web开发(1): html简介/ sublime text3使用/VScode使用
导论 web设计概述
web的核心特征是超链接。
web应用:浏览器看新闻;访问网页
非web的网络应用: QQ、 微信
web的组织:W3C 1994年成立,负责管理和维护与web相关的各种技术标准。www.w3c.org
---------------------
web前端:网页上为用户呈现的部分。
web后端:与数据库进行交互,完成数据存取。
前端开发也是网页设计的一部分。网络架构师、网页美工、前端开发人员。

----------------
网站website与网页webpage
网站是网页的集合。一个网站中的网页通过“超链接”的方式被组织在一起。
进入网站看到的第一个网页,叫做主页homepage, 主页的文件名通常是index.html。
网页的页面元素: 站标logo; 导航栏(通过超链接进入各个板块);banner 放广告横幅;
表单(采集客户信息,比如登录框界面);
网站就像文件夹、网页像是文件。做好的网站放在服务器上,客户端有pad、手机、电脑等。
浏览器的作用:解析网页源代码,将网页显示出来(渲染网页),主要有Chrome, Firefox,IE,safari, opera等。
前端开发需要考虑不同浏览器的差异。
结构html: 从语义的角度,描述页面结构。
样式 CSS:美化页面。
行为 JavaScript : 从交互的角度提升用户体检。可以做页面的交互。比如按哪个按钮会有什么反应。
比作制造一辆车:车架用html,外观CSS,让车跑起来用javascript.
这三种是web前端开发的三大基础技术。
前端技术标准:W3C the world wide web consortium 万维网联盟
最新版本:HTML5、 CSS3、JavaScript.
学习教程: www.w3school.com.cn.
html 的IDE编辑器推荐sublime text . 最新版本是sublime text3.
其他编辑器:
(1)任意文本编辑器:记事本、UltraEdit
(2) 所见即所得编辑器: DreamWeaver
-----------
chapter1 HTML概述
HTML 不是一种编程语言,而是一种标记语言 (Hypertext markup language)。超文本标记语言。
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
在记事本的文件菜单选择“另存为”。保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。
(一)基础
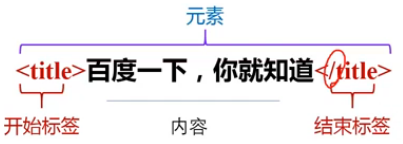
html 语言三要素:标签、元素、属性。
超文本??通过超链接将文本有机结合在一起。
标签一般成对出现,尖括号括起来的。

有些标签是单独出现的,<img />, <br />。
标签+属性

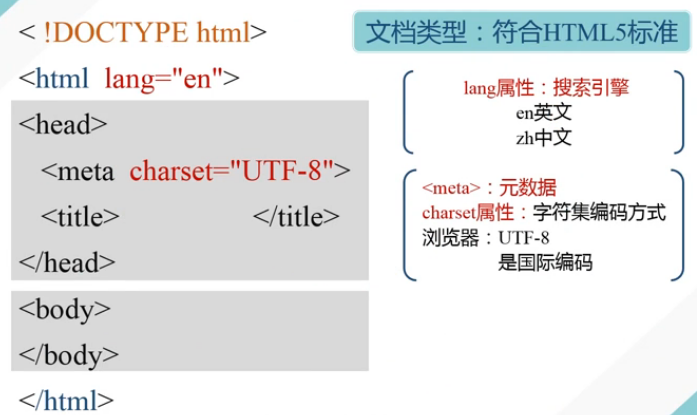
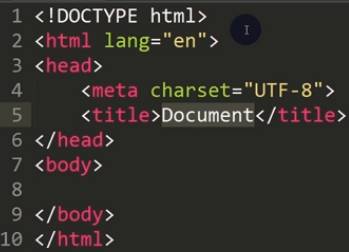
(二)html文件结构

