毕设进度更新(真的不知道自己做到哪- - 备忘录性质)+3.19是mavan配置的常见问题
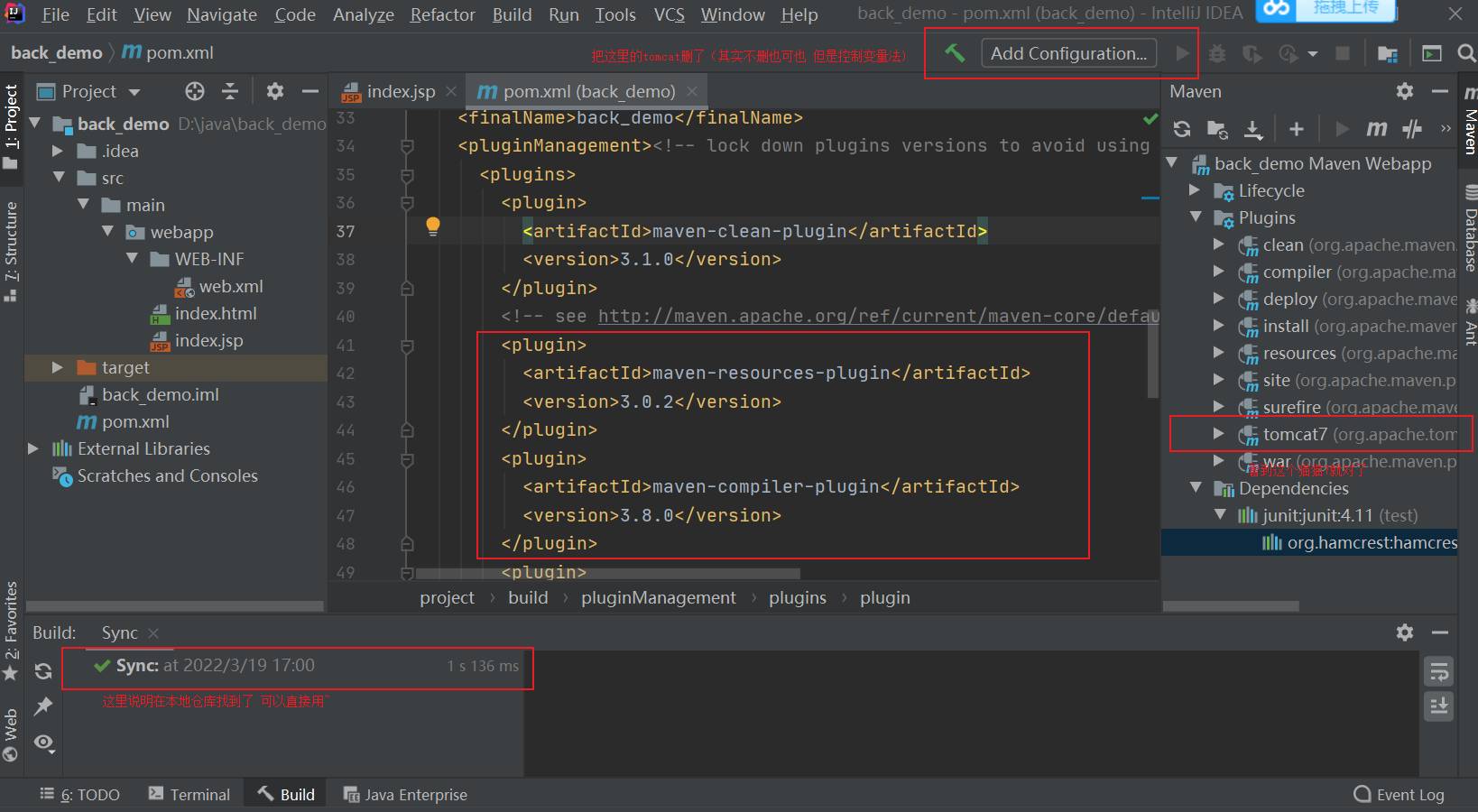
3.19 maven的配置 我也不知道我的cmd 输入mvn complie就是报错 也没办法下载 奇了怪了 检查了setting文件也没得- - 然后也没办法像老师一样直接导入tomcat的包 但是我也直接给maven项目配置环境了
感谢大佬
https://blog.csdn.net/ZZhXuan/article/details/111387039?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522164767746516780271523787%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fall.%2522%257D&request_id=164767746516780271523787&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~first_rank_ecpm_v1~rank_v31_ecpm_bkp-6-111387039.142^v2^pc_search_quality_down,143^v4^register&utm_term=%E6%9C%AC%E5%9C%B0%E4%BB%93%E5%BA%93%E7%9A%84tomcat&spm=1018.2226.3001.4187
就是一个呕心沥血的操作

可以了 - -原因竟是因为没有刷新!!!! 我马上写一个配置pom.xml的仓库的随笔!!纪念我的一天!

就是说 悲伤来的也很快呢
在某dn网站上 连阿里云仓库的配置都有人拿来打包赚钱 就是一个 乌烟瘴气的感觉- -
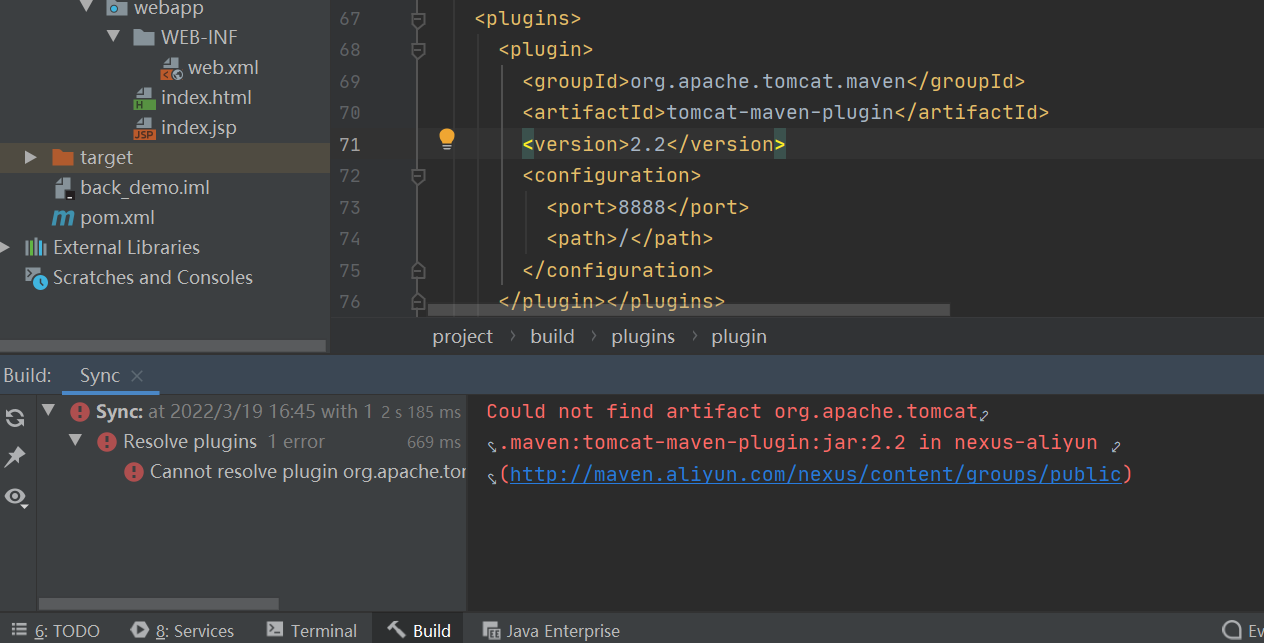
报错:Cannot resolve plugin org.apache.tomcat.maven:tomcat-maven-plugin:2.1
处理思路:1-可能是setting文件问题因为可能中央仓库过期?这个表述不太对 大概就是不能用了
也有可能是版本问题 我去查了很多资料都说是版本 我改了2.2 2.1 都报错 索性往下找答案了~
2-本身项目的设置中是不是没有全都设置在本地仓库地址 以及本地的配置文件?
3-重启大法好 试一下把配置的内容删了,重新弄一次再刷新(解决了)

