20_Vue如何监测数组类型数据发生改变的?
通过上一节,我们知道了vue检测对象数据发生改变的原理
但是还有个api我们没有讲解,Vue.set();
这个API比较适合在理解了对象检测的原理后进行讲解
案例准备
html
<!-- 创建一个容器 -->
<div class="app">
<h1>姓名:{{student.name}}</h1>
<h1>年龄:{{student.age}}</h1><br>
<h2>朋友们</h2>
<ul>
<!-- 列表渲染 == friends -->
<li v-for="(item,index) in friends">
{{item.name}}-{{item.rage}}-{{item.mage}}
</li>
</ul>
</div>
data配置项
<script>
const vm = new Vue({
el: '.app',
data: {
student: {
name: 'wavesbright',
age: 21,
},
friends: [ // 真实年龄,内心年龄
{name: "Jack",rage: 32,mage: 40},
{name: "Jony",rage: 24,mage: 45},
{name: "Jone",rage: 28,mage: 50},
]
},
methods: {
},
});
</script>
页面效果

需求
- 我的数据都是写在data当中的,通过vue的数据代理
- 在页面当中实现了响应式开发
- 那么现在有一个问题
- 我想给,student 添加一个属性,这个属性是后来添加的,不是之前就添加的
- 想让 这个属性能够实现响应式,应该如何实现?
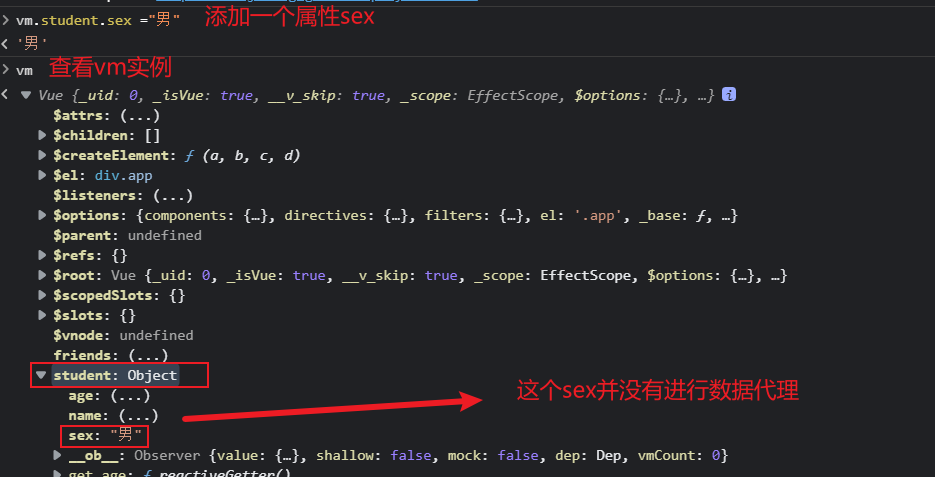
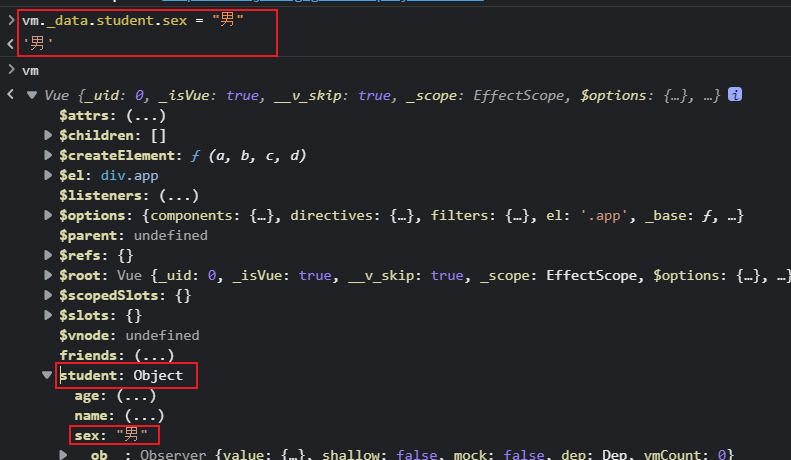
错误示范
- 直接在vm后面加个属性不就完了?
- 修改 _data,然后给它添加一个属性?
- 上述两个操作的问题,添加的属性没有进行数据代理
- 无法完成响应式
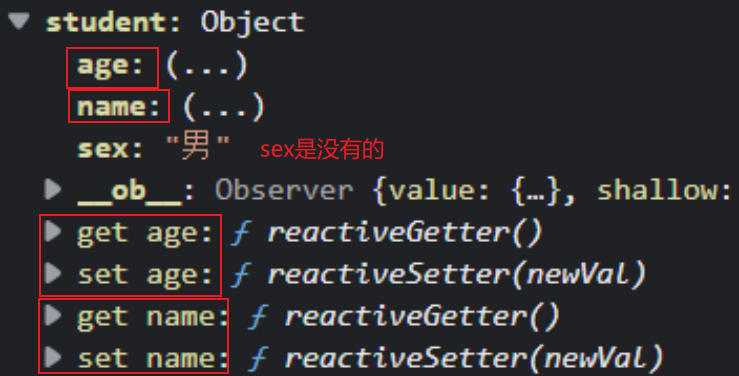
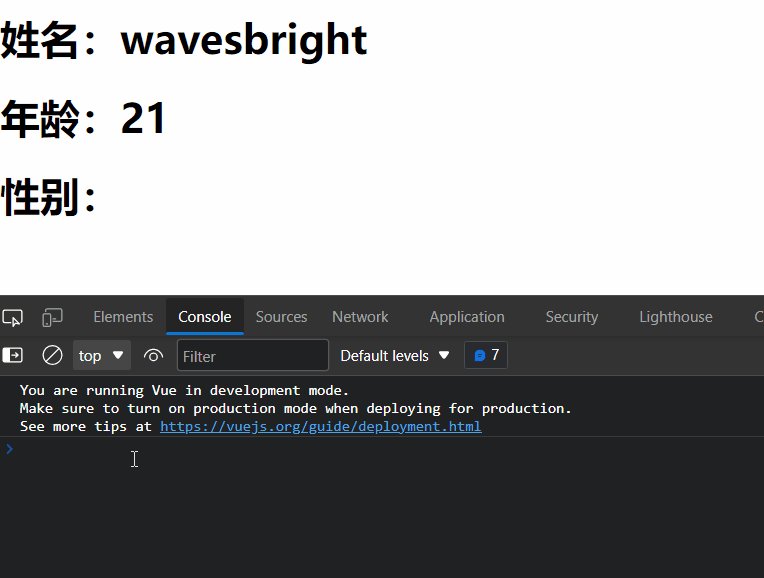
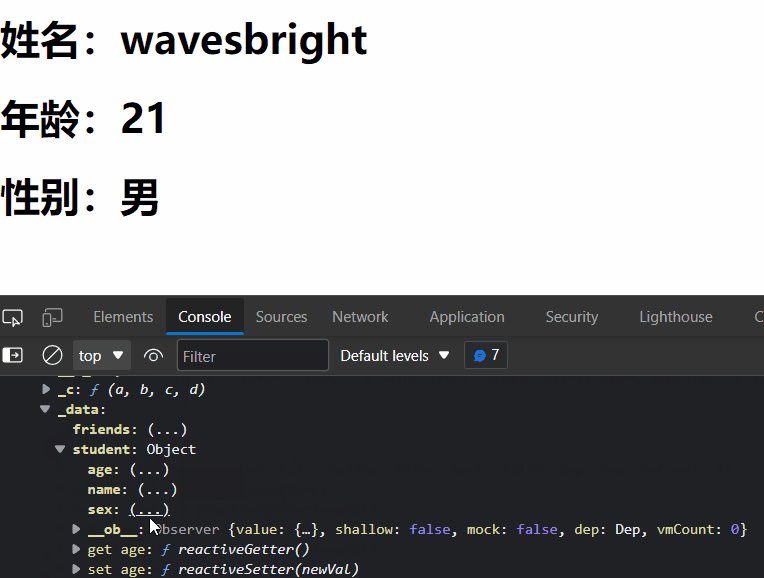
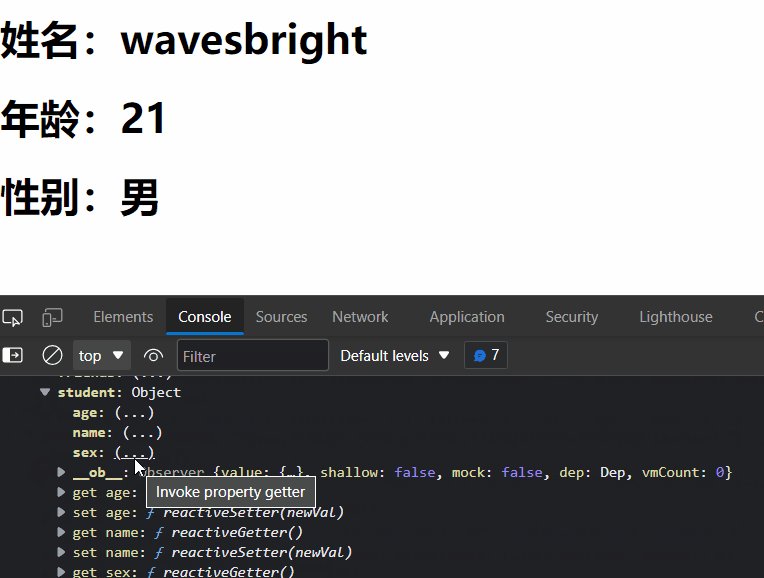
- 仔细看的话,在student这个对象当中,sex这个属性是没有get和set函数的
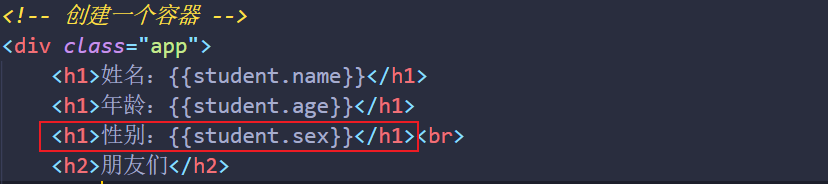
添加测试

