Django基础八之认证模块---auth
Django基础八之认证模块---auth
1. auth介绍
Django 自带一个用户验证系统。它负责处理用户账号、组、权限和基于cookie的用户会话。
认证系统由以下部分组成:
- 用户
- 权限:二进制(是/否)标识指定用户是否可以执行特定任务。
- 组:将标签和权限应用于多个用户的一般方法。
- 可配置的密码哈希化系统
- 为登录用户或限制内容提供表单和视图工具
- 可插拔的后端系统
2. autho常用操作
2.1 创建用户
创建用户使用User对象。
创建普通用户
>>> from django.contrib.auth.models import User
>>> user = User.objects.create_user(username='john', email='lennon@thebeatles.com', password='johnpassword')
>>> user.last_name = 'Lennon'
>>> user.save()
# 创建普通用户可以不写email
创建超级用户:
>>>:python manage.py createsuperuser
user (leave blank to use 'hans'): test
Email address:
Warning: Password input may be echoed.
Password:
或:
python manage.py createsuperuser --username=joe --email=joe@example.com
然后输入密码
使用代码创建超级用户:
>>> from django.contrib.auth.models import User
>>> user = User.objects.create_superuser()('john', 'lennon@thebeatles.com', 'johnpassword')
>>> user.last_name = 'Lennon'
>>> user.save()
# 创建超级用户必须要写email
2.2 验证用户
使用 authenticate() 来验证用户,即验证用户名以及密码是否正确,。它使用 username 和 password 作为参数来验证,如果后端验证有效,则返回一个 :class:~django.contrib.auth.models.User 对象。如果后端引发 PermissionDenied错误,将返回 None。
from django.contrib.auth import authenticate
user = authenticate(username='john', password='secret')
if user is not None:
# A backend authenticated the credentials
else:
# No backend authenticated the credentials
2.3 验证用户是否登录
使用request.user.is_authenticated验证用户是否登录,始终返回 True (匿名用户 AnonymousUser.is_authenticated 始终返回 False )。这是一种判断用户是否已通过身份认证的方法。
if request.user.is_authenticated:
# Do something for authenticated users.
...
else:
# Do something for anonymous users.
...
没有用户登录将会被设置为 AnonymousUser 否则设置为登录用户
在前端模版本中使用:
{% if request.user.is_authenticated %}
{{ request.user.username }} 欢迎你
{% else %}
<a href="/auth_login/">请去登录</a>
{% endif %}
2.4 已验证的用户想附加到当前会话
例如登录后想要拿到具体登录的用户。就可以使用login()
from django.contrib.auth import login
login(request, user, backend=None)
2.5 快捷增加登录校验装饰器
auth 给提供的一个装饰器工具,用来快捷的给某个视图添加登录校验。
from django.contrib.auth.decorators import login_required
@login_required(url='/login/') # 如果没有登录,则跳转到login页面
def my_view(request):
3.2版本中 @login_required(login_url='/login/')
2.6 退出登录
from django.contrib.auth import logout
logout(request)
调用 logout() 后,当前请求的会话数据会被全部清除。这是为了防止其他使用同一个浏览器的用户访问前一名用户的会话数据
如果用户未登录,logout() 不会报错。
2.7 检查密码
check_password(raw_password)¶
如果给定的原始字符串是用户的正确密码,返回 True。(密码哈希值用于比较)
2.8 修改密码
set_password
注意:设置完一定要调用用户对象的save方法!!!
另一个方法:
python manage.py changepassword *username*
2.9. 示例:利用auth模块搭建登录才能访问和有退出功能的页面
HTML代码:
home.html: 主页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/bootstrap-3.4.1-dist/js/jquery-3.6.0.min.js"></script>
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
</head>
<body>
<div>
<p>{{ user }}, 欢迎登录</p>
<a href="/logout/">退出</a>
</div>
</body>
</html>
login.html # 登录页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/bootstrap-3.4.1-dist/js/jquery-3.6.0.min.js"></script>
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-success">
<div class="panel-body">
用户登录
</div>
<div class="panel-footer">
<form action="" method="post" class="form-group">
{% csrf_token %}
username:<input type="text" name="username" class="form-control">
password:<input type="password" name="password" class="form-control">
<input type="submit" value="提交" class="btn btn-success">
<a href="/register/" class="col-md-offset-1">注册用户</a>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
register.html # 注册页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/bootstrap-3.4.1-dist/js/jquery-3.6.0.min.js"></script>
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<form action="" method="post">
{% csrf_token %}
username:<input type="text" name="username" class="form-control" id="user">
password:<input type="password" name="password" class="form-control" id="pwd">
Confirm Password:<input type="password" name="re-password" class="form-control" id="repwd">
email: <input type="email" name="email" id="email" class="form-control">
<input type="submit" value="提交" id="btn" class=" btn btn-success">
</form>
</div>
</div>
</div>
</script>
</body>
</html>
logout.html # 退出页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/bootstrap-3.4.1-dist/js/jquery-3.6.0.min.js"></script>