写了一个servlet来整理 毕竟做了一个maven快捷键嘿嘿~


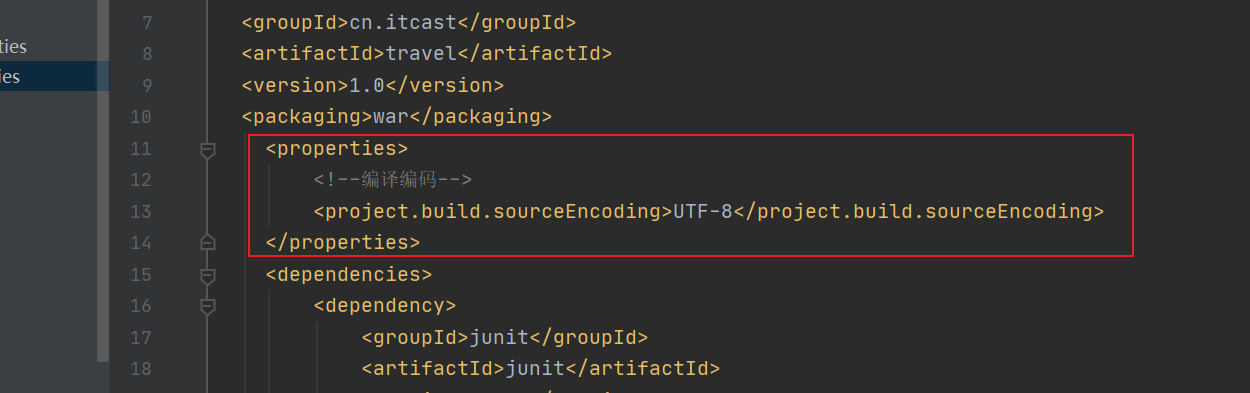
遇到问题:导入maven项目会出现编码问题
报错:Error: java: 非法字符: '\ufeff'
解决方法:把编码改为gdk然后再改utf-8就可以了
在pom里写入
<properties>
<!--编译编码-->
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>

报错:Using platform encoding (UTF-8 actually) to copy filtered resources, i.e. build is platform dependent!
解决方法:再pom.cml文件写入下面的东西
<properties>
<!--编译编码-->
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
报错: Failed to initialize end point associated with ProtocolHandler ["http-bio-80"]
java.net.BindException: Address already in use: JVM_Bind <null>:80
解决思路:1-把后台所有的java.exe都给关了
2-口冲突了 把tomcat给remove掉就好了
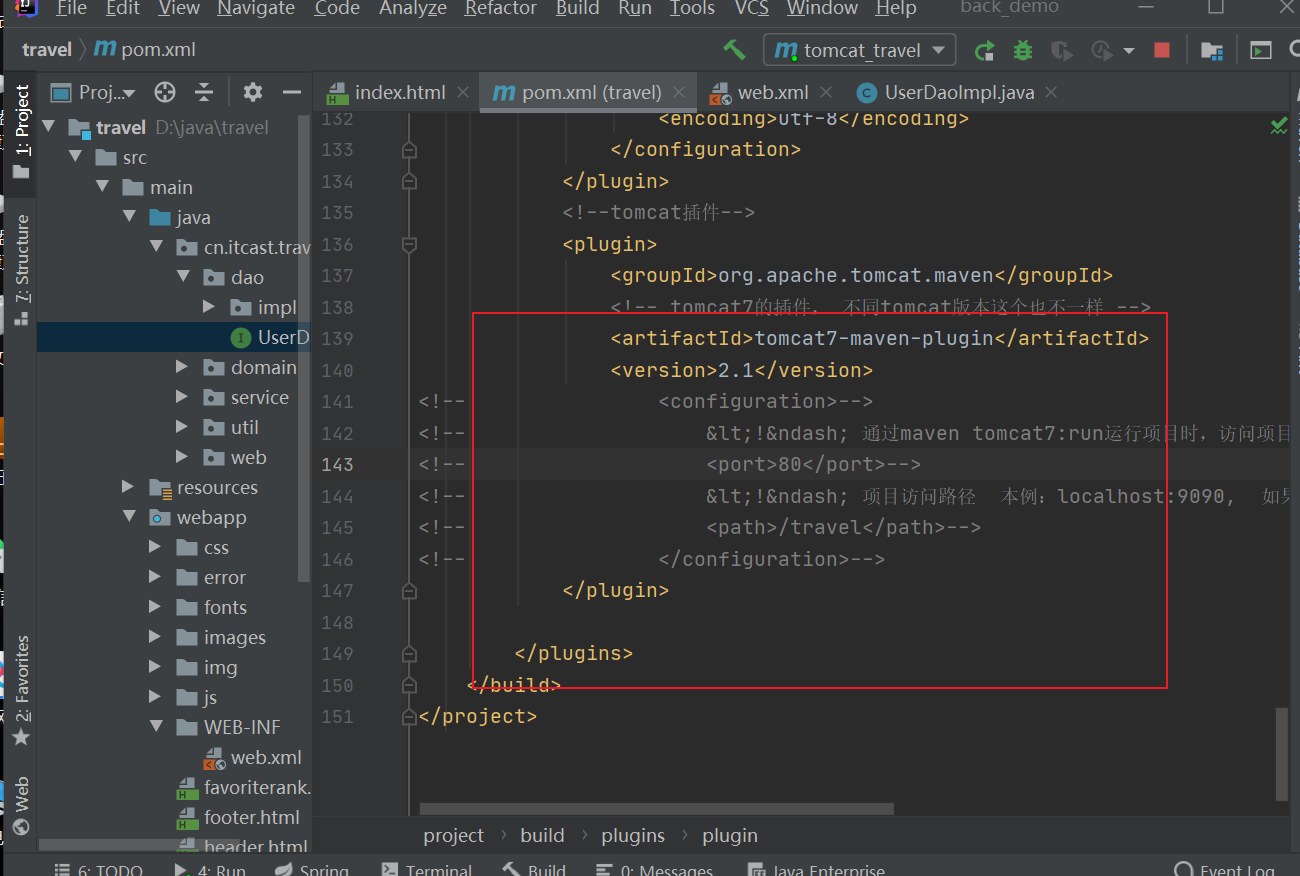
3-把配置文件(pom的tomcat配置改一下) 注释掉就行了 解决了!!!太难了