我们在这里添加一个渲染项,然后我们添加属性试试,现在我data当中是没有这个属性的

并不能被vue所识别到
那么我们后面想要自己添加属性就没有办法完成响应式了吗,诶,这就是我们接下来要引入的API
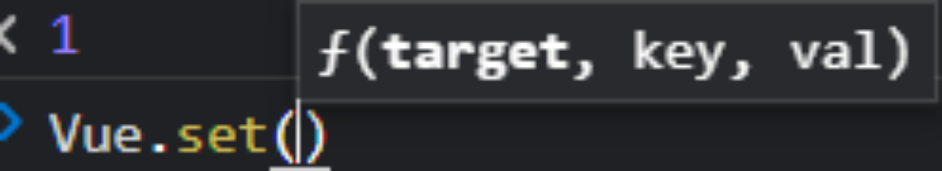
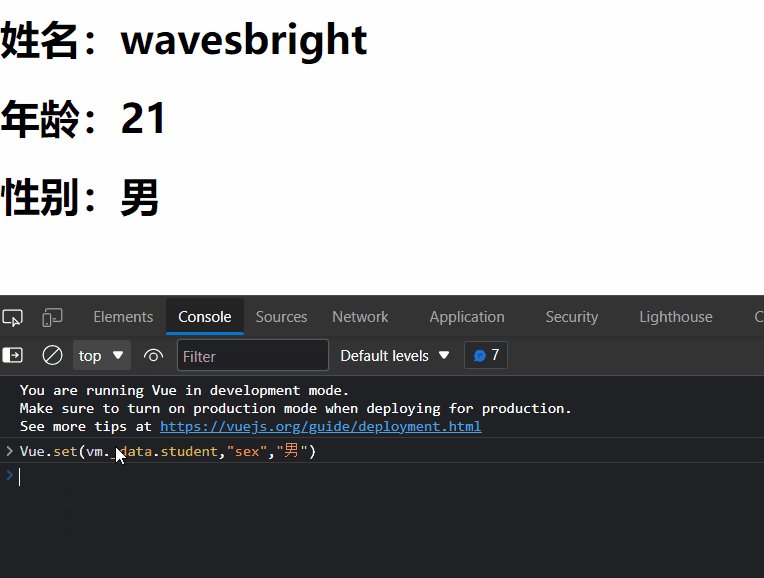
Vue.set()
- 该API需要三个参数

- target: 目标
- key: 添加的属性名
- val: 添加的属性值

我现在算是明白了,小程序的 this.setData() 就是从这里变来的
这里其实应该是 .student的;因为操作的都是同一个对象的地址
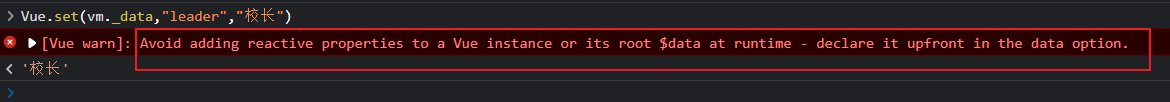
set的局限性

我现在要在data当中,添加一个属性,这个属性是leader == 校长
我们使用.set添加试试

- 这里报错的意思就是,不允许直接在vue实例身上添加一个属性
- 解读一下这段话哈
- 我现在是在_data当中添加属性
- 但是这个添加的属性,最后会挂载在vue实例身上
- 所以,这里使用.set是不允许的,不能直接添加
- .set()不能在data当中直接添加属性
- 只能给data当中的某个对象(student)添加属性
vm是不能作为target的,vm当中的data,也不能作为target

监测数组
准备工作

- 新建一个demo,重新配置了数据项data
- 在data当中有两个属性,一个numbers的数组,一个student的对象
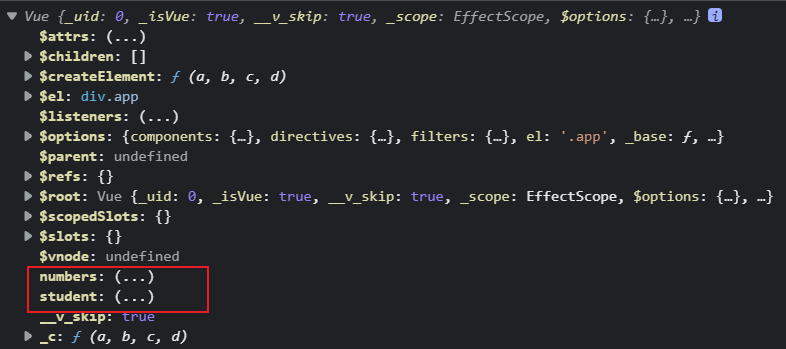
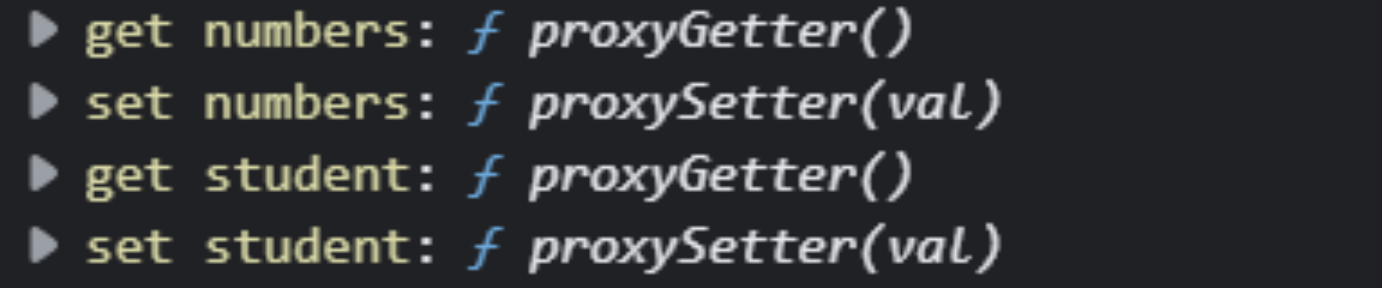
- 我们查看vue实例对象,在查看之前可以很明确的说,numbers 和 student 都挂载在了vue实例身上,并且,有专门为他俩服务的get和set

