Web前端--HTML+Canvas+Js实现3D魔方小游戏
一、案列效果

二、案例思路
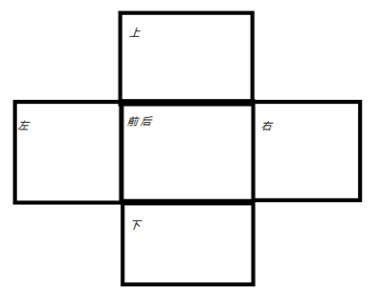
1、先将平面上的6个DIV拼接在一起。形成一张类似于3d立方体图形展开的平面图。

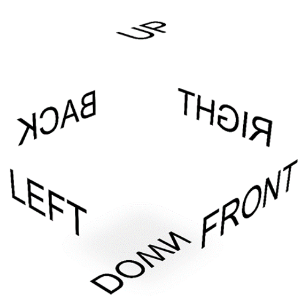
2、我们需要将每一个面旋转到相应的位置上,每一个面的旋转轴都是不一样的。上下,左右,分别对应的旋转轴,以及旋转角度分别是:bottom(90deg),top(-90deg),right(90deg),left(-90deg)。同时要注意在旋转后面的时候,旋转轴为Z轴,并不是上下,左右边。浏览器上面的坐标系是这样的:Z轴是屏幕里外两个方向(向外为正,向里为负),X轴的水平方向(向右为正,向左为负);
3、接下来还有一个关键的步骤,就是当变换导致元素在 3D 空间中旋转时,指定当元素背面朝向观察者时不可见;

4、接下来我们要做的就是设置一下所处环境,我们要设置成3D的环境,具体的语法形式如下:transform-style: preserve-3d;
5、然后我们为了让立方体旋转起来,以便更好的实现3D效果。首先找到旋转中心,在3D魔方中,旋转中心就是立方体的几何中心。
三、案列目录

四、代码实现
<html lang="en" style="font-size: 2.21333px;"> <head>
<meta charset="UTF-8">
<title>HTML5 3D魔方小游戏</title>
<meta name="viewport"
content="width=device-width,height=device-height,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0"> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="ui"> <div class="ui__background" style="background: rgb(209, 213, 219);"></div> <div class="ui__game">
<!-- <canvas width="2880" height="664" style="width: 1440px; height: 332px;"></canvas> -->
</div> <div class="ui__texts">
<h1 class="text text--title" style="opacity: 1;">
<span><i style="opacity: 1; transform: rotate3d(0, 1, 0, 0deg);">T</i><i
style="opacity: 1; transform: rotate3d(0, 1, 0, 0deg);">H</i><i
style="opacity: 1; transform: rotate3d(0, 1, 0, 0deg);">E</i></span>
<span><i style="opacity: 1; transform: rotate3d(0, 1, 0, 0deg);">C</i><i
style="opacity: 1; transform: rotate3d(0, 1, 0, 0deg);">U</i><i
style="opacity: 1; transform: rotate3d(0, 1, 0, 0deg);">B</i><i
style="opacity: 1; transform: rotate3d(0, 1, 0, 0deg);">E</i></span>
</h1>
<div class="text text--note" style="opacity: 0.999789;">
双击魔方即可开始
</div>
<div class="text text--timer">
0:00
</div>
<div class="text text--complete">
<span>Complete!</span>
</div>
<div class="text text--best-time">
<svg class="icon" viewBox="0 0 576 512" style="width: 1.125em; height: 1em;">
<path fill="currentColor"
d="M552 64H448V24c0-13.3-10.7-24-24-24H152c-13.3 0-24 10.7-24 24v40H24C10.7 64 0 74.7 0 88v56c0 66.5 77.9 131.7 171.9 142.4C203.3 338.5 240 360 240 360v72h-48c-35.3 0-64 20.7-64 56v12c0 6.6 5.4 12 12 12h296c6.6 0 12-5.4 12-12v-12c0-35.3-28.7-56-64-56h-48v-72s36.7-21.5 68.1-73.6C498.4 275.6 576 210.3 576 144V88c0-13.3-10.7-24-24-24zM64 144v-16h64.2c1 32.6 5.8 61.2 12.8 86.2-47.5-16.4-77-49.9-77-70.2zm448 0c0 20.2-29.4 53.8-77 70.2 7-25 11.8-53.6 12.8-86.2H512v16zm-127.3 4.7l-39.6 38.6 9.4 54.6c1.7 9.8-8.7 17.2-17.4 12.6l-49-25.8-49 25.8c-8.8 4.6-19.1-2.9-17.4-12.6l9.4-54.6-39.6-38.6c-7.1-6.9-3.2-19 6.7-20.5l54.8-8 24.5-49.6c4.4-8.9 17.1-8.9 21.5 0l24.5 49.6 54.8 8c9.6 1.5 13.5 13.6 6.4 20.5z"
class=""></path>
</svg>
<span>Best Time!</span>
</div>
</div> <div class="ui__prefs">