1.头部信息:浏览器、搜索引擎所需信息,title 会出现在网页的标题栏中。

2.主体:网页中包含的具体内容。

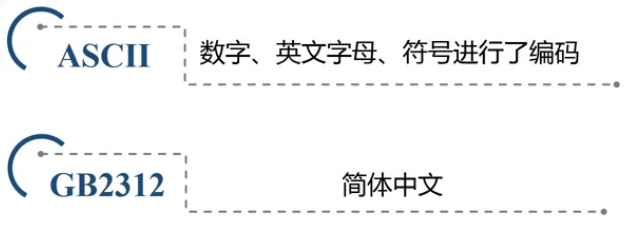
编码:将字符和二进制对应起来。
字符集charset 是字符(文字 符号)的集合。
编码方式有以下几种:


unicode占用空间大,后来有了utf-8,这也是目前非常流行的。
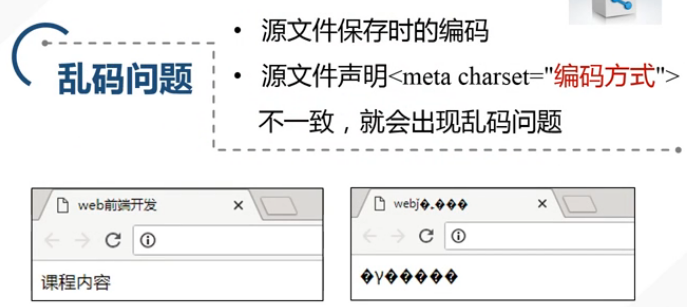
浏览网页有时候会遇到乱码问题。

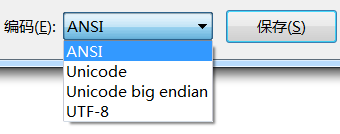
在txt 敲好文件,保存的时候有很多保存格式。需要与meta charset的格式 一致。

(三)sublime 介绍
ctrl+ - 放大缩小显示比例;
分屏显示不同的文件,alt+shift +数字,比如2就是分成两个屏幕,好处在于既可以浏览左侧的HTML代码,右侧可以浏览CSS代码。
行号附近单击可以折叠、展开代码。
ctrl+ L 选择一行;
多处选择,按住ctrl ,可以实现光标在多个位置,同时输入。鼠标中间 按住 拖动,选中多个,光标同时输入。
代码缩进 ctrl+ [ ];
右键--在浏览器中打开, 查看代码的效果。
开头输入英文的叹号,可以进行扩展 tab 或者ctrl E ,都会生成符合html5标准的一个基本的文件结构。

注释快捷键,选择需要注释的语句 ctrl +/, 撤销注释就是ctrl+shift +/
标签与属性的添加 输入p , 拓展就会自动出现 <p></p>,img 拓展还会出现一些重要的属性
p{段落内容} 拓展会自动得到 <p>段落内容</p>
imag[src=logo.jpg] 拓展得到。。
**嵌套拓展 >:
p>span得到

同级标签 p>img +a得到

**标签的分组
(div>p)+ (div>img)拓展得到

ul>li*3得到

快速生成文本,输入lorem 得到一串文本;
lorem4 拓展得到4个单词构成的文本;

注意: 刚安装好sublime 拓展功能不是就有的,需要进行如下配置
**第一步:插件管理Package Control安装
去官网 packagecontrol.io ---> intall now ,需要在sublime中打开 show console 复制官网的代码跑一遍
具体可以看 https://jingyan.baidu.com/article/925f8cb8dedc12c0dce05674.html
**第二步: 安装emmet
Perferences-->Package Control. 找到package control install package, 输入emmet, 会自动安装
具体参考 https://jingyan.baidu.com/article/ce43664935b90c3772afd377.html
** 第三步: 此时tab 或者ctrl+E 可能还不能用,弹出对话框--“please wait a bit while pyV8 binary is being downloaded”
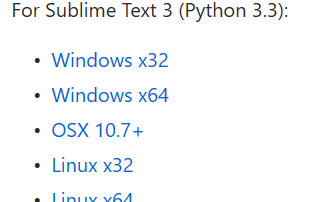
去gihub下载 PyV8,连接地址:https://github.com/emmetio/pyv8-binaries#readme

