VScode_Keter_自用
1.软件下载
支持win/linux/mac平台,安装有两种形式,根据个人喜好进行选择即可:
1.安装包
a.官网下载地址:https://code.visualstudio.com/ (速度慢)
b.百度搜索,关键字:VScode 下载
2.便携版(绿色版)
a.自用的下载网址(脚本之家):https://www.jb51.net/softs/586169.html
b.百度搜索,关键字:VScode 绿色 便携
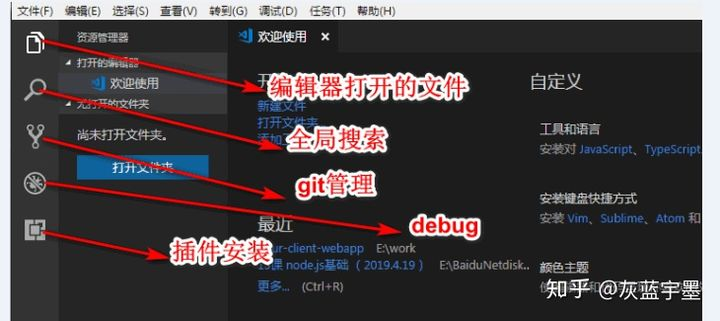
安装完成后,如下所示

2.界面中文显示设置
- 按快捷键“Ctrl+Shift+P”。
- 在“vscode”软件的顶部会出现一个搜索框。
- 输入“configure language”,然后回车。
- “vscode”里面就会打开一个语言配置文件。
- 将“en-us”修改成“zh-cn”。
- 按“Ctrl+S”保存设置。
- 关闭“vscode”,再次打开就可以看到中文界面了。

