CIAGAN: Conditional Identity Anonymization Generative Adversarial Networks阅读笔记


·Shape 是人脸姿态的指导信息,文章用了外轮廓、鼻梁和嘴巴指导生成器,而眼睛等其他人脸信息的生成则是自由灵活的。
·Background 告诉模型关注人脸区域而非背景区域,多mask一些前额头皮肤可以帮助模型学习与额头肤色相匹配的肤色,过度更加自然。
·Identity guidance 文章指出如果模型的可变性仅由输入的landmark(shape、background)提供,则模型会快速过拟合于训练集并倾向于重建图像,导致合成图像与训练集图像相似。为解决这个问题,文章为生成器加入的identity信息,生成器的输入包含了图像A的landmrak以及图像B的identity,合成图像将是图像A姿态特征和图像B身份特征的组合。
·Identity Discr. 为连体神经网络,同时输入合成图像与身份参考图像B,使用同一网络结构、同一网络参数映射到嵌入向量空间并计算距离损失。身份判别器使用Proxy-NCA loss用训练集进行预训练,在GAN的训练过程中用contrastive loss微调身份判别器。预训练后的身份判别器将人脸中身份信息映射至嵌入向量空间,嵌入向量空间中将同类身份距离拉近、不同身份距离拉远。在GAN的对抗训练过程中真假图像输入带着不相同的身份标签输入至身份判别器,生成器力图混淆身份判别器,随着训练进行生成器合成的假图像成为针对身份判别器的困难样本,判别器用contrastive loss微调优化自身。
注:深度度量学习中的损失函数 | 小毛驴 (yangxudong.github.io)。深度度量学习(deep metric learning)是度量学习的一种方法,它的目标是学习一个从原始特征到低维稠密的向量空间(称之为嵌入空间,embedding space)的映射,使得同类对象在嵌入空间上使用常用的距离函数(欧氏距离、cosine距离等)计算的距离比较近,而不同类的对象之间的距离则比较远。
·MLP 为反卷积网络,输入是一个one-hot向量,输出为高维向量,规格与生成器bottleneck层相同并进行拼接。(不是很理解为什么将one-hot表示输入MLP,MLP要训练吗?)
Result

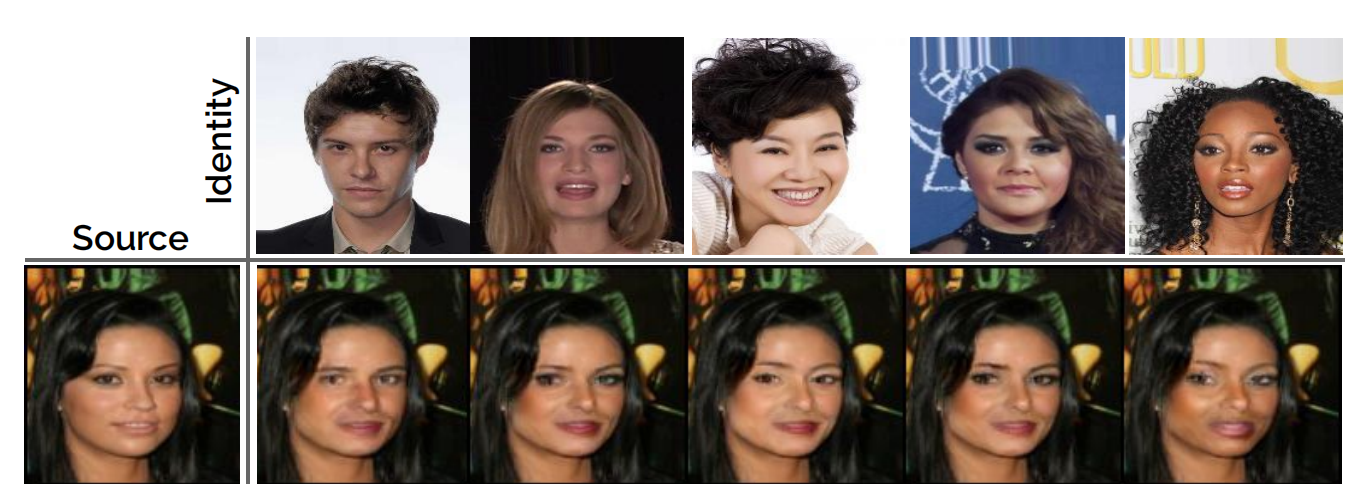