数据代理

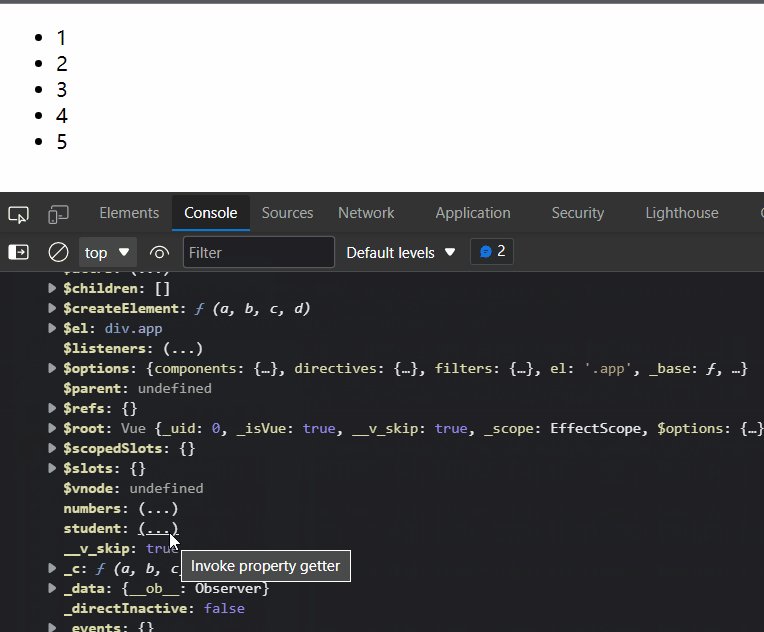
现在我们点击去看看二者有什么不同,或者说,vue当中对数组和对象类型的数据是如何代理的
数组和对象的不同
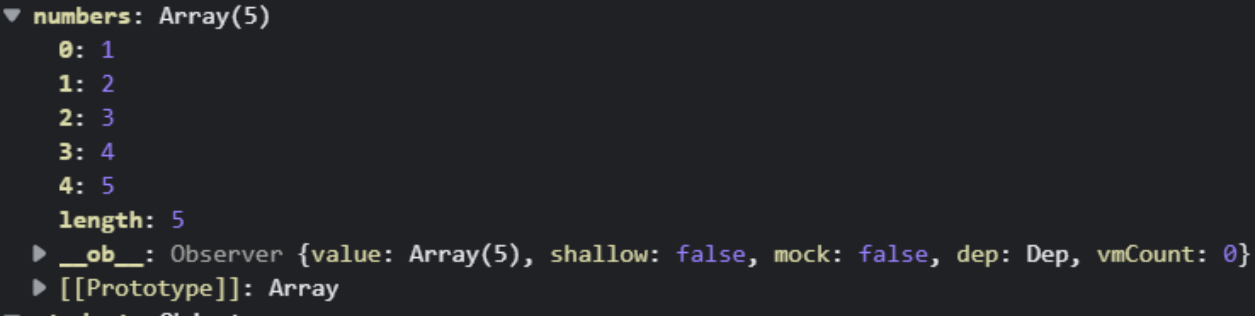
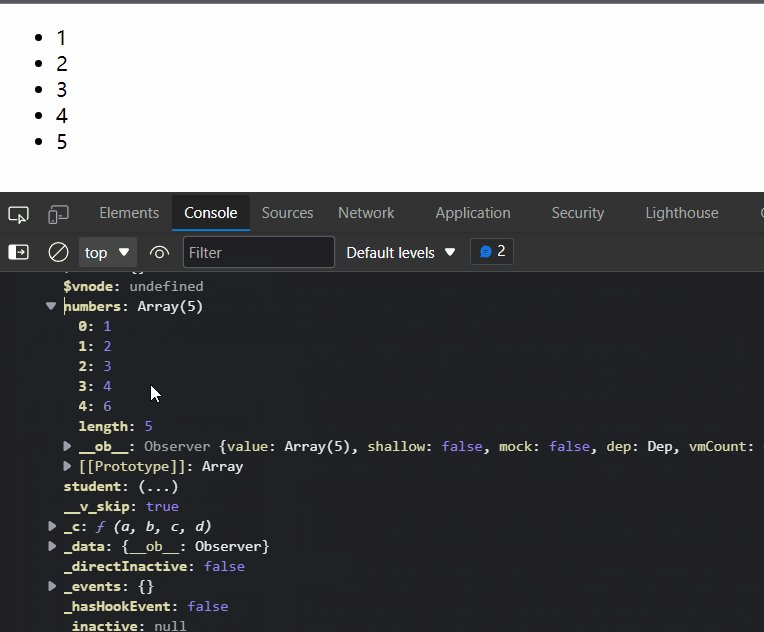
数组