3.18 https://www.cnblogs.com/diyunfei/p/6675554.html 参考文档 感谢大佬
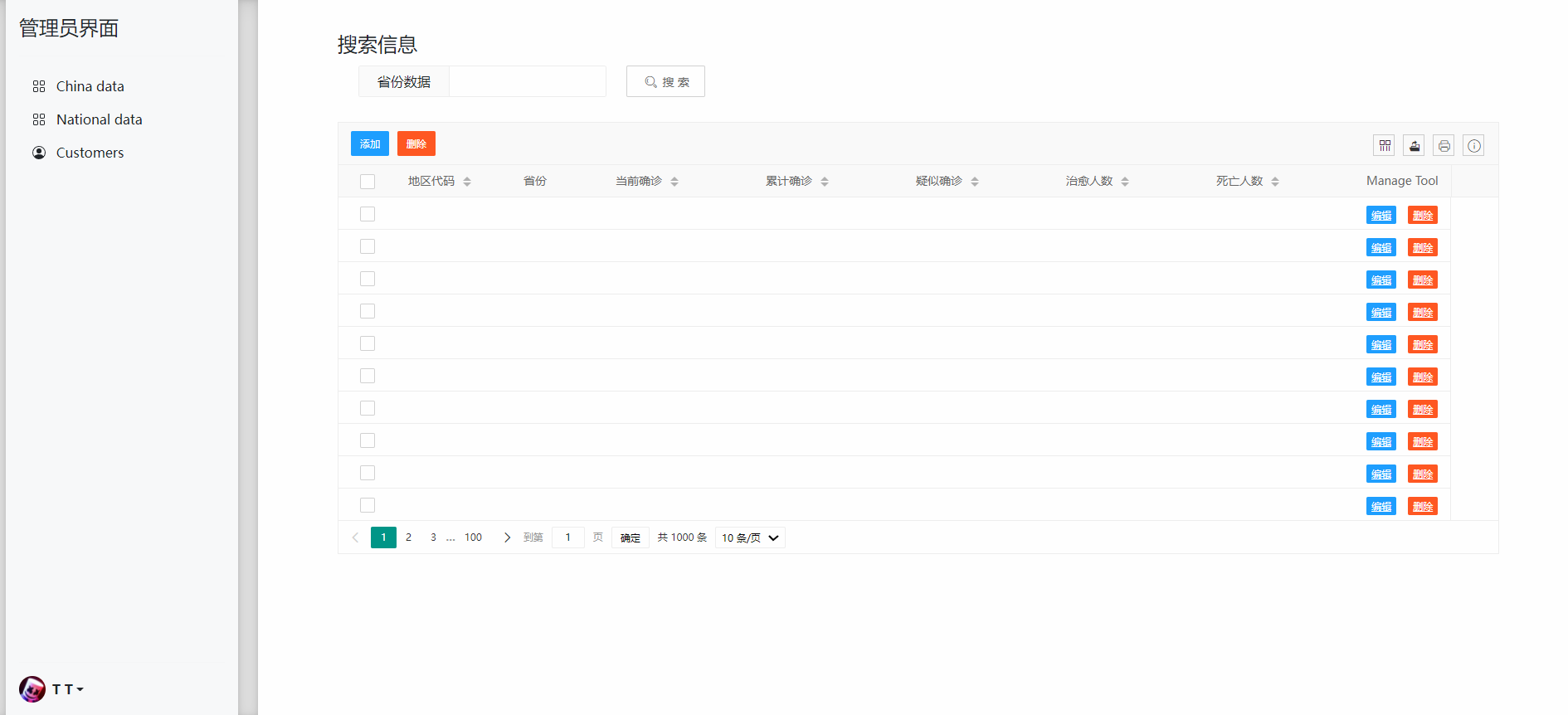
实现导航栏功能 现在要做nation的data
完成nation页面和后端页面整体 周末把增删改查做了 然后就是 最重要的数据展示 左3图或者可以变成一个图显示国家的死亡率排名?或者是确诊的排名?或者中间的地图改成一个花的扇形图也可(最好的方案还是用散点图去弄地图呀!!)

