Web实时通信之SignalR
前言
对于B/S模式的项目,基础的场景都是客户端发起请求,服务端返回响应结果就结束了一次连接;但在很多实际应用场景中,这种简单的请求和响应模式就显得很吃力,比如消息通知、监控看板信息自动刷新等实时通信场景,小伙伴们肯定会想到轮询或WebSocket的方式来搞定,可是单纯用轮询的方式有点耗资源,只用WebSocket的方式又有些浏览器或其他客户端不支持,所以如果自己从头来写的话,很多细节还得做处理;这个时候SignalR就该站出来了,封装的很给力,直接使用就行。
正文
1. SignalR简介
SignalR是一个开源的库,跨平台;让Web应用与其他应用通讯变得很简单,Web服务端可以实时的将内容推送给对应的客户端,客户端发送的信息也可以实时到其他客户端。
SignalR提供了一种远程过程调用(RPC)的方式,使得客户端可以调用服务器的方法,同样在服务器端的方法中也能调用客户端的方法。
1.1 SignalR的通信方式
SignalR支持如下的方式实现实时通信:
WebSockets:是一种在单个TCP连接上进行全双工通信的协议,使得服务器和浏览器的通信更加简单,服务端可以主动发送信息。
Server-Sent Events:SSE 与 WebSocket 作用相似,都是建立浏览器与服务器之间的通信渠道,然后服务器向浏览器推送信息。WebSocket是双向的,而SSE是单向的。
Long Polling(长轮询) :和传统的轮询原理一样,只是服务端不会每次都返回响应信息,只有有数据或超时了才会返回,从而减少了请求次数。
SignalR会自动选择服务器和客户端能力范围内的最佳通信方式(是不是很优秀) ,当然也可以手动指定。
1.2 SignalR的应用场景
其实对于Web模式下的实时通信,SignalR用上试试,感觉还是很给力的。
服务端主动推送信息;比如发送公告场景;
监控或看板数据实时显示;比如监控系统实时展示分布到各个客户端上的数据;
服务端和客户端交互;比如客服系统的聊天场景。
理论大概先说这么多,接下来就用实例演示一波。
2. 案例演示
2.1 SignalR服务端
这里我把SignalR的服务端寄宿在WebAPI项目中了,实际可以根据需要寄宿到对应的项目(窗体应用、后台服务),当然也可以单独为其创建一个项目,但代码编写都基本一样。
创建一个WebAPI项目,引入对应的Nuget包
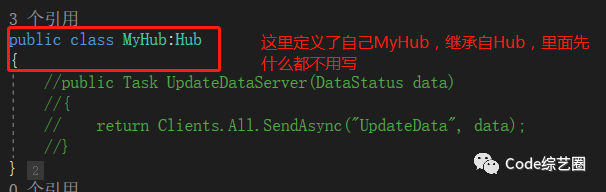
编写自己的SignalR Hub
Hub就是一个类,只是里面编写的方法客户端可以远程调用到(原理后续咱们一起读读源码);同样在服务端也可以远程用客户端的方法,这样就使得实时通信变得简单便捷了。