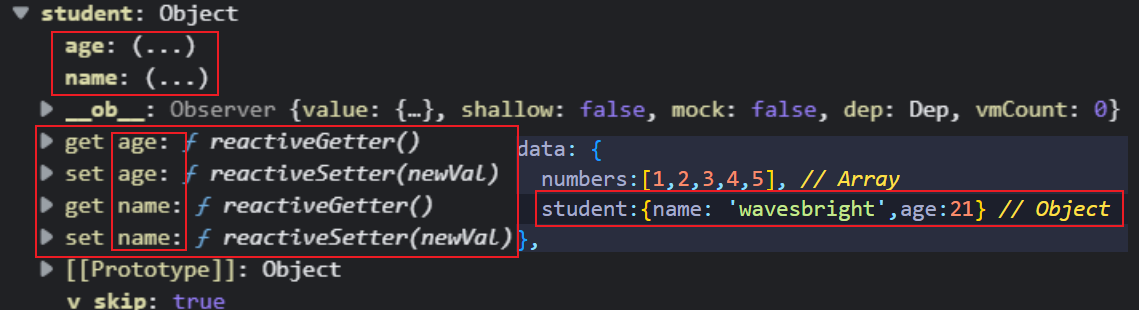
对象

区别,目前而言
- 数组当中的数据,是没有进行数据代理的,没有专门为 元素 服务 的 get和set
- 而对象当中,每个属性都是有get和set的,哪怕这个属性是对象也有
- 也就是说,如果我们直接在vue当中直接修改numbers对应索引的值,vue是观测不到的
直接修改numbers
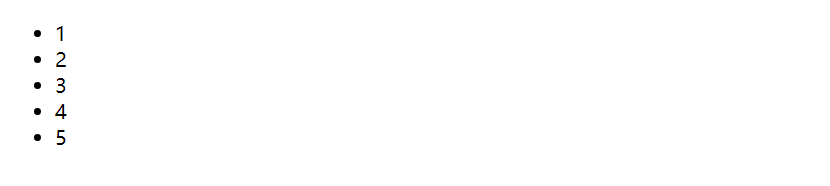
我们写一串DOM元素进行测试
<div class="app">
<ul>
<li v-for="item in numbers">{{item}}</li>
</ul>
</div>

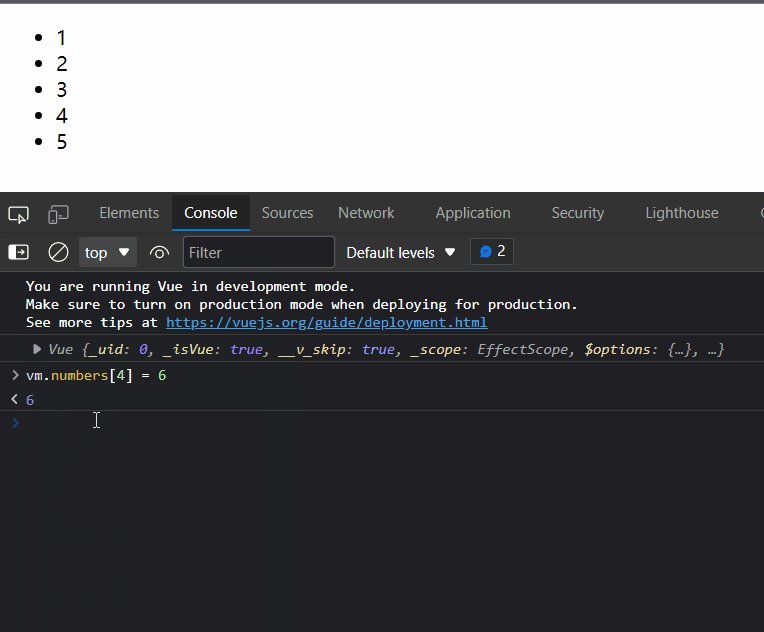
现在,我直接在控制台中对数组当中的元素进行修改
我们将最后一项 从5改为6

数据的确修改成功了,但是vue检测不到,页面无法响应
之前的错误解释
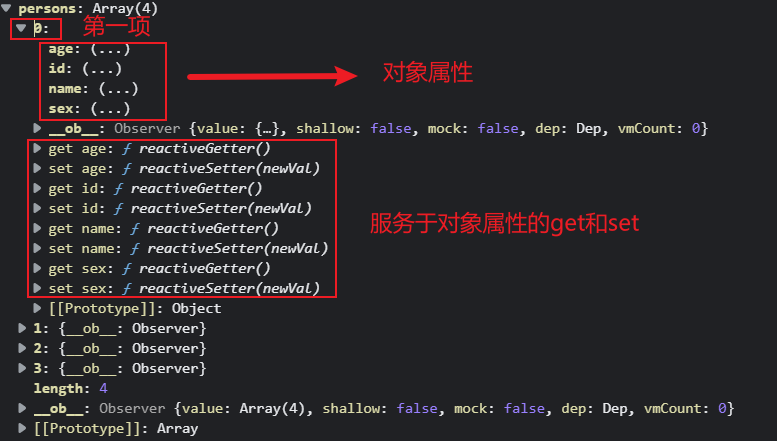
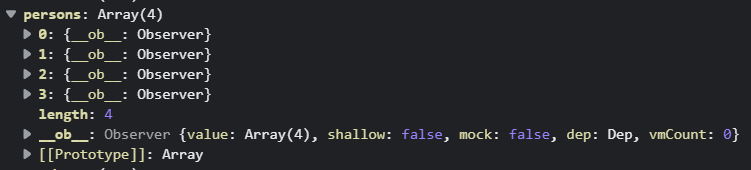
现在,我们来回顾一下之前遇到的bug,我们添加一个persons对象数组

从控制台我们来观察一下这个persons

- 这是一个对象数组,这个数组当中的每一项数据,都没有被进行数据代理
- 但是因为每一项 数据 都是对象类型,所以 在对象类型当中 数据是进行了代理(get和set)的
- 这里很重要,请仔细看