<div class="range" name="flip">
<div class="range__label">Flip Type</div>
<div class="range__track">
<div class="range__track-line"></div>
<div class="range__handle" style="left: 0%;">
<div style="background: rgb(65, 170, 200);"></div>
</div>
</div>
<div class="range__list">
<div>Swift </div>
<div>Smooth</div>
<div>Bounce</div>
</div>
</div>
<div class="range" name="scramble">
<div class="range__label">Scramble Length</div>
<div class="range__track">
<div class="range__track-line"></div>
<div class="range__handle" style="left: 0%;">
<div style="background: rgb(65, 170, 200);"></div>
</div>
</div>
<div class="range__list">
<div>20</div>
<div>25</div>
<div>30</div>
</div>
</div>
<div class="range" name="fov">
<div class="range__label">Camera Angle</div>
<div class="range__track">
<div class="range__track-line"></div>
<div class="range__handle" style="left: 18.6047%;">
<div style="background: rgb(65, 170, 200);"></div>
</div>
</div>
<div class="range__list">
<div>Ortographic</div>
<div>Perspective</div>
</div>
</div>
<div class="range" name="theme">
<div class="range__label">Color Scheme</div>
<div class="range__track">
<div class="range__track-line"></div>
<div class="range__handle" style="left: 0%;">
<div style="background: rgb(65, 170, 200);"></div>
</div>
</div>
<div class="range__list">
<div>Cube</div>
<div>Erno</div>
<div>Dust</div>
<div>Camo</div>
<div>Rain</div>
</div>
</div>
</div> <div class="ui__stats">
<div class="stats" name="total-solves">
<i>Total solves:</i><b>-</b>
</div>
<div class="stats" name="best-time">
<i>Best time:</i><b>-</b>
</div>
<div class="stats" name="worst-time">
<i>Worst time:</i><b>-</b>
</div>
<div class="stats" name="average-5">
<i>Average of 5:</i><b>-</b>
</div>
<div class="stats" name="average-12">
<i>Average of 12:</i><b>-</b>
</div>
<div class="stats" name="average-25">
<i>Average of 25:</i><b>-</b>
</div>
</div> <div class="ui__buttons">
<button class="btn btn--bl btn--stats">
<svg class="icon" viewBox="0 0 576 512" style="width: 1.125em; height: 1em;">
<path fill="currentColor"
d="M552 64H448V24c0-13.3-10.7-24-24-24H152c-13.3 0-24 10.7-24 24v40H24C10.7 64 0 74.7 0 88v56c0 66.5 77.9 131.7 171.9 142.4C203.3 338.5 240 360 240 360v72h-48c-35.3 0-64 20.7-64 56v12c0 6.6 5.4 12 12 12h296c6.6 0 12-5.4 12-12v-12c0-35.3-28.7-56-64-56h-48v-72s36.7-21.5 68.1-73.6C498.4 275.6 576 210.3 576 144V88c0-13.3-10.7-24-24-24zM64 144v-16h64.2c1 32.6 5.8 61.2 12.8 86.2-47.5-16.4-77-49.9-77-70.2zm448 0c0 20.2-29.4 53.8-77 70.2 7-25 11.8-53.6 12.8-86.2H512v16zm-127.3 4.7l-39.6 38.6 9.4 54.6c1.7 9.8-8.7 17.2-17.4 12.6l-49-25.8-49 25.8c-8.8 4.6-19.1-2.9-17.4-12.6l9.4-54.6-39.6-38.6c-7.1-6.9-3.2-19 6.7-20.5l54.8-8 24.5-49.6c4.4-8.9 17.1-8.9 21.5 0l24.5 49.6 54.8 8c9.6 1.5 13.5 13.6 6.4 20.5z"
