cypress初探
long long ago就已经被各大公众号洗脑这款神奇的工具,那我们一起来学习下吧(基础入门安装,边学习边记录,勿喷谢谢)
第一步:访问官方网站:https://www.cypress.io/
第二步:安装试运行
1、安装
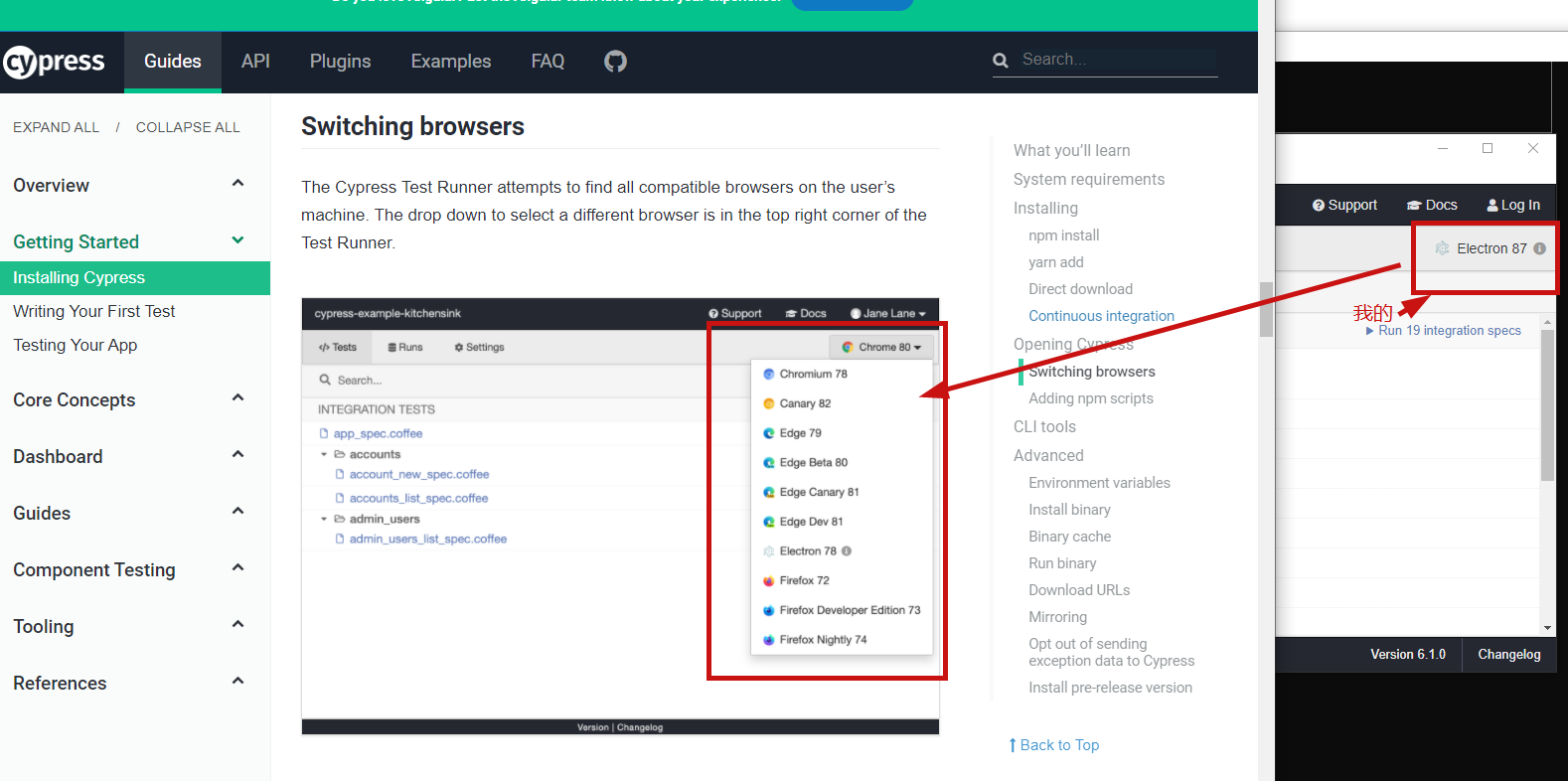
好的,官方网站上肯定会有对应文档,好的,选择docs点击,简单阅读下,选择installing Cypress
地址:https://docs.cypress.io/guides/getting-started/installing-cypress.html
好的,下面以windows用户npm安装方式为例,说明安装步骤(其它环境其它方式请参考官方文档,均有描述)
初步读了文档之后发现可以用npm install cypress --save-dev直接安装
但是nmp命令并不是自带的,是依赖node.js(npm相当于是node的包管理工具,类似pip)
如果电脑没有安装node.js的话,先来安装nodei.js
也是一样,先看官网,然后下载:https://nodejs.org/en/download/下载之后傻瓜式安装即可
安装完成后,查看是否ok
npm -v
node -v

能出来版本号,说明ok,终于可以开始安装了。。。。。。。。
wait。。。熟悉的朋友都知道,下载的话如果是国外的源是非常慢的,好的再忍忍,先去改下npm的下载源
npm config set registry http://registry.npm.taobao.org
执行之后,查看配置项是否更改成功,执行npm config get registry
回车,发现配置变成了http://registry.npm.taobao.org即说明ok
好的,马上挑个喜欢的位置,新建一个文件夹,进入,用最快的速度敲下:npm install cypress --save-dev
如释重负,等,,,终于安装好了
官方视频示例:https://docs.cypress.io/guides/getting-started/installing-cypress.html#npm-install
2、open Cypress
安装完成后,让我们打开它看看它是怎么工作的
参考:https://docs.cypress.io/guides/getting-started/installing-cypress.html#Opening-Cypress
敲下命令行:npx cypress open
之后发现重新打开了一个工作窗口
发现有很多examples,好的,正想看看呢。。

3、选择浏览器
