Unity发布Web之支持手机端
Unity发布Web之支持手机端
需求:
___ 相信有许多人和小黑一样,会遇到各种各样的难题,这其中就有,Unity发布Web后,在手机浏览器上可运行!!!!!
分析:
为什么会有相关的需求被提出呢? 最大的一个原因:想在手机浏览器中看到3D产物!还有就是一些软件需要对接;
就像小黑最近刚完成的一个对接:与React Native对接,以下简称:RN;
小黑用的Unity版本为:5.6.1
前言
- 一开始的时候,与对方工作人员进行Unity与IOS和Android原生交互,虽说成功了,不过因为包体有些大,最终这条方案被甲方技术Pass掉了。只好换路而行!
- 于是有了Unity发布为Web,然后对方通过RN软件的webView组件访问该web链接。这样子就能把3D产物在他们的软件中显示出来了。
- 于是一场没有"硝烟的战争"开始了
开始
一、先发布,后修改
1:发布WebGL
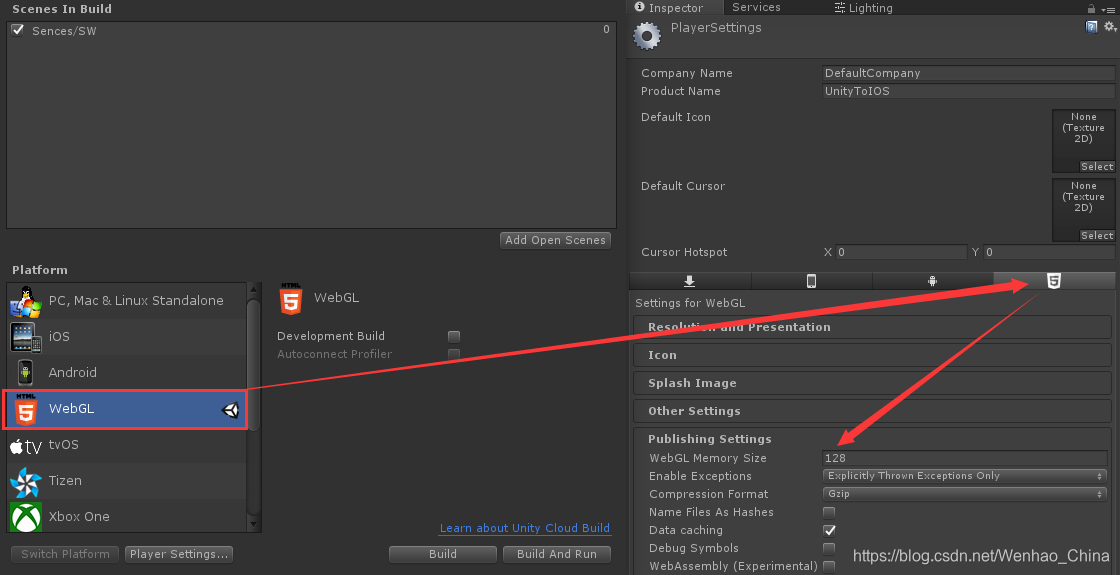
在Build面板选择WebGL,然后在Inspector面板中选择Publishing Settings,因为最终是要在手机浏览器上边使用,所以WebGL Memory Size需要把默认值设置为128,或者更低;