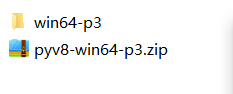
在sublime中进入(Preferences – Browser Packages),,解压下载的文件,解压文件至Packages\PyV8\win64-p3文件夹内。

具体参考https://blog.csdn.net/xinyflove/article/details/46500849
---------------------
其他问题:2020年2月12日我重新安装最新的sublime text3 ,发现上述的package control 根据官网的说明,可以直接在 tools- install packages中安装,不用进行复制粘贴代码了。但是后来安装emmet出现了问题,intall package 没反应,还出现了对话框。
-----解决sublime text 3使用Install Package时出现There are no packages available for installation问题。解决地址如下。
https://www.jianshu.com/p/d0c007708b91
-------sublime 的自动拓展功能瘫痪了。。。 经推荐使用visual studio code
VS code 写编辑HTML代码的快捷键介绍
1. 多光标
(1)按住alt,用鼠标左键点击,可以出现多个光标,输入的代码可以在光标处同时增加。
(2)按住Ctrl + Alt,再按键盘上向上或者向下的键,可以使一列上出现多个光标。
(3)选中一段文字,按shift+alt+i,可以在每行末尾出现光标
(4)光标放在一个地方,按ctrl+shift+L或者ctrl+f2,可以在页面中出现这个词的不同地方都出现光标。有时候这个快捷键的作用和f2重命名变量类似,但是它更加广泛,因为还可以对比如字符串相同的非同一变量或函数类的东西修改。
(5)按shift+alt,再使用鼠标拖动,也可以出现竖直的列光标,同时可以选中多列。
(6)任何光标操作,可以按Ctrl + U取消
2.其他
开头!;div*5 ; div>a*3 ; div#idname; div.classname等与sublime类似,输入后按tab可以自动拓展。
代码对齐 Shift + Alt + F
注释 取消注释:ctrl+/
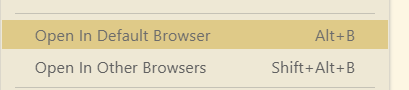
3. 拓展功能 安装 open in browser后,在默认浏览器中显示是Alt+B;在其他浏览器中显示是Shift+Alt+B。也可鼠标右键进行选择。