官方文档上后续的,就是选择浏览器:https://docs.cypress.io/guides/getting-started/installing-cypress.html#Switching-browsers
然后查看api,说支持google、edg、Firefox,然后我尴尬的看着自己的桌面

指定浏览器启动也不行

好的,肯定是哪里不对。。。。。我也不知道哪里不对,毕竟我是野路子出身,好吧,在这个庄严的时刻,去请教广大的网友前辈们
参考链接:https://blog.csdn.net/u012100968/article/details/107392398(真心的万分感谢大神们)
官网上写的会自动去检测本机上的浏览器,我竟然傻傻相信了,才知道cypress默认从C盘下的C:\Program Files (x86)读取本机安装的浏览器
好吧,把电脑上的chrome安装路径下的application文件夹复制到C:\Program Files (x86)\Chrome的路径下
然后关闭cypress窗口再重新打开cypress之后,发现可选项多了chrome(老泪纵横。。。再次感谢某位不知名的奉献者)
好的,本次先分享到这里了,漫漫长路笔者还有很多要学习的,希望大家一起进步哦~~
cypress初探的更多相关文章
- 初探领域驱动设计(2)Repository在DDD中的应用
概述 上一篇我们算是粗略的介绍了一下DDD,我们提到了实体.值类型和领域服务,也稍微讲到了DDD中的分层结构.但这只能算是一个很简单的介绍,并且我们在上篇的末尾还留下了一些问题,其中大家讨论比较多的, ...
- CSharpGL(8)使用3D纹理渲染体数据 (Volume Rendering) 初探
CSharpGL(8)使用3D纹理渲染体数据 (Volume Rendering) 初探 2016-08-13 由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了.CSharpGL源码 ...
- 从273二手车的M站点初探js模块化编程
前言 这几天在看273M站点时被他们的页面交互方式所吸引,他们的首页是采用三次加载+分页的方式.也就说分为大分页和小分页两种交互.大分页就是通过分页按钮来操作,小分页是通过下拉(向下滑动)时异步加载数 ...
- JavaScript学习(一) —— 环境搭建与JavaScript初探
1.开发环境搭建 本系列教程的开发工具,我们采用HBuilder. 可以去网上下载最新的版本,然后解压一下就能直接用了.学习JavaScript,环境搭建是非常简单的,或者说,只要你有一个浏览器,一个 ...