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<p>{{ user }}已退出</p>
</div>
</div>
</div>
</body>
</html>
views.py代码
from django.shortcuts import render,HttpResponse, redirect
# Create your views here.
from django.contrib.auth.models import User
from django.contrib.auth import authenticate,login, logout
from django.contrib.auth.decorators import login_required
def auth_login(request): # 登录功能
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
print(username, password)
user = authenticate(username=username,password=password) # 验证用户密码是否正确
if user is not None:
print("登录成功")
login(request, user) # 已验证的用户附加到当前会话
return redirect("/home/")
else:
return HttpResponse("用户名或密码错误")
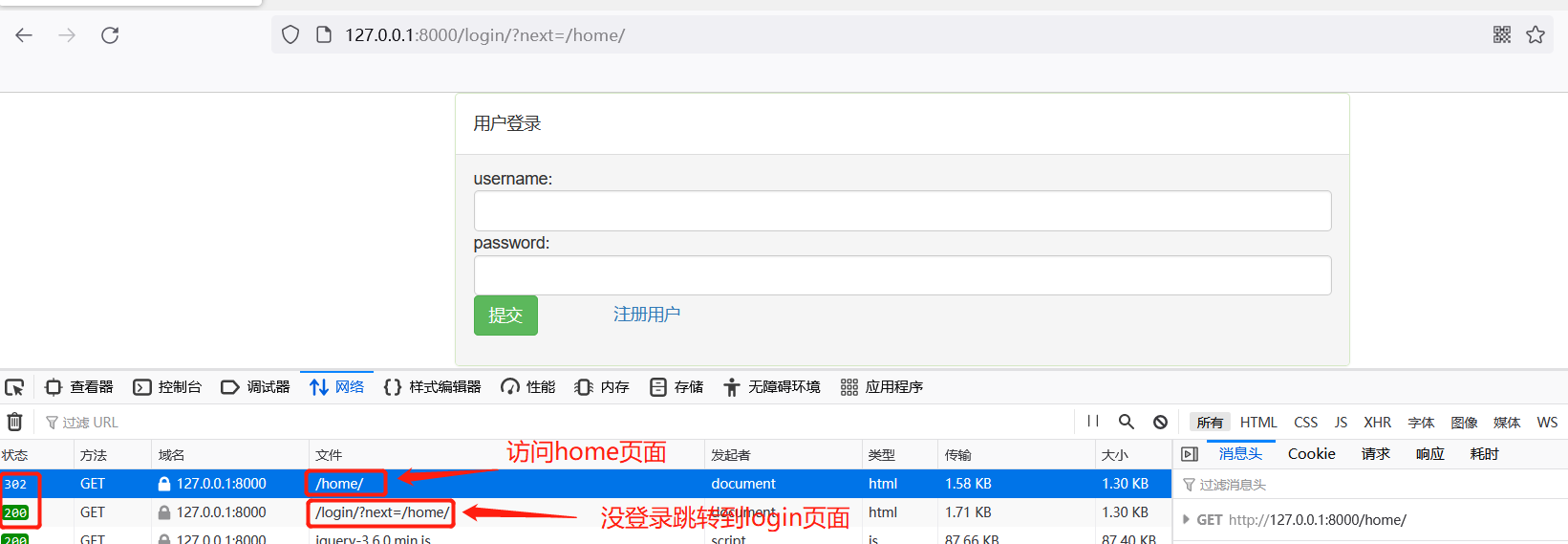
return render(request, "login.html")
@login_required(login_url='/login/') # 如果没登录利用login_required跳到登录页
def home(request): # 主页
if request.user.is_authenticated:
return render(request, "home.html", {"user":request.user})
else:
return render(request, "home.html")
def register(request): # 注册
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
email = request.POST.get("email")
print(username, password,email)
user = User.objects.create_user(username=username,password=password,email=email)
user.save()
return render(request, "register.html")
def auth_logout(request): # 退出
user = request.user
logout(request)
return render(request, "logout.html", locals())
urls.py代码
from django.contrib import admin
from django.urls import path
from auth01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.home),
path('home/', views.home),
path('login/', views.auth_login),
path('register/', views.register),
path('logout/', views.auth_logout),
]

输入用户和密码:test/123

点退出

2.10 User对象的is_staff和is_active
is_staff : 用户是否拥有网站的管理权限.如果没有,后台admin登录不进去
is_active :是否允许用户登录, 设置为 False,可以在不删除用户的前提下禁止用户登录。
3. 扩展默认的auth_user表
3.1 方案一: 一对一扩展
from django.contrib.auth.models import User
class user_info(models.Model):
user=models.OneToOneField(to=User)
phone=models.CharField(max_length=32) # 增加了phone字段
3.2 方案二: 继承AbstractUser类扩展
前提是auth_user表没有创建之前操作
1. 写一个类,继承AbstractUser
2. 在类中扩写字段(可以重写原来有的字段)
class MyAuthUser(AbstractUser):
phone=models.CharField(max_length=32)
3. 在配置文件中(settings.py)配置
# 引用Django自带的User表,继承使用时需要设置
AUTH_USER_MODEL = "APP名.自己创建的表名"
如:
AUTH_USER_MODEL = "auth01.MyAuthUser"
# 如果auth_user表已经有了,还想扩写需要以下三步:
-删库
-清空项目中所有migration的记录
-清空源码中admin,auth俩app的migration的记录
Django基础八之认证模块---auth的更多相关文章
- day 65 Django基础十一之认证系统
Django基础十一之认证系统 本节目录 一 auth模块 二 User对象 三 扩展默认的auth_user表 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 auth模块 我们 ...
