百度地图api高亮显示指定区域,其余遮罩
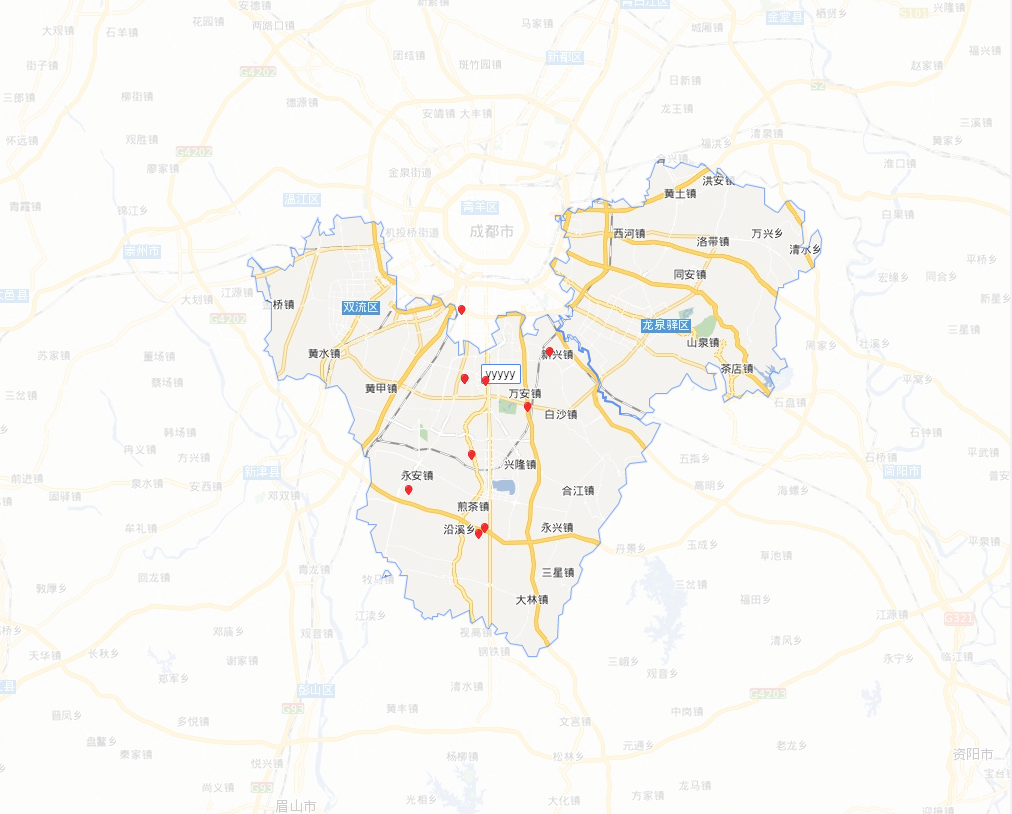
先放一张最后的效果图

主要功能:只显示天府新区(双流区+龙泉驿区)这一块,其他的地方就用半透明的遮罩层盖住,然后用Markers标注出每个项目的所在地点,当鼠标悬浮在标注点的时候就显示出项目名称。
html代码:
1 <!DOCTYPE html>
2 <html>
3
4 <head>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf8" />
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
7 <title>百度地图api简单使用</title>
8 <style type="text/css">
9 body,
10 html {
11 width: 100%;
12 height: 100%;
13 margin: 0;
14 font-family: "微软雅黑";
15 }
16
17 #l-map {
18 height: 600px;
19 width: 100%;
20 }
21
22 #r-result {
23 width: 100%;
24 font-size: 14px;
25 line-height: 20px;
26 }
27 </style>
28 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你自己申请的百度开发者ak"></script>
29 <!--限定显示区域api库-->
30 <script type="text/javascript" src="http://api.map.baidu.com/library/AreaRestriction/1.2/src/AreaRestriction_min.js"></script>
31 <!--引入自己的js文件-->
32 <script type="text/javascript" src="myMap.js"></script>
33 </head>
34 <body>
35 <!--地图容器-->
36 <div id="myMap"></div>
37 </body>
38 </html>
myMap.js代码
1 // 创建地图实例
2 var map = new BMap.Map("myMap",{enableMapClick: false});
3 //以四川省为地图中心,显示层级为13
4 map.centerAndZoom("四川省", 13);
5 //允许滚动鼠标缩放地图
6 map.enableScrollWheelZoom(true);
7 setTimeout(function() {
8 map.enableDragging(); //两秒后开启拖拽
9 }, 2000);
10 var index = 0;
11 var myGeo = new BMap.Geocoder();
12 //需要批量解析显示的地址
13 var adds = [
14 "煎茶镇",
15 "新兴镇",
16 "永安镇",
17 "白家沟",
18 "正兴镇",
19 "万安镇",
20 "南湖湿地公园"
21 ];
22 var blist = [];
23 var districtLoading = 0;
24
25 function getBoundary() {
26 //设置指定显示区域双流、龙泉驿
27 addDistrict("成都市双流区");
28 addDistrict("成都市龙泉驿区");
29 }
30
31 function addDistrict(districtName) {
32 //使用计数器来控制加载过程
33 districtLoading++;
34 var bdary = new BMap.Boundary();
35 bdary.get(districtName, function(rs) { //获取行政区域
36 var count = rs.boundaries.length; //行政区域的点有多少个
37 if(count === 0) {
38 alert('未能获取当前输入行政区域');
39 return;
40 }
41 for(var i = 0; i < count; i++) {
42 blist.push({ points: rs.boundaries[i], name: districtName });
43 };
44 //加载完成区域点后计数器-1
45 districtLoading--;
46 if(districtLoading == 0) {
47 //全加载完成后画端点
48 drawBoundary();
49 }
50 });
51 }
52
53 function drawBoundary() {
54 //包含所有区域的点数组
55 var pointArray = [];
56
57 /*画遮蔽层的相关方法
58 *思路: 首先在中国地图最外画一圈,圈住理论上所有的中国领土,然后再将每个闭合区域合并进来,并全部连到西北角。
59 * 这样就做出了一个经过多次西北角的闭合多边形*/
60 //定义中国东南西北端点,作为第一层
61 var pNW = { lat: 59.0, lng: 73.0 }
62 var pNE = { lat: 59.0, lng: 136.0 }
63 var pSE = { lat: 3.0, lng: 136.0 }
64 var pSW = { lat: 3.0, lng: 73.0 }
65 //向数组中添加一次闭合多边形,并将西北角再加一次作为之后画闭合区域的起点
66 var pArray = [];
67 pArray.push(pNW);
68 pArray.push(pSW);
69 pArray.push(pSE);
70 pArray.push(pNE);