3.VScode用户设置
打开设置
文件--首选项--设置,打开用户设置。VScode支持选择配置,也支持编辑setting.json文件修改默认配置。
这里解析几个常用配置项:
(1)editor.fontsize用来设置字体大小,可以设置editor.fontsize : 14;
(2)files.autoSave这个属性是表示文件是否进行自动保存,推荐设置为onFocusChange——文件焦点变化时自动保存。
(3)editor.tabCompletion用来在出现推荐值时,按下Tab键是否自动填入最佳推荐值,推荐设置为on;
(4)editor.codeActionsOnSave中的source.organizeImports属性,这个属性能够在保存时,自动调整 import 语句相关顺序,能够让你的 import 语句按照字 母顺序进行排列,推荐设置为true,即"editor.codeActionsOnSave": { "source.organizeImports": true };
(5)editor.lineNumbers设置代码行号,即editor.lineNumbers :true;
4.常用的快捷键
Windows (windows的 Ctrl,mac下换成Command)
1.对于 行 的操作:
- 重开一行:光标在行尾的话,回车
enter即可;不在行尾,ctrl+ enter向下重开一行;ctrl +shift + enter则是在上一行重开一行 - 删除一行:光标没有选择内容时,ctrl +
x剪切一行;ctrl +shift + k直接删除一行 - 移动一行:
alt + ↑向上移动一行;alt + ↓向下移动一行 - 复制一行:
shift + alt + ↓向下复制一行;shift + alt + ↑向上复制一行 - ctrl + z 回退
- 重开一行:光标在行尾的话,回车
2.对于 词 的操作:
- 选中一个词:ctrl
+ d 搜索或者替换:
- ctrl
+ f:搜索 - ctrl
+ h: 替换 - ctrl
+ shift + f:在项目内搜索
- ctrl
- 选中一个词:ctrl
3.其他
- 通过Ctrl + ` 可以打开或关闭终端
- Ctrl+P 快速打开最近打开的文件
- Ctrl+Shift+N 打开新的编辑器窗口
- Ctrl+Shift+W 关闭编辑器
- Home 光标跳转到行头
- End 光标跳转到行尾
- Ctrl + Home 跳转到页头
- Ctrl + End 跳转到页尾
- Ctrl + Shift + [ 折叠区域代码
- Ctrl + Shift + ] 展开区域代码
- Ctrl + / 添加/关闭行注释
- Shift + Alt +A 添加/关闭块区域注释
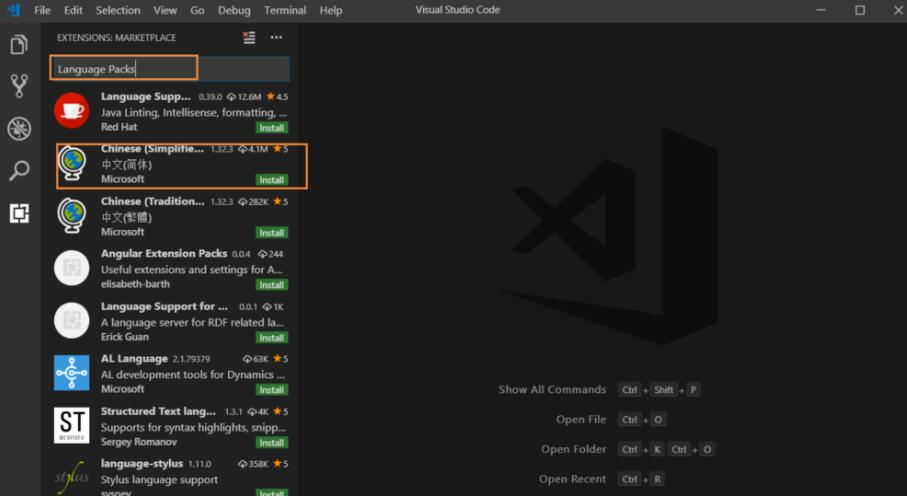
5.插件安装
在输入框中输入想要安装的插件名称,点击安装即可。安装后没有效果,可以重启vscode
必备插件
1、View In Browser,在浏览器里预览网页必备,运行html文件
2、vscode-icons,改变编辑器里面的文件图标
3、Bracket Pair Colorizer,给嵌套的各种括号加上不同的颜色
4、Auto Rename Tag,自动修改匹配的 HTML 标签
5、Path Intellisense,智能路径提示,可以在你输入文件路径时智能提示
6、Markdown Preview,实时预览 markdown
7、stylelint,CSS / SCSS / Less 语法检查
8、Import Cost,引入包大小计算,对于项目打包后体积掌握很有帮助
9、Prettier,比Beautify更好用的代码格式化插件
10、Vue插件:vetur :语法高亮、智能感知、Emmet等;VueHelper :snippet代码片段
其它插件
1、CSScomb
CSS 书写顺序规则,这里我推荐腾讯 AollyTeam 团队的规范:
简单说下这个插件怎么用:
在项目的根目录下创建一个名为csscomb.json的文件,然后添加一些配置项。也可以将配置项写入项目的 package.json 文件中的 csscombConfig 字段。
至于添加的配置项,CSScomb 提供了示例配置文件:
其中的 sort-order 就是 CSS 属性书写顺序,可以按照自己遵循的规范设置,所以我直接替换成了腾讯的。
这个配置文件里面各个字段的作用可以戳这里查看:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log3、GitLens详细的 Git 提交日志。Git 重度使用者必备,尤其是多人协作时:哪一行代码,何时、何人提交都有记录。
4、css-auto-prefix,自动添加 CSS 私有前缀。
5、change-case,转换命名风格。
6、CSS Peek定位 CSS 类名。
7、vscode-json处理 JSON 文件,用法自查
8、Regex Previewer,实时预览正则表达式的效果。
---------------------------------------------------------------------------------------------------------------------------
1. c/c++
2. copilot,ai代码提示器
---------------------------------------------------------------------------------------------------------------------------
6.使用技巧
1. vscode设置Tab键空格数
在头部文件处点击首选项下的设置,Tab size
2.显示空格及Tab
代码对齐,以及防止多打印不必要的空格或者Tab,可以将VS Code中进行设定显示方便查看。
方法:
Settings -> 搜索render Control Characters -> 勾选后即可显示Tab,
Settings -> 搜索render WhiteSpace -> 将设置为all,即可将所有控制字符设置为空格显示。
3.如何将已编辑好的文件中的 tab 键转换成空格键
对于已经编辑好的文件,CTRL + F 查找替换,使用正则表达式匹配规则,上面的输入框输入 tab 键的转义字符 ‘\t’,下面输入需要替换的空格,需要替换几个就直接输入几个空格就行了,最后点击全部替换即可。

4.自动去除多余的行尾空格
vscode 自动去除行尾的多余空格,不是用替换.
只需设置一下选项, 每次ctrl+S的时候 自动去除行尾的空格,很方便.
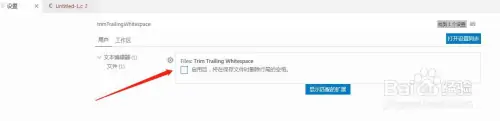
a. 打开vscode软件,输入快捷键ctrl+,(逗号),进入设置页面