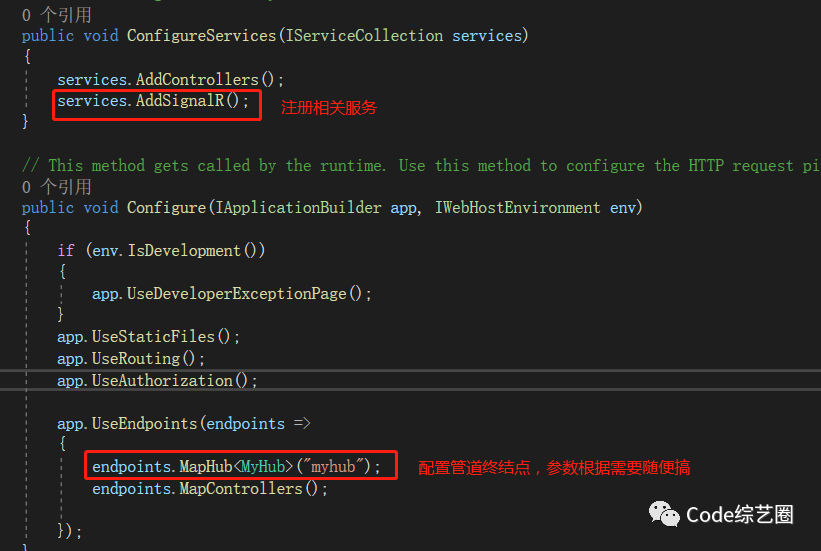
在Startup.cs文件中注册相关服务及管道

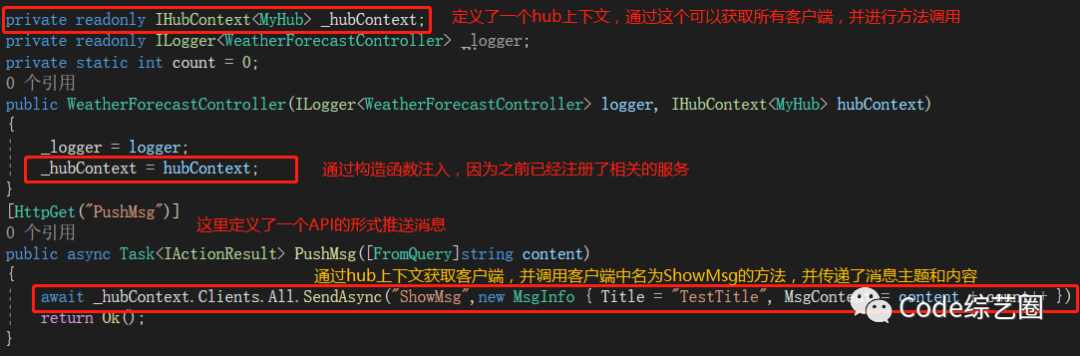
业务API编写,推送消息
其实上面的步骤已经完成SignalR服务端搭建,接下来需要加入一些业务模拟,比如模拟消息推送,方便演示;如下编写API:

到这服务端的业务就写完了,接下来就是开始编写客户端。
2.2 JS客户端
Js客户端使用Vue组件,绑定数据方便;放在WebApi项目的wwwroot目录下,和WebAPI一起共用服务器启动,所以就不用考虑跨域问题。如果前端分开部署,需要在SignalR寄宿的项目中配置跨域。具体步骤如下:
获取signalr封装好的js文件,开箱即用
npm init -y
npm install @microsoft/signalrnpm将包内容安装在当前执行命令目录下的node_modules\@microsoft\signalr\dist\browser文件夹中。在服务端项目中创建wwwroot/signalr文件夹,将下载下来signalr.js文件复制到wwwroot\signalr文件夹即可;
采用npm的方式需要提前安装node,也可以直接下载。不过在真正前端项目中,npm安装完直接引入就使用了,不需要来回拷贝,这里只是演示。
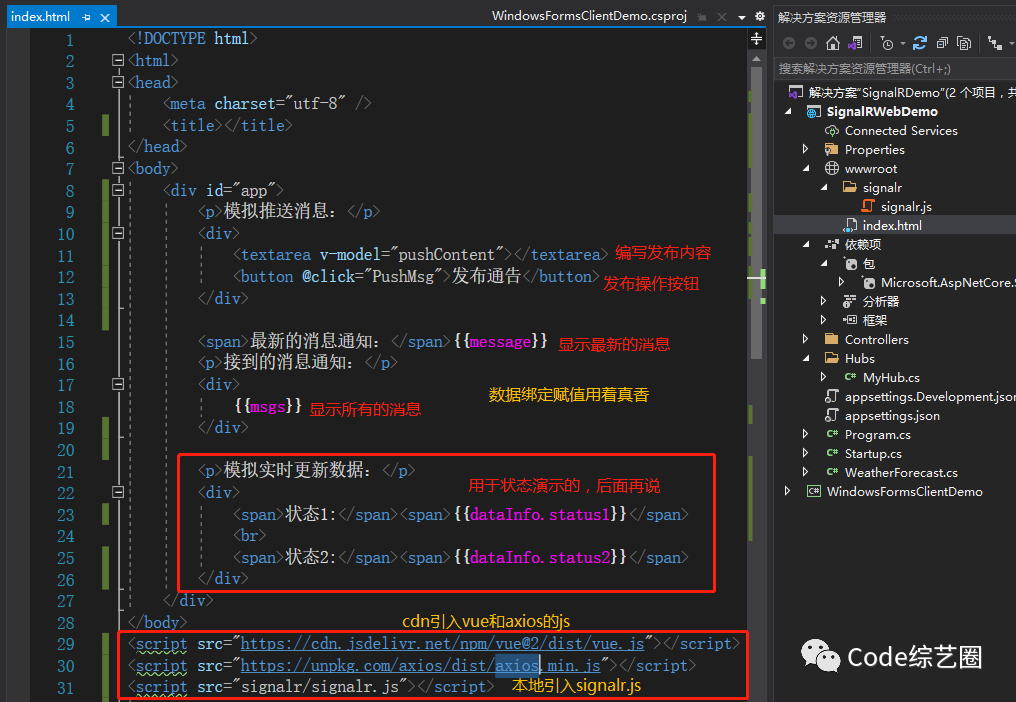
编写index.html
这里把所有的静态文件都放在WebAPI项目的wwwroot目录下,到时候一块共用服务器;另外使用到Vue和异步请求,所以需要引入Vue和axios的js文件,这里都是通过CDN地址形式引入,并没有下载到本地,真实项目中肯定是要自己管理的。如下:

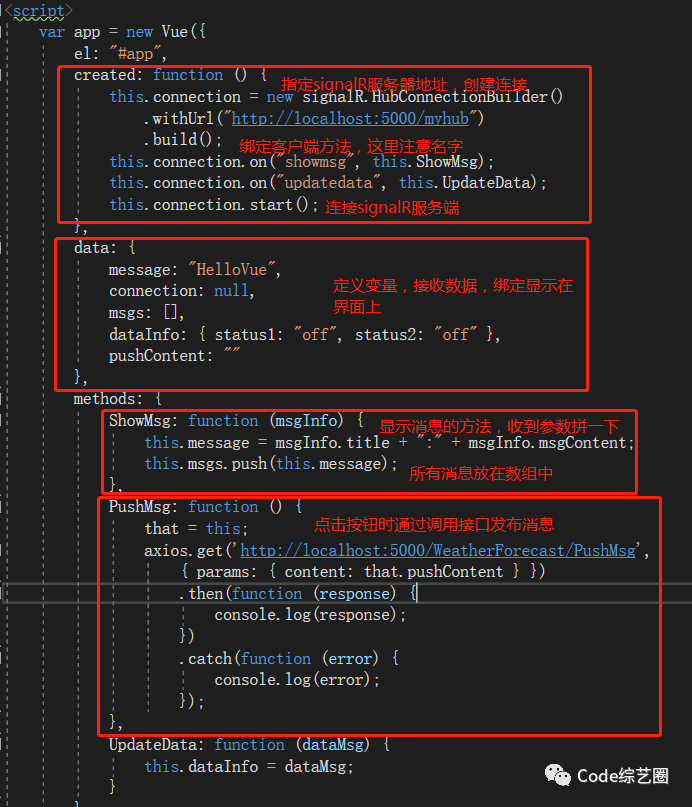
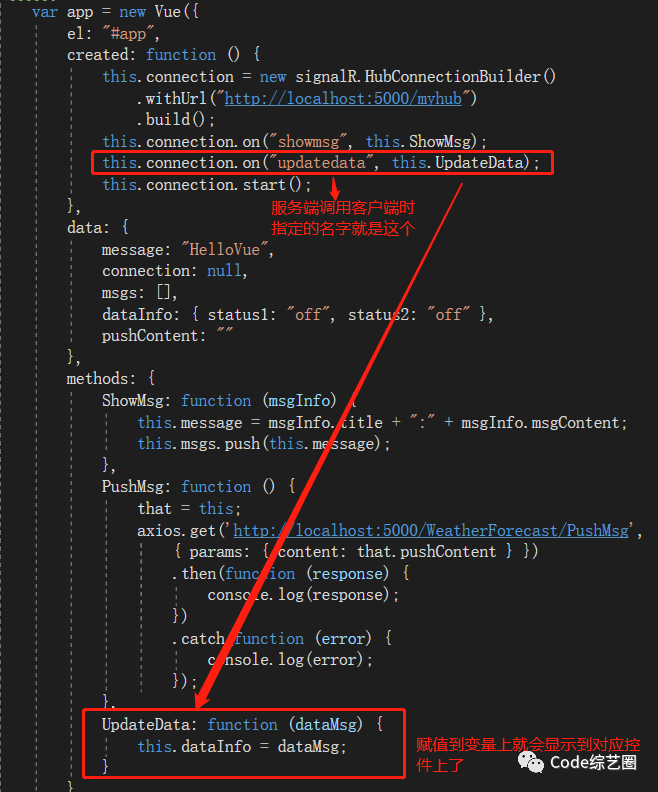
关键脚本逻辑,如下:

注:这里需要注意客户端指定的方法名和接到的参数的解析,是驼峰的形式。
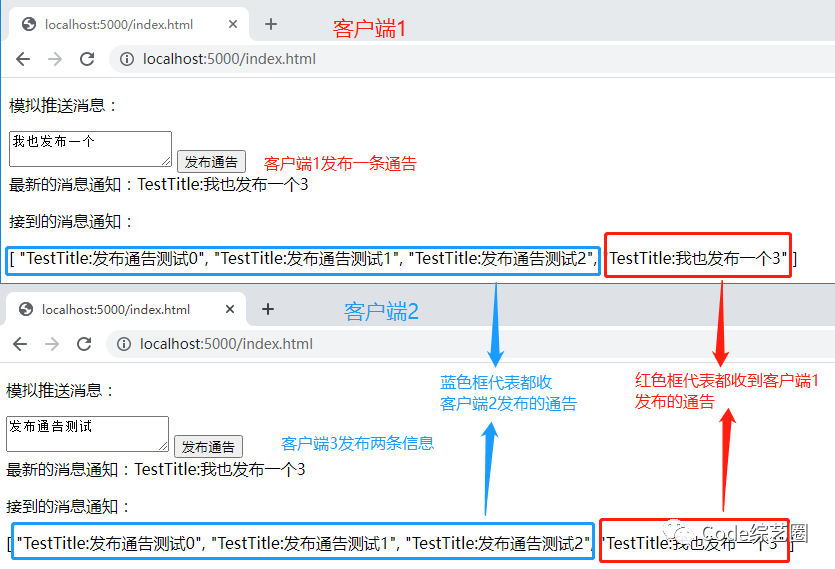
运行起来演示发布效果,如下:

是不是很简单就实现了推送效果,根本就没咋敲代码,是不是很香。到这小伙伴会问,其他客户端类型支持吗?答案是肯定的,什么后台服务或窗体都行,接下来就搞个窗体的客户端。对了,Java客户端也支持,只管放心用,不仅仅是.Net。
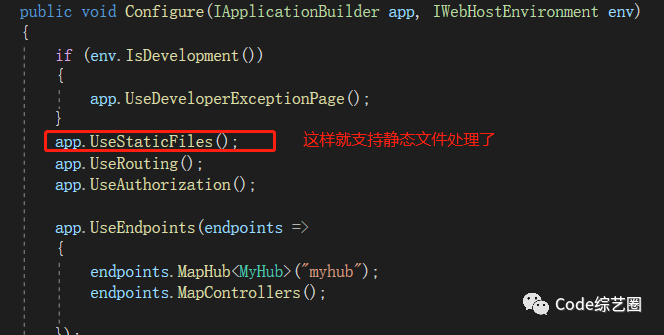
注:有小伙伴自己开发运行的时候访问不到页面,那因为WebApi项目中默认不支持静态页面访问,需要加上对应的中间件,如下:

2.3 WinForm客户端
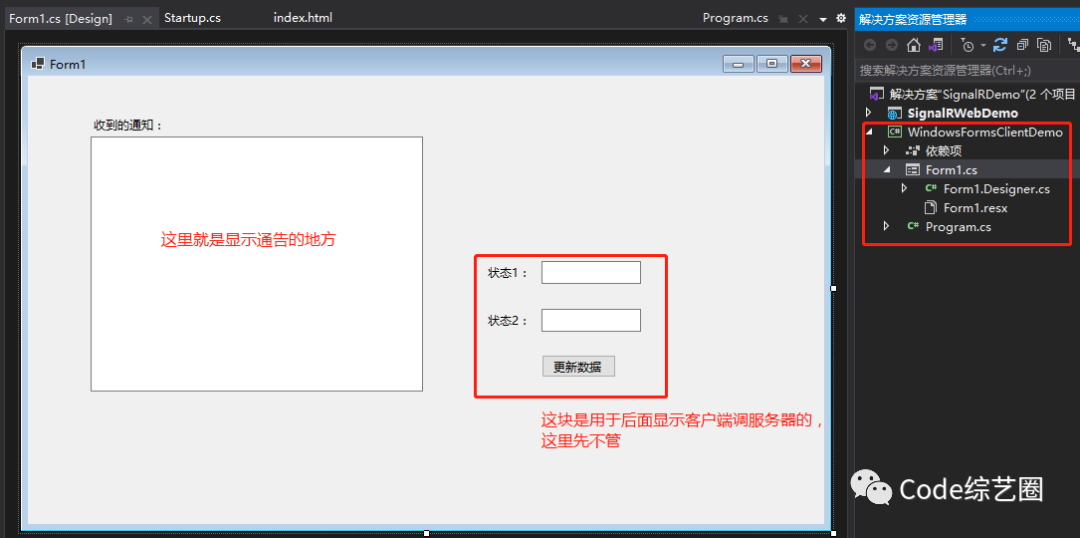
布局很简单,在窗体中直接搞个文本框显示消息就行;小伙伴们别嫌弃啊,主要体现的是流程,界面美化小伙伴们自己想怎么搞都行。

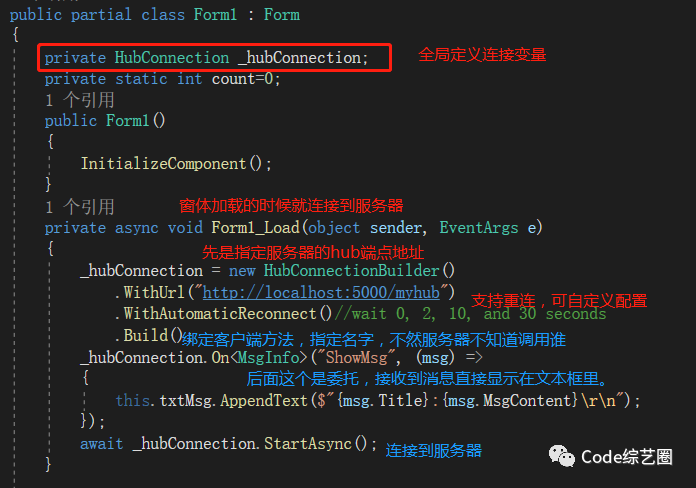
核心代码如下:

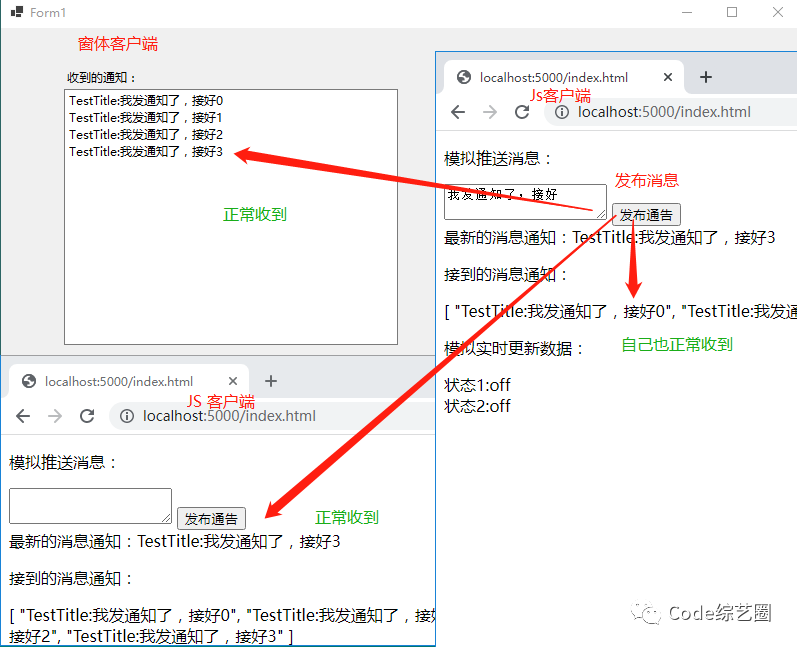
客户端又很轻松的搞定了,运行起来看看效果:
先把服务器运行起来(这里是WebApi项目),然后窗体程序运行起来:

实现起来是不是很给力,现在不用再苦恼对于B/S模式下,服务器端主动的场景了吧;
2.4 客户端主动上报数据信息,实时显示到其他客户端
上面的推送场景是服务端主动, 但有很多场景是客户端主动上报数据,需要实时显示到数据看板或显示到其他客户端界面。比如一些监控系统,需要实时显示设备状态;再比如类似游戏的场景,其中一个客户端发生改变,需要实时显示到其他客户端。
对应客户端主动上报的场景,需要通过服务器转发,因为客户端之间没有建立连接,只有服务器知道有多少客户端已连上,所以这个时候需要在服务端上增加一个方法供客户端调用,如下步骤:
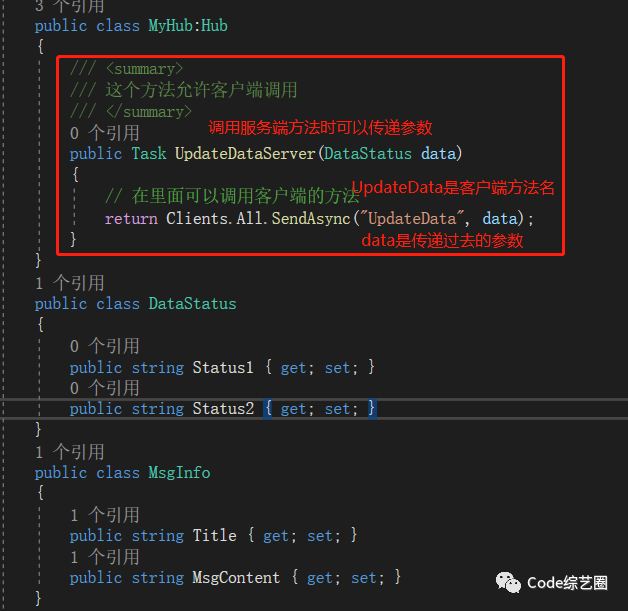
服务端在自定义的MyHub中增加一个方法

这里模拟的是在窗体客户端发生数据改变,实时显示到其他客户端

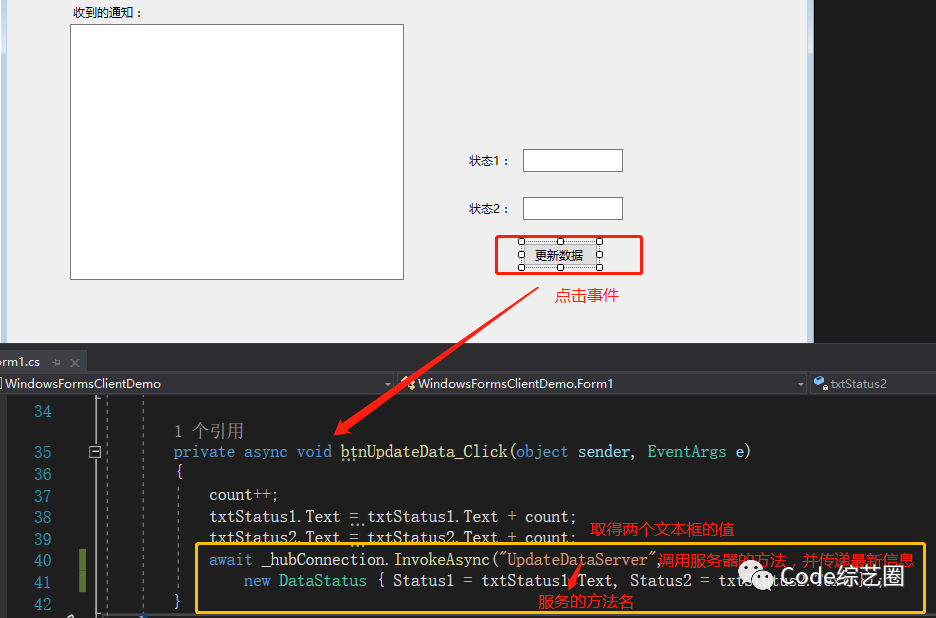
在窗体客户端按钮的点击事件中直接调用服务端的方法,并传递更新的信息,由服务端调用客户端的方法再转发给其他客户端。
客户端的更新方法,这里只在Js客户端实现,其他客户端如果需要,同理

