【QT+MSVC2015】不安装VS2015,QT配置MSVC2015编译环境
本文介绍不安装VS2015的情况下在QT5.10中配置MSVC2015编译器。
系统:windows系统
QT版本:5.10.1
所需文件:
- QT安装程序--qt-opensource-windows-x86-5.10.1.exe
- VS2015对应的编译环境--Microsoft Visual C++ 2015 Redistributable 更新 3、Microsoft 生成工具 2015 更新 3
- windows SDK
- 所有文件可以在下列链接中下载,也可以一起下载,下载链接:
链接:https://pan.baidu.com/s/18kxZQPq3o5BoCWj-CPR-yA
提取码:dikc
一、 安装QT
二、 安装编译环境
三、 安装Windows SDK
四、 配置路径
配置步骤
一、 安装QT
可上网自行查询QT安装方法,需要注意的是选择安装组件时要选中MSVC2015、MSVC2015_x64。
二、 安装编译环境
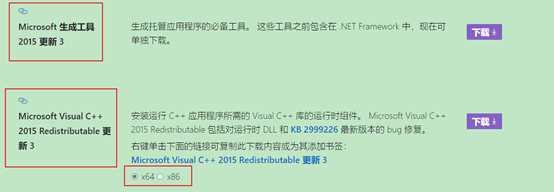
在下载界面找到“可再发行组件和生成工具”,展开列表找到如下下载,运行库有x86和x64的,可以都下载:

先安装运行库 vc_redist.x64.exe和vc_redist.x86.exe,再安装生成工具,安装方式参考链接。
目前在线下载会提示安装文件损坏,可以直接下载离线安装包。
双击VisualCppBuildTools_Full.exe安装,使用默认安装即可。
一般安装完成后会自动识别到编译环境,如果没有识别到可以手动配置。
三、 安装Windows SDK
下载链接
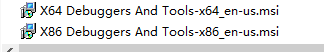
安装如下两个文件即可。安装window SDK是用于以后调试程序。

四、 配置路径
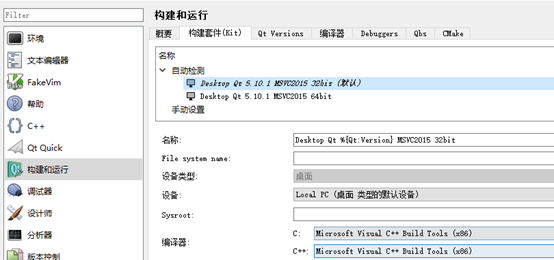
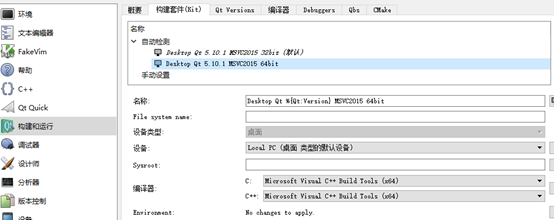
打开QT Creator,新建一个项目,菜单栏找到工具-选项-构建和运行-构建套件按如下设置,应用即可:


项目生成的exe打开会提示缺少ucrtbased.dll,这个文件在C:\Program Files (x86)\Windows Kits\10\bin文件夹下,x86和x64中,把这两个路径添加到系统环境变量中。

