微信小程序学习记录
尺寸单位 rpx
常常以iphone6为开发基准, 1px = 2rpx,不同设备的比例是不同的;
小程序生命周期
和vue的生命周期很相似,不过小程序的生命周期和页面、组件的生命周期又又一点不一样,注意区分
App({}) Page({}) component({})
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html
注意点:
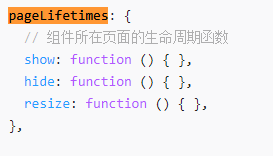
1.组件的生命周期需要写在pageLifetimes对象中

2.多个组件的公共部分可以使用Behavior来存放,类似于vue中的mixins
https://www.jianshu.com/p/28bf1e397107 用法地址
列表循环
wx:for='{{arr}}' 必须设置wx:key, 默认就有index和item,可以直接使用
如果不想使用index和item, 也可以使用wx:for-index=" " wx:for-item=" "来修改成新的index和item
wx:if和hidden的区分使用
首先明白wx:if,每次的出现都是重新渲染了
hidden仅仅就是显示于隐藏,不会重新渲染;
注意:1. hidden没有'wx:'
2. hidden的隐藏是值为true,显示是false
要懂得取舍和区分
slot插槽
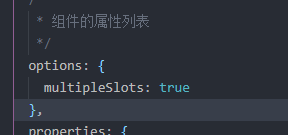
用法和老的vue差不多,不过当是具名插槽时,需要在options中设置multipleSlots: true,不然不生效
例:

外部样式类
有时候,组件希望接受外部传入的样式类。此时可以在 Component 中用 externalClasses 定义段定义若干个外部样式类。
例:
组件中接收和使用
 ,使用就和class名一样
,使用就和class名一样
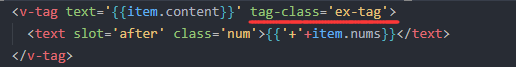
向组件传入,在这个页面中写ex-tag的样式,然后tag-class 传入
注意:小程序的传入的样式可能不覆盖之前组件的样式,加!important强制覆盖

wxs:微信中的js文件
为什么会有wxs? 只有在wxs中的代码才能在wxml文件中调用,js文件代码不能在wxml中调用,就比如说wxml调用函数方法,只能调用wxs中的函数
注意: wxs建议用es5,有些es6不支持!!
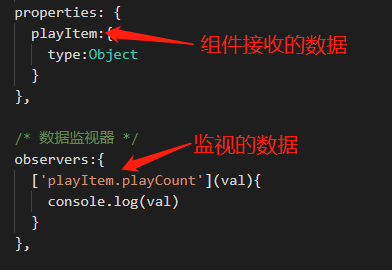
组件中的obsever:类似vue中的watch
微信中不能在html中国调用函数,所以可以监听数据改变,然后调用函数

微信用户授权
微信授权大概有三种:
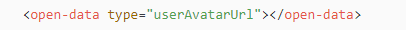
第一种是页面html元素中直接获取,缺点:JS文件中不能获取到数据,仅仅能在页面中显示
type='userAvatarUrl'就是获取用户头像 type='userNickName'就是用户名字;
直接在wxml中显示!!

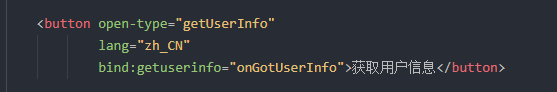
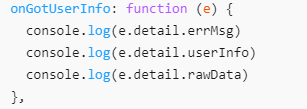
第二种是通过button元素来获取,也是目前获取微信用户授权的最佳方法,注意:禁止未授权时,点击会触发授权框,如果是授权的状态,再次点击就不会有弹窗的效果
wxml文件:open-type固定,bing:getuserinfo事件也固定

wxs文件:

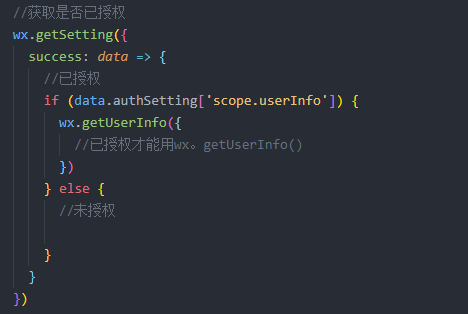
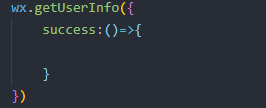
第三种就是对第二种方法的补充wx.getUserInfo,注意:仅对使用过第二种方法,已授权的用户的信息进行获取,如果没有获取,wx.getUserInfo将失效