2:打开发布文件夹
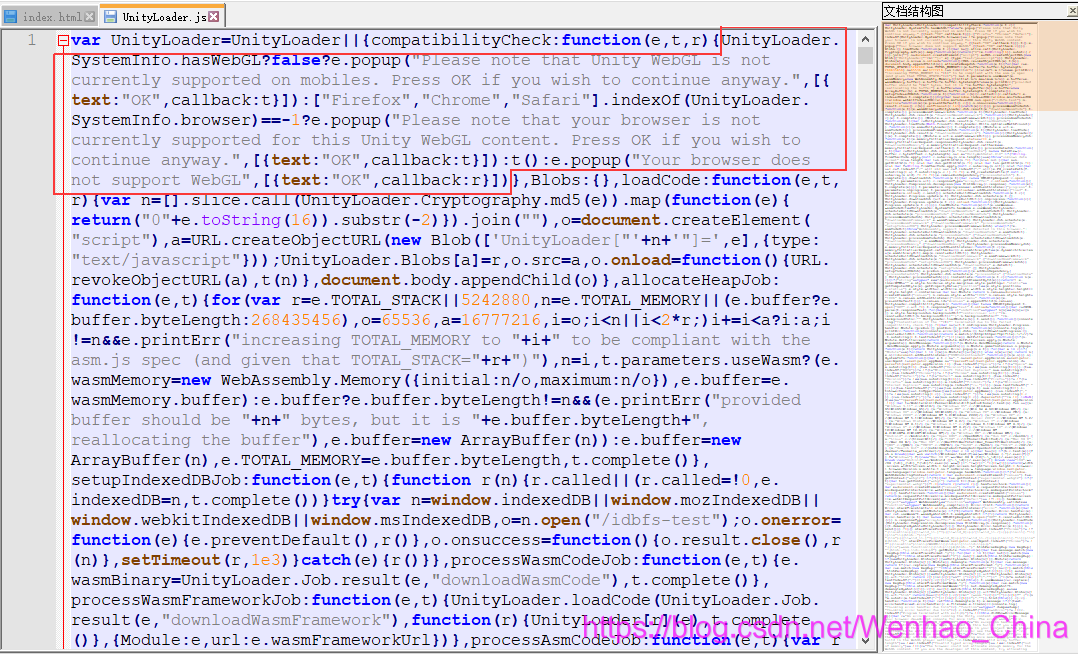
然后打开Build文件夹,我们会看到UnityLoader.js文件,使用**Notepad++**打开它,也可以使用记事本或者写字板打开;然后把下图所出现的红框框选代码替换为:
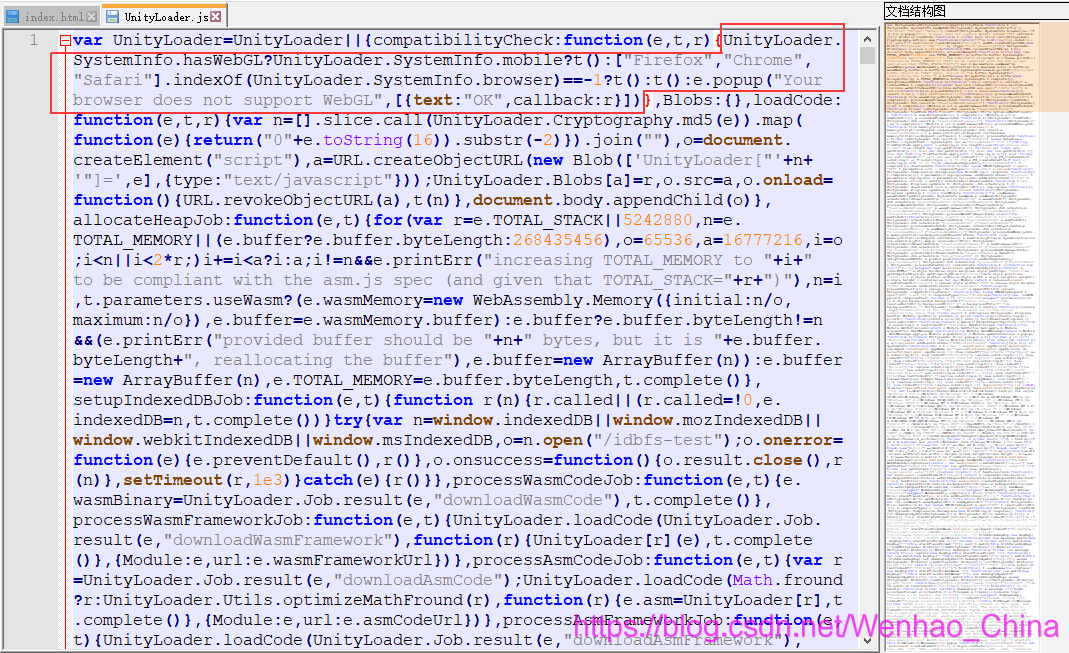
UnityLoader.SystemInfo.hasWebGL?UnityLoader.SystemInfo.mobile?t():["Firefox","Chrome","Safari"].indexOf(UnityLoader.SystemInfo.browser)==-1?t():t():e.popup("Your browser does not support WebGL",[{text:"OK",callback:r}]) 替换后,内容为如下图红框框选位置:
替换后,内容为如下图红框框选位置:

然后我们保存,关闭。
3:放到服务器上边然后,通过连接访问
因为是小测试,所以我放到自己搭建的服务器上了。对于一会儿出现的图。。。。请接受我的懒惰,用了和客户对接测试的项目,马赛克很强大!

