React.CreateContext
跨组件传递的内容组件,该组件导出两个对象Provider 提供数据, Consumer, 消费数据
Context被翻译为上下文,在React的官方文档中归类于高级部分,属于React的高级API,但官方并不建议在稳定版的App中使用Context。
优秀的React组件都通过Context来完成自己的功能,比如react-redux的<Provider />,就是通过Context提供一个全局态的store,拖拽组件react-dnd,通过Context在组件中分发DOM的Drag和Drop事件,
路由组件react-router通过Context管理路由状态等等
定义:
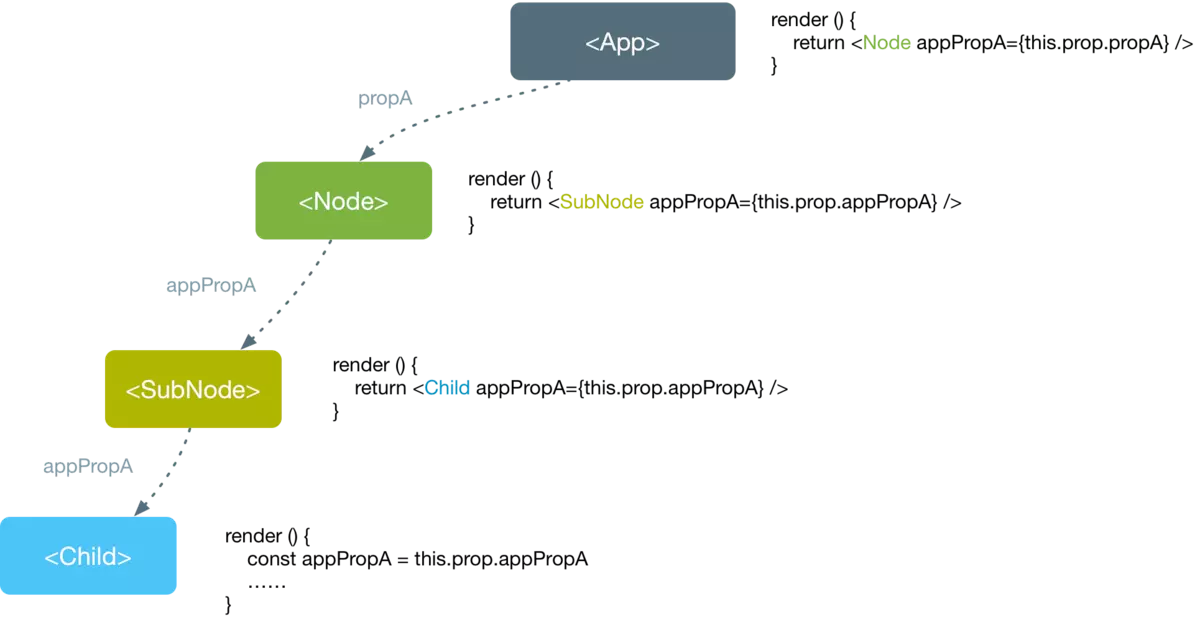
当你不想在组件树中通过逐层传递 props 或者 state 方法来传递数据时,可以使用Context来实现跨层级的组件数据传递

使用:
如果要Context发挥作用,需要用到两种组件,一个是Context生产者(Provider),通常是一个父节点,另外是一个Context的消费者(Consumer),通常是一个或者多个子节点。所以Context的使用基于生产者消费者模式。
const ThemeContext = React.createContext('light'); // 创建
class App extends React.Component {
render() {
// 使用一个 Provider 来将当前的 theme 传递给以下的组件树。
// 无论多深,任何组件都能读取这个值。
return (
<ThemeContext.Provider value="dark">
<Toolbar />
</ThemeContext.Provider>
);
}
}
// 中间的组件再也不必指明往下传递 theme 了。
function Toolbar(props) {
return (
<div>
<ThemedText />
</div>
);
}
class ThemedText extends React.Component {
// 指定 contextType 读取当前的 theme context。
// React 会往上找到最近的 theme Provider,然后使用它的值。
static contextType = ThemeContext;
render() {
return <div>{this.context}</div>;
}
}
API:
- React.createContext
cont MyContext = React.createContext(defaultValue);
创建一个context对象。组件会向组件所处的树中距离最近的那个Provider进行匹配context。
当组件所处的树没有匹配到Provider (不使用Provider组件) 时,defaultValue参数才会生效。
- Context.Provider
<MyContext.Provider value={/* 值 */}>
每个 Context 对象都会返回一个 Provider React 组件,它允许消费组件订阅 context 的变化。
Provider 接收一个 value 属性,传递给消费组件。一个 Provider 可以和多个消费组件有对应关系。多个 Provider 也可以嵌套使用,里层的会覆盖外层的数据。
当 Provider 的 value 值发生变化时,它内部的所有消费组件都会重新渲染。Provider 及其内部 consumer 组件都不受制于 shouldComponentUpdate 函数,因此当 consumer 组件在其祖先组件退出更新的情况下也能更新。
- Class.contextType
class MyClass extends React.Component {
render() {
let value = this.context;
/* 基于 MyContext 组件的值进行渲染 */
}
