通过input的name属性取值
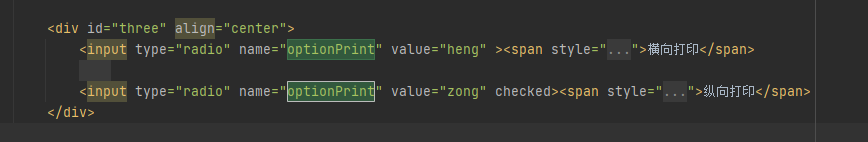
HTML中

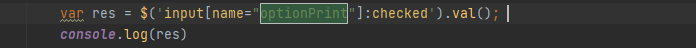
Script中

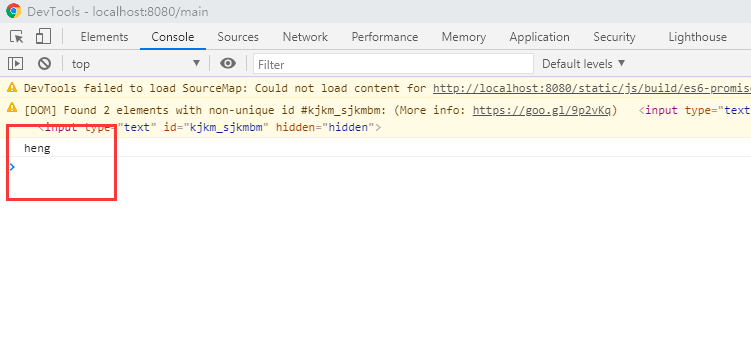
根据选中的值,res也就拿到相应的值。


通过input的name属性取值的更多相关文章
- jquery通过name属性取值的方法
jquery通过name属性取值的方法//$("input[name='imgtitle']").val();//这个只能取到第一个的值//通过each函数取得所有input的值v ...
- spring+hibernate实体类注解详解(非原创) + cascade属性取值
@Entity //继承策略.另一个类继承本类,那么本类里的属性应用到另一个类中 @Inheritance(strategy = InheritanceType.JOINED ) @Table(nam ...
- Python:高级主题之(属性取值和赋值过程、属性描述符、装饰器)
Python:高级主题之(属性取值和赋值过程.属性描述符.装饰器) 背景 学习了Javascript才知道原来属性的取值和赋值操作访问的“位置”可能不同.还有词法作用域这个东西,这也是我学习任何一门语 ...
- js动态参数作为Object的属性取值
js动态参数作为Object的属性取值var myObj = {"a":1,"b":2};var a = 'a';myObj[a] 就可以获取到 属性a的值了
- Flex 布局的各属性取值解释
Flex布局是一种弹性布局.布局样式比较灵活,大多数情况下可以替代float,而且不会脱离文档里流. Flex中定义了两个轴线,一个主轴一个副轴,这个概念你可以想想屏幕坐标系(X轴向右,Y轴向下),F ...
- CSS margin属性取值
margin表示一个元素的外边距.取值为正值时,表示相对于正常流离邻近元素更远,而取负值时,使其更近 但是,设置margin后,四个方向的表现形式不同 自身发生移动:top.left margin-t ...
- input标签元素,value属性取值问题,赋值
验证val:<input type="text" id="id" name="name" value="空值"&g ...
- 关于<input type="date">这种取值的问题 【原创】
举例 <input type="date" id="date1"> var num = $("#date1").val(); a ...
- Uri各个属性取值测试
asp.net代码: Uri h_uri = new Uri("http://hovertree.com/tiku/bjaf/3ntux9r9.htm?hewenqi#hewenqipl?d ...
随机推荐
- partTwo自动出题程序第三阶段
课堂测试3: 2.可定制(数量/打印方式):输入大的数量值,测试一下系统是否崩溃,反向查找系统是否优化的余地: 3.定制操作数的个数: 4.定制是否有乘除法 5.定制是否有括号(随机加入) 6 .定制 ...
- 2021.12.19 eleveni的刷题记录
2021.12.19 eleveni的刷题记录 0. 本次记录有意思的题 0.1 每个点恰好经过一次并且求最小时间 P2469 [SDOI2010]星际竞速 https://www.luogu.com ...
- 攻防世界-MISC:Training-Stegano-1
这是攻防世界高手进阶区的题目,题目如下: 点击下载附件一,得到一张bmp图片 尝试用stegslove打开,并没有得到什么有用的信息,用010editor打开,发现文件后面有一串字符串 尝试提交fla ...
- XCTF练习题---WEB---backup
XCTF练习题---WEB---backup flag:Cyberpeace{855A1C4B3401294CB6604CCC98BDE334} 解题步骤: 1.观察题目,打开场景 2.打开以后发现是 ...
- 论文解读(Debiased)《Debiased Contrastive Learning》
论文信息 论文标题:Debiased Contrastive Learning论文作者:Ching-Yao Chuang, Joshua Robinson, Lin Yen-Chen, Antonio ...
- 论文解读《Measuring and Relieving the Over-smoothing Problem for Graph NeuralNetworks from the Topological View》
论文信息 论文标题:Measuring and Relieving the Over-smoothing Problem for Graph NeuralNetworks from the Topol ...
- 下载并配置pycharm
1.下载(推荐下载社区版) https://www.jetbrains.com/pycharm/download/#section=windows 2.配置代码编写前注释 得到这种效果: 3.设置字体 ...
- 微服务生态组件之Spring Cloud LoadBalancer详解和源码分析
Spring Cloud LoadBalancer 概述 Spring Cloud LoadBalancer目前Spring官方是放在spring-cloud-commons里,Spring Clou ...
- 好客租房48-组件的props(基本使用)
组件是封闭的 要接受外部数据应该通过props来实现 props的作用:接受传递给组件的数据 传递数据:给组件标签添加属性 接收数据:函数组件通过参数props接收数据 类组件通过this.props ...
- vue ui 创建vue项目 没反应的解决办法 2021
1.升级vue 脚手架 即可 2.再 vue ui 创建项目 cnpm i -g @vue/cli