铛铛铛铛,出现啦。一个可旋转的3D物体在手机上出现了;
二、先修改,在发布
1:编写代码
请大家原谅小黑的懒,?还是在原项目上进行的。
上代码:
该脚本需要放到Editor文件夹下,切记!!!
using System;
using System.IO;
using System.Text.RegularExpressions;
using UnityEditor;
using UnityEditor.Callbacks;
public class PostBuildActions
{
[PostProcessBuild]
public static void OnPostProcessBuild(BuildTarget target, string targetPath)
{
if (target != BuildTarget.WebGL)
return;
var path = Path.Combine(targetPath, "Build/UnityLoader.js");
var text = File.ReadAllText(path);
text = text.Replace("UnityLoader.SystemInfo.mobile", "false");
text = text.Replace("[\"Edge\", \"Firefox\", \"Chrome\", \"Safari\"].indexOf(UnityLoader.SystemInfo.browser) == -1", "false");
File.WriteAllText(path, text);
}
}2:发布WebGL
接着还是老套路,发布~~ ~
3:在手机浏览器上通过URL链接访问
卡布达~ , 出现吧! 这样子的小黑好怪异的感觉
不过项目在手机浏览器上还是跑起来了,大家看结果嘛!

查看官网
为什么我们要做这些
因为官网给出:
- 注意,Unity WebGL内容目前不支持移动设备。它可能仍然可以工作,特别是在高端设备上,但目前的许多设备功能不够强大,也没有足够的内存来支持Unity WebGL的内容。由于这个原因,Unity WebGL在尝试在移动浏览器上加载内容时显示了一条警告消息(如果需要,可以禁用它)。

官网说明这边走
好了,今天的知识就分享到这里了
小伙伴,你们get到了么?
接下来我又要分享一些知识了!
分享完毕!
程序的道路上学习永不停止,探索随时进行。
Let’s go. Just do it. We can.
马上国庆节了,先祝小伙伴们国庆节快乐,技术多多长进然后给小黑讲解?
祝我们华锐视点生意兴隆,财源滚滚,越来越好?!最后也祝我们的祖国越发强大?,毕竟我爱她。
Unity发布Web之支持手机端的更多相关文章
- EasyDSS高性能流媒体服务器前端重构(六)- webpack-dev-server 支持手机端访问
很多时候,前端开发的页面,不仅要在PC端测试效果, 还要在手机端测试效果. 在开发阶段, 我们以 webpack-dev-server 来启动浏览器, 打开正在开发的页面. webpack-dev-s ...
- web端和手机端测试有什么不同
面试中经常被问到web端测试和手机端测试有什么相同点和区别呢?现在总结一下这个问题,如有不对敬请指正 web端和手机端测试有什么区别 1.相同点 不管是web测试还是手机App测试,都离不开测试的相关 ...
- EasyDSS高性能RTMP、HLS(m3u8)、HTTP-FLV、RTSP流媒体服务器前端源码重构(六)- webpack-dev-server 自适应支持手机端访问
关于EasyDSS EasyDSS商用流媒体服务器解决方案是一套集流媒体点播.转码与管理.直播.录像.检索.时移回看于一体的一套完整的商用流媒体服务器解决方案,EasyDSS高性能RTMP流媒体服务器 ...
- Box 黑科技 —— 支持手机端反编译 !Box 黑科技 —— 支持手机端反编译 !
