Typora使用手册(小白入门级)
Typora软件的简单使用
1.简介
Typora是一款支持Markdown语法的文档编辑器 特点:功能强大、画面极简。

下载地址:https://typoraio.cn/
2.基础设置
偏好设置
根据自己的偏好进行一些简单的设置
字体:调至24px
语言:调换之后重启编辑器即可
主题:可在typora官网下载主题,然后将文件拷贝至主题文件夹,重启编辑器即可。

3.基本使用
1.标题
大标题
一级标题:#+空格+文本内容
二级标题:##+空格+文本内容
......
以此类推分六级
或者使用ctrl+1/2/3/4/5/6+文本内容
小标题
1.无序小标题:*/+/-+空格+文本内容
2.有序小标题:数字+点+文本内容
2.特定的编程环境
```+语言名称
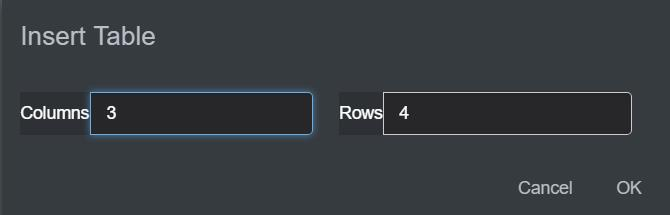
3.表格的使用
两种方法
1.快捷键ctrl+T会自动跳出设置行和列的设置框,如下图

2.管道符分割 |0|1|2|
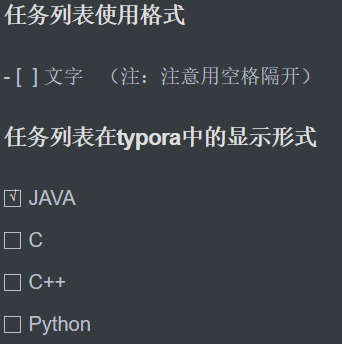
4.任务列表使用格式(单选框)
-+空格+[ ]+空格+文本内容 (注意加空格)
显示形式

5.删除线和下划线
~~删除的内容~~ <u>下划线的内容</u> 或者快捷键Ctrl+U
6.表情
:加对应的单词 eg: :happy
7.超链接
文本链接: [文本](地址) 快捷键:ctrl+k
图片链接: 图片可直接插入
8.水平分割线
***或者- - -
9.查看源代码
快捷键ctrl+?(复原也是)
10.画图
```+mermaid
流程图、时序图、状态图等
Typora快捷键

Typora使用手册(小白入门级)的更多相关文章
- Typora使用手册(基础)
Typora使用手册 第一步,你首先得拥有一个Typora,可通过(https://typoraio.cn/)该网址下载. 第二步,安装并打开. 第三步,让我们开始认识并设置自己的Typora吧~ 什 ...
- 单片机stm32小白入门级学习路线“图”
学习stm32的是真的越来越多了,当然我也是其中语言,所以对于stm32的学习路线非常的感兴趣,所以我也分享一下 虽然是盗图吧 不过也算是分享 ,下边有觉得不错的视频资料 也奉上 (stm ...
- Typora使用手册
块状元素: 标题: # 标题1 ## 标题2 ### 标题3 #### 标题4 ##### 标题5 ###### 标题6 使用快捷键: Ctrl + 1-6 块引用 使用符号 > 就可以进入引用 ...
- CSS 是啥?前端小白入门级理解
What is CSS? CSS stands for Cascading Style Sheets CSS describes how HTML elements are to be display ...
- 【html】【0】开始的序言
人生总得做点什么才显得有意义,在牛逼的梦想也抵挡不住你傻逼似的坚持! 1>本系列适用于没有任何计算机语言基础的小白入门级教程 2>为了我喜欢的一个女生小娜娜 3>为自己系统的学习ht ...
- PHP Web项目开发学习,经验谈
列个表格吧,看着也比较方便: 时间 事项 六月 七月 八月 九月 工作任务 前端页面 服务端页面 地图定位 服务器搭建 图片上传 视频文件信息的获取 关键词 Css+div+js PHP,谷歌maps ...
- node.js 笔记(一)
参考:https://github.com/alsotang/node-lessons 感谢!!! 本文属于小白入门级笔记,请大牛自动屏蔽!!! 1. 开发环境 os: 10.12.6 nod ...
- Oracle数据库——用户(USER)
前言 本文将介绍小白入门级别的关于用户的SQL语句.想全面了解的请参考其他资料.例如:Oracle官方文档--CREATE USER 文章目录 前言 创建用户 修改用户密码 授予用户权限 删除用户 ...
- 报错:ER_NO_DEFAULT_FOR_FIELD: Field 'status' doesn't have a default value
小白入门级错误,数据库插入数据时报错;ER_NO_DEFAULT_FOR_FIELD: Field 'status' doesn't have a default value 百度说是my.ini文 ...
随机推荐
- 判断H5页面是在小程序的webview环境中,还是在微信环境中,还是不在微信
<script src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js" type="text/javascrip ...
- FastAPI(六十八)实战开发《在线课程学习系统》接口开发--用户 个人信息接口开发
在之前的文章:FastAPI(六十七)实战开发<在线课程学习系统>接口开发--用户登陆接口开发,今天实战:用户 个人信息接口开发. 在开发个人信息接口的时候,我们要注意了,因为我们不一样的 ...
- spring报错can't find resources
整合spring的时候报错can't find resource[../././.xml] 这两天在整个spring,发现单元测试的时候就可以正常运行,放在tomcat中就报错initial cont ...
- Sql获取表所有列名字段——select * 替换写法,Sqlserver、Oracle、PostgreSQL、Mysql
实际开发中经常用到select * from table,往往需要知道具体的字段,这个时候再去数据库中翻或者查看数据字典比较麻烦.为了方便,自己特意写了一个小函数f_selectall,针对SqlSe ...
- JavaScript学习高级2
## DOM: * 概念: Document Object Model 文档对象模型 * 将标记语言文档的各个组成部分,封装为对象.可以使用这些对象,对标记语言文档进行CRUD ...
- .NET 7 Preview 3添加了这些增强功能
.NET 7 Preview 3 已发布, .NET 7 的第三个预览版包括对可观察性.启动时间.代码生成.GC Region.Native AOT 编译等方面的增强. 有兴趣的用户可以下载适用于 W ...
- 「Python实用秘技07」pandas中鲜为人知的隐藏排序技巧
本文完整示例代码及文件已上传至我的Github仓库https://github.com/CNFeffery/PythonPracticalSkills 这是我的系列文章「Python实用秘技」的第7期 ...
- js call与bind和apply的区别
介绍 在JS中,这三者都是用来改变函数的this对象的指向的,他们有什么样的区别呢. 在说区别之前还是先总结一下三者的相似之处: 1.都是用来改变函数的this对象的指向的. 2.第一个参数都是thi ...
- XCTF练习题---MISC---hong
XCTF练习题---MISC---hong flag:BCTF{cute&fat_cats_does_not_like_drinking} 解题步骤: 1.观察题目,下载附件 2.下载文件后发 ...
- 单片机DIY制作-基于STM32单片机甲醛二氧化碳温度湿度采集系统
基于STM32单片机甲醛二氧化碳温度湿度采集系统 实践制作DIY-GC008-甲醛二氧化碳温度湿度采集系统 一.功能说明: 基于STM32单片机设计-甲醛二氧化碳温度湿度采集系统 二.功能介绍: 1. ...