}
MyClass.contextType = MyContext;
// 或者像上面使用 static 定义静态变量
class MyClass extends React.Component {
static contextType = MyContext;
render() {
let value = this.context;
}
}
contextType 属性会被重赋值为一个由 React.createContext() 创建的 Context 对象。这能让你使用 this.context 来消费最近 Context 上的那个值。注意:
你只通过该 API 订阅单一 context。
你可以使用 public class fields 的 static 这个类属性来初始化你的 contextType。
- Context.Consumer
<MyContext.Consumer>
{value => /* 基于 context 值进行渲染*/}
</MyContext.Consumer>
这种写法也可以订阅到 context,这需要函数作为子元素,这个函数接收当前的context值。
- 对于 Provider 和 Consumer 可以这样使用:
let { Provider, Consumer } = React.createContext();
<Provider value={this.state.value}>
// ...
</Provider> <Consumer>
{ state => {
return <div> // ... </div>
}}
</Consumer>但对于多个Context时,这种方法就无法标识是哪一个context,就需要在使用Provider和Consumer组件前调用所属Context。
- 注意事项:
在使用Provider时,value值如果接收一个新建对象,每次重新渲染Provider时,value属性总会被赋值为新的对象:class App extends React.Component {
render() {
return (
<Provider value={{something: 'something'}}>
<Toolbar />
</Provider>
);
}
}解决这个问题,将value 状态提升到父节点的state中:
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
value: {something: 'something'},
};
} render() {
return (
<Provider value={this.state.value}>
<Toolbar />
</Provider>
);
}
}
- 注意事项:
React.CreateContext的更多相关文章
- React 之React.createContext
使用Context,可以跨越组件进行数据传递 import React from 'react'; import ReactDOM from 'react-dom'; const ThemeConte ...
- React的React.createContext()源码解析(四)
一.产生context原因 从父组件直接传值到孙子组件,而不必一层一层的通过props进行传值,相比较以前的那种传值更加的方便.简介. 二.context的两种实现方式 1.老版本(React16.x ...
- React 16.3来了:带着全新的Context API
文章概览 React在版本16.3-alpha里引入了新的Context API,社区一片期待之声.我们先通过简单的例子,看下新的Context API长啥样,然后再简单探讨下新的API的意义. 文中 ...
- React组件设计
React组件设计 组件分类 展示组件和容器组件 展示组件 容器组件 关注事物的展示 关注事物如何工作 可能包含展示和容器组件,并且一般会有DOM标签和css样式 可能包含展示和容器组件,并且不会有D ...
