ES6 - promise(1)
今天决定对之前学过的一些前端的知识进行梳理和总结,因为最近都是独自承担项目的开发与搭建,所以先从前后端交互的第一线axios来梳理,复习axios首先一定要先复习promise对象。
什么是promise?
promise对象是ES6新引入的一个解决异步编程的方案。首先我们要知道前端比较常见的两种异步编程:
1.ajax请求,2.定时器。
ajax请求我们以jQuery为例: $.get('/server',(data)=>{})
定时器:setTimeout(()=>{},2000);
从这两个异步编程的代码我们很容易看出传统的解决异步编程的方案——回调函数和事件
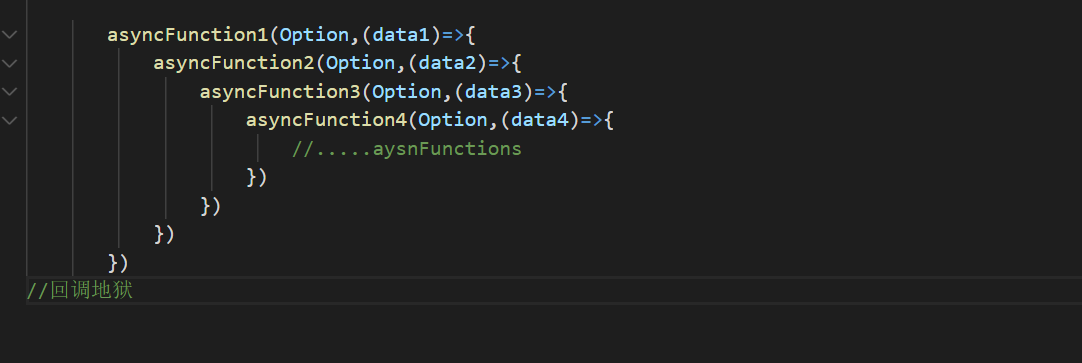
这种传统的解决方案在一些复杂的场景中会导致回调函数嵌套使用从而产生 回调地狱,回调地狱一不利于代码阅读二不利于异常处理,因为异步函数执行过程是不会相互等待的,甚至可能会导致每次运行的结果不同。
而promise支持链式调用,可以完美的避开这一风险,这一点非常重要。(面试重点)

与传统的异步编程解决方案相比,promise的指定回调函数的方式更加灵活。旧的方式必须在启动异步任务之前指定。而promise的过程为:
启动异步任务 => 返回promise对象 =>给promise对象绑定回调函数(甚至可以在异步任务结束后指定多个)。
最终我们可以得出promise的概念:{
1.promise是es6引入的一门新的JS的解决异步编程的方案。
2.从语法来说promise是一个构造函数
3.从功能上来说promise是一个封装了一个异步操作并可以获取其成功/失败结果的值的一个对象
}
ES6 - promise(1)的更多相关文章
- ES6 - promise(3)
上一篇熟悉了promise的具体过程: promise的过程: 启动异步任务 => 返回promise对象 =>给promise对象绑定回调函数(甚至可以在异步任务结束后指定多个). 从p ...
- ES6 - promise(2)
从上一篇中我们知道promise的概念,上一篇也提到了 promise的过程: 启动异步任务 => 返回promise对象 =>给promise对象绑定回调函数(甚至可以在异步任务结束后指 ...
- 基础知识:Promise(整理)
基础知识:Promise(整理) (来自牛客网)下面关于promise的说法中,错误的是(D) A. resolve和reject都是直接生成一个进入相应状态的promise对象,其参数就是进入相应状 ...
- ES6语法(3)—— 用promise()对象优雅的解决异步操作
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大. 所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果. ...
- 大白话讲解Promise(二)理解Promise规范
上一篇我们讲解了ES6中Promise的用法,但是知道了用法还远远不够,作为一名专业的前端工程师,还必须通晓原理.所以,为了补全我们关于Promise的知识树,有必要理解Promise/A+规范,理解 ...
- 大白话讲解Promise(一)
去年6月份, ES2015正式发布(也就是ES6,ES6是它的乳名),其中Promise被列为正式规范.作为ES6中最重要的特性之一,我们有必要掌握并理解透彻.本文将由浅到深,讲解Promise的基本 ...
- 关于promise(一)
该新特性属于 ECMAScript 2015(ES6)规范,在使用时请注意浏览器兼容性. 由于ES6原生提供Promise,所以无需安装Promise库.但在ES5环境下我们可以使用bluebird库 ...
- Promise (1) 如何使用Promise
Promise 也是面试高频问题, 今天我们来看看Promise是什么, 能做什么, 怎么用, 下一期我们自己来模拟一个myPromise 1 Promise 是什么 我们要学会自己给自己提问, 才 ...
- 【转】大白话讲解Promise(一)
原文地址:https://www.cnblogs.com/lvdabao/p/es6-promise-1.html ES6 Promise 先拉出来遛遛 复杂的概念先不讲,我们先简单粗暴地把Promi ...
随机推荐
- java中匿名内部类的匿名构造函数是怎么用的
java中匿名内部类的匿名构造函数是怎么用的下面的例子说明匿名内部类的匿名构造函数的用法 例2.7.2_0interface FigureMark_to_win { void whoAmI(); ...
- final,finally和finalize的区别
package com.heima.test; public class Test1 { /** * * A:面试题1 * final,finally和finalize的区别 * fina ...
- IE zoom
zoom是IE浏览器特有的属性,它可以设置或检索对象的缩放比例(它的中文解释是:放大),它的作用通常可以概括为三个方面: 1.hasLayout 2.清除浮动 3.清除div的垂直外边距合并问题 什么 ...
- MySQL---什么是事务
什么是事务 一个数据库事务通常包含对数据库进行读或写的一个操作序列.它的存在包含有以下两个目的: 为数据库操作提供了一个从失败中恢复到正常状态的方法,同时提供了数据库即使在异常状态下仍能保持一致性的方 ...
- pycharm的安装指导教程以及破解
第一步:下载 下载网址:https://www.jetbrains.com/pycharm/download/#section=windows 根据自己的操作系统选择,然后点击download就开始下 ...
- python用户交互与基本运算符
与用户交互 输入 获取用户输入 username = input('请输入您的用户名>>>:') '''将input获取到的用户输入绑定给变量名username''' print(u ...
- Python 康德乐大药房网站爬虫,使用bs4获取json,导入mysql
自学两天,写个low点的爬虫代码.自己获取商品价格接口的过程,使用软件 Fiddler 进行抓包进行分析.调用接口进行异常判断
- Angular项目构建指南 - 不再为angular构建而犹豫不决(转)
如果你不知道什么是Angular或者根本没听说过,那么我接下来所说的对你来说毫无益处,不过如果你打算以后会接触Angular或者干脆要涨涨姿势~读下去还是有点用的. Angular和它之前所出现的其余 ...
- Java语言学习day23--7月29日
今日内容介绍1.构造方法2.this关键字3.super关键字4.综合案例 ###01构造方法引入 * A:构造方法的引入 在开发中经常需要在创建对象的同时明确对象的属性值,比如员工入职公司就要明确他 ...
- JuiceFS 缓存预热详解
缓存预热是一个比较常见的概念,相信很多小伙伴都有所了解.对于 JuiceFS 来说,缓存预热就是将需要操作的数据预先从对象存储拉取到本地,从而获得与使用本地存储类似的性能表现. 缓存预热 JuiceF ...