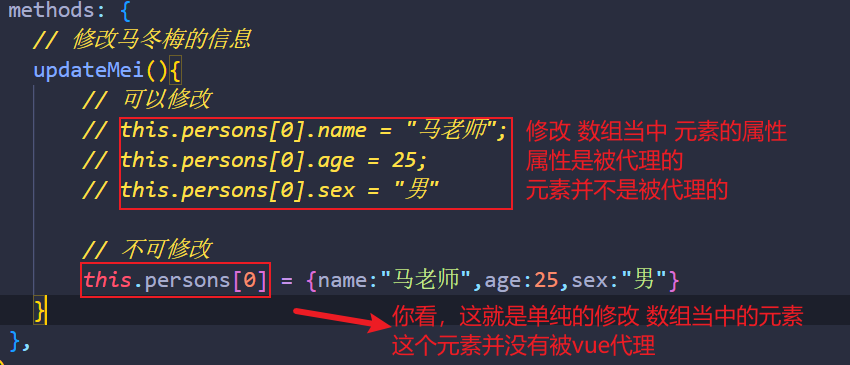
所以为什么下面的修改不起作用,因为根本没代理,没有代理无法完成响应式数据
这个问题解决了顺势抛出下一个问题,vue怎么就知道数组内部的属性发生改变了呢,它是如何监测到的?
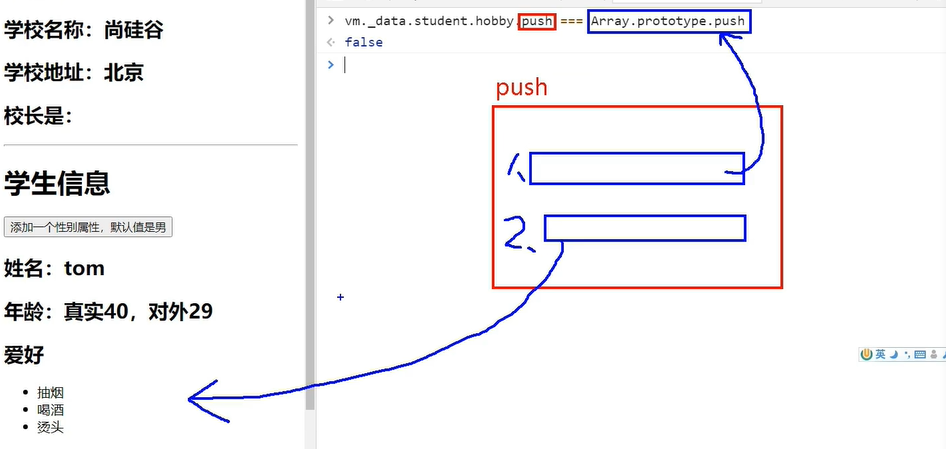
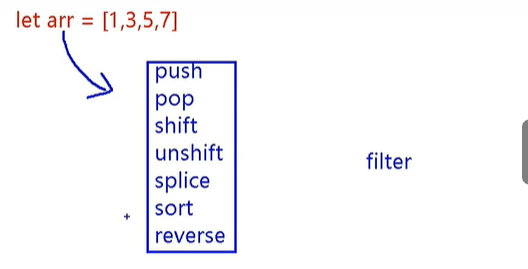
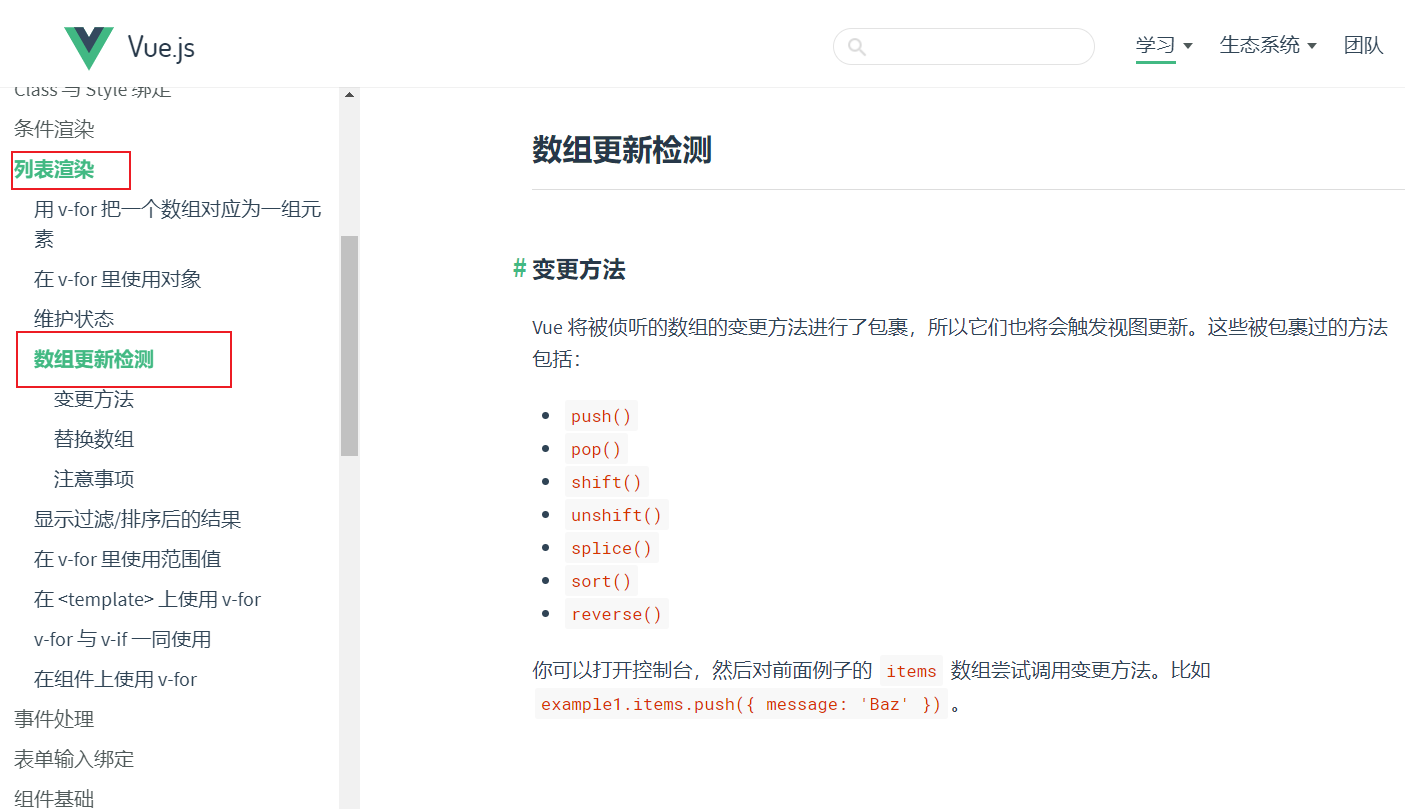
vue如何监测?