- React 特性剪辑(版本 16.0 ~ 16.9)
Before you're going to hate it, then you're going to love it. Concurrent Render(贯穿 16) 在 18年的 JSConf ...
- react中对于context的理解
一.context旧版的基本使用 1.context的理解 当不想在组件树中通过逐层传递props或state的方式来传递数据时,可使用context来实现跨层级的组件数据传递. 2.context的 ...
- [译]迁移到新的 React Context Api
随着 React 16.3.0 的发布,context api 也有了很大的更新.我已经从旧版的 api 更新到了新版.这里就分享一下我(作者)的心得体会. 回顾 下面是一个展示如何使用旧版 api ...
- 盘点 React 16.0 ~ 16.5 主要更新及其应用
目录 0. 生命周期函数的更新 1. 全新的 Content API 2. React Strict Mode 3. Portal 4. Refs 5. Fragment 6. 其他 7. 总结 生命 ...
- react Context
import React, { useState, useEffect, useContext } from "react"; import axios from "ax ...
- react 表格扩展与编辑
项目里有个需求是点击表格某行的工料机,显示对应定额下的工料机的表格数据,并能对两个表格进行增删改查,效果如下: 代码如下: // 引入 Component 组件 import React, { Com ...
随机推荐
- 大数据实时多维OLAP分析数据库Apache Druid入门分享-下
@ 目录 架构 核心架构 外部依赖 核心内容 roll-up预聚合 列式存储 Datasource和Segments 位图索引 数据摄取 查询 集群部署 部署规划 前置条件 MySQL配置 HDFS配 ...
- C#移除字符串中的不可见Unicode字符
背景 最近发现某个数据采集的系统拿下来的数据,有些字段的JSON被莫名截断了,导致后续数据分析的时候解析JSON失败. 类似这样 {"title": "你好 或者这样,多 ...
- Linux安装KingbaseES数据库 Unsupported major.minor version错误处理
Linux系统安装V008R006C007B0012版本KingbaseES数据库报错:Unsupported major.minor version 52.0 系统版本: [root@vm-10-3 ...
- LeetCode_788. 旋转数字
写在前面 难度:简单 原文:https://leetcode-cn.com/problems/rotated-digits/ 题目 我们称一个数 X 为好数, 如果它的每位数字逐个地被旋转 180 度 ...
- Git03 自建代码托管平台-GitLab
1 GitLab 简介 GitLab 是由 GitLabInc.开发,使用 MIT 许可证的基于网络的 Git 仓库管理工具,且具有wiki 和 issue 跟踪功能.使用 Git 作为代码管理工具, ...
- MySQL8.0 高可用集群化 · mysql-shell · mysql-router · docker · 单主多从
高可用集群的基本特点 负载均衡 / 读写分离 / 故障转移本文以此为目标,利用 mysql-shell.mysql-router,基于 docker 的环境架构(篇幅太长,内容多了点儿). 一.名词及 ...
- EPICS Archiver Appliance在Debian11下安装文档
本文很想标注转发,可是要转发链接,只好标注原创. 首先声明:本文档是合肥光源控制组孙晓康博士踩坑后整理的.我尝试过在Debian11和Rocky下安装,碰到坎过不去,这段时间各种事就没继续了,请教晓康 ...
- CodeQL练习1
CodeQL官方准备了一些无关编程语言的QL语言练习,我这里整理稍许来记录学习一下. QL是一种逻辑编程语言,所以它是由逻辑公式构成的.QL使用常见的逻辑连接词(如and.or.not).量词(如fo ...
- echart4和echarts5同时引入方法
main.js import Vue from 'vue' 同时引入如下: // 引入echart4,echarts4版本放本地, import echarts4 from '../static/js ...
- 一位数左边补0,slice也可以
以下三种方法都可以返回:"09" 1.n<10 ?'0'+n:''+n 2.('0'+n).slice(-2) 3.(''+n).padStart(2,'0')