class=""></path>
</svg>
</button>
<button class="btn btn--bl btn--prefs"
style="transform: translate3d(0px, 0em, 0px); opacity: 0.998656; pointer-events: all;">
<svg class="icon" viewBox="0 0 512 512" style="width: 1em; height: 1em;">
<path fill="currentColor"
d="M444.788 291.1l42.616 24.599c4.867 2.809 7.126 8.618 5.459 13.985-11.07 35.642-29.97 67.842-54.689 94.586a12.016 12.016 0 0 1-14.832 2.254l-42.584-24.595a191.577 191.577 0 0 1-60.759 35.13v49.182a12.01 12.01 0 0 1-9.377 11.718c-34.956 7.85-72.499 8.256-109.219.007-5.49-1.233-9.403-6.096-9.403-11.723v-49.184a191.555 191.555 0 0 1-60.759-35.13l-42.584 24.595a12.016 12.016 0 0 1-14.832-2.254c-24.718-26.744-43.619-58.944-54.689-94.586-1.667-5.366.592-11.175 5.459-13.985L67.212 291.1a193.48 193.48 0 0 1 0-70.199l-42.616-24.599c-4.867-2.809-7.126-8.618-5.459-13.985 11.07-35.642 29.97-67.842 54.689-94.586a12.016 12.016 0 0 1 14.832-2.254l42.584 24.595a191.577 191.577 0 0 1 60.759-35.13V25.759a12.01 12.01 0 0 1 9.377-11.718c34.956-7.85 72.499-8.256 109.219-.007 5.49 1.233 9.403 6.096 9.403 11.723v49.184a191.555 191.555 0 0 1 60.759 35.13l42.584-24.595a12.016 12.016 0 0 1 14.832 2.254c24.718 26.744 43.619 58.944 54.689 94.586 1.667 5.366-.592 11.175-5.459 13.985L444.788 220.9a193.485 193.485 0 0 1 0 70.2zM336 256c0-44.112-35.888-80-80-80s-80 35.888-80 80 35.888 80 80 80 80-35.888 80-80z"
class=""></path>
</svg>
</button>
<button class="btn btn--bl btn--back">
<svg class="icon" viewBox="0 0 512 512" style="width: 1em; height: 1em;">
<path transform="translate(512, 0) scale(-1,1)" fill="currentColor"
d="M503.691 189.836L327.687 37.851C312.281 24.546 288 35.347 288 56.015v80.053C127.371 137.907 0 170.1 0 322.326c0 61.441 39.581 122.309 83.333 154.132 13.653 9.931 33.111-2.533 28.077-18.631C66.066 312.814 132.917 274.316 288 272.085V360c0 20.7 24.3 31.453 39.687 18.164l176.004-152c11.071-9.562 11.086-26.753 0-36.328z"
class=""></path>
</svg>
</button>
<button class="btn btn--br btn--pwa"
style="color: rgb(65, 170, 200); transform: translate3d(0px, 0em, 0px); opacity: 0.998656; pointer-events: all;">
</button>
</div> </div> <script src="js/three.min.js"></script>
<script src="js/index.js"></script> </body> </html>
Web前端--HTML+Canvas+Js实现3D魔方小游戏的更多相关文章
- 原生JS实现的h5小游戏-植物大战僵尸
代码地址如下:http://www.demodashi.com/demo/12755.html 项目介绍 本项目是利用原生js实现的h5小游戏-植物大战僵尸,主要结合了一下自己对于h5小游戏的理解,结 ...
- js实现表格配对小游戏
js实现表格配对小游戏 一.总结 一句话总结: 二.js实现表格配对 1.配对游戏案例说明 实例描述: 当用户点击两个相同的图案或字符后配对成功,全部配对成功后游戏获胜 案例008采用了大家常见的小游 ...
- JS实现植物大战僵尸小游戏,代码记录及效果展示
前几天看到了一个很有趣的demo,用js制作植物大战僵尸小游戏,本着学习的心态,对照着做了一下,发现这里面的一些代码设计的确很精妙,这里分享下源码和效果,如果有需要,可以看下. 效果如下: 下载地址
- html5+Canvas实现酷炫的小游戏
最近除了做业务,也在尝试学习h5和移动端,在这个过程中,学到了很多,利用h5和canvas做了一个爱心鱼的小游戏.点这里去玩一下 PS: 貌似有点闪屏,亲测多刷新两下就好了==.代码在本地跑都不会闪, ...