- 蓝色框当中的都是可以对数组进行修改的,会改变原有数组结构
- 但是filter不会,他会返回一个新数组,不修改原数组
- arr 调用了蓝色框框当中的数组API,自身才会发生改变
- vue当中规定,你只有使用了上述的7个方法,我才承认你修改数组了
那它咋知道我调用了上面的7个API呢?
包装技术
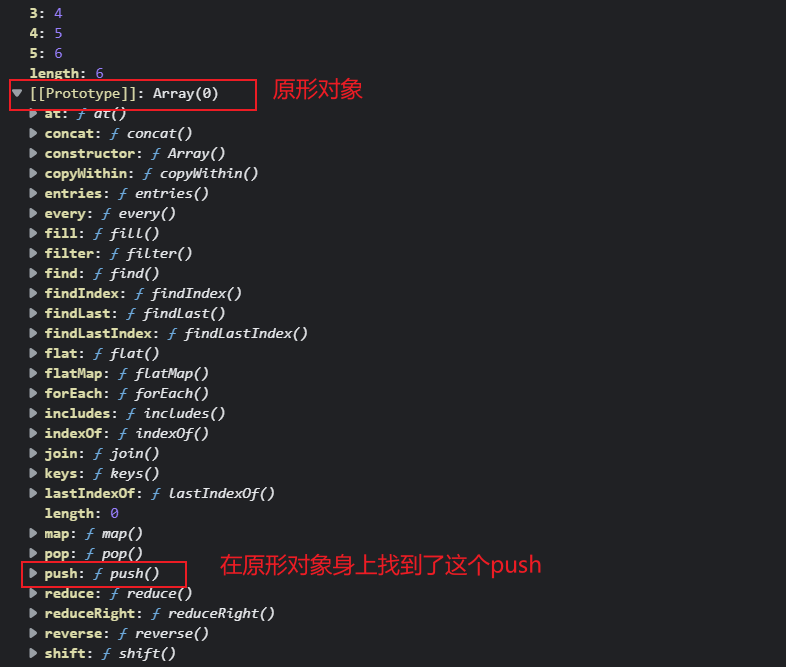
原形
使用 Array这个原形对象身上的 push 举例子
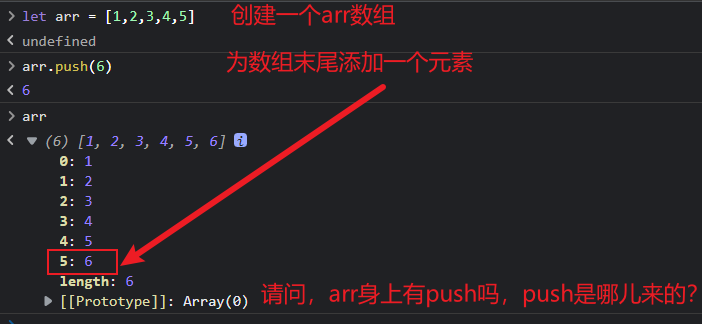
这个push,是给数组调用的

我们在控制台上来个数组

这个push是哪里来的?==> 其实是一层一层嵌套的,从原形对象身上来的

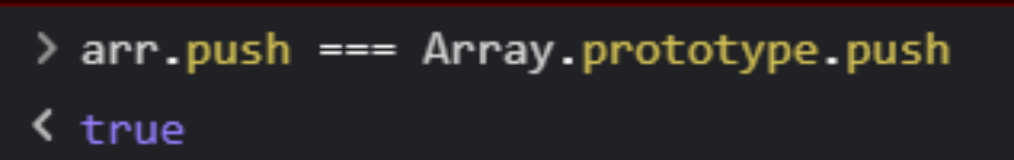
二者身上的push是相等的

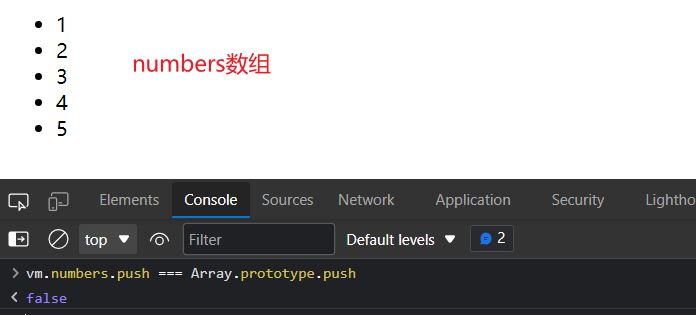
vue
vue身上的数组,使用的并不是 原形数组Array身上的 API函数
如何测试?
很简单,回到我们刚刚的案例

这下您能明白了吗
流程
当你对一个被vue所管理的数组进行了api的调用(push,shift,unshift.....)