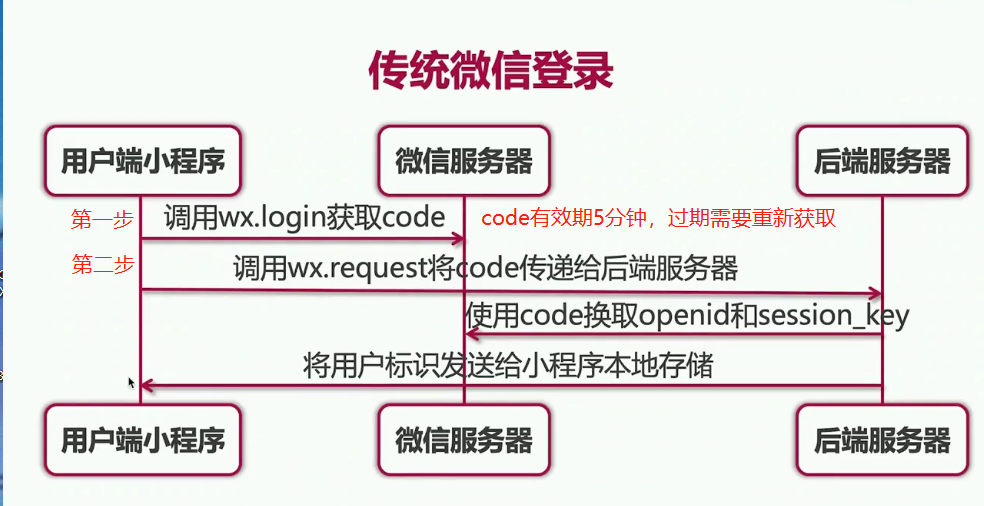
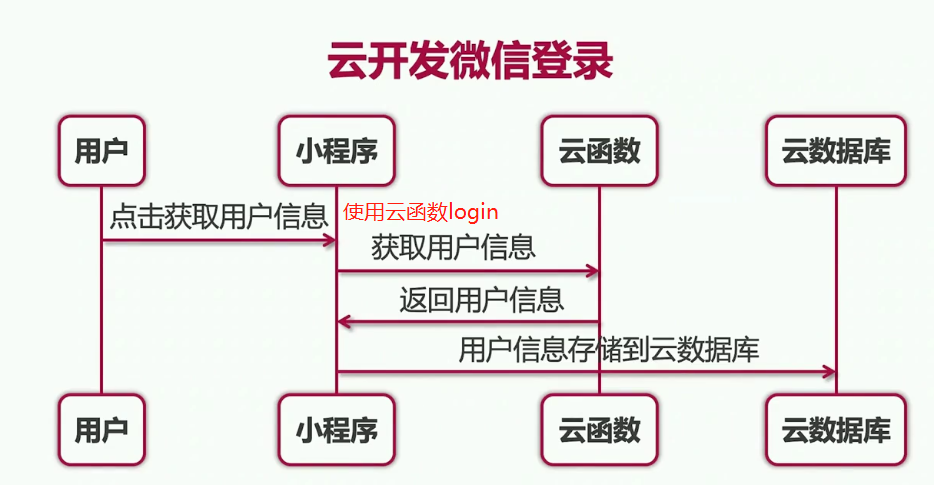
wx登录流程:
1.传统微信登录
2.云开发微信登录:

原生标签注意点:
如小程序中的<textarea>和<input>就是原生标签
1.绑定事件时,不能用bind:input ,要使用bindinput 冒号的区别
2.层级最高,不会因为z-index而被覆盖
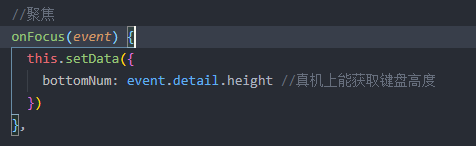
获取键盘高度
表单输入框聚焦事件bindfocus