71 pArray.push(pNW);
72 //循环添加各闭合区域
73 for(var i = 0; i < blist.length; i++) {
74 //添加显示用标签层
75 var label = new BMap.Label(blist[i].name, { offset: new BMap.Size(20, -10) });
76 label.hide();
77 map.addOverlay(label);
78
79 //添加多边形层并显示
80 var ply = new BMap.Polygon(blist[i].points, { strokeWeight: 2, strokeColor: "#5185E6", fillOpacity: 0.01, fillColor: " #FFFFFF" }); //建立多边形覆盖物
81 ply.name = blist[i].name;
82 ply.label = label;
83 map.addOverlay(ply);
84
85 //将点增加到视野范围内
86 var path = ply.getPath();
87 pointArray = pointArray.concat(path);
88 //将闭合区域加到遮蔽层上,每次添加完后要再加一次西北角作为下次添加的起点和最后一次的终点
89 pArray = pArray.concat(path);
90 pArray.push(pArray[0]);
91 }
92
93 //限定显示区域,需要引用api库
94 var boundply = new BMap.Polygon(pointArray);
95 BMapLib.AreaRestriction.setBounds(map, boundply.getBounds());
96 map.setViewport(pointArray); //调整视野
97
98 //添加遮蔽层(描边线条,遮罩层颜色)
99 var plyall = new BMap.Polygon(pArray, { strokeOpacity: 0.0000001, strokeColor: "#fff", strokeWeight: 0.00001, fillColor: "#ffffff", fillOpacity: 1 }); //建立多边形覆盖物
100 map.addOverlay(plyall);
101 }
102
103 function bdGEO() {
104 var add = adds[index];
105 geocodeSearch(add);
106 index++;
107 }
108 getBoundary();
109 function geocodeSearch(add) {
110 if(index < adds.length) {
111 setTimeout(window.bdGEO, 400);
112 }
113 myGeo.getPoint(add, function(point) {
114 if(point) {
115 var address = new BMap.Point(point.lng, point.lat);
116 addMarker(address, new BMap.Label(add, { offset: new BMap.Size(20, -10) }));
117 }
118 }, "成都市");
119 }
120 // 编写自定义函数,创建标注
121 function addMarker(point, label) {
122 //使用自定义图标做标注点,宽高为8 10
123 var myIcon = new BMap.Icon("marker_red_sprite2.png", new BMap.Size(8, 10));
124 var marker = new BMap.Marker(point,{icon: myIcon});
125 map.addOverlay(marker);
126 marker.setLabel(label);
127 label.setStyle({
128 display:"none"
129 })
130 marker.addEventListener("mouseover",function(e){
131 var label = this.getLabel();
132 //设置label的样式,这里没有过多要求,能显示出来就行
133 label.setStyle({
134 display:"block",
135 borderRadius:"2px",
136 border:"1px solid #5185E6",
137 padding:"2px 4px"
138 })
139 });
140 marker.addEventListener("mouseout",function(e){
141 var label = this.getLabel();
142 label.setStyle({
143 display:"none"
144 })
145 });
146 }
147 bdGEO();
js代码
原作者:https://www.cnblogs.com/HCVOLCANO/archive/2012/09/12/2681719.html
百度地图api高亮显示指定区域,其余遮罩的更多相关文章
- 百度地图API实现多区域标记
最近遇到一个业务就是需要需要在地图上标记多个区域.一般餐饮业做外卖的,配送范围一般是多区域的,那么在地图上标记配送范围的时候就需要能标记多个区域.长话短说,最初的实现原型的截图如下:
- 百度地图api将可视区域定位到当前所在位置
1.前言 开头不说点什么,总是有点不习惯.还是说点什么吧,关于百度地图,我用的次数还是比较多的,没办法,需求呀.好吧,在用百度地图的时候,确实有过很多需求,不过好在百度地图很强大,每次需求在探索后都能 ...