- css3+jquery+js做的翻翻乐小游戏
主要是为了练习一下css3的3D翻转功能,就做了这么个小游戏,做的比较粗糙,但是效果看的见. 主要用到的css3代码如下: html结构: <div class="container& ...
- canvas写个简单的小游戏
之前在HTML5 Canvas属性和方法汇总一文中,介绍过Canvas的各种属性以及方法的说明,并列举了自己写的一些Canvas demo,接下来开始写一个简单的小游戏吧,有多简单,这么说吧,代码不到 ...
- 原生js写的flybird小游戏
游戏地址:http://zangzhihong.jusukeji.com/flybird/index.html html部分 <!DOCTYPE html> <!-- This ...
- [web前端] css3 transition属性实现3d动画效果
cp from : https://www.cnblogs.com/chrxc/p/5123375.html transition属性是一个很强大的3d动画属性,我动手试了一下,很多在网上很火的网页动 ...
- web前端利用turf.js生成等值线、等值面
样例如下: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...
- web前端面试系列 - js中的prototype
js中一切皆为对象,其中函数也是一种对象, 而每个函数都有一个prototype属性,其值也是一个对象. 一.prototype的作用 1. 在多个实例对象之间共享数据和方法. 2. 通过原型链实现继 ...
随机推荐
- nginx的域名重写和转发案例
对url进行重写 location = /tongyong_OTA_1.0.3.bin { rewrite ^(.*)$ http://36.133.87.223/lecode-server/leco ...
- 4.mysql-进阶
1.事务 将多个操作步骤变成一个事务,任何一个步骤失败,则回滚到事务的所有步骤之前状态,大白话:要成功都成功:要失败都失败. 如转账操作,A扣钱.B收钱,必须两个步骤都成功,才认为转账成功 innod ...
- TortoiseGit间接处理linux目录下的仓库,用到window映射linux目录方案
原始需求 习惯用TortoiseGit查看git仓库信息和历史日志,但这个工具只支持window,我希望linux也能用 虽然有其他linux的GUI的git工具,但我用到的linux基本都是无界面版 ...
- 基于python的数学建模---pulp库
instance 代码: import pulp z = [2, 3, 1] a = [[1, 4, 2], [3, 2, 0]] b = [8, 6] aeq = [[1,2,4]] beq = [ ...
- 如何使用虚拟机下载和安装Centos
首先先下载虚拟机进行安装我这里使用的是 VMware Workstation Player 当前版本为16.这个是免费使用的可以不需要许可证就能长期使用了 官网VMware Workstation P ...
- 周立功DTU+温度传感器,ZWS物联网平台尝试
1.前言 了解到周立功有相关的物联网云平台,近期在调研动态环境监控项目,可以进行一个上云的尝试.购置了传感器.周立功的DTU等硬件,将传感器的温度.湿度等数据进行一个云平台的上传. 2.前期准备 传感 ...
- 协程Part1-boost.Coroutine.md
首先,在计算机科学中 routine 被定义为一系列的操作,多个 routine 的执行形成一个父子关系,并且子 routine 一定会在父 routine 结束前结束,也就是一个个的函数执行和嵌套执 ...
- PW4052 是一颗适用于单节锂电池的、具有恒压/恒流充电模式的充电管理 IC
PW4052 是一颗适用于单节锂电池的.具有恒压/恒流充电模式的充电管理 IC.该芯片采用开关型的工作模式, 能够为单节锂电池提供快速. 高效且简单的充电管理解决方案.PW4052 采用三段式充电管理 ...
- 分支路径图调度框架在 vivo 效果广告业务的落地实践
作者:vivo 互联网AI团队- Liu Zuocheng.Zhou Baojian 本文根据周保建老师在"2022 vivo开发者大会"现场演讲内容整理而成.公众号回复[2022 ...
- GeoLayout: Geometry Driven Room Layout Estimation Based on Depth Maps of Planes
1. 论文简介 论文题目:GeoLayout: Geometry Driven Room Layout Estimation Based on Depth Maps of Planes Paper地址 ...
