React实用插件收集
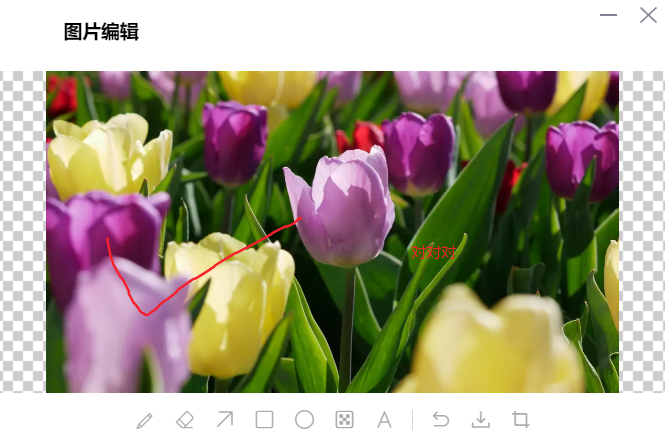
1、react-img-editor 图片编辑
demo:

npm install react-img-editor -S引入和使用
import ReactImgEditor from 'react-img-editor'
import 'react-img-editor/assets/index.css'
<ReactImgEditor
src={src}
width={656}
height={300}
plugins={[]}
crossOrigin="anonymous"
getStage={setStage}
/>保存:
const stageRef = useRef<any>(null)
const setStage = (stage) => {
stageRef.current = stage
}
// 保存
const save = () => {
const canvas = stageRef.current.clearAndToCanvas({ pixelRatio: stageRef.current._pixelRatio })
canvas.toBlob(function (blob: any) {
const fileReader = new FileReader();
fileReader.onload = async (e: any) => {
console.log(e.target.result)//base64
};
fileReader.readAsDataURL(blob);
fileReader.onerror = () => {
};
}, 'image/jpeg')
}2、图片编辑器filerobot-image-editor
https://blog.csdn.net/weixin_47605601/article/details/115553807
React实用插件收集的更多相关文章
- Web前端开发人员实用Chrome插件收集
越来越多的前端开发人员喜欢在Chrome里开发调试代码,Chrome有许多优秀的插件可以帮助前端开发人员极大的提高工作效率.尤其Chrome本身是可以登录的,登录后你所有的插件都会自动同步到每一个登录 ...
- Android Studio 实用插件整理
首先说一下安装方法: 上图片: 首先点击Android stuido 菜单 File->Settings 进入上图界面: 区域1:你当前已经安装了的插件 区域3:在线安装 区域2:其实和区域3是 ...
- Notepad++ 几款实用插件简介,让你的 Notepad++ 如虎添翼
Notepad++ 是一款非常优秀的文本编辑器,非常适合编辑源代码.Notepad++ 安装时已经附带有 Compare 等优秀插件,通过其 Plugin Manager 可以下载更多实用插件. 一. ...
- leaflet实用插件整理
leaflet实用插件整理: https://www.giserdqy.com/webgis/leaflet/4920/leaflet%E5%AE%9E%E7%94%A8%E6%8F%92%E4%BB ...
- Eclipse的实用插件
Decompiler PyDev ShellEd AnyEdit SonarLint PropertiesEditor System and Desktop Search 其它实用插件等工作中用到了再 ...
- Eclipse实用插件
Eclipse实用插件 安装:Help - Eclipse Marketplace 查看图片:QuickImage 主题:Darkest Dark 代码风格:https://blog.csdn.net ...
- 如何为你的IDEA安装插件——几个实用插件推荐
文章目录 如何为你的IDEA安装插件--几个实用插件推荐 安装插件 插件推荐 1.Background Image Plus 2.Translation 3.CodeGlance 4.Rainbow ...
- 浅析MyBatis(三):聊一聊MyBatis的实用插件与自定义插件
在前面的文章中,笔者详细介绍了 MyBatis 框架的底层框架与运行流程,并且在理解运行流程的基础上手写了一个自己的 MyBatis 框架.看完前两篇文章后,相信读者对 MyBatis 的偏底层原理和 ...
- Visual Studio Code 和Visual Studio插件收集(持续更新)
Visual Studio Code 插件收集 Chinese (Simplified) Language Pack 默认刚安装的VSC是原味英文的,如果你用不习惯,非常简单,官方出品的简体中文语言包 ...
- React事件处理、收集表单数据、高阶函数
3.React事件处理.收集表单数据.高阶函数 3.1事件处理 class Demo extends React.Component { /* 1. 通过onXxx属性指定事件处理函数(注意大小写) ...
随机推荐
- Macos下用pycharm运行django项目死活安装不上mysqlclient怎么办!!??
花了我三天时间,佛了 我刚从win过渡到mac,想着把代码迁移一下. 然后看到依赖里面有一个mysqlclient,然后pip3 install死活装不上 解决方案: 在这里写上这个 然后就好,死了
- tar、gzip、zip、jar是什么,怎么查看?
原创:扣钉日记(微信公众号ID:codelogs),欢迎分享,转载请保留出处. 简介 如果你是后端程序员,我想你一定见过*.tar.gz.*.zip.*.jar后缀的文件吧,这些都是压缩文件,那这些文 ...
- [开源福利] FreeRedis 历时两年正式发布 v1.0 [C#.NET Redis Client]
最近很多 .net QQ 群无故被封停,特别是 wpf 群几乎全军覆没.依乐祝的 .net6交流群,晓晨的 .net跨平台交流群,导致很多码友流离失所无家可归,借此机会使用一次召唤术,有需要的请加群: ...
- 使用 Elastic 技术栈构建 K8S 全栈监控 -1:搭建 ElasticSearch 集群环境
文章转载自:https://www.qikqiak.com/post/k8s-monitor-use-elastic-stack-1/ 操作步骤 kubectl create ns elastic k ...
- 在k8s集群中安装rook-ceph 1.8版本步骤
官方文档地址:https://rook.io/docs/rook/v1.8/quickstart.html Kubernetes 最小版本号 Kubernetes 最小版本号:Kubernetes v ...
- Elasticsearch:跨集群搜索 Cross-cluster search(CCS)及安全
文章转载自:https://elasticstack.blog.csdn.net/article/details/116569527
- IDE->Gitlab->Gitlab CI/CD->Docker->K8S流程
前提条件: Gitlab,Gitlab CI/CD,Nexus,K8S 步骤流程: 1.开发人员IDE上传更新代码到Gitlab 2.Gitlab收到用户提交的更新后会自动CI/CD,并创建Docke ...
- vue 自定义千位符过滤器
在main.js页面全局引入 Vue.filter('formatNum', function(value) { if(!value) return '' let num = value.toStri ...
- C#-1 .Net框架
一 .Net框架组成分为三部分:公共语言运行时CLR.框架类库FCL和编程工具 1.CLR:公共语言运行时(Common Language Runtime): 是一个运行时环境负责代码安全验证.代码执 ...
- 【Java8新特性】- Lambda表达式
Java8新特性 - Lambda表达式 生命不息,写作不止 继续踏上学习之路,学之分享笔记 总有一天我也能像各位大佬一样 一个有梦有戏的人 @怒放吧德德 分享学习心得,欢迎指正,大家一起学习成长! ...