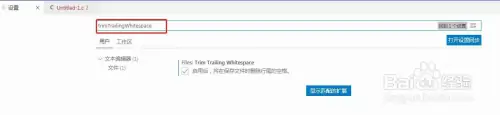
b. 在设置输入框输入:trimTrailingWhitespace,搜索设置项

c. 把files:trim trailing whitespace选项 √,这样就可以实现在保存文件(ctrl+s)的时候自动去除行尾的空格

5.去除代码中的空格行

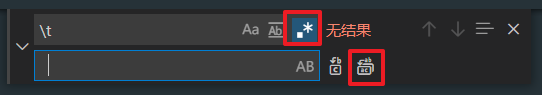
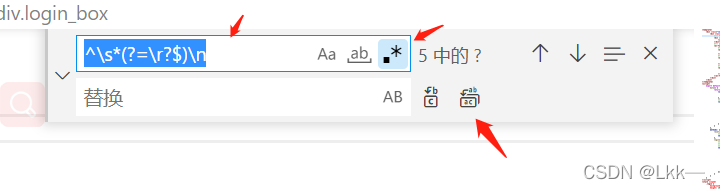
使用正则表达式匹配切换 ^\s*(?=\r?$)\n 去除空行
vscode 中按快捷键 ctrl+h,输入正则表达式,按右边的 .* 号,再点击全部替换

亦可以将多余的空行替换成一个空行,如上图所示。替换长" \n "
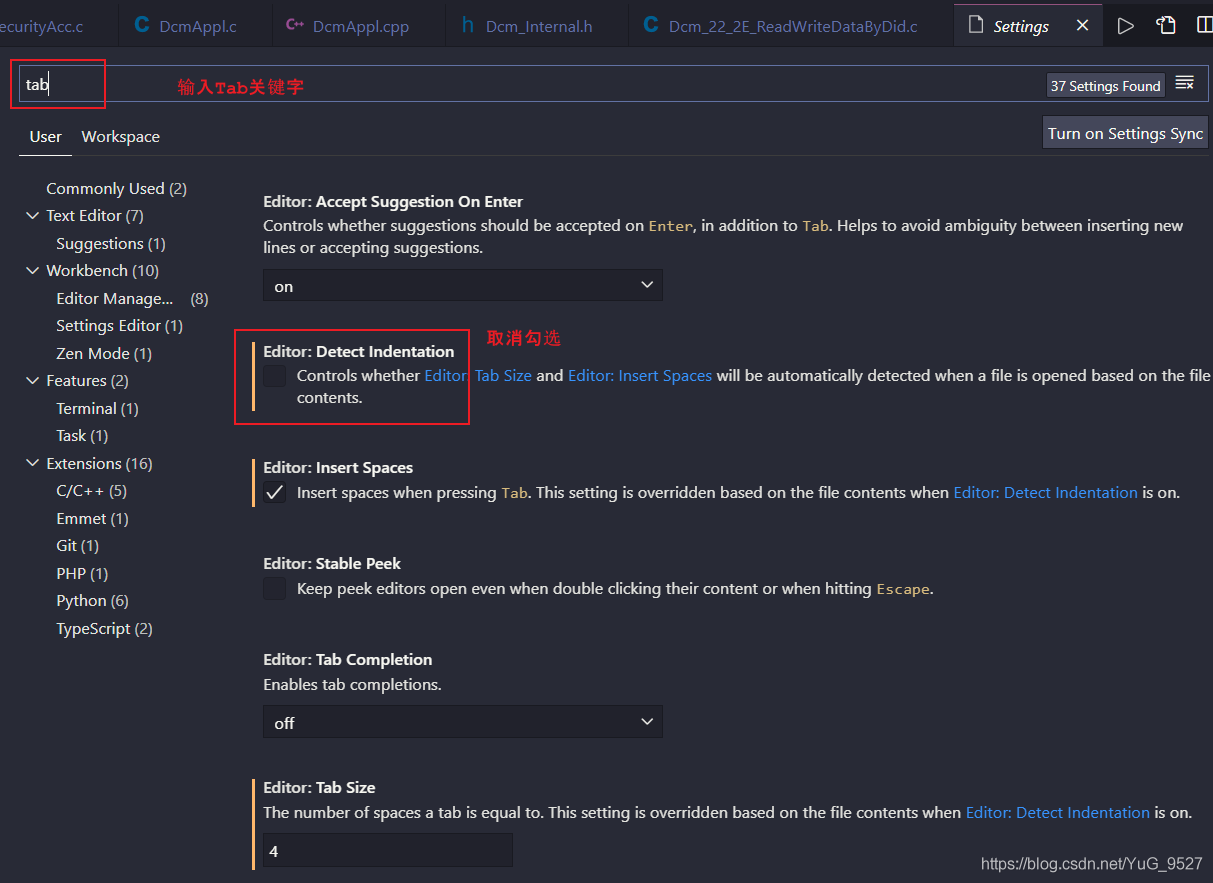
6.设置的Tab键长度为4个空格,实际为2个(空格个数不对)
现象:设置的Tab键占用4个空格,实际只有3个空格缩进
原因:VSCode默认启用了根据文件类型自动设置tabsize的选项
解决:如下设置