出现问题:
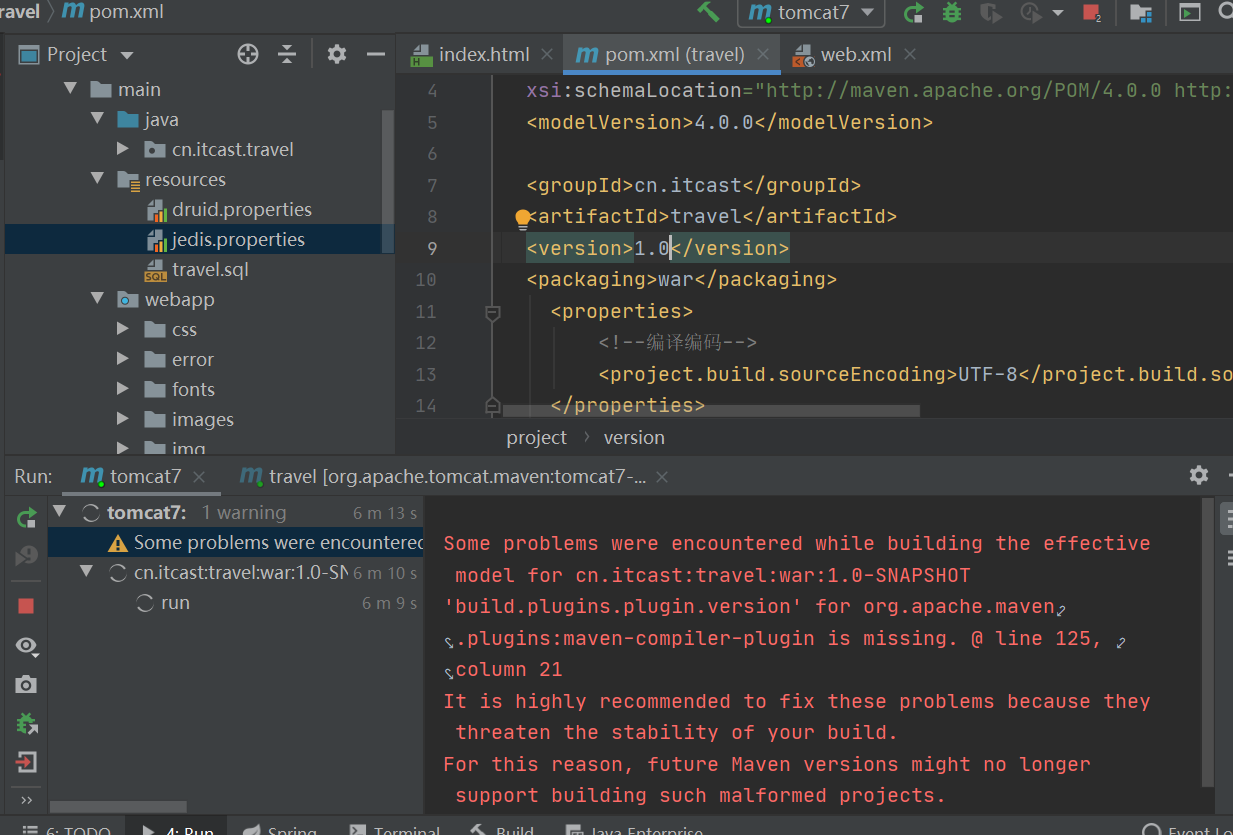
Some problems were encountered while building the effective model for cn.itcast:travel:war:1.0
'build.plugins.plugin.version' for org.apache.maven.plugins:maven-compiler-plugin is missing. @ line 125, column 21
It is highly recommended to fix these problems because they threaten the stability of your build.
For this reason, future Maven versions might no longer support building such malformed projects.
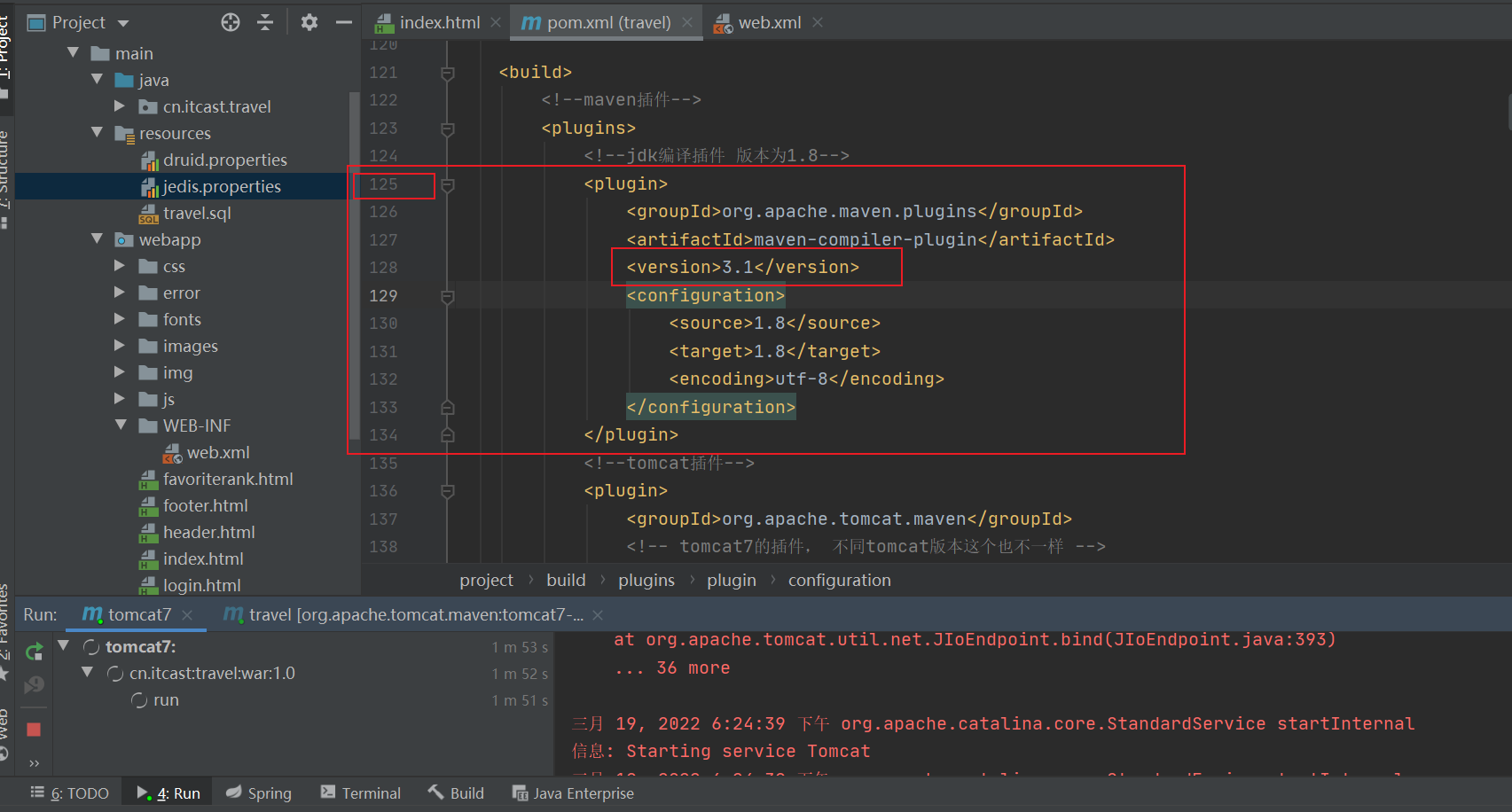
解决:查了很多资料 我也直接翻译了这个问题 就是说版本少了 建议是要版本号 绿色这里可以看一下 125行 是没有version的 所以 我们就加入这个版本号就行了
参考文档:https://www.cnblogs.com/xzhm/p/12425114.html
<!--jdk编译插件-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>utf-8</encoding>
</configuration> </plugin>


接下来的任务是要把剩下的页面跳转给做完 比如 点击添加 就要跳到添加页面 编辑也是编辑页面 然后做增删改查功能 然后查漏补缺一些内容把
完成了这个页面了 到时候只需要把national的那个copy一份做个页面就好了 最关键的是 我想要改中间的表格实现转发 还是直接点击导航去新的页面的问题了
很困 就是说 就差后端了球球了 让我毕业把

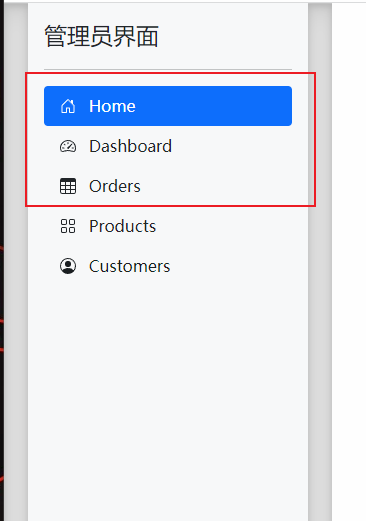
在管理员界面删掉的导航代码:


<!-- <li class="nav-item">-->
<!-- <a href="#" class="nav-link active" aria-current="page">-->
<!-- <svg class="bi me-2" width="16" height="16"><use xlink:href="#home"/></svg>-->
<!-- Home-->
<!-- </a>-->
<!-- </li>-->
<!-- <li>-->
<!-- <a href="#" class="nav-link link-dark">-->
<!-- <svg class="bi me-2" width="16" height="16"><use xlink:href="#speedometer2"/></svg>-->
<!-- Dashboard-->
<!-- </a>-->
<!-- </li>-->
<!-- <li>-->
<!-- <a href="#" class="nav-link link-dark">-->
<!-- <svg class="bi me-2" width="16" height="16"><use xlink:href="#table"/></svg>-->
<!-- Orders-->
<!-- </a>-->
<!-- </li>-->
图标 和li

mission:1、把翻页加一下 防止溢出吧数据 2、设计一下各项数据应该是什么 3、管理页面做一下整理 然后做出demo放在一个新的模块里面 到时候方便放在一起
Misson:1- 增删改查在一个模块的实现然后引入
2- 将数据展示展示到页面中
3.17
3.16 记录echarts笔记
回顾:完成了前端- - 但是数据怎么用还不知道 明天开始增删改查 做在一个新的项目模块里 到时候直接导过来连前端好了,,,
login页面 get(先不做验证码了)
后台页面还没完成整体的布局 比如head还没弄统一(table:add+edit) 其中edit需要获取session 然后删除也需要获取 查询的话是否使用标签搜索的方式 也就是一个栏里面选择 ?

