Canvas:绘制曲线
前言
画曲线要用到二次贝塞尔曲线或三次贝塞尔曲线。贝塞尔曲线是计算机图形学中相当重要的参数曲线,在一些比较成熟的位图软件中也有贝塞尔曲线工具,如 PhotoShop。
二次贝塞尔曲线
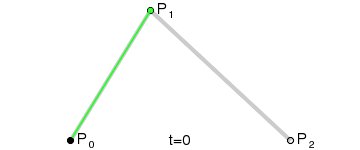
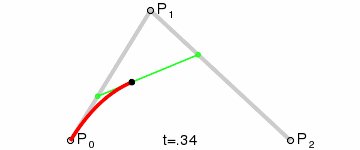
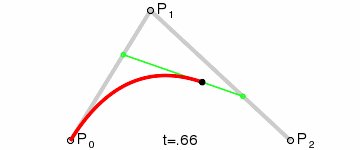
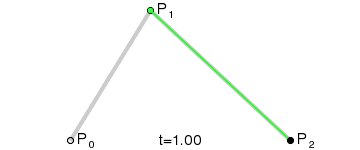
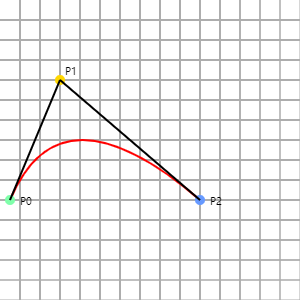
二次贝塞尔曲线在一个平面中有三个点构成,P0、P1 和 P2。如下图,黑色的点与绿色线段的两端同时运动画出贝塞尔曲线,P0 是贝塞尔曲线的起始点,P1 是贝塞尔曲线的控制点,P2 是贝塞尔曲线的结束点。

在 Canvas 中绘制二次贝塞尔曲线是 quadraticCurveTo(cpx, cpy, x, y) 函数,函数中有四个参数:
- cpx:贝塞尔控制点的 x 坐标,图中 P1 在画布中的 x 坐标;
- cpy:贝塞尔控制点的 y 坐标,图中 P1 在画布中的 y 坐标;
- x:结束点的 x 坐标,图中 P2 在画布中的 x 坐标;
- y:结束点的 y 坐标,图中 P2 在画布中的 y 坐标。
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(10, 200); // P0 的起始坐标
ctx.quadraticCurveTo(60, 80, 200, 200);
ctx.lineWidth = 2;
ctx.strokeStyle = '#ff0000';
ctx.stroke();
确定路径的起始点,也就是moveTo(10, 200)。用二次贝塞尔曲线绘制曲线,前两个参数是贝塞尔曲线的控制点,也就是 P1;后两个参数是贝塞尔曲线最终运动的结束点,也就是 P2。

三次贝塞尔曲线
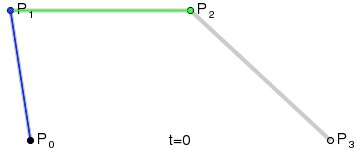
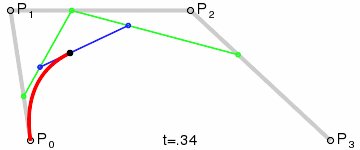
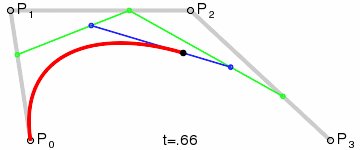
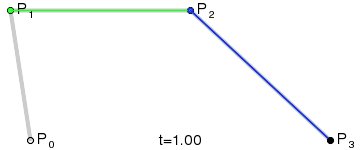
三次贝塞尔曲线在一个平面中有四个点构成,P0、P1、P2 和 P3。如下图,P0 是贝塞尔曲线的起始点,P1 和 P2 是贝塞尔曲线的控制点,P3 是贝塞尔曲线的结束点。黑色的点与绿色线段的两端同时运动画出贝塞尔曲线。
在 Canvas 中绘制二次贝塞尔曲线是 quadraticCurveTo(cp1x, cp1y, cp2x, cp2y, x, y) 函数,函数中有六个参数:
- cp1x:贝塞尔控制点的 x 坐标,图中 P1 在画布中的 x 坐标;
- cp1y:贝塞尔控制点的 y 坐标,图中 P1 在画布中的 y 坐标;
- cp2x:贝塞尔控制点的 x 坐标,图中 P2 在画布中的 x 坐标;
- cp2y:贝塞尔控制点的 y 坐标,图中 P2 在画布中的 y 坐标;
- x:结束点的 x 坐标,图中 P3 在画布中的 x 坐标;
- y:结束点的 y 坐标,图中 P3 在画布中的 y 坐标。
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(30, 250);
ctx.bezierCurveTo(20, 120, 150, 120, 250, 250);
ctx.lineWidth = 2;
ctx.strokeStyle = '#FF0000';
ctx.stroke();

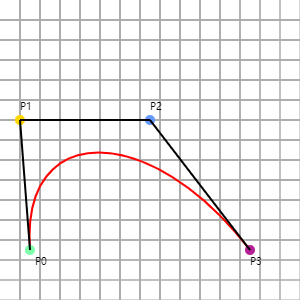
最终效果图如下:

Canvas:绘制曲线的更多相关文章
- canvas绘制曲线
canvas绘制曲线 方法 quadraticCurveTo(cp1x, cp1y, x, y) 只有一个控制点的贝塞尔曲线(其实就是控制点分别与起始点和结束点连线的公切线) bezierCurveT ...
- javascript -- canvas绘制曲线
绘制曲线有几种思路: 1.通过quadraticCurveTo(controlX, controlY, endX, endY)方法来绘制二次曲线 2.通过bezierCurveTo(controlX1 ...
- canvas绘制贝塞尔曲线
原文:canvas绘制贝塞尔曲线 1.绘制二次方贝塞尔曲线 quadraticCurveTo(cp1x,cp1y,x,y); 其中参数cp1x和cp1y是控制点的坐标,x和y是终点坐标 数学公式表示如 ...
- JavaScript+canvas 利用贝塞尔曲线绘制曲线
效果图: <body> <canvas id="test" width="800" height="300">< ...
- canvas贝塞尔曲线
贝塞尔曲线 Bézier curve(贝塞尔曲线)是应用于二维图形应用程序的数学曲线. 曲线定义:起始点.终止点.控制点.通过调整控制点,贝塞尔曲线的形状会发生变化. 1962年,法国数学家Pierr ...
- Canvas绘制图形
1.Canvas绘制一个蓝色的矩形 <!DOCTYPE html> <html> <head lang="en"> <meta chars ...
- canvas绘制百分比圆环进度条
开发项目,PM会跟踪项目进度:完成某个事情,也可以设置一个完成的进度. 这里用canvas绘制一个简单百分比圆环进度条. 看下效果: 1. 动画方式 2. 静默方式 // 贴上代码,仅供参考 ...
- [HTML5] Canvas绘制简单形状
使用canvas来进行绘画,它像很多其他dom对象一样,有很多属性和方法,操作这些方法,实现绘画 获取canvas对象,调用document.getElementById()方法 调用canvas对象 ...
- Canvas绘制不规则图形,实现可拖动,编辑--V1.0第一篇
目前的工作在做在线的标注工具,接触canvas一年了,各种绘制,基本上图像的交互canvas都可以完成,也写了几篇关于canvas的文章,遇到的问题也写博客上了,对于canvas有问题的朋友可以去看看 ...
- Canvas学习:封装Canvas绘制基本图形API
Canvas学习:封装Canvas绘制基本图形API Canvas Canvas学习 从前面的文章中我们了解到,通过Canvas中的CanvasRenderingContext2D对象中的属性和方 ...
随机推荐
- Mybatis-Plus 对 json 的存储使用支持
Mybatis-Plus 对 json 的存储使用支持 场景分析: 随着数据库对字段类型支持的多元化,json 类型的存储已成为多场景高频使用的字段类型.而 MySql.postgrpSql 等都支持 ...
- 《HTTP权威指南》– 7.缓存
Web缓存的概念 Web缓存是可以自动保存常见文档副本的HTTP设备. 使用缓存的优点: 减少了数据的数据传输,节省了网络费用: 缓解了网络瓶颈的问题,不需要更多的带宽就能更快地加载页面: 降低了原始 ...
- Python怎么引入不同的库?
怎么引入不同的库? 在线安装库 1)pip install 模块名 2)国内源: 清华:https://pypi.tuna.tsinghua.edu.cn/simple 阿里云:http://mirr ...
- Jmeter 逻辑控制器之吞吐量控制器(Throughput Controller)
吞吐量控制器(Throughput Controller)用来控制其下元件的执行次数,并无控制吞吐量的功能,想要控制吞吐量可以用Constant Throughput Timer,吞吐量控制器有两种模 ...
- Python免杀过360
本文章仅供参考学习 作者:mantou 博客地址:https://www.cnblogs.com/mantou0/ 分离免杀 这个我就不多说了,效果确实不错,网上关于分离免杀的也有很多文章 不分离过3 ...
- can not be used when making a PIE object
编译报错 relocation R_X86_64_32 against `.rodata' can not be used when making a PIE object; recompile wi ...
- c++中编码protobuf repeated string
参考:http://www.cppblog.com/API/archive/2014/12/09/209070.aspx proto文件 addressbook.proto syntax = &quo ...
- 掌握webpack(一)一张图让你明白webpack中output的filename、path、publicPath与主流插件的关系
webpack的核心概念,放到2022年相信很多的小伙伴都已经非常清楚了.但是,对于webpack配置中的output.path.output.filename以及output.publicPath, ...
- 聊聊Cookie、Session、Token 背后的故事
摘要:Cookie.Session.Token 这三者是不同发展阶段的产物 本文分享自华为云社区<Cookie.Session.Token 背后的故事>,作者: 龙哥手记. 1. 网站交互 ...
- SpringBoot+Mybatis-plus整合easyExcel批量导入Excel到数据库+导出Excel
一.前言 今天小编带大家一起整合一下easyExcel,之所以用这个,是因为easyExcel性能比较好,不会报OOM! 市面上常见的导入导出Excel分为三种: hutool easyExcel p ...