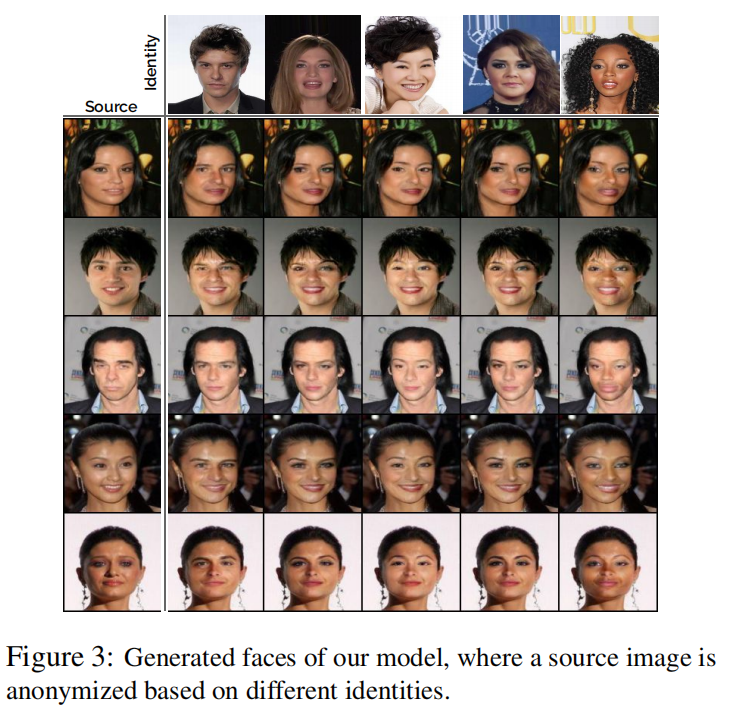
文章特地写了一段“Are we just doing face swapping?”。定性角度:给出一组合成图片表明与单纯换脸的区别;定量角度:使用人脸识别网络无法识别出合成图像的参考身份。
Personal Opinions
文章做的人脸匿名个人认为是一种图像风格融合,能够控制模型的目标融合身份提升了对人脸匿名模型的控制力,但在融合结果的解释力上是不足的。正如文章中与“换脸”的辨析,合成人脸既不像原始图像A,也不像身份参考图像B。文中提到合成图像使用了身份参考图像B的高层次特征(race、sex),视觉效果上有合理性但缺乏定量的分析。总之文章的匿名方法说不清楚是如何融合图像A、B的,这造成了应用场景上的局限,可用性仍然停留在合成图像具有自然的人脸这一点上,但是CIAGAN避免了合成图像过拟合于训练集。
CIAGAN: Conditional Identity Anonymization Generative Adversarial Networks阅读笔记的更多相关文章
- StackGAN: Text to Photo-realistic Image Synthesis with Stacked Generative Adversarial Networks 论文笔记
StackGAN: Text to Photo-realistic Image Synthesis with Stacked Generative Adversarial Networks 本文将利 ...
- Unpaired Image-to-Image Translation using Cycle-Consistent Adversarial Networks 阅读笔记
Unpaired Image-to-Image Translation using Cycle-Consistent Adversarial Networks (使用循环一致的对抗网络的非配对图像-图 ...
- 文献阅读报告 - Social GAN: Socially Acceptable Trajectories with Generative Adversarial Networks
paper:Gupta A , Johnson J , Fei-Fei L , et al. Social GAN: Socially Acceptable Trajectories with Gen ...
