JavaScript进阶内容——DOM详解
JavaScript进阶内容——DOM详解
当我们已经熟练掌握JavaScript的语法之后,我们就该进入更深层次的学习了
首先我们思考一下:JavaScript是用来做什么的?
- JavaScript诞生就是为了能够让它在浏览器中运行
那么DOM就是我们学习中不可或缺的一个环节,下面让我们深入了解DOM
DOM简介
DOM定义:
- 文档对象模型(DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口
DOM作用:
- 用来修改网页内容,结构和样式
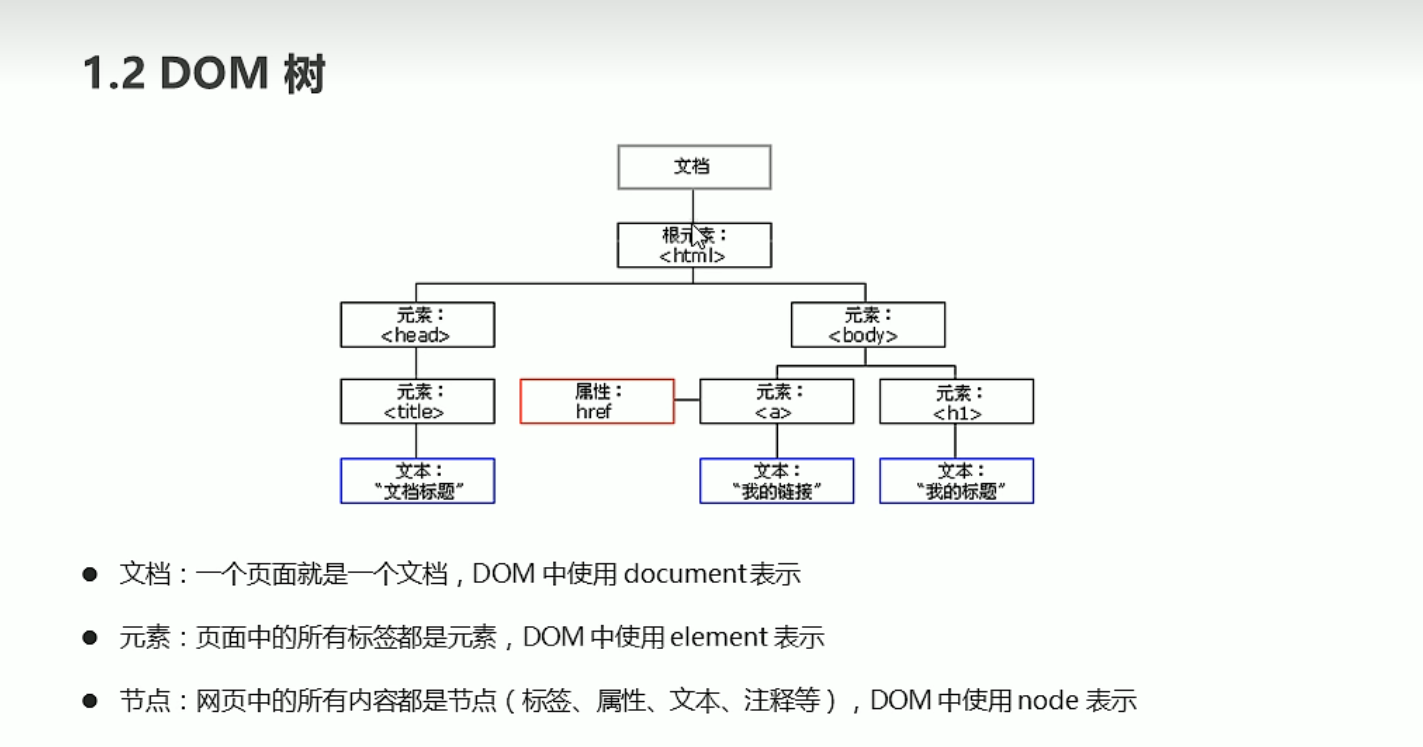
DOM树:
- 我们用一个图片来表示(来自B站黑马程序员Pink老师)

获得元素
DOM在我们实际开发中主要用来操作元素
那么如果要操作元素,最基本的就是要先获得元素:
- ID获得元素:
代码:
//注意这里返回的是元素对象
document.getElementById('ID');
案例展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="div1"></div>
<script>
//1.我们常常把script放在body的内部下方
//2.get 获得 Element 元素 by 通过 Id
//3.注意ID是大小写敏感
//4.返回的是一个元素对象
var div1 = document.getElementById('div1');
//这里正常输出
console.log(div1);
//这里dir表示更好的输出(展示其整体内容)
console.dir(div1);
</script>
</body>
</html>
- 标签名获取元素:
代码:
//注意这里返回的是元素对象集合
document.getElementsByTagName('TagName');
//可以获得某个父元素中的全部元素对象集合
element.getElementsByTagName('TagName');
案例展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<ol id="ol">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
<script>
//这里是整个body中的li,返回的是元素对象集合
var lis = document.getElementsByTagName('li');
console.log(lis);
//通过遍历获得集合中各个元素对象
for (const iterator of lis) {
console.log(iterator);
}
//当li为空,仍旧返回数组,但为空数组(伪数组)
//我们可以单独获得ol中的li
var ol = document.getElementById('ol');
var ollis = ol.getElementsByTagName('li');
//通过遍历获得集合中各个元素对象
for (const iterator of ollis) {
console.log(iterator);
}
</script>
</body>
</html>
- 类名获取元素(HTML5):
代码:
document.getElementByClassName('类名');
案例展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="nav"></div>
<div class="box"></div>
<div class="box">
<ul>
<li></li>
<li></li>
</ul>
</div>
<script>
//1.通过类名获得对象
var box = document.getElementsByClassName('div');
console.log(box);
//2.document.querySelector('.box')我们可以获得选择器中的第一个
var fristBox = document.querySelector('.box');
//3。上方的获取方法同样适用于id选择,注意需要用‘’包括
var nav = document.querySelector('#nav');
//4.同样使用于标签选择
var fristLi = document.querySelector('li');
//5.document.querySelectorAll()获取所有的类型的集合
var allLi = document.querySelectorAll('li');
</script>
</body>
</html>
- 获得特殊标签body和html元素
代码:
//body元素
document.body
//html元素
document.documentElement
案例展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//1.获得body元素
var bodyEle = document.body;
console.log(bodyEle);
console.dir(bodyEle);
//2.获得html元素
var htmlEle = document.documentElement;
console.log(htmlEle);
</script>
</body>
</html>
事件基础
JavaScript使我们有能力创建动态页面,而事件就是被JavaScript所侦测到的行为。
页面中的每个元素都可以产生某些触发JavaScript的事件,简单来说就是产生:触发——响应机制
事件三要素
我们把事件分为三部分:
- 事件源
- 事件被触发的对象
- 事件类型
- 如何触发,例如点击onclick
- 事件处理程序
- 通过一个函数赋值的方法完成
我们下面给出基本格式:
name.methodName = function() {
~~~
~~~
}
我们给出一个基础案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="but">按钮</button>
<script>
//我们下面做出的:点击按钮就会弹出“你好”的对话框
//1.获得事件源
var button = document.getElementById('but');
//2.针对事件源,给出事件类型和事件处理程序(这里指点击事件)
button.onclick = function() {
alert("你好");
}
</script>
</body>
</html>
事件类型概括
我们下面给出所有可用到的事件类型:
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
操作元素
我们学习事件的目的就是为了对元素进行修改
下面我们依次介绍一些操作元素的方法:
元素内容修改
元素内容修改有两种方法:
//element.innerText不识别HTML标签,会去除空格和换行
element.innerText = '';
//element.innerHTML识别HTML标签,不会去除空格和换行(推荐)
element.innerHTML = '';
//注意:我们可以通过上述方法来获得该元素的内容
除内容修改外,元素属性同样也可以进行修改:
//我们需要把下述图片修改放于某元素的事件中就可以进行修改
img.src = '';
案例展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="but">按钮</button>
<div class="box">时间~~~~</div>
<script>
//当我们点击按钮,将box内容更改为当前时间
//获得元素
var button = document.getElementById('but');
var timer = document.querySelector(".box");
//做出事件
button.onclick = function() {
//注意这里采用innerHTML,strong会以HTML的形式用来加粗内容而不会展示出来
timer.innerHTML = "<strong>2022.7.20</strong>";
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button>
<img src="data:images/ldh.jpg" alt="">
<script>
//首先我们获得按钮元素对象
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
//然后设置事件:在点击该对象时更换到对应图片
ldh.onclick = function(){
img.src = "images/ldh.jpg";
img.title = "刘德华";
}
zxy.onclick = function(){
img.src = "images/zxy.jpg";
img.title = "张学友";
}
</script>
</body>
</html>
表单元素修改
value内容修改:
input.value = '';
disabled禁用属性:
name.disabled = true;
this.disable = true;
下面我们给出一个案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>按钮</button>
<input type="text" value="请输入内容">
<script>
//首先我们需要获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
//在我们点击按钮后,input内容变为已提交且button本身不能二次提交
btn.onclick = function() {
//首先对input进行更换value
input.value = "已提交";
//再对btn进行禁止操作(可以采用this表示本身)
this.disabled = true;
}
</script>
</body>
</html>
样式属性操作:
//单个修改属性,适用于修改内容不多
this.style.属性内容 = ~~~;
样式整体属性操作:
//CSS重新创建类属性,在元素中加入对应类,进行属性修改,适用于大幅度修改属性
this.className = '';
下面我们给出一个案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.divv {
height: 400px;
width: 400px;
background-color: red;
}
.change {
height: 200px;
width: 200px;
background-color: aqua;
font-size: 20px;
}
</style>
</head>
<body>
<div id="div1" class="divv"></div>
<div id="div2" class="divv"></div>
<div id="div3" class="divv">123</div>
<script>
//我们希望点击上方盒子,然后盒子样式发生变化
//获得元素
var div1 = document.getElementById('div1');