//xAxis坐标的st
axisLine:{
color:"#ffffff",
width:2,
//x 坐标的字体颜色
lineStyle: {
color:"#ffffff",
}
},
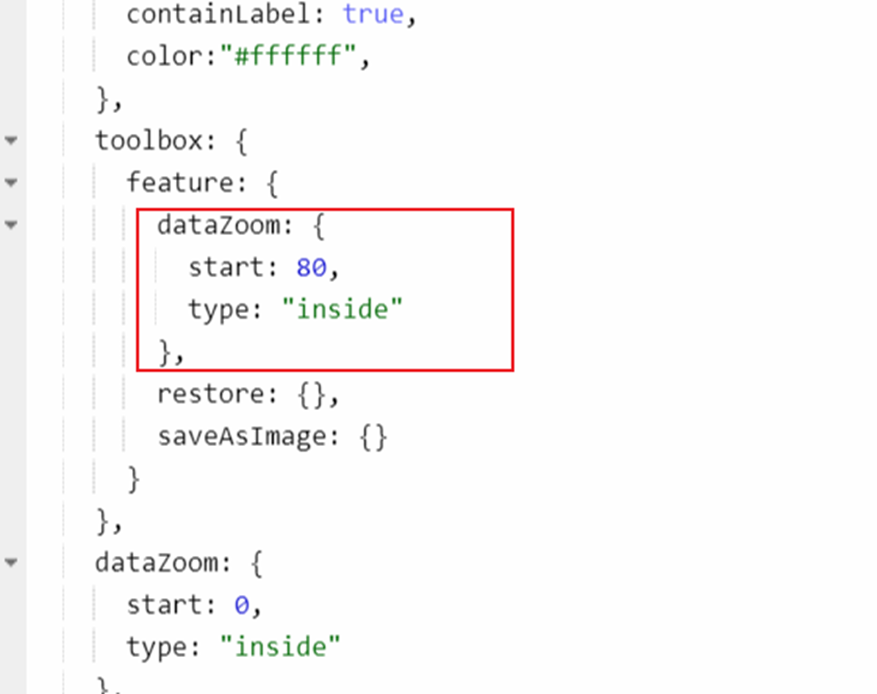
toolbox: {
feature: {
saveAsImage: {},
mark: { show: true },
restore: { show: true },
saveAsImage: { show: true }
}
},
滑动条

这是饼图的option备份


option = {
tooltip: {
trigger: "item",
formatter: "{a} <br/>{b}: {c} ({d}%)",
position: function(p) {
//其中p为当前鼠标的位置
return [p[0] + 10, p[1] - 10];
}
},
legend: {
top: "90%",
itemWidth: 10,
itemHeight: 10,
data: ["0岁以下", "20-29岁", "30-39岁", "40-49岁", "50岁以上"],
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "12"
}
},
series: [
{
name: "年龄分布",
type: "pie",
center: ["50%", "42%"],
radius: ["40%", "60%"],
color: [
"#065aab",
"#066eab",
"#0682ab",
"#0696ab",
"#06a0ab",
"#06b4ab",
"#06c8ab",
"#06dcab",
"#06f0ab"
],
label: { show: false },
labelLine: { show: false },
data: [
{ value: 1, name: "0岁以下" },
{ value: 4, name: "20-29岁" },
{ value: 2, name: "30-39岁" },
{ value: 2, name: "40-49岁" },
{ value: 1, name: "50岁以上" }
]
}
]
};
饼图备份