- vue项目,百度地图api高亮选取区域,高亮某个地区,行政区域等
效果如下: var blist = [] ,maxZoom: });// 创建地图实例 var point = new window.BMap.Point(89.48,31.57); map.cent ...
- 使用百度地图API产生指定范围的随机点
直接上代码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...
- 根据百度地图API获取指定地点的经纬度
做项目时,遇到对地点获取地图中对应的经纬度,作一下笔记,以备以后直接使用 package com.hpzx.data; import java.io.BufferedReader; import ja ...
- 百度地图API 地图圈区域并计算坐标点是否在区域内
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【百度地图API】自行获取区域经纬度的工具
原文:[百度地图API]自行获取区域经纬度的工具 摘要:上一章教大家如何建立自己的行政区域地图.这次为大家提供一个,可视化选择区域,并且能自动生成经纬度代码的工具.工具的源代码完全公开,并且做了详尽的 ...
- 【百度地图API】如何利用自己的数据制作社交地图?只显示可视区域内的标注
原文:[百度地图API]如何利用自己的数据制作社交地图?只显示可视区域内的标注 摘要:如果你自己的数据已经超过1万个,如何进行合理的显示?除了聚合marker外,还有一个办法.那就是,只显示可视区域内 ...
- 【百度地图API】如何调整结果面板的样式?如何获取指定页码的结果?
原文:[百度地图API]如何调整结果面板的样式?如何获取指定页码的结果? 摘要: 1.你是否想自定义查询后,结果面板的显示样式? 2.数据接口每次只返回10条结果,如何取到单独每一页的结果? ---- ...
- android 3.0+百度地图api地图如何移动到指定的经纬度处
由于百度地图api,2.0+和3.0+的改动比较大,api基本上被全换过了,有些同学可能2.0+的api使用的非常熟悉,但是更新到3.0+时,却会遇到一些小麻烦(由于api变了,你就需要重新学习它的a ...
随机推荐
- C - Frog Jumps
C - Frog Jumps 思路:青蛙跳的问题,青蛙只能跳'R',不能跳'L',问青蛙至少跳多少可以跳过,我们可以这么想这个问题,找到所有R之间的L,看看哪个L多,计算数量即可 代码: #inclu ...
- mybatis-plus 使用 sql 分页
#分页工具类 /** * 分页参数处理 */public class PageUtil { /** * 分页返回数据封装 * * @param page * @return Map<String ...
- ApexSQLDBA 2019.02.1245[破解补丁]
ApexSQL DBA 2019.02.1245 破解补丁 支持ApexSQL Log.ApexSQL Plan.ApexSQL Recover 该版本支持SQLSERVER 2019 开源地址: h ...
- ES6-moudle
一.基础认知 结合案例体验module: 前面模拟模块是用立即执行的匿名函数,需要把某些通过window暴露出去,所以还是不能消除全局变量 module模块系统需要服务器环境才能正常执行,在html文 ...
- oracle 索引创建
--查询表里的索引 select t.*,i.index_type from user_ind_columns t,user_indexes i where t.index_name = i.inde ...
- linux 动态库、静态库
库:可执行的二进制代码,不可以独立执行(没有main函数入口) 库是否兼容:取决于编译器.汇编器.链接器 linux链接静态库(.a):将库中用到的函数的代码指令,写入到可执行文件中.运行时无依赖 l ...
- 使用Git GUI Here进行推送时产生报错
许多小伙伴在刚使用git时都会遇到这个问题,在推送一次内容之后,想要再次推送新的数据产生报错 下面就是我们的错误提示: 我们需要先把数据进行更新 找到Remote-->Fetch from--& ...
- 接口测试工具POSTMAN的使用
接口测试工具postman python ------------------------------------ 作为后端,写好了接口,我们自己要测试通过,再给别人用 --------------- ...
- DOS批处理自动定期清除生成的备份文件
此功能实现生产环境自动定期清除备份文件. @echo off rem 功能:只保留7天的备份,每天运行. rem 日期:2022.8.15 rem 制作人:zl rem 自动删除7天前的备份 rem ...
- java面试准备基础篇
1.Java中常用关键字和用途 synchronized: 加锁 transient 不参与序列化和反序列化 volatile 保证其他线程可见性,不保证原子性,禁止指令重排 2.hashCode() ...