var div2 = document.getElementById('div2');
var div3 = document.getElementById('div3');
//针对第一个盒子,当我们点击它,它变为紫色
div1.onclick = function() {
this.style.backgroundColor = 'purple';
}
//针对第二个盒子,当我们点击它,它消失
div2.onclick = function(){
this.style.display = 'none';
}
//针对第三个盒子,修改内容过多,我们采用className方法
div3.onclick = function(){
//注意:如果之前class的部分样式未修改,需要把之前样式也加上,形成多class对象
this.className = "divv change";
}
</script>
</body>
</html>
自定义属性
首先我们了解一下自定义属性:
- 并非HTML自带的,但是可以在标签中写入的属性,被称为自定义属性
- 自定义属性没有规范,可以随意任命
- 但H5给了我们自定义属性规范:以data-开头,后面加上其他内容
然后我们讲一下获得属性值的方法:
//获得属性值(只能获得内置属性,即自身携带属性)
element.属性;
//获得属性值(可以获得所有属性,包括自定义属性)
element.getAttribute('属性');
然后我们讲一下设置属性值的方法:
//注意:下面两种方法中针对class的设置不同
//设置属性值(内置属性)
对象.属性名 = '属性值';
name.className = 'class1';
//设置属性值(所有属性)
对象.setAttribute('属性名','属性值');
name.setAttribute('class','class1');
最后我们讲一下删除属性值的方法:
//注意:大部分删除自定义属性
name.removeAttribute('属性名');
下面我们通过一个案例来解释:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 这里的index就是自定义属性 -->
<div class="class1" data-index=1></div>
<script>
var div = document.querySelector('div');
//首先是获得属性的方法
// 1.element.属性;
console.log(div.className);
// 2.element.getAttribute('属性');
console.log(div.getAttribute('data-index'));
// 然后讲解修改方法:
// 1.对象.属性名 = '属性值';
div.className = '';
// 2.对象.setAttribute('属性名','属性值');
div.setAttribute('data-index',2);
// 最后删除方法:
// name.removeAttribute('属性名');
div.removeAttribute('data-index');
</script>
</body>
</html>
排他思想(算法)
当我们有同一组元素,我们希望某个元素实现某种样式,就需要用到循环的排他思想:
- 将所有元素全部清除样式
- 给当前元素设置样式
我们给出一个案例来解释排他思想:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
button {
height: 20px;
width: 40px;
}
</style>
</head>
<body>
<ul>
<button></button><button></button><button></button><button></button><button></button>
</ul>
<script>
//我们希望点击某个按钮时,只有当前按钮发生变化(变红色),其他按钮保持原有状态
//首先我们获得所有元素
var btns = document.getElementsByTagName('button');
//依次设计点击状态
for(var i=0;i<btns.length;i++){
btns[i].onclick = function(){
//首先全部设置为最初状态
for(var j=0;j<btns.length;j++){
btns[j].style.backgroundColor = '';
}
//然后针对当前元素进行修改
this.style.backgroundColor = 'red';
}
}
</script>
</body>
</html>
节点操作
节点操作的具体作用:
- 用来获得元素,且具有逻辑性地获得元素
节点概述:
- 节点操作的主要操作时元素节点操作
- 页面内所有内容都是节点,在DOM中,节点使用node表示
- HTML DOM中所有节点均可以通过JavaScript进行访问,所有HTML元素节点均可以被修改,也可以创建或删除
节点基本属性:
- 节点类型nodeType
- 节点名称nodeName
- 节点值nodeValue
节点分类:
- 元素节点nodeType = 1
- 属性节点nodeType = 2
- 文本节点nodeType = 3
节点层级
我们在使用节点时,通常利用DOM树把节点划分为不同的层级关系
- 父级节点
对象.parentNode
- 得到的是元素最近的父节点
- 如果找不到父节点,返回为null
案例展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 父节点案例 -->
<div class="father">