- 语音合成论文翻译:2019_MelGAN: Generative Adversarial Networks for Conditional Waveform Synthesis
论文地址:MelGAN:条件波形合成的生成对抗网络 代码地址:https://github.com/descriptinc/melgan-neurips 音频实例:https://melgan-neu ...
- 【文献阅读】Perceptual Generative Adversarial Networks for Small Object Detection –CVPR-2017
Perceptual Generative Adversarial Networks for Small Object Detection 2017CVPR 新鲜出炉的paper,这是针对small ...
- 生成对抗网络(Generative Adversarial Networks,GAN)初探
1. 从纳什均衡(Nash equilibrium)说起 我们先来看看纳什均衡的经济学定义: 所谓纳什均衡,指的是参与人的这样一种策略组合,在该策略组合上,任何参与人单独改变策略都不会得到好处.换句话 ...
- Paper Reading: Perceptual Generative Adversarial Networks for Small Object Detection
Perceptual Generative Adversarial Networks for Small Object Detection 2017-07-11 19:47:46 CVPR 20 ...
- Generative Adversarial Networks overview(1)
Libo1575899134@outlook.com Libo (原创文章,转发请注明作者) 本文章会先从Gan的简单应用示例讲起,从三个方面问题以及解决思路覆盖25篇GAN论文,第二个大部分会进一步 ...
- StarGAN: Unified Generative Adversarial Networks for Multi-Domain Image-to-Image Translation - 1 - 多个域间的图像翻译论文学习
Abstract 最近在两个领域上的图像翻译研究取得了显著的成果.但是在处理多于两个领域的问题上,现存的方法在尺度和鲁棒性上还是有所欠缺,因为需要为每个图像域对单独训练不同的模型.为了解决该问题,我们 ...
随机推荐
- PCB模块化布局系列之时钟电路设计(晶振、晶体)
一.晶体在一个电路系统中, 时钟是必不可少的一部分.如人的心脏的作用,如果电路系统的时钟出错了,系统就会发生紊乱,因此在PCB 中设计,一个好的时钟电路是非常必要的.我们常用的时钟电路有:晶体.晶振. ...
- 可想实现一个自己的简单jQuery库?(五)
Lesson-4 这个版本我们要增加一个用的非常多的方法! 那就是each! 我们知道each不仅能遍历数组,还能遍历对象. 首先我们需要一个对数组进行验证的方法 function isArray(o ...
- <wx-open-launch-weapp>详解
demo图, h5跳转小程序 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- phpshe xml注入
*php商城系统 xml注入* **页面样式* *Xml原理参考:* https://www.cnblogs.com/20175211lyz/p/11413335.html *漏洞函数simplexm ...
- JavaScript 数组(Array)对象的方法
JavaScript 数组(Array)对象的方法 concat() 描述:用于连接两个或多个数组.该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本. 原型:arrayObject.conc ...
- LC-1
Two Sum Given an array of integers nums and an integer target, return indices of the two numbers suc ...
- redis 指定db库导入导出数据
最近根据之前的项目重新改编一个新的项目,发现上一个项目的搭建者,把一些区域权限和划分放在redis上存储,因此不得不照搬过来,所以搜索一下相关如何做的 发现一个比较简单的做法,记录一下操作过程,方便以 ...
- 微信小程序循环列表点击每一个单独添加动画
首先,咱们看一下微信小程序动画怎么实现,我首先想到的是anime.js,但是引入之后用不了,微信小程序内的css也无法做到循环的动态,我就去找官方文档看看有没有相应的方法,哎,还真有 点击这里查看 微 ...
- python基础练习题(一个整数,它加上100后是一个完全平方数,再加上168又是一个完全平方数,请问该数是多少?)
day2 --------------------------------------------------------------- 实例003:完全平方数 题目: 一个整数,它加上100后是一个 ...
- 百度飞桨数据处理 API 数据格式 HWC CHW 和 PIL 图像处理之间的关系
使用百度飞桨 API 例如:Resize Normalize,处理数据的时候. Resize:如果输入的图像是 PIL 读取的图像这个数据格式是 HWC ,Resize 就需要 HWC 格式的数据. ...