web开发(1): html简介/ sublime text3使用/VScode使用的更多相关文章
- PHP. 01. C/S架构、B/S架构、服务器类型、服务器软件、HTTP协议/服务器、数据库、服务器web开发、PHP简介/常见语法、PHPheader()、 PHP_POST/GET数据获取和错误处理
C/S架构 Client/Server 指客户端,服务器 架构的意思 优点:性能性高:可将一部分的计算工作放在客户端上,服务器只需处理出局即可 洁面炫酷,可使用更多系统提供的效果 缺点:更新软件需 ...
- CentOS 7安装Sublime text3
最近使用centos7,发现桌面有了大的改善,完全能够使用桌面进行开发.现在进行sublime text3的安装. 官网下载只有windows,ios,ubuntu这几个类型,我们选择ubuntu64 ...
- 四、Spring Boot Web开发
四.Web开发 1.简介 使用SpringBoot: 1).创建SpringBoot应用,选中我们需要的模块: 2).SpringBoot已经默认将这些场景配置好了,只需要在配置文件中指定少量配置就可 ...
- springboot核心技术(三)-----web开发
web开发 1.简介 使用SpringBoot: 1).创建SpringBoot应用,选中我们需要的模块: 2).SpringBoot已经默认将这些场景配置好了,只需要在配置文件中指定少量配置就可以运 ...
- Sublime Text web开发神器
开发工具介绍 开发工具一般分为两种类型:文本编辑器和集成开发环境(IDE) 常用的文本编辑器:Sublime Text.Notepad++.EditPlus等 常用的IDE:WebStorm.Inte ...
- 在windows环境下基于sublime text3的node.js开发环境搭建
首先安装sublime text3,百度一堆,自己找吧.理论上sublime text2应该也可以.我只能说一句:这个软件实在是太强悍了. 跨平台,丰富的插件体系,加上插件基本上就是一个强悍的ide了 ...
- Sublime Text3 C++及Java开发环境配置
一.C++开发环境配置 1. 下载MingW 2. 环境变量配置,系统属性->高级设置->环境变量,如果Mingw装在c盘更目录,其它自己思考 (1)PATH 变量值中加入 C:\Min ...
- 依赖注入及AOP简述(十)——Web开发中常用Scope简介 .
1.2. Web开发中常用Scope简介 这里主要介绍基于Servlet的Web开发中常用的Scope. l 第一个比较常用的就是Application级Scope,通常我们会将一 ...
- Sublime Text3 + Golang搭建开发环境
Sublime Text3 + Golang搭建开发环境 http://blog.csdn.net/aqiang912/article/details/46775409 1.安装git 因为golan ...
- Sublime Text3下如何快速搭建开发环境
安装好Sublime Text3之后,简单几步就可以搭建一个好用的开发环境. sublime的设置包括自定义设置以及插件系统. 打开菜单Preferences -> Settings,编辑自定义 ...
随机推荐
- angular Ionic CLI项目开始
- Python基本数据类型,用户交互,格式化输出,运算符,多种赋值方式,多种运算符
Python基本数据类型,用户交互,格式化输出,运算符,多种赋值方式,多种运算符 一.Python基本数据类型 1.回顾之前学过的基本数据类型 1.整型(整数) 应用场景:年级,班级人数,年份 代码实 ...
- 【FAQ】申请运动健康服务验证环节常见问题及解答
华为 HMS Core 运动健康服务(HUAWEI Health Kit)提供原子化数据开放.应用在获取用户数据授权后,可通过接口访问运动健康数据,对用户数据进行读写等操作,为用户提供运动健康类数据服 ...
- java基础(六):面向对象
面向对象 面向对象:以类的方式组织代码,以对象组织数据 特性: 封装 继承 多态 类:抽象概念 对象:具体事物 面向对象是java学习的重中之重,毕竟java就是一个面向对象的语言~ 类 = 属性+方 ...
- 计算机重装Windows操作系统
这里使用虚拟机模拟电脑安装操作系统: 一.安装ventoy U盘启动工具: 注意:1.这一步需要格式化U盘,所以最好使用空U盘或者提前备份. 2.这里是下载在电脑上面,不是下载在U盘里面. 下载好后进 ...
- 日志添加request-id
package com.xf.config; import java.util.Date; import javax.servlet.http.HttpServletRequest; import j ...
- [DuckDB] 多核算子并行的源码解析
DuckDB 是近年来颇受关注的OLAP数据库,号称是OLAP领域的SQLite,以精巧简单,性能优异而著称.笔者前段时间在调研Doris的Pipeline的算子并行方案,而DuckDB基于论文< ...
- RestTemplate的超全讲解(全)转
RestTemplate的超全讲解(全)转 https://blog.csdn.net/weixin_47872288/article/details/121842374 (81条消息) RestTe ...
- Docker安装SqlServer、Mysql、MariaDB
一.Docker 安装SqlServer 说明 1. 拉取镜像 docker pull mcr.microsoft.com/mssql/server:2019-latest 2.运行 docker r ...
- 【亲妈教学】配置Gzip压缩,含前后端步骤
前言 在使用 vite 进行项目打包时,默认已经帮我们做了一些优化工作,比如代码的压缩,分包等等. 除此之外,我们还有一些可选的优化策略,比如使用 CDN ,开启 Gzip 压缩等.本文会介绍在 vi ...