<div class="son"></div>
</div>
<script>
//1.通过子节点找到父节点
//首先获得子节点
var son_1 = document.querySelector('.son');
//通过子节点获得父节点
console.log(son_1.parentNode);
</script>
</body>
</html>
- 子节点
对象.children
- 常用,因为我们基本上只对元素进行修改
- 获得的元素是集合,需要采用[]获得单个元素
- 这里获得的是全部子元素节点
拓展:
对象.childrens
- 获得的元素是集合,需要采用[]获得单个元素
- 这里获得的是全部子节点,包括元素节点,文本节点
案例展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 子节点案例 -->
<ul>
<li>我是li</li>
<li></li>
<li></li>
<li></li>
<li>我是li</li>
</ul>
<script>
// 这里我们只介绍children
// 首先我们获得父节点
var ul = document.querySelector('ul');
// 然后根据父节点获得子节点:
console.log(ul.children);
</script>
</body>
</html>
- 第一个子元素和最后一个子元素
对象.firstChild
对象.lastChild
- 可以获得第一个和最后一个子节点
- 可以获得所有节点:元素节点和文本节点
对象.firstElementChild
对象.lastElementChild
- 可以获得第一个和最后一个子元素节点
- 只能获得元素节点
对象.children[0]
对象.children[对象.children.length - 1]
- 实际案例常用方法
- 因为第一个包含文本节点,第二个具有兼容性问题,所以当前常用该方法进行选择
- 兄弟节点
对象.nextSibling
对象.previousSibling
- 获得下一个和上一下兄弟节点
- 包括所有节点:元素节点和文本节点
对象.nextElementSibling
对象.previousElementSibling
- 获得下一个和上一下兄弟元素节点
- 只包括元素节点
节点操作
- 创建节点
document.createElement('tagName')
- 创建由tagName指定的HTML元素
- 因为元素原先不存在,是根据我们的需求动态生成的,所以称为动态创建元素节点
- 添加节点
node.appendChild(child)
- 将一个节点添加到指定父节点的末尾
- 添加节点到指定位置
node.insertBefore(child,指定元素)
- 将一个节点放到指定元素前面
案例展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>123</li>
</ul>
<script>
// 创建节点
var li = document.createElement('li');
// 添加节点
var ul = document.querySelector('ul');
ul.appendChild(li);
// 添加到指定元素
var li2 = document.createElement('li');
ul.insertBefore(li2,ul.children[0]);
</script>
</body>
</html>
- 删除节点
node.removeChild(child)
- 删除指定节点
- 复制节点
node.cloneNode()
- 复制某一结点
- 括号里面为true,表示深拷贝,复制内容
- 括号里面为空或者false,表示浅拷贝,不复制内容
- 节点并未出现在页面,如果希望出现该节点,需要插入该节点
事件高级内容
我们在前面已经掌握了事件的基本方法,接下来我们来学习进阶内容:
注册事件概述
给元素添加事件,被称为注册事件或者绑定事件
注册事件有两种方法:
- 传统注册方法:
- 注册事件具有唯一性
- 同一元素同一事件只能设置一个处理函数,最后注册的处理函数会覆盖前面注册的处理函数
- 事件监听方法:
- 注册事件可以有多个处理函数,依次执行
- eventTarget.addEventListener(type,listener[,useCapture])
- 该方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数
- type:事件类型字符串,比如click,mouseover,注意:这里不需要带on
- listener:事件处理函数,事件发生时,会调用该监听函数
- useCapture:可选参数,一个布尔值,默认false;这里暂时不做讲解
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>传统方法</button>
<button>监听方法</button>
<script>
var btns = document.querySelectorAll('button');
// 1.传统方法
// 传统方法只能有一个函数调用,后面覆盖前面
btns[0].onclick = function(){
alert('1');
}
btns[0].onclick = function(){
alert('2');
}
// 2.监听方法(IE9之前不能用)
// 监听方法会依次调用所有函数
// 注意:事件类型加'',是字符串,不能带on
btns[1].addEventListener('click',function(){
alert('1');
})
