初涉gulp
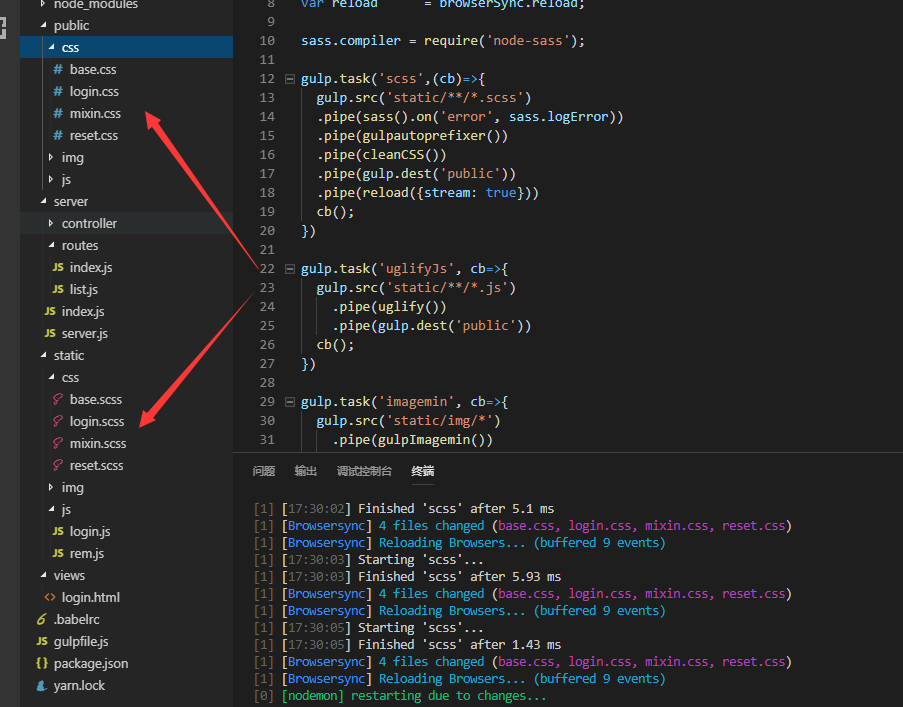
//文件结构

gulpfile.js
初涉gulp的更多相关文章
- gulp初涉
1.什么是gulp? gulp是前端开发过程中一种基于流的代码构建工具,是自动化项目的构建利器:它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成:使用它,不仅可以很 ...
- 什么是gulp?
gulp初涉 1.什么是gulp? gulp是前端开发过程中一种基于流的代码构建工具,是自动化项目的构建利器:它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成:使用 ...
- gulp是什么?
什么是gulp? gulp初涉 1.什么是gulp? gulp是前端开发过程中一种基于流的代码构建工具,是自动化项目的构建利器:它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的 ...
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一)
相关连接导航 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一) 执行 $Gulp 时发生了什么 —— 基于 Gulp 的前端集成解决方案(二) 常用 Gulp 插件汇总 ...
- 执行 $Gulp 时发生了什么 —— 基于 Gulp 的前端集成解决方案(二)
前言 文章 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一) 中,已经完成对 gulp 的安装,由于是window环境,文中特意提到了可以通过安装 gitbash 来代替 ...
- gulp详细入门教程
本文链接:http://www.ydcss.com/archives/18 gulp详细入门教程 简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优 ...
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
- 前端自动化构建工具gulp记录
一.安装 1)安装nodejs 通过nodejs的npm安装gulp,插件也可以通过npm安装.windows系统是个.msi工具,只要一直下一步即可,软件会自动在写入环境变量中,这样就能在cmd命令 ...
随机推荐
- 用Java写一个分布式缓存——缓存管理
前言 之前也用过一些缓存中间件,框架,也想着自己是不是也能用Java写一个出来,于是就有了这个想法,打算在写的过程中同步进行总结 源码:weloe/Java-Distributed-Cache (gi ...
- Linux简易入门
安装Linux系统 VMware安装 首先安装VMware VMware下载地址 在镜像网站下载镜像,直接进行安装 虚拟机安装 镜像下载地址 这里使用\(16.04\)版本 点击创建新的虚拟机 根据向 ...
- Kubernetes(k8s)配置文件管理:ConfigMap
目录 一.系统环境 二.前言 三.ConfigMap概览 四.创建ConfigMap 五.ConfigMap的使用 5.1 以环境变量的方式使用ConfigMap 5.2 以卷的方式使用ConfigM ...
- JSP第十次作业
1.实现 删除 回复邮件2.实现阅读邮件功能:在main.jsp中点击任意邮件的标题,进入到detail.jsp显示邮件详情,包括发件人,主题,内容,时间.同时需要把邮件状态修改为已读. com.gd ...
- 0基础搭建基于OpenAI的ChatGPT钉钉聊天机器人
前言:以下文章来源于我去年写的个人公众号.最近chatgpt又开始流行,顺便把原文内容发到博客园上遛一遛. 注意事项和指引: 注册openai账号,需要有梯子进行访问,最好是欧美国家的IP,亚洲国家容 ...
- Rust 闭包与生命周期
- Vue 07 js方法Object.defineProperty
1 描述 该方法允许精确地添加或修改对象的属性.可以对已有的属性进行获取及修改,也可以添加新的属性并进行操作. 2 方法参数 Object.defineProperty(操作的对象,添加的属性的名称, ...
- 移除链表元素&反转链表&设计链表
一.移除链表元素 203.移除链表元素 leetcode链接 1.方法概述 带傀儡节点的方法: 创建一个傀儡节点puppet来充当该链表的假头节点,当真正的头结点head不为null时,且在真正的头节 ...
- TCP/IP协议(1): IP 地址和寻址方式 —— IP 协议的基础
TCP/IP协议(1): IP 地址和寻址方式 -- IP 协议的基础 最近在重学计算机网络,给自己立一个 flag,有感而发的时候写关于 TCP/IP 协议栈的系列博客. IP 地址 IP 地址(I ...
- 题解 [SCOI2007]压缩
好题. 显然区间 dp,令 \(f_{l, r}\) 为 \([l, r]\) 之间的最短的长度.如果我们要压缩,那么就要考虑 M 与 R 的位置.由于我们大体是从左往右来转移的,所以显然我们只需要记 ...