项目地址: Box 文末扫码获取最新安装包 . 前言 有将近一个月没有更新文章了,一方面在啃 AOSP ,消化起来确实比较慢.在阅读的过程中,有时候上来就会陷入源码细节,其实这是没有必要的.刚开始更多 ...
- unity 发布web player版,网页打开报Failed to initialize player's 3D settings
开始时我装的是unity 5.0.0b1,不知道在哪找的这个版本. web player 装的什么版本也忘了. 最后卸载了web player,重新安装web player并另外安装一个unity4. ...
- jquery photoClip支持手机端,PC端 本地裁剪图片后上传插件
支持手机,PC最好的是jquery photoClip插件,下载地址&示例:https://github.com/topoadmin/photoClip demo.html 代码: <! ...
- Web Form 取消手机端自动转换
将项目中的Site.Mobile.Master排除重新发布即可
- [Unity菜鸟] Unity发布web后,从HTML调用本地文件
1. 遇到的问题 从xml读数据,xml的编码用中文就会乱码,改编码格式就调用不了.目前采用默认的ANSI编码. .exe .txt .xlsx .xml .test Run √ ...
- 【教你zencart仿站 文章1至6教训 高清1280x900视频下载】[支持手机端]
[教你zencart仿站 第1至6课 高清晰1280x900视频下载][支持移动端] 经过筹备, 我们的课件最终出来了- 我们 zencart联盟合伙人 项目推出的 在线yy同步演示zencart仿站 ...
随机推荐
- .Net Core 3.0 对 MongoDB 的多条件(两种)查询操作
前言 在日常开发中,偶尔会用到 MongoDB 的数据操作,也花费了一些时间调试,因此在此处记录一下,共同进步. 废话少说,出招吧! 正文 2.1 准备工作 首先需要引入 .Net 平台链接 Mo ...
- VO层
springboot中vo的作用: VO:View Object,视图层,其作用是将指定页面的展示数据封装起来,通常用于业务层之间的数据传递. 一般将vo层放置在model层下 类似于将前端页面传输的 ...
- RocketMQ 在物流行业的应用与运维
本文作者:丁威 - 中通快递资深架构师,<RocketMQ技术内幕>作者,Apache RocketMQ社区首席布道师,公众号「中间件兴趣圈」维护者. 01 物流行业的业务特点 物流行业有 ...
- 网络yum源下载
思路一: 按照本地网罗源,然后使用reposync直接将源同步下载到本地 wget -O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/re ...
- 【云原生 · Kubernetes】部署Kubernetes集群
[云原生 · Kubernetes]搭建Harbor仓库 接着上次的内容,后续来了! 在master节点执行脚本k8s_master_install.sh即可完成K8S集群的部署,具体步骤参考如下(1 ...
- orcl substr函数与java substring 的不同
前天事情急改一个存储过程时遇到了substr方法时,一直用好,然后用其他方法跳过去了,今天有时间回头来验证 才发现和java太不一样了! select substr('为中华之崛起而读书',2,4) ...
- from 表单非空验证以及多表单提交
开发中我们常用到$('#formid').serialize()方法进行表单序列化提交,但也相应催生了表单的非空严重以及多表单提交. form html: <form id="form ...
- Type Script 在流程设计器的落地实践
流程设计器项目介绍 从事过BPM行业的大佬必然对流程建模工具非常熟悉,做为WFMC三大体系结构模型中的核心模块,它是工作流的能力模型,其他模块都围绕工作流定义来构建. 成熟的建模工具通过可视化的操作界 ...
- 【Shell案例】【awk map计数&sort按指定列排序】9、统计每个单词出现的个数
描述写一个 bash脚本以统计一个文本文件 nowcoder.txt 中每个单词出现的个数. 为了简单起见,你可以假设:nowcoder.txt只包括小写字母和空格.每个单词只由小写字母组成.单词间由 ...
- 记开源项目:DotNetCore.CAP.MySql问题分析:only mysqlparameter objects may be stored
1. 简介 最近在学习分布式事务及解决方案,最终找到了开源项目DotNetCore.CAP ,因为自己用的MySql数据库比较多.于是也使用MySQL+EFCore+RabbitMQ+CAP实现事务 ...