btns[1].addEventListener('click',function(){
alert('2');
})
</script>
</body>
</html>
删除事件概述
给元素删除事件,被称为删除事件或者解绑事件
删除事件有两种方法:
- 传统解绑方法:
- eventTarget.onclick = null;
- 监听解绑方法:
- eventTarget.removeEventListener('click',fn);
- eventTarget是监听对象
- 'click'是监听对象的操作
- fn是监听对象所使用的方法
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 400px;
width: 400px;
background-color: pink;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<script>
var divs = document.querySelectorAll('div');
// 1.传统删除方法
divs[0].onclick = function(){
alert('1');
// 在点击一次后删除其效果
divs[0].onclick = null;
}
// 2.removeEventListener删除事件
// 首先我们div对象所使用的函数必须采用有名称的函数
var fn = function (){
alert('1');
// 在所使用的函数中使用删除事件方法
divs[1].removeEventListener('click',fn);
}
divs[1].addEventListener('click',fn);
</script>
</body>
</html>
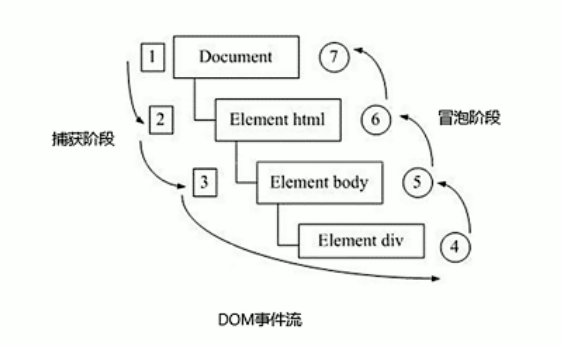
DOM事件流
事件流描述的是从页面接收事件的顺序
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流
DOM事件流分为3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段

- 事件冒泡:IE最早提出,事件开始时由具体的元素接收,然后逐级向上传播到DOM最顶层节点的过程
- 事件捕获:网景最早提出,由DOM最顶层节点开始,然后逐层向下传播到最具体的元素接收过程
我们通过一些代码来解释:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
height: 400px;
width: 400px;
background-color: pink;
}
.son {
height: 200px;
width: 200px;
background-color: purple;
margin: auto;
}
</style>
</head>
<body>
<div class="father">
<div class="son">son</div>
</div>
<script>
var son = document.querySelector('.son');
// 注意:下述代码具有互斥性,测试时请先注释掉其中一部分
// 注意:JS代码中只能执行捕获或者冒泡的其中一个阶段
// 注意:onclick只能得到冒泡阶段,要研究捕获阶段,需要采用addEventListener,且第三个参数为true时,属于捕获阶段
// 捕获阶段: document-> html -> body -> father -> son
// 冒泡阶段: son -> father -> body -> html -> document
// 首先先来解释捕获
// 当我们对他们均设置function方法,当执行一个底部对象的函数,我们需要按照顺序先执行上方的函数
// 例如:下面的代码,当我们点击son,会先输出father的2,再输出son的1
son.addEventListener('click',function(){
alert('1');
},true);
son.parentNode.addEventListener('click',function(){
alert('2');
},true);
// 对于冒泡也是同理
// 我们执行底层对象的函数时,需要按照顺序先从下面的函数执行,然后逐渐执行上面的函数
son.addEventListener('click',function(){
alert('1');
});
son.parentNode.addEventListener('click',function(){
alert('2');
});
</script>
</body>
</html>
事件对象
首先我们先来介绍一下事件对象:
- 事件对象是指 事件函数的参数
- 它通常用e,evt,event来命名
- 事件对象不需要传递,是系统自动生成的
- 事件对象包含了跟事件有关的一系列信息数据,它是一个集合,包含许多属性和方法
案例展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 400px;
width: 400px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<div></div>
<script>
var divs = document.querySelectorAll('div');
// function中的参数event就是事件对象
// 不需要传递参数,是系统自动形成,可以任意命名
divs[0].onclick = function (event) {
// 我们可以查看event所包含的内容
console.log(event);
