如何去掉Discuz论坛标题的Powered by Discuz!
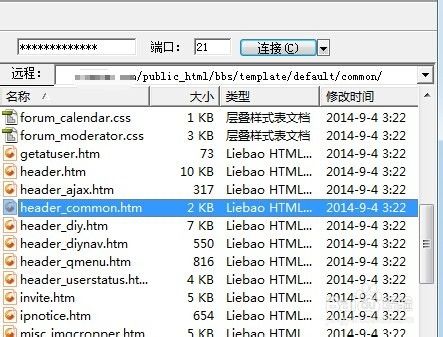
找到如下的位置 根目录/template/default/common/
找到 header_common.htm

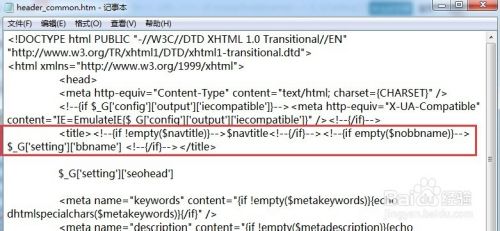
- 2
原来的代码
<title><!--{if !empty($navtitle)}-->$navtitle - <!--{/if}--><!--{if empty($nobbname)}--> $_G['setting']['bbname'] - <!--{/if}--> Powered by Discuz!</title>
修改为
<title><!--{if !empty($navtitle)}-->$navtitle<!--{/if}--><!--{if empty($nobbname)}--> $_G['setting']['bbname'] <!--{/if}--></title>
一定记着把 - 去掉 要不你的浏览器在标题处还是出现 -

- 3
然后到后台里设置下。刷新,网站标题的Powered by Discuz!就木有啦。

- 4
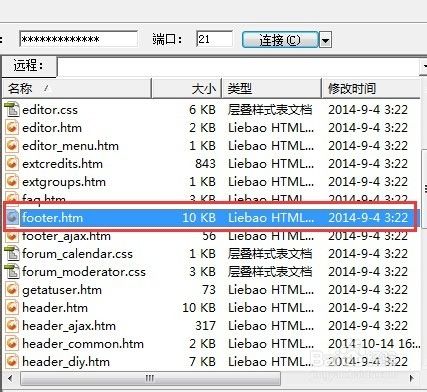
然后是修改尾部的去掉Powered by Discuz! XX字样。
还是刚才那个目录,在footer.htm中大约在76行寻找。

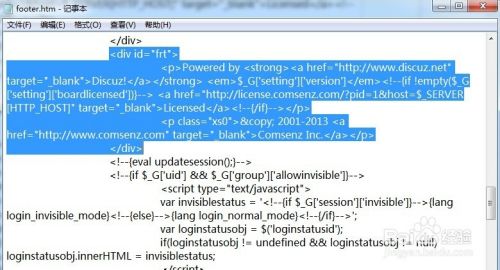
- 5
原来的代码
<div id="frt"><p>Powered by <strong><a href="http***" target="_blank">Discuz!</a></strong> <em>$_G['setting']['version']</em><!--{if !empty($_G['setting']['boardlicensed'])}--> <a href="http***/?pid=1&host=$_SERVER[HTTP_HOST]" target="_blank">Licensed</a><!--{/if}--></p><p> 2001-2013 <a href="http***" target="_blank">Comsenz Inc.</a></p></div>
修改为
<div id="frt"><p>Powered by <strong><a href="http***" target="_blank">$_G['setting']['bbname']</a></strong><!--{if !empty($_G['setting']['boardlicensed'])}--><a href="http***/?pid=1&host=$_SERVER[HTTP_HOST]" target="_blank">Licensed</a><!--{/if}--></p><p> 2001-2013 <a href="http***" target="_blank">Comsenz Inc.</a></p></div>