文章参考链接:
安装步骤:https://blog.csdn.net/jiguangfan/article/details/84783982
VS2015编译环境下载安装:https://blog.csdn.net/u013085021/article/details/105960079
项目编译出现的问题:https://blog.csdn.net/HuntCode/article/details/94552935
【QT+MSVC2015】不安装VS2015,QT配置MSVC2015编译环境的更多相关文章
- 【转】ubuntu下安装eclipse以及配置python编译环境
原文网址:http://blog.csdn.net/wangpengwei2/article/details/17580589 一.安装eclipse 1.从http://www.eclipse.or ...
- Qt Creator的安装与Qt交叉编译的配置
Qt Creator 的安装 到Qt官网下载Qt Creator https://www.qt.io/download-open-source/ 其它旧版本点击Achieve连接下载 或登录http ...
- 【Java SE】如何安装JDK以及配置Java运行环境
摘要:不管是作为苦逼的Java码农,还是高端大气的Java系统架构师,如果不会安装JDK以及配置Java运行环境,那就巧妇难为无米之炊,不能进行Java后续的代码编写.当然如果你是Myeclipse编 ...
- win10怎么安装JDK8,配置JDK8的环境变量
win10怎么安装JDK8,配置JDK8的环境变量 本文详细说明怎么在win10上安装JDK8,方便小伙伴们快速学会安装与配置JDK. 工具/原料 windows10 jdk-8u51-windows ...
- 安装JDK以及配置Java运行环境
安装JDK以及配置Java运行环境 1.JDK下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2 ...
- 新安装的eclipse配置好了环境变量后,打开还是出现A Java runtime environment错误
新安装的eclipse配置好了环境变量后,打开还是出现如下图的A Java runtime environment错误; 解决方法: 第一步: Windows环境下:把C:\Users\你的用户名 目 ...
- 为 Sublime Text 3059 配置 PHP 编译环境
关于 Sublime Text 3059 的安装及汉化 请参看 http://www.xiumu.org/note/sublime-text-3.shtml 为 sublime Text 配置 PH ...
- 应用 EditPlus 配置 Java 编译环境
此文全文摘抄自: http://jingyan.baidu.com/album/37bce2be3ceef61002f3a208.html?picindex=7,谢啦 应用成功: EditPlus(文 ...
- Sublime Text3 配置Python3编译环境
Sublime Text3 配置Python编译环境 进入Sublime Text3 ,然后选择菜单:工具(T)==>编译系统(U)==>新编译系统... 把上面的代码换成如下代码: &q ...
- Editplus配置java编译环境
EditPlus配置java编译环境 第一步:检测自己是否已经有jdk 1.win+r,输入cmd,打开控制台 2.控制台下输入javac出现类似的画面,代表jdk已经成功安装 第二步:打开Editp ...
随机推荐
- finally代码块-多异常的捕获处理
finally代码块 finally :有一些特定的代码无论异常是否发生,都需要执行.另外,因为异常会引发程序跳转,导致有些语句执行不到.而finally就是解决这个问题的,在finally代码块中存 ...
- 12月6日内容总结——BOM、DOM、两者查找标签的方式和操作标签的方式、操作class和css的方法、事件、jQuery类库
目录 一.BOM操作 BOM概念 window对象 window的子对象 navigator对象(了解即可) screen对象(了解即可) history对象(了解即可) location对象 弹出框 ...
- 安装CUDA
https://developer.nvidia.com/cuda-toolkit-archive 使用deb安装的话,有时会报错: dpkg: 处理软件包 nvidia-driver-450 (-- ...
- STM32F4库函数初始化系列:PWM输出
1 void _TIM4_Configuration(void) 2 { 3 /* TIM4 Configuration --------------------------------------- ...
- yaml文件详解
一.yaml文件详解 前言 Kubernetes 支持 YAML 和 JSON 格式管理资源对象JSON 格式:主要用于 api 接口之间消息的传递YAML 格式:用于配置和管理,YAML 是一种简洁 ...
- libco 源码剖析(1): 协程上下文切换之 32 位
libco 源码剖析(1): 协程上下文切换之 32 位 相关背景资料 关于汇编语言及内存布局相关基础,参看 参考文献[0], 参考文献[1] 32 位协程上下文结构如下: // coctx.h st ...
- 【USACO 2021 January Contest, Platinum】Problem 1. Sum of Distances
\(\text{Solution}\) 一个性质:两个 \(K\) 元组有边相连当且仅当每个点在对应的图中到 \(1\) 有奇偶性相同的路径 那么我们就可以预处理每个图中的点到 \(1\) 的奇偶最短 ...
- 随时代变迁而进化的治疗策略不断提高RA无药缓解机会[EULAR2015_SAT0058]
随时代变迁而进化的治疗策略不断提高RA无药缓解机会 SAT0058 DMARD-FREE SUSTAINED REMISSION IN RHEUMATOID ARTHRITIS: AN OUTCOME ...
- OPTIRRA研究: TNF拮抗剂维持期优化减量方案[EULAR2015_SAT0150]
OPTIRRA研究: TNF拮抗剂维持期优化减量方案 SAT0150 OPTIMISING TREATMENT WITH TNF INHIBITORS IN RHEUMATOID ARTHRITI ...
- element-ui引入使用
1.全局引入 main.js import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue. ...