}
// 使用addEventListener方法 以及 其他操作也是可以的
// 鼠标就会展示鼠标相关信息,键盘就会展示键盘相关信息
divs[1].addEventListener('mouseover',function(event){
console.log(event);
})
</script>
</body>
</html>
下面我们介绍一下常见事件对象的属性和方法:
| 事件对象属性方法 | 说明 |
|---|---|
| e.target | 返回触发事件的对象 标准 |
| e.srcElement | 返回触发事件的对象 非标准 ie6~ie8使用 |
| e.type | 返回事件的类型,比如click,mouseover |
| e.cancelBubble | 该属性阻止冒泡 非标准 ie6~ie8使用 |
| e.returnValue | 该属性 阻止默认事件(默认行为)非标准 ie6~ie8使用 比如不让链接跳转 |
| e.preventDefault() | 该属性 阻止默认事件(默认行为)标准 比如不让链接跳转 |
| e.stopPropagation() | 阻止冒泡 标准 |
下面我们用代码形式分开介绍一些属性和方法:
e.target和this的区别:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
height: 300px;
width: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div>111</div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul> <script>
var div = document.querySelector('div'); // 首先我们介绍一下target
div.onclick = function(e) {
// target是指触发该事件的对象,即你点击哪里就是哪个对象触发
console.log(e.target);
} // 然后我们稍微区别一下this
// this永远只是指调用对象本体
var ul = document.querySelector('ul');
ul.addEventListener('click',function(e){
// 这里this指向的永远是ul
console.log(this);
// 这里target,当你点击的是li时,返回的对象是li
console.log(e.target);
})
</script>
</body>
</html>
阻止默认行为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>123</div>
<a href="https://www.baidu.com/">百度</a>
<form action="https://www.baidu.com/">
<input type="submit" value="提交" name="sub">
</form>
<script>
var div = document.querySelector('div');
var a = document.querySelector('a');
var input = document.querySelector('input');
// 我们在这里稍微介绍一下type属性
// 首先我们设置一个函数
fn = function(e) {
console.log(e.type);
}
// 然后我们把这个函数应用到某些对象的某些操作中
div.addEventListener('click',fn);
div.addEventListener('mouseover',fn);
div.addEventListener('mouseout',fn);
// 接下来我们介绍阻止默认行为:e.preventDefault()方法
// 正常情况下我们点击连接会进行跳转,我们点击提交按钮会进行信息提交
// 但是当我们采用了阻止默认行为,我们的这些行为就会被组织
// 采用e的方法来阻止默认行为
a.addEventListener('click',function(e){
// 注意是方法,需要带()
e.preventDefault();
})
// 我们也可以采用return false来阻止默认行为
input.onclick = function(e){
// 注意return方法只能在传统方法中使用,在addEventListener中无法使用
return false;
}
</script>
</body>
</html>
- 阻止事件冒泡:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
height: 400px;
width: 400px;
background-color: pink;
}
.son {
height: 200px;
width: 200px;
background-color: purple;
margin: auto;
}
</style>
</head>
<body>
<div class="father">
<div class="son">son</div>
</div>
<script>
var son = document.querySelector('.son');
// 当我们采用stopPropagation时,冒泡不再进行
son.addEventListener('click',function(e){
alert('1');
// 我们对son进行冒泡禁止处理,当点击son时仅对son的函数输出
e.stopPropagation();
});
