页中如何使用. 内容页中沿用之前的方法即可: {dede:tag sort='new' getall='0 ...
- 使用tag标签是SEO优化的重要性是什么?
使用tag标签是SEO优化的重要性是什么? tag标签是一种SEO技术,在网站优化的过程中,更准确.更具体地用关键词对文章进行分类,对SEO优化具有重要的作用. 但是,很多新人站长在发表文章时不太注意 ...
- Vue + Element-ui实现后台管理系统(3)---面包屑 + Tag标签切换功能
面包屑 + Tag标签切换功能 有关后台管理系统之前写过两遍博客,看这篇之前最好先看下这两篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system 1.V ...
- WordPress教程之如何批量删除未引用(无用)的TAG标签
WordPress文章与标签的关系 在WordPress中添加标签是非常方便的,只需要在写文章时在侧栏标签处添加一下就会自动在后台增加标签(所以你是不是也跟缙哥哥一样每篇文章都增加标签呢),不像分类目 ...
- Jenkins自动化部署服务器及git 提交及git tag标签版本更新流程,超详细!
工作中部署的项目和服务器较多时就用上了Jenkins进行自动部署 优点 不用在连接单独的服务器进行更新项目,再启动项目服务的操作了 更新部署都是自动的,比较方便.适合大批量的部署 一.git流程部分 ...
随机推荐
- Number.prototype.toString()方法
Number.prototype.toString(radix)方法返回指定基数对应Number的字符串值 radix可选参数,值范围为2~36,转化基数,如果未指定,默认值为10,如果radix值不 ...
- Django 学习记录(AcWing)
Django 2.1 搭建文件结构 前面的都是配置基本步骤,不需要理解,其他Django项目同样步骤操作: 接下来用Django-admin新建一个Django项目: django-admin sta ...
- ESXI系列问题整理以及记录——使用SSH为设备打VIB驱动包,同时提供一种对于ESXI不兼容螃蟹网卡(Realtek 瑞昱)的问题解决思路
对于ESXI不兼容螃蟹网卡的问题,这里建议购买一张博通的低端单口千兆网卡,先使用博通网卡完成系统部署,再按照下文方法添加螃蟹网卡的VIB驱动,最后拆除博通网卡. 螃蟹网卡VIB驱动包下载地址:http ...
- 【Redis】字典
Redis 字典 基本语法 字典是Redis中的一种数据结构,底层使用哈希表实现,一个哈希表中可以存储多个键值对,它的语法如下,其中KEY为键,field和value为值(也是一个键值对): HSET ...
- 2 万字 + 30 张图 | 细聊 MySQL undo log、redo log、binlog 有什么用?
作者:小林coding 计算机八股文网站:https://xiaolincoding.com/ 大家好,我是小林. 从这篇「执行一条 SQL 查询语句,期间发生了什么?」中,我们知道了一条查询语句经历 ...
- vue按需引入第三方ui插件优化
components.js import { fullScreenContainer, borderBox12, scrollBoard, loading, borderBox10, borderBo ...
- CVPR2022 | 可精简域适应
前言 在本文中,作者引入了一个简单的框架,即Slimmable Domain Adaptation,以通过权重共享模型库改进跨域泛化,从中可以对不同容量的模型进行采样,以适应不同的精度效率权衡.此外, ...
- SAP APO-需求计划
需求计划可以对市场中的产品进行预测. 需求计划过程的输出就是需求计划,它考虑了影响需求的所有因素. 需求计划流程定义了需求计划周期中的活动. 由于需求计划过程以循环的形式进行,因此可以重复某些活动. ...
- 好用到爆!GitHub 星标 32.5k+的命令行软件管理神器,功能真心强大!
前言(废话) 本来打算在公司偷偷摸摸给星球的用户写一篇编程喵整合 MongoDB 的文章,结果在通过 brew 安装 MongoDB 的时候竟然报错了.原因很简单,公司这台 Mac 上的 homebr ...
- NC50528 滑动窗口
NC50528 滑动窗口 题目 题目描述 给一个长度为N的数组,一个长为K的滑动窗体从最左端移至最右端,你只能看到窗口中的K个数,每次窗体向右移动一位,如下图: 你的任务是找出窗体在各个位置时的最大值 ...