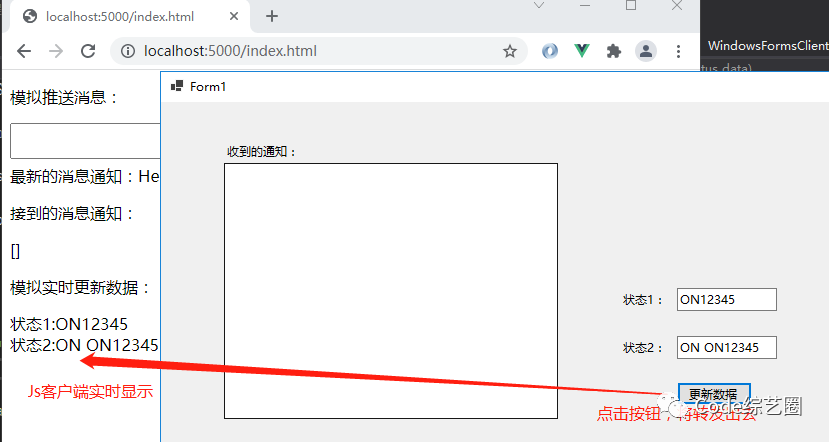
运行起来看效果

2.5 小结
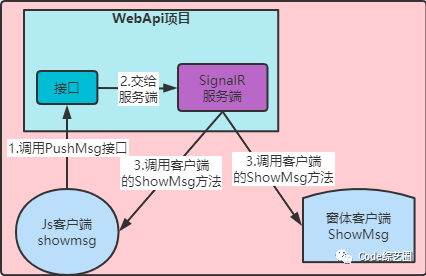
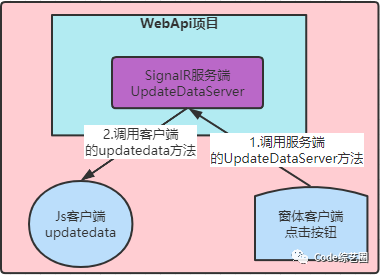
上面列举了两个场景,服务器主动推和客户端主动推两种情况,基本上可以满足大多数实时需求。通信流程图如下:
服务端推送消息

1.Js客户端点击发布按钮调用API接口;
2.接口内部将信息交给SignalR处理;
3.获取所有客户端,并通过远程调用客户端方法的方式将信息传递给客户端,最后信息就可以实时展示了。
客户端上报数据