Ditu: option = {
tooltip: {
trigger: 'item',
formatter: function(params) {
var value = params.value + '';
return params.seriesName + '<br/>' + params.name + ' : ' + value+'人';
}
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: {
readOnly: false
},
restore: {},
saveAsImage: {}
}
},
visualMap: {
min: 0,
max: 2200000,
text: ['High', 'Low'],
realtime: false,
calculable: true,
color: ['orangered', 'yellow', 'lightskyblue']
},
series: [{
name: '新型冠状病毒肺炎疫情地图',
type: 'map',
mapType: 'world',
roam: true,
itemStyle: {
emphasis: {
label: {
show: true
}
}
},
data: [{
name: 'United States',
value: 2025441
},
{
name: 'China',
value: 84635
},
{
name: 'Brazil',
value: 691758
},
{
name: 'Russia',
value: 476043
},
{
name: 'United Kingdom',
value: 288827
},
{
name: 'Spain',
value: 288797
},
{
name: 'India',
value: 265869
},
{
name: 'Italy',
value: 235278
},
{
name: 'Peru',
value: 196515
},
{
name: 'France',
value: 191313
},
{
name: 'Germany',
value: 186109
},
{
name: 'Iran',
value: 173832
},
{
name: 'Turkey',
value: 171121
},
{
name: 'Chile',
value: 138846
},
{
name: 'Mexico',
value: 117103
},
{
name: 'Saudi Arabia',
value: 105283
},
{
name: 'Pakistan',
value: 103671
},
{
name: 'Canada',
value: 97498
},
{
name: 'Qatar',
value: 70158
},
{
name: 'Bengal',
value: 68504
},
{
name: 'Belgium',
value: 59348
},
{
name: 'South Africa',
value: 50879
},
{
name: 'Belarus',
value: 49453
},
{
name: 'Netherlands',
value: 47945
},
{
name: 'Sweden',
value: 45133
},
{
name: 'Ecuador',
value: 43378
},
{
name: 'UAE',
value: 39376
},
{
name: 'Colombia',
value: 39364
},
{
name: 'Singapore',
value: 38296
},
{
name: 'Egypt',
value: 35444
},
{
name: 'Portugal',
value: 34885
},
{
name: 'Kuwait',
value: 32510
},
{
name: 'Indonesia',
value: 32033
},
{
name: 'Switzerland',
value: 30972
},
{
name: 'Ukraine',
value: 28077
},
{
name: 'Poland',
value: 27160
},
{
name: 'Ireland',
value: 25207
},
{
name: 'Argentina',
value: 22794
},
{
name: 'Philippines',
value: 22474
},
{
name: 'Afghanistan',
value: 20917
},
{
name: 'Romania',
value: 20604
},
{
name: 'Dominica',
value: 20126
},
{
name: 'Israel',
value: 18032
},
{
name: 'Oman',
value: 17486
},
{
name: 'Japan',
value: 17060
},
{
name: 'Austria',
value: 16968
},
{
name: 'Panama',
value: 16425
},
{
name: 'Bahrain',
value: 15417
},
{
name: 'Bolivia',
value: 13643
},
{
name: 'Iraq',
value: 13481
},
{
name: 'Armenia',
value: 13325
},
{
name: 'Kazakhstan',
value: 12859
},
{
name: 'Nigeria',
value: 12486
},
{
name: 'Denmark',
value: 12162
},
{
name: 'Serbia',
value: 11896
},
{
name: 'Korea',
value: 11814
},
{
name: 'Algeria',
value: 10265
},
{
name: 'Ghana',
value: 9910
},
{
name: 'Moldova',
value: 9807
},
{
name: 'Czech Republic',
value: 9670
},
{
name: 'Norway',
value: 8561
},
{
name: 'Malaysia',
value: 8329
},
{
name: 'Morocco',
value: 8302
},
{
name: 'Cameroon',
value: 8060
},
{
name: 'Azerbaijan',
value: 7876
},
{
name: 'Australia',
value: 7265
},
{
name: 'Guatemala',
value: 7055
},
{
name: 'Finland',
value: 7001
},
{
name: 'Honduras',
value: 6327
},
{
name: 'Sudan',
value: 6081
},
{
name: 'Tajikistan',
value: 4609
},
{
name: 'Uzbekistan',
value: 4440
},
{
name: 'Senegal',
value: 4427
},
{
name: 'Djibouti',
value: 4278
},
{
name: 'Guinea',
value: 4117
},
{
name: 'Congo (DRC)',
value: 4106
},
{
name: 'Luxembourg',
value: 4040
},
{
name: 'Hungary',
value: 4014
},
{
name: 'Ivory Coast',
value: 3881
},
{
name: 'Nepal',
value: 3762
},
{
name: 'Haiti',
value: 3334
},
{
name: 'North Macedonia',
value: 3152
},
{
name: 'Thailand',
value: 3119
},
{
name: 'Salvador',
value: 3104
},
{
name: 'Gabon',
value: 3101
},
{
name: 'Greece',
value: 3049
},
{
name: 'Kenya',
value: 2872
},
{
name: 'Bulgaria',
value: 2727
},
{
name: 'Bosnia and Herzegovina',
value: 2704
},
{
name: 'Venezuela',
value: 2377
},
{
name: 'Somalia',
value: 2368
},
{
name: 'Croatia',
value: 2247
},
{
name: 'Cuba',
value: 2200
},
{
name: 'Ethiopia',
value: 2156
},
{
name: 'Kyrgyzstan',
value: 2032
},
{
name: 'Estonia',
value: 1940
},
{
name: 'Maldives',
value: 1916
},
{
name: 'Sri Lanka',
value: 1857
},
{
name: 'Central African Republic',
value: 1850
},
{
name: 'Iceland',
value: 1807
},
{
name: 'Lithuania',
value: 1720
},
{
name: 'Mali',
value: 1547
},
{
name: 'Slovakia',
value: 1530
},
{
name: 'new Zealand',
value: 1504
},
{
name: 'Slovenia',
value: 1485
},
{
name: 'Guinea-Bissau',
value: 1368
},
{
name: 'Lebanon',
value: 1350
},
{
name: 'Costa rica',
value: 1342
},
{
name: 'Equatorial Guinea',
value: 1306
},
{
name: 'Albania',
value: 1263
},
{
name: 'Zambia',
value: 1200
},
{
name: 'Paraguay',
value: 1145
},
{
name: 'Nicaragua',
value: 1118
},
{
name: 'Madagascar',
value: 1094
},
{
name: 'Latvia',
value: 1088
},
{
name: 'Tunisia',
value: 1087
},
{
name: 'Mauritania',
value: 1049
},
{
name: 'Sierra Leone',
value: 1001
},
{
name: 'Niger',
value: 973
},
{
name: 'Cyprus',
value: 970
},
{
name: 'Burkina Faso',
value: 890
},
{
name: 'Andorra',
value: 852
},
{
name: 'Uruguay',
value: 845
},
{
name: 'Chad',
value: 839
},
{
name: 'Jordan',
value: 831
},
{
name: 'Georgia',
value: 812
},
{
name: 'Diamond Cruise',
value: 712
},
{
name: 'San Marino',
value: 687
},
{
name: 'Republic of Congo)',
value: 683
},
{
name: 'Uganda',
value: 646
},
{
name: 'Malta',
value: 630
},
{
name: 'Jamaica',
value: 598
},
{
name: 'Cape verde',
value: 567
},
{
name: 'Tanzania',
value: 509
},
{
name: 'Togo',
value: 497
},
{
name: 'Yemen',
value: 484
},
{
name: 'Palestine',
value: 473
},
{
name: 'Rwanda',
value: 451
},
{
name: 'Malawi',
value: 443
},
{
name: 'Mozambique',
value: 433
},
{
name: 'Liberia',
value: 370
},
{
name: 'Swaziland',
value: 340
},
{
name: 'Mauritius',
value: 337
},
{
name: 'Vietnam',
value: 332
},
{
name: 'Montenegro',
value: 324
},
{
name: 'Benin',
value: 288
},
{
name: 'Zimbabwe',
value: 287
},
{
name: 'Libya',
value: 270
},
{
name: 'Myanmar',
value: 244
},
{
name: 'Mongolia',
value: 194
},
{
name: 'Guyana',
value: 154
},
{
name: 'Syria',
value: 144
},
{
name: 'Brunei',
value: 141
},
{
name: 'Comoros',
value: 141
},
{
name: 'Suriname',
value: 128
},
{
name: 'Cambodia',
value: 126
},
{
name: 'Trinidad and Tobago',
value: 117
},
{
name: 'Bahamas',
value: 103
},
{
name: 'Monaco',
value: 99
},
{
name: 'Angola',
value: 92
},
{
name: 'Barbados',
value: 92
},
{
name: 'Burundi',
value: 83
},
{
name: 'Principality of Liechtenstein',
value: 82
},
{
name: 'Bhutan',
value: 59
},
{
name: 'Botswana',
value: 42
},
{
name: 'Eritrea',
value: 39
},
{
name: 'Martinique',
value: 37
},
{
name: 'Namibia',
value: 31
},
{
name: 'Gambia',
value: 28
},
{
name: 'Saint Vincent and the Grenadines',
value: 27
},
{
name: 'Antigua and Barbuda',
value: 26
},
{
name: 'East Timor',
value: 24
},
{
name: 'Grenada',
value: 23
},
{
name: 'Santa lucia',
value: 19
},
{
name: 'Laos',
value: 19
},
{
name: 'Belize',
value: 19
},
{
name: 'Dominica',
value: 18
},
{
name: 'Fiji',
value: 18
},
{
name: 'Saint Kitts and Nevis',
value: 15
},
{
name: 'Vatican',
value: 12
},
{
name: 'Seychelles',
value: 11
},
{
name: 'Papua New Guinea',
value: 8
},
{
name: 'Lesotho',
value: 4
}
]
}]
};
map_resource1