微信小程序学习记录的更多相关文章
- 微信小程序学习记录(一)
如何定义一个全局变量: 1,在根目录下app.js中添加 App({ globalData: { g_isPlayingMusic : false, g_currentMusicPostId :nul ...
- 微信小程序bug记录与解决
微信小程序bug记录 textarea textarea在模拟器上没有padding,可是在真机上会自带padding,而且在外部改不了,并且在安卓和IOS上padding还不一样 第一张图是在开发工 ...
- 微信小程序 学习资料
微信小程序 学习资料 资料名称 网址 官方教程 https://developers.weixin.qq.com/miniprogram/dev/index.html?t=18110517
- 【微信小程序学习笔记】入门与了解
[微信小程序学习笔记(一)] IDE 下载安装 下载地址 官方工具:https://mp.weixin.qq.com/debug/w … tml?t=1476434678461 下载可执行文件后,可按 ...
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- 微信小程序学习笔记一 小程序介绍 & 前置知识
微信小程序学习笔记一 1. 什么是小程序? 2017年度百度百科十大热词之一 微信小程序, 简称小程序, 英文名 Mini Program, 是一种不需要下载安装即可使用的应用 ( 张小龙对其的定义是 ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序开发 记录
采坑了 微信小程序--TabBar不出现的一种原因 学习微信小程序中,遇到底部的TabBar不出现的问题.经过多番尝试,终于解决问题.在此记录问题产生的原因和对策.下面先描述错误现象,接着指出错误原因 ...
- 微信小程序学习
官方网站 https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 项目结构介绍 -- MINA框架 https://mp.weixin.qq.com/ ...
- 微信小程序学习笔记(阶段一)
一阶段学习过程: (一)看官方文档的简易教程:https://mp.weixin.qq.com/debug/wxadoc/dev/ (二)看小码哥视频:https://chuanke.baidu.co ...
随机推荐
- 华为MA5626和S2700重置密码
MA5626和S2700交换机,初始化密码遇到的问题. 主要目的把两台设备改成普通二层交换机. 一.MA5626交换机 1.进入设备,发现有密码. 帐号:root 密码:mduadmin 2.使用空配 ...
- maven打包springboot项目不能运行的解决办法
前提是在开发工具中能正常运行,maven打包后无法运行. 打包后,进入打包文件路径 在dos下输出 java -version 显示jdk版本后,再 java -jar xxxx.jar xxx ...
- Android图表控件MPAndroidChart——BarChart实现多列柱状图和LineChart多曲线 (完结)
首先才接触Android,目前自学一个月,花了一星期,做出了柱状图和曲线图,踩过坑也不少,上代码(主要提供思路,大部分代码可直接用). 参考代码地址:①曲线:https://blog.csdn.net ...
- Mac Parallels Desktop篇 安装Windows 10
Parallels Desktop安装Windows 10系统: 1.首先下载并安装Parallels Desktop ,下载 Windows 10 系统镜像 2.打开Parallels Deskto ...
- 卸载K8s集群及k8s命令自动补全
一.配置命令自动补全 yum install -y bash-completion source /usr/share/bash-completion/bash_completion source & ...
- echart地图引入路径问题
曾经echart某个地图整体引入,好多的引入的文件找不到,这是因为servlet在做jsp解析的时候路径变了,解决方案:先将本地返回的视图跳转一个本地的a.jsp页面,然后再从a.jsp页面跳转到引入 ...
- 常用的js方法
1. 声明和初始化数组 我们可以使用默认值(如"".null或 )初始化特定大小的数组0.您可能已经将这些用于一维数组,但如何初始化二维数组/矩阵呢? const array = ...
- Jvm 相关记录
## 内存分析工具- JConsole.JVisualVM- gperftools Linux 安装- MAT ## JVM Tools• jps: java process status jps - ...
- 虚拟机搭建linux环境&&使用winscp连接搭建好的linux环境步骤
一.需要的工具 虚拟机应用程序.一个镜像(ubuntu等).winscp可执行程序 二.安装虚拟机以及插入镜像 1)选择虚拟机 我安装的是VMware 就是这个,因为之前用的都是vitualbox现在 ...
- (0524) rbf 格式 (intel)
http://blog.chinaaet.com/yuwoo/p/5100049901 https://blog.csdn.net/qq_38531460/article/details/107066 ...