1.在窗体客户端中点击按钮,内部调用服务端的UpdateDataServer方法;
2.服务端被调用之后,内部获取所有客户端,并调用客户端中updatedata方法;最后在客户端将信息展示。
案例源码地址:https://gitee.com/CodeZoe/dot-net-core-study-demo/tree/main/SignalRDemo
总结
关于SignalR的简单使用先说这么多,便捷又好用;
鸣谢:
https://mp.weixin.qq.com/s/La_H_Vc_duCggkyHZT3qTA
Web实时通信之SignalR的更多相关文章
- Web实时通信,SignalR真香,不用愁了
前言 对于B/S模式的项目,基础的场景都是客户端发起请求,服务端返回响应结果就结束了一次连接:但在很多实际应用场景中,这种简单的请求和响应模式就显得很吃力,比如消息通知.监控看板信息自动刷新等实时通信 ...
- Building Web Apps with SignalR, Part 1
Building Web Apps with SignalR, Part 1 In the first installment of app-building with SignalR, learn ...
- Web实时通信之Socket.IO
前面两篇文章使用了Ajax long polling和WebSocket两种常用的Web实时通信方式构建了简单的聊天程序. 但是,由于浏览器的兼容问题,不是所有的环境都可以使用WebSocket这种比 ...
- 【转】Web实时通信之Socket.IO ,真正的兼容ie
前面两篇文章使用了Ajax long polling和WebSocket两种常用的Web实时通信方式构建了简单的聊天程序. 但是,由于浏览器的兼容问题,不是所有的环境都可以使用WebSocket这种比 ...
- 【Node/JavaScript】论一个低配版Web实时通信库是如何实现的( WebSocket篇)
引论 simple-socket是我写的一个"低配版"的Web实时通信工具(相对于Socket.io),在参考了相关源码和资料的基础上,实现了前后端实时互通的基本功能 选用了Web ...
- 【JavaScript】论一个低配版Web实时通信库是如何实现的之二( EventSource篇)
前情提要 「 话说上回说到!那WebSocket大侠,巧借http之内力,破了敌阵的双工鸳鸯锁,终于突出重围. 然而玄难未了,此时web森林中飞出一只银头红缨枪,划破夜色. "莫非!?&qu ...
- Web 实时通信方案 All In One
Web 实时通信方案 All In One HTTP 轮询, 单向通信,开销大 HTTP 长轮询, 单向通信,开销较小 WebSocket,双向通信,开销小 (TCP 高延迟,保证数据完整性) Ser ...
- 浅谈Web Api配合SignalR的跨域支持
最近接手的一个项目中,涉及到一个简单的消息模块,由于之前有简单了解过SignalR,所以打算尝试着摸索摸索~! 首先,通过Nuget管理器添加Microsoft ASP.NET SignalR引用~目 ...
- 实时web应用方案——SignalR(.net core)
何为实时 先从理论上解释一下两者的区别. 大多数传统的web应用是这样的:客户端发起http请求到服务端,服务端返回对应的结果.像这样: 也就是说,传统的web应用都是客户端主动发起请求到服务端. 那 ...
- Web实时通信
学习SignalR,可以从<实时数据显示--SignalR实例演示>http://www.cnblogs.com/insus/p/5619422.html 开始. 此篇只是把数据库的数据实 ...
随机推荐
- DFS略思维题做题记录
洛谷:P4399 [JSOI2008]Blue Mary的职员分配 链接 代码: #include<iostream> using namespace std; int n,x,y,z,A ...
- requests库获取指定关键词的图片,并保存到本地
var code = "45f4267f-9476-44ca-ac68-6d32aad2d4e1" 源码地址:https://gitee.com/myrensheng/data_a ...
- 16.java八皇后问题
问题描述:在 8×8 格的国际象棋上摆放八个皇后,使其不能互相攻击,即: 任意两个皇后都不能处于同一行 .同一列或同一斜线上,问有多少种摆法(92). 思路分析:1) 第一个皇后先放第一行第一列2) ...
- uniapp引入腾讯云直播助手插件
在uniapp开发小程序,引入腾讯云直播助手插件 1.在manifest.json文件中,找到微信小程序特有相关,声明要使用的插件 /* 小程序特有相关 */ "mp-weixin" ...
- IDEA EduTools Plugin Learning Cause
背景 编程培训需求,能够检测学生的输入内容与预期一致,有课程大纲 IDEA Plugin EduTools 是一个非常出色的培训工具,具备在IDE中学习,能够通过单元测试验证正确错误,能够设置用户输入 ...
- wake on lan sender 2.0.8
局域网 远程关机
- SqlSession的提交commit
SqlSession.commit(); 是执行了事务的提交
- Win10应用商店经常遭遇打不开的情况,如错误代码0x80131500
1.用"win + R"打开运行 2.输入 inetcpl.cpl 打开Internet属性(或从IE浏览器设置打开) 3 点击高级选项 4 找到并勾选 TLS 1.2,取消勾选T ...
- perl正则
名字 表达式 如果子表达式成功则 - positive lookahead (零宽度正预测先行断言 ) (?=subexp) 如果匹配到右边则成功 negative lookahead (零宽度负预测 ...
- 排序算法 | JS
1.冒泡排序 function bubbleSort(arr,order){ let len = arr.length-1,flag=true for(let i=0;(i<len)&& ...