/ 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.querySelector(".bar1 .chart")); var data = [70, 34, 60, 78, 69];
var titlename = ["HTML5", "CSS3", "javascript", "VUE", "NODE"];
var valdata = [702, 350, 610, 793, 664];
var myColor = ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6"];
var option = {
//图标位置
grid: {
top: "10%",
left: "22%",
bottom: "10%"
},
xAxis: {
show: false
},
yAxis: [
{
show: true,
data: titlename,
inverse: true,
axisLine: {
show: false
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: "#fff", rich: {
lg: {
backgroundColor: "#339911",
color: "#fff",
borderRadius: 15,
// padding: 5,
align: "center",
width: 15,
height: 15
}
}
}
},
{
show: true,
inverse: true,
data: valdata,
axisLabel: {
textStyle: {
fontSize: 12,
color: "#fff"
}
}
}
],
series: [
{
name: "条",
type: "bar",
yAxisIndex: 0,
data: data,
barCategoryGap: 50,
barWidth: 10,
itemStyle: {
normal: {
barBorderRadius: 20,
color: function(params) {
var num = myColor.length;
return myColor[params.dataIndex % num];
}
}
},
label: {
normal: {
show: true,
position: "inside",
formatter: "{c}%"
}
}
},
{
name: "框",
type: "bar",
yAxisIndex: 1,
barCategoryGap: 50,
data: [100, 100, 100, 100, 100],
barWidth: 15,
itemStyle: {
normal: {
color: "none",
borderColor: "#00c1de",
borderWidth: 3,
barBorderRadius: 15
}
}
}
]
};
option传值model


axisTick: {
alignWithLabel: true
},
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
}
},
axisLine: {
show: false
}
}
],
yAxis: [
{
type: "value",
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: "12"
},
//new add
splitLine: {
show: false
}
},
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
width: 1,
type: "solid"
}
},
splitLine: {
lineStyle: {
name: "中国疫情",
type: "bar",
color: "rgba(255,255,255,.1)"
}
}
}
],
series: [
{
color:" rgba(252, 165, 24, 1)",
name: "直接访问",
type: "bar",
barWidth: "35%",
data: [156, 140, 133, 186, 182, 106, 119, 68, 54, 82, 90, 134, 188, 194, 159, 159, 169, 244, 199, 163, 149, 80, 67, 162, 140, 143, 125, 76, 119, 70, 104, 109, 159, 124, 135, 150, 164, 169, 83, 155, 75, 59, 78, 136, 103, 104, 176, 89, 127, 54, 100, 140, 186, 200, 61, 109, 111, 114, 97, 94, 66, 54, 87, 80, 84, 117, 168, 129, 127, 64, 60, 144, 170, 58, 87, 70, 53, 92, 78, 123, 95, 54, 68, 200, 314, 379, 346, 233, 80, 73, 76, 132, 211, 289, 250, 82, 99, 163, 267, 353, 78, 72, 88, 140, 206, 204, 65, 59, 150, 79, 63, 93, 80, 95, 59, 65, 77, 143, 98, 64, 93, 282, 155, 94, 196, 293, 83, 114, 276, 54, 65, 51, 62, 89, 65, 82, 276, 153, 52, 69, 113, 82, 99, 53, 103, 100, 73, 155, 243, 155, 125, 65, 65, 79, 200, 226, 122, 60, 85, 190, 105, 208, 59, 160, 211, 265, 386, 118, 89, 94, 77, 113, 143, 257, 117, 185, 119, 65, 87, 60, 108, 188, 143, 62, 100, 152, 166, 55, 59, 175, 293, 326, 153, 73, 267, 183, 394, 158, 86, 207
// "香港","台湾","广东","上海","广西","浙江",
// "内蒙古","辽宁","山东","北京","四川","福建","云南",
// "吉林","江苏","湖北","天津","黑龙江","河北","河南",
// "山西","重庆","甘肃","湖南","安徽","海南","澳门",
// "陕西","新疆","江西","贵州","宁夏","","青海","西藏"
],
//写入数据即可
itemStyle: {
barBorderRadius: 5
}
}
]
};
第一个图备份
id,所在大洲,城市,当前确诊,累计确诊,确诊排名,疑似病例,治愈人数,死亡人数,死亡人数排名,死亡率,死亡率排名
data: ['美国','法国','英国','印度','德国','西班牙','土耳其','荷兰','意大利','比利时','阿根廷','巴西','瑞典','瑞士','塞尔维亚','希腊','斯洛伐克','墨西哥','爱尔兰','哈萨克斯坦','澳大利亚','伊朗','葡萄牙','奥地利','丹麦','波兰','俄罗斯','斯洛文尼亚','挪威','越南','秘鲁','以色列','乌克兰','格鲁吉亚','波多黎各','日本','芬兰','韩国','玻利维亚','约旦','加拿大','克罗地亚','黎巴嫩','洪都拉斯','保加利亚','伊拉克','菲律宾','哥斯达黎加','多米尼加','捷克','厄瓜多尔','古巴','阿塞拜疆','智利','匈牙利','巴拿马','摩洛哥','突尼斯','塞浦路斯','乌拉圭','哥伦比亚','利比亚','留尼旺','危地马拉','孟加拉国','斯里兰卡','波黑','罗马尼亚','老挝','委内瑞拉','沙特阿拉伯','亚美尼亚','巴勒斯坦','埃塞俄比亚','巴基斯坦','阿尔及利亚','埃及','科威特','泰国','南非','卡塔尔','莫桑比克','尼泊尔','瓜德罗普岛','马提尼克','法属圭亚那','阿联酋','博茨瓦纳','毛里求斯','斯威士兰','乌干达','牙买加','肯尼亚','马来西亚','立陶宛' , '黑山', '刚果(金)', '巴拉圭', '特立尼达和多巴哥', '拉脱维亚', '阿尔巴尼亚', '苏里南', '尼日利亚', '爱沙尼亚', '布隆迪共和国', '马约特', '卢旺达', '摩尔多瓦', '巴林', '喀麦隆', '巴巴多斯', '坦桑尼亚', '加纳', '安哥拉', '库拉索岛', '蒙古', '阿曼', '马尔代夫', '纳米比亚', '阿富汗', '卢森堡', '伯利兹', '叙利亚', '莱索托', '马拉维', '毛里塔尼亚', '北马其顿', '科特迪瓦', '圭亚那', '加蓬', '苏丹', '吉尔吉斯斯坦', '佛得角', '泽西岛', '阿鲁巴', '印度尼西亚', '津巴布韦', '缅甸', '柬埔寨', '乌兹别克斯坦', '马达加斯加', '刚果(布)', '马里', '索马里', '法属波利尼西亚', '塞舌尔', '多哥', '巴哈马', '开曼群岛', '尼加拉瓜', '文莱', '冰岛', '塞内加尔', '新加坡', '关岛', '根西岛', '斐济', '也门共和国', '海地', '美属维尔京群岛', '马恩岛', '中国', '格陵兰', '中非共和国', '几内亚', '圣文森特和格林纳丁斯', '布基纳法索', '直布罗陀', '赞比亚共和国', '圣马力诺', '百慕大', '圣马丁岛', '马耳他', '巴布亚新几内亚', '多米尼克', '格林那达', '南苏丹', '贝宁', '圣卢西亚', '安道尔', '荷属圣马丁', '法罗群岛', '列支敦士登', '赤道几内亚', '圣其茨和尼维斯', '摩纳哥', '北马里亚纳群岛联邦', '科摩罗', '安提瓜和巴布达', '新喀里多尼亚', '塞拉利昂', '白俄罗斯', '圣多美和普林西比', '圣巴泰勒米岛', '吉布提', '英属维尔京群岛', '特克斯和凯科斯群岛', '厄立特里亚', '尼日尔', '几内亚比绍', '乍得', '安圭拉', '冈比亚', '东帝汶', '利比里亚', '萨尔瓦多', '新西兰', '不丹', '圣皮埃尔和密克隆群岛', '荷兰加勒比地区', '钻石公主号邮轮', '蒙特塞拉特', '福克兰群岛', '梵蒂冈', '塔吉克斯坦'],
china:data
"当前确诊","累计确诊","疑似确诊","治愈人数","死亡人数",
sql
"香港","台湾","广东","上海","广西","浙江",
"内蒙古","辽宁","山东","北京","四川","福建","云南",
"吉林","江苏","湖北","天津","黑龙江","河北","河南",
"山西","重庆","甘肃","湖南","安徽","海南","澳门",
"陕西","新疆","江西","贵州","宁夏","","青海","西藏"