- .NET文件并发与RabbitMQ(初探RabbitMQ)
本文版权归博客园和作者吴双本人共同所有.欢迎转载,转载和爬虫请注明原文地址:http://www.cnblogs.com/tdws/p/5860668.html 想必MQ这两个字母对于各位前辈们和老司 ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- 【手把手教你全文检索】Apache Lucene初探
PS: 苦学一周全文检索,由原来的搜索小白,到初次涉猎,感觉每门技术都博大精深,其中精髓亦是不可一日而语.那小博猪就简单介绍一下这一周的学习历程,仅供各位程序猿们参考,这其中不涉及任何私密话题,因此也 ...
- Key/Value之王Memcached初探:三、Memcached解决Session的分布式存储场景的应用
一.高可用的Session服务器场景简介 1.1 应用服务器的无状态特性 应用层服务器(这里一般指Web服务器)处理网站应用的业务逻辑,应用的一个最显著的特点是:应用的无状态性. PS:提到无状态特性 ...
- NoSQL初探之人人都爱Redis:(3)使用Redis作为消息队列服务场景应用案例
一.消息队列场景简介 “消息”是在两台计算机间传送的数据单位.消息可以非常简单,例如只包含文本字符串:也可以更复杂,可能包含嵌入对象.消息被发送到队列中,“消息队列”是在消息的传输过程中保存消息的容器 ...
- Unity3D游戏开发初探—1.跨平台的游戏引擎让.NET程序员新生
一.Unity3D平台简介 Unity是由Unity Technologies开发的一个让轻松创建诸如三维视频游戏.建筑可视化.实时三维动画等类型互动内容的多平台的综合型游戏开发工具,是一个全面整合的 ...
随机推荐
- LCD副屏-CPU,内存,时显,日期显示
文章结构: 项目概述 成品预览 项目框架 硬件资料,代码 项目槽点 -项目概述- 以前的旧模块搁置很久没用,最近看到圈子很多倒腾电脑副屏的,咱虽然没钱,但是闲啊,刚好手头有这些东西,开干. 目的: 显 ...
- 【力扣】787. K 站中转内最便宜的航班加权——有向图最短路径
前言 我感觉这题比较有代表性,所以记录一下,这题是加权有向图中求最短路径的问题. 题目 787. K 站中转内最便宜的航班 动态规划 假设有一条路径是[src, i, ..., j, dst],解法一 ...
- 反射_Class对象功能概述-反射_Class对象功能_获取Field
反射_Class对象功能概述 * Class对象功能: * 获取功能: 1. 获取成员变量们 * Field[] getFields() :获取所有public修饰的成员变量 * Field getF ...
- 【Android】Android 源码方式使用 opencv 库文件
使用方法 opencv 官方的 SDK 已经有编译好的 so 库,我们可以直接使用,因此我们只需要将平台架构对应的 so 库文件以及头文件提取出来,使用 Android.mk 进行预安装,然后在需要使 ...
- Python分析睡眠数据
在19年11月的时候买了一个运动手环,然后时不时会用它来记录睡眠数据:积累到现在已经有40个月了.现在想要调整作息,分析一下这些数据,来制定合理的作息计划. 图1 月平均入睡时间 从图1可以看出,我最 ...
- 重学SpringBoot. step1 全注解的SpringBoot
参考:<深入浅出SpringBoot 2.x> 全注解的SpringBoot 用户可以通过注解将所需要的对象,存放到IOC容器中,然后SpringBoot可以根据这些需要使用的情况,自动注 ...
- zookeeper04---ZAB协议
转https://www.jianshu.com/p/2bceacd60b8a 1.什么是Zab协议 1.1Zab协议简介 1.2 Zab 协议的特性(怎么保持数据一致性) 2.Zab 协议实现的作用 ...
- JAVA虚拟机25---编译器,解释器,JAVA中的即时编译
https://www.cnblogs.com/somefuture/p/14272221.html 1.简介 编译器:是一种计算机程序,负责把一种编程语言编写的源码转换成另外一种计算机代码,后者往往 ...
- 看完这篇你不能再说不懂SSO原理了!
这一篇是原理篇,接下来还会有一篇实战篇,实战的相关代码是非常火的一个开源项目叫:xxl-sso 一.简介 单点登录(Single Sign On),简称为 SSO. 它的解释是在多个应用系统中,用户只 ...
- vue + element-ui + qrcodejs2 实现二维码生成
1.在所在项目下安装插件 npm i qrcodejs2 2.在需要生成二维码的页面引入qrcodejs import QRCode from 'qrcodejs2' 3.使用 <el-butt ...