- {Django基础八之cookie和session}一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session
Django基础八之cookie和session 本节目录 一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session 六 xxx 七 ...
- day 62.3 Django基础八之cookie和session
Django基础八之cookie和session 本节目录 一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session 六 xxx ...
- day 73 Django基础八之cookie和session
Django基础八之cookie和session 本节目录 一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session 六 x ...
- django 认证模块auth,表单组件form
django认证系统(auth): 1.首先我们在新窗口中打开一个django项目,之后点击,
- 15.Django基础十一之认证系统
一 auth模块 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等功能,这还真是个麻烦的事情呢. Django作为一个 ...
- Django基础十一之认证系统
一 auth模块 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等功能,这还真是个麻烦的事情呢. Django作为一个 ...
- 『Django』第N+1节: Django自带的认证系统 - auth
个人网站: lipeiguan.top 以后会慢慢转移到个人网站, 欢迎大家收藏^ . ^ 写在前面 我们在开发一个网站的时候, 经常需要实现网站的用户系统. 这个时候我们需要实现用户注册.用户登录. ...
- 十一、Django认证模块--Auth模块
一.常规认证方法 我们学生管理之登录实现一文中已经了解了自己写一个登录逻辑的过程: 1.url配置 urlpatterns = [ url(r'^login/$', views.login), url ...
随机推荐
- 一文详解Kafka API
摘要:Kafka的API有Producer API,Consumer API还有自定义Interceptor (自定义拦截器),以及处理的流使用的Streams API和构建连接器的Kafka Con ...
- JavaWeb中jsp路径斜杆(/)跟没斜杆的路径映射问题
在JavaWeb开发中,只要是写URL地址,那么建议最好以"/"开头,也就是使用绝对路径的方式,那么这个"/"到底代表什么呢?可以用如下的方式来记忆" ...
- pm2 部署 vue
链接:我整理了一个网站, 用来介绍一些有意思和实用工具的网站, 我没有打包, 直接甩上去了 因为vue是用 npm run dev 来运行的, 你用pm2 npm run dev 是错误的 需要加上- ...
- Solution -「Code+#4」「洛谷 P4370」组合数问题 2
\(\mathcal{Description}\) Link. 给定 \(n,k\),求 \(0\le b\le a\le n\) 的 \(\binom{a}{b}\) 的前 \(k\) 大. ...
- 常用模块(Day25-Day28)
模块分为三种: 1.内置模块:python安装时自带的. 2.扩展模块:别人写的,需要安装之后可以直接使用,如django,tornado等. 3.自定义模块:自己写的模块. 序列化模块 序列指字符串 ...
- SpringBoot是如何做到自动装配的
背景 众所周知,如下即可启动一个最简单的Spring应用.查看@SpringBootApplication注解的源码,发现这个注解上有一个重要的注解@EnableAutoConfiguration,而 ...
- 简述LSM-Tree
LSM-Tree 1. 什么是LSM-Tree LSM-Tree 即 Log Structrued Merge Tree,这是一种分层有序,硬盘友好的数据结构.核心思想是利用磁盘顺序写性能远高于随机写 ...
- BugKu-Misc-简单取证1
下载文件压缩包,解压得到文件夹config,根据题目得知为取证,使用工具mimikatz, github地址:https://github.com/ParrotSec/mimikatz 将文件夹con ...
- 攻防世界MISC进阶之签到题
攻防世界MISC进阶之签到题 第一步:分析 第二步:实操 第三步:答案第一步:分析难度系数:1星题目来源: SSCTF-2017题目描述:SSCTF线上选举美男大赛开始了,泰迪拿着他 ...
- TensorFlow 关闭日志打印
ubuntu 中打开命令行,执行如下指令 vim ~/.bashrc 进入配置文件后在文件末尾加上: export TF_CPP_MIN_LOG_LEVEL=2 保存退出,再使用下面命令使刚才修改的配 ...