option = {
tooltip: {
trigger: 'item'
},
legend: {
type: 'scroll',
left: 0,
orient: 'vertical',
top: '5%',
color: '#ffffff',
itemGap:0,
textStyle:{
color:'#ffffff',
}
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
// 这里可以设置圆饼的各部分颜色
borderRadius: 20,
borderColor: '#fff',
borderWidth: 2
},
emphasis: {
label: {
show: true,
fontSize: '40',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};
代码备份 饼图last
3.15
- 创建了bishe_epidemic 文件
- 并完成了index的button和 login页面的引入
- 正在做左temple第二个小图的可视化
毕设进度更新(真的不知道自己做到哪- - 备忘录性质)+3.19是mavan配置的常见问题的更多相关文章
- Android中使用AsyncTask实现文件下载以及进度更新提示
Android提供了一个工具类:AsyncTask,它使创建需要与用户界面交互的长时间运行的任务变得更简单.相对Handler来说AsyncTask更轻量级一些,适用于简单的异步处理,不需要借助线程和 ...
- Filecoin2017年Q4进度更新(完整版)
亲爱的Filecoin支持者.矿工.用户.投资者和广大的社区朋友们, 自从Token销售完成以后,我们便开始集中精力把Filecoin项目从设想变为现实-从实现Filecoin协议的核心代码到打造我们 ...
- 进度更新---Responsive Web Design Certification (300 hours)
进度更新---Responsive Web Design Certification (300 hours) 已经完成: basic html and html5 basic css applied ...
- 改进xutils下载管理器,使其,在随意地方进行进度更新,以及其它状态监听操作
1.前面在做下载进度监听.尝试过,通过加入 弱引用的View进度条,到相应的集合. 等到要进行更新进度的时候.通过Key 获取相应的VIew来进行更新 进度条.效果是达到了,可是我们怎样来监听其它的状 ...
- swift锁屏播放,音乐进度更新,专辑,歌手名显示
我自己用的音乐播放器是自带的AVPlayer 导入头文件#import <MediaPlayer/MediaPlayer.h> 远程控制事件接收与处理- (void)viewWillApp ...
- 软件工程APP进度更新
对原有的界面进行了美化,同时加进了背景音乐,并且优化了算法部分的代码 正在一步一步跟进中 顺带附上上一次组员帮我发的进度地址:http://www.cnblogs.com/case1/p/498192 ...
- MySQL-五种日志(查询日志、慢查询日志、更新日志、二进制日志、错误日志)、备份及主从复制配置
开启查询日志: 配置文件my.cnf: log=/usr/local/mysql/var/log.log 开启慢查询: 配置文件my.cnf: log-slow-queries=/usr/local/ ...
- Android中通过线程实现更新ProgressDialog(对话进度条)
作为开发者我们需要经常站在用户角度考虑问题,比如在应用商城下载软件时,当用户点击下载按钮,则会有下载进度提示页面出现,现在我们通过线程休眠的方式模拟下载进度更新的演示,如图(这里为了截图方便设置对话进 ...
- android APK更新
菜鸟的博客请多多指教 最近做了一个新功能,更新APK的功能 1.更新APK是一个耗时的任务,我采用了一个服务来做,上次在网上看到服务是在主线程里面,自己也测试了下,数据是真的 所以下载动作还必须在服务 ...
- 转:探讨android更新UI的几种方法
本文转自:http://www.cnblogs.com/wenjiang/p/3180324.html 作为IT新手,总以为只要有时间,有精力,什么东西都能做出来.这种念头我也有过,但很快就熄灭了,因 ...
随机推荐
- 【lvgl】01-lvgl移植之在linux上跑
目录 前言 linux安装SDL2 官方推荐 移植lvgl v8.0 目录框架 拉取lvgl 添加lv_conf.h和lv_drv_conf.h配置文件 lv_conf.h lv_drv_conf.h ...
- dp入门30题
前言:本文章主要记录一些 \(dp\) 入门题,都是我做过的,希望读者能从这些基础题中打好 \(dp\) 扎实的基础,有不足的地方也欢迎指出.大部分是 \(CodeFoces\) 和 \(Atcode ...
- hwlog--logger.go
// Copyright(C) 2021. Huawei Technologies Co.,Ltd. All rights reserved.// Package hwlog provides the ...
- centos8换可用公网yum源
这个咋说呢,总之就是非常简单 百度上找一个公网源替换进去就好 但是就是麻烦,在此做个笔记,也当给大家一个现成的范例 以下为https://vault.centos.org官网源的一个简单的替换脚本,一 ...
- Python-OpenCV的安装及学习资料
Conda环境安装 OpenCV pip install opencv-python opencv-contrib-python -i https://mirrors.aliyun.com/pypi/ ...
- c++学习笔记(入门)
1 struct和class的区别 struct成员变量(成员函数)的访问属性缺省的情况下默认为public. class成员变量(成员函数)的访问属性缺省的情况下默认为private. 2 初始化列 ...
- 复现MySQL的索引选择失误以及通过OPTIMIZER_TRACE分析过程
复现MySQL的索引选择失误以及通过OPTIMIZER_TRACE分析过程 验证环境:MySQL 5.7.39 windows-pc 一.构造数据(生成150万数据) 构建一张账户表,带有一级部门id ...
- js中数组追加和删除
1.push 往后追加 let arr=[1,2,3,4];arr.push(5);console.log(arr);//得到[1,2,3,4,5] 2.unshift方法 往前追加 let arr ...
- CLion和动态链接库
目录 生成链接库 链接库的使用 生成链接库 创建一个library项目 在项目中写好自己的代码 cmakelist cmake_minimum_required(VERSION 3.21) proje ...
- 【SQL真题】SQL3:每类视频近一个月的转发量/率
题目: https://www.nowcoder.com/practice/a78cf92c11e0421abf93762d25c3bfad?tpId=268&tqId=2285068& ...