VScode_Keter_自用的更多相关文章
- 如约而至:微信自用的移动端IM网络层跨平台组件库Mars已正式开源
1.前言 关于微信内部正在使用的网络层封装库Mars开源的消息,1个多月前就已满天飞(参见<微信Mars:微信内部正在使用的网络层封装库,即将开源>),不过微信团队没有失约,微信Mars ...
- idea快捷键(自用)
idea快捷键(自用) 1.比如输入eclipse下面的main,sysout等,在idea里面同样可以实现,如下: sysout(sout 按tab),main(psvm按tab),具体可按照ctr ...
- 自用debug单元
将之前的内存查看单元小幅修改,加上文件操作和计时,组成了一个自用debug单元,使用方法如示例. 此单元便捷之处在于直接将#define DEBUG注释掉而无需改动源码,即可取消debug模式. #d ...
- MTNET 自用ios网络库开源
短短两天就在https://git.oschina.net/gangwang/MTNET这里收获15个星 github 5星, 值得收藏! MTNET 自用ios网络库开源, 自用很久了,在数歀上架的 ...
- android studio 自用快捷键方案
自用改建方案,一切为了更加顺手 以windows平台为例,为了清晰明了,字母键盘都以大写注明 代码篇 格式化代码 ctl+alt+L 快速修复 alt ...
- 自用类库整理之SqlHelper和MySqlHelper
自用类库整理之SqlHelper和MySqlHelper 自用的SQLHelper和MySqlHelper,除一些通用方法外,封装了一些很实用的批量操作方法,简单介绍下 SqlHelper Execu ...
- OpenSSL中的大数接口与基于其的自用RSA加密接口设计
本文记录了初次接触OpenSSL中的大数模块,重温了RSA加密流程,使用OpenSSL的接口包装成自用RSA加密接口,并且利用自己的接口演示了Alice与Bob通过RSA加密进行通讯的一个示例. 概览 ...
- HBuilder ,及自用主题
字体:Consolas http://bbs.csdn.net/topics/390858585 让代码更美:你最爱的编程字体 http://www.dcloud.io HBuilder下载 htt ...
- 【自用】bat ftp下载前一天备份
@echo off rem 指定FTP用户名 set ftpUser=app rem 指定FTP密码 set ftpPass=app rem 指定FTP服务器地址 set ftpIP=192.168. ...
- [转]自用类库整理之SqlHelper和MySqlHelper
本文转自:http://www.cnblogs.com/lzrabbit/p/3287155.html 自用的SQLHelper和MySqlHelper,除一些通用方法外,封装了一些很实用的批量操作方 ...
随机推荐
- vue - axios简单封装
分析: (1)axios处理接口请求.可能需处理请求拦截,响应拦截,不同类型的请求,所以需要一个http.js文件 (2)请求都是基于相关环境的,所以需要一个url.js处理环境 (3)可根据不同模块 ...
- JS数组的交集与差集
有两个数组arr1,arr2 实现arr2中去除arr1相同的元素 e.g arr1=[1,2,3] arr2=[2,3,4] ===> result = [4] 实现 获取两个数组(arr1, ...
- 把一个元器件的原理图分成多个Part-转载
(24条消息) [AD20]把一个元器件的原理图分成多个Part_不知道在干嘛每天的博客-CSDN博客_ad中原理图怎么分成几部分 以LM358芯片为例:把LM358原理图的A和B分开画,分成A和B两 ...
- Python 的入门学习之 Day1~3 ——from”夜曲编程“
Day 1(原点) time: 2021.7.29. 以下为补录内容: 今天是编程学习的第一天,很开心.Here is the place where I start, which belongs t ...
- 【摘】python和它的装饰器
python和它的装饰器 即使你没听过装饰器,你也一定知道@staticmethod 作为函数的装饰器,你可以这样写 def mydecorator(function): def wrapped(*a ...
- Vue中的样式穿透,修改element-ui组件样式不生效
在Vue项目中用的比较多的就是组件,为了实现组件的样式模块化.我们通常会在style标签中添加一个scoped属性,这样css样式只能作用于当前的Vue组件.使组件之间的样式相互独立,当调用该组件的时 ...
- vue 打包后可放置在任意名称的文件夹下
1. build->utils.js: 2. build->webpack.prod.conf.js: 3. config->index.js:
- mybatis中xml配置文件头部
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC ...
- Navicat15激活
1.下载Navicat for MySQL 15 https://www.navicat.com.cn/download/navicat-for-mysql 2.下载激活工具 注意:因某些限制,下载链 ...
- 虚拟机VMware15的CentOS7.3的docker下安装Oracle11g
1.拉取镜像docker pull registry.cn-hangzhou.aliyuncs.com/helowin/oracle_11g 2.安装容器:docker run -d --name o ...