你调用的这个API,就不是原型对象Array身上的API了;而是vue的api
在这个api当中,会做两个步骤
- 调用原形身上的API(push.....)
- 重新解析模板,生成虚拟dom.......那一套流程
是这么一回事吗,我们看下官网是如何解答的
官网寻找答案
- 点击 列表渲染
- 点击 数组更新检测

我们来看这句话

enmmmm,后面没讲了,基本其实到这里就差不多了,后面的都需要在实际开发当中去慢慢琢磨了
尚硅谷yyds,黑马也是
你们都是我的天使
20_Vue如何监测数组类型数据发生改变的?的更多相关文章
- 19_Vue如何监测到对象类型数据发生改变的?
数据更新 关于监视 我们之前讲过,我们在data当中配置的属性,最终会挂载在vue实例身上,而data这个配置项,最终也会在vue身上成为一个新的属性 == _data 当我们在页面DOM当中,去使用 ...
- spring boot 传输数组类型数据
需要在参数加上@RequestBody注解 参考资料:https://blog.csdn.net/u012129558/article/details/51768985
- mybatis 处理数组类型及使用Json格式保存数据 JsonTypeHandler and ArrayTypeHandler
mybatis 比 ibatis 改进了很多,特别是支持了注解,支持了plugin inteceptor,也给开发者带来了更多的灵活性,相比其他ORM,我还是挺喜欢mybatis的. 闲言碎语不要讲, ...
- 关于Delphi中二维数组的声明和大小调整(对非基本类型数据,小心内存泄漏)
这是一个实例: procedure TMainForm.Button1Click(Sender: TObject);var arr:array of array of string;begin s ...
- 字符类型char、字符串与字符数组、字符数组与数据数组区别
字符类型是以ASCII码值运算的:小写字母比相应的大写字母大32,其中A=65,a=97 Esc键 27(十进制).'\x1B'(十六进制).'\33'(八进制) 转义字符:\0 空字符 AS ...
- js 对 只包含简单类型数据的对象 为元素 组成的数组 进行去重
/** * 对于由简单类型数据组成的对象为元素组成的数组进行去重操作 * @params {Array} 需要去重的对象数组 * @returns {Array} 去重后的对象数组 */ functi ...
- EF里Guid类型数据的自增长、时间戳和复杂类型的用法
通过前两章Lodging和Destination类的演示,大家肯定基本了解Code First是怎么玩的了,本章继续演示一些很实用的东西.文章的开头提示下:提供的demo为了后面演示效果,前面代码有些 ...
- EF——Guid类型数据的自增长、时间戳和复杂类型的用法 03 (转)
EF里Guid类型数据的自增长.时间戳和复杂类型的用法 通过前两章Lodging和Destination类的演示,大家肯定基本了解Code First是怎么玩的了,本章继续演示一些很实用的东西.文 ...
- matlab结构体、数组和单元数组类型的创建
matlab结构体.数组和单元数组类型的创建 @ 目录 matlab结构体.数组和单元数组类型的创建 matlab结构体类型 数组类型 单元数组类型 matlab结构体类型 通过字段赋值创建结构体 创 ...
随机推荐
- OID天下第一 (双指针,LCT,线段树)
题面 或曰:"笑长天下第一!",OID 喜得合不拢嘴:"哈哈哈哈哈哈--" OneInDark 是天下第一的. OneInDark 给了你一个 n n n 个点 ...
- Java接口自动化测试框架系列(一)自动化测试框架
一.什么是自动化测试 自动化测试是把以人为驱动的测试行为转化为机器执行的一种过程. 通常,在设计了测试用例并通过评审之后,由测试人员根据测试用例一步步执行测试,得到实际结果与期望结果的比较. 为了节省 ...
- 关于 Math.random()生成指定范围内的随机数的公式推导
关于 Math.random()生成指定范围内的随机数的公式推导 在 java 中,用于生成随机数的 Math 方法 random()只能生成 0-1 之间的随机数,而对于生成指定区间,例如 a-b ...
- ubuntu安装BricsCAD
目录 目录 下载软件包 安装deb软件包 sudo dpkg -i *.deb 将Crack/bricsys.lic中hostid= <YOURHOSTID>替代本机MAC地址(中间不要冒 ...
- [Python]-sklearn.model_selection模块-处理数据集
拆分数据集train&test from sklearn.model_selection import train_test_split 可以按比例拆分数据集,分为train和test x_t ...
- Python数据科学手册-机器学习:朴素贝叶斯分类
朴素贝叶斯模型 朴素贝叶斯模型是一组非常简单快速的分类方法,通常适用于维度非常高的数据集.因为运行速度快,可调参数少.是一个快速粗糙的分类基本方案. naive Bayes classifiers 贝 ...
- Java的线程状态
在我们平时写code的时候,经常会使用到多线程.其中线程所处的状态就是我们需要进程思考的问题. 线程有哪些状态 NEW: 一个线程刚被创建,但是没有被使用就是处于这个状态 RUNNABLE: 一个线程 ...
- Rust-函数
函数结构 函数要点 函数名和变量名使用蛇形命名法(snake case),例如 fn add_two() -> {} 函数的位置可以随便放,Rust 不关心我们在哪里定义了函数,只要有定义即可 ...
- Rust变量用法与特征
变量用法与特征 变量绑定 let a = "hello world" 为何不用赋值而用绑定呢(其实你也可以称之为赋值,但是绑定的含义更清晰准确)?这里就涉及 Rust 最核心的原 ...
- Ubuntu20.04和Docker环境下安装Redash中文版
创建Ubunt20.04虚拟机,请参考:https://www.linuxidc.com/Linux/2020-03/162547.htm 一.安装基础环境: # 1.更换APT国内源 sudo se ...