- 6
OK,这样就修改了顶部和底部的Powered by Discuz!了,其实底部不修改也无所谓啦。
如何去掉Discuz论坛标题的Powered by Discuz!的更多相关文章
- 去掉删除discuz x3.2 的-Powered by Discuz!
如图discuz论坛 网站标题栏的尾巴powered by discuz!是不是很想删除呢,特别是为什么会剩下短线呢?下面就叫你如何准确删除或者修改. 工具/原料 8UFTP(使用自己熟悉的网站文件上 ...
- 如何去除Discuz标题栏中的Powered by Discuz!
今天修改discuz代码遇到一个问题,就是标题栏中的Powered by Discuz!,很不美观.查资料后得到了解决方法!介绍给大家. 那么如何去掉标题里面的Powered by Discuz!呢? ...
- 如何去掉 Discuz标题后缀power by discuz
如何去掉 Discuz标题后缀power by discuz 打开如下文件 template/default/common/header_common.htm/php 找到如下代码 $navtitle ...
- 黄聪:Discuz!的SEO优化策略一:如何设置标题 & 如何去掉Powered by Discuz!尾巴
1.如何设置标题 进入 管理中心 -- 全局 -- SEO设置 -- 论坛 -- 标题 ,设置你的网站标题和描述. PS:有人问keywords要不要设置,其实现在keywords对SEO的影响已经微 ...
- Discuz/X3.1去掉标题中的Powered by Discuz!以及解决首页标题后的"-"
虽然不提倡大家去掉版权信息,但是在实际操作的时候还是去掉,毕竟每个页面标题最后面出现”Powered by Discuz!“会显得页面标题比较冗长. 经过本人的实践,论坛里也有操作方法,不过那个操作方 ...
- Nginx+Lua+Redis整合实现高性能API接口 - 网站服务器 - LinuxTone | 运维专家网论坛 - 最棒的Linux运维与开源架构技术交流社区! - Powered by Discuz!
Nginx+Lua+Redis整合实现高性能API接口 - 网站服务器 - LinuxTone | 运维专家网论坛 - 最棒的Linux运维与开源架构技术交流社区! - Powered by Disc ...
- 【内部竞聘】华东/华南 -区域招商高级经理/经理 - 荐才纳贤 - 京东内部论坛 - Powered by Discuz!
[内部竞聘]华东/华南 -区域招商高级经理/经理 - 荐才纳贤 - 京东内部论坛 - Powered by Discuz! [内部竞聘]华东/华南 -区域招商高级经理/经理 [复制链接] ...
- 【行业干货】ASOS:外来快时尚品牌的入华战 - 行业干货 - 京东内部论坛 - Powered by Discuz!
[行业干货]ASOS:外来快时尚品牌的入华战 - 行业干货 - 京东内部论坛 - Powered by Discuz! [行业干货]ASOS:外来快时尚品牌的入华战
- 9月19号-9月21号丰宁坝上草原行 - 营销系统 - 京东内部论坛 - Powered by Discuz!
9月19号-9月21号丰宁坝上草原行 - 营销系统 - 京东内部论坛 - Powered by Discuz! 9月19号-9月21号丰宁坝上草原行 [复制链接]
- 首届京东自有品牌科技周“京东点亮生活”圆满成功 - 课程公告板 - 京东内部论坛 - Powered by Discuz!
首届京东自有品牌科技周"京东点亮生活"圆满成功 - 课程公告板 - 京东内部论坛 - Powered by Discuz! 首届京东自有品牌科技周"京东点亮生活" ...
随机推荐
- Python学习笔记组织文件之将指定目录下的指定格式文件压缩到指定文件夹
随笔记录方便自己和同路人查阅. #------------------------------------------------我是可耻的分割线--------------------------- ...
- 【Java】【Mybatis】如何调用存储过程和存储函数
https://www.jb51.net/article/230756.htm Mybatis调用存储过程 MyBatis支持使用存储过程的配置.当使用存储过程时,需要设置一个参数"mode ...
- C++ 手动实现单向循环链表(课后作业版)
单向循环链表,并实现增删查改等功能 首先定义节点类,类成员包含当前节点的值, 指向下一个节点的指针 循环链表的尾节点指向头节点 节点定义: //node definition template < ...
- linux 7.2升级7.3
原文地址: https://www.jianshu.com/p/6a4492a9cd03 检查 PHP 版本 php -v 安装 Remi 和 EPEL 数据源 rpm -Uvh https://dl ...
- 045_List view button
http://www.interactiveties.com/b_execute_javascript_button.php https://developer.salesforce.com/foru ...
- vue.js----之框架搭建(一)
首先你要有node,没有的去官网安装一下就好了 好了开始搭建骨架 第一步安装vue-cli npm install -g vue-cli 创建vue项目 语法:这里我选择使用webpack来创建 vu ...
- JS篇(006)-怎样添加、移除、移动、复制、创建和查找节点?
答案: 1)创建新节点 createDocumentFragment() //创建一个 DOM 片段 createElement() //创建一个具体的元素 createTextNode() //创建 ...
- CSS3-transform位移实现双开门效果
transform可以用于实现位移,旋转,缩放等效果. 位移:transform: translate(水平距离,垂直距离); 这里先借助其位移属性实现双开门的效果,鼠标hover的时候最上面的图片向 ...
- [530] C3 Rise Of Darkness Opcodez
[530] C3 Rise Of Darkness Client 00 SendProtocolVersion 01 MoveBackwardToLocation 02 Say 03 RequestE ...
- nodejs中的kafkajs,消费顺序,不重复消费
参考:https://kafka.js.org/docs 确保同一个消息发送到同一个partition,一个topic,一个partition,一个consumer,内部单线程消费1.封装kafkaU ...