son.parentNode.addEventListener('click',function(){
alert('2');
// 我们未对father进行冒泡禁止处理,所以点击father时,document的函数alert('3')仍会输出
});
son.parentNode.parentNode.addEventListener('click',function(){
alert('3');
});
</script>
</body>
</html>
事件委托
事件委托解释:
- 事件委托被称为时间代理,在jQuery中被称为事件委派
事件委托原理:
- 不在每个子节点单独设置事件监听器,而是将事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点
事件委托的作用:
- 我们仅需要操作一次DOM,提高了程序的性能
案例解释:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>点击我弹出弹框</li>
<li>点击我弹出弹框</li>
<li>点击我弹出弹框</li>
<li>点击我弹出弹框</li>
<li>点击我弹出弹框</li>
</ul>
<script>
// 将事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点
var ul = document.querySelector('ul');
ul.addEventListener('click',function(e){
// 当点击时,弹出弹框
alert('弹框');
// 我们也可以针对点击的对象来进行一些操作
e.target.style.backgroundColor = 'black';
})
</script>
</body>
</html>
鼠标事件拓展
我们在前面给出了一些鼠标操作:
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
下面我们再介绍一些另类的鼠标事件:
禁止右键选中:
document.addEventListener('contextmenu',function(e){
//禁止contextmenu右键鼠标操作
e.preventDefault();
})
禁止选中文字:
document.addEventListener('selectstart',function(e){
//禁止selectstart选中文字
e.preventDefault();
})
鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合
我们首先来学习鼠标事件对象:
| 鼠标属性 | 说明 |
|---|---|
| e.clientX | 当前可视页面的x |
| e.clientY | 当前可视页面的y |
| e.pageX | 当前页面的x(不具有兼容性) |
| e.pageY | 当前页面的y(不具有兼容性) |
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<style>
body {
height: 3000px;
}
</style>
</head>
<body>
<script>
// 接下里都是鼠标对象的属性
// 这里表示在页面内点击时
// 注意只能用addEventListener,传统方法不能使用
document.addEventListener('click',function(e){
// 这里获得的是针对当前可视页面的x,y
console.log(e.clientX);
console.log(e.clientY);
// 分割线
console.log('------------------')
// 这里获得的是针对当前页面的x,y(针对IE9以上版本)
console.log(e.pageX);
console.log(e.pageY);
})
</script>
</body>
</html>
键盘事件和键盘事件对象
我们先来学习键盘事件:
| 键盘事件 | 说明 |
|---|---|
| onkeyup | 某个键盘按键被松开时触发 |
| onkeydown | 某个键盘按键被按下时触发 |
| onkeypress | 某个键盘按键被按下时触发(不能识别功能键,如ctrl,shift,左右箭头) |
注意:
- 三个时间的执行顺序:keydown -> keypress -> keyup
然后我们来了解一下键盘事件对象:
| 键盘事件对象属性 | 说明 |
|---|---|
| e.key | 返回相应键(不具备兼容性,不推荐) |
| e.keyCode | 返回相应键的ASCII值(具有兼容性,推荐) |
注意:
- keyup和keydown事件中不区分大小写,均为大写输出
- keypress事件区分大小写,A:65,a:97
案例展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 下述都是针对页面操作:
document.addEventListener('keyup',function(){
console.log('弹起')
})
document.addEventListener('keydown',function(){
console.log('按下down')
})
document.addEventListener('keypress',function(){
console.log('按下press')
})
// 接下来我们讲解一下keyCode:
// 注意:keydown不区分大小写,keypress区分大小写
document.addEventListener('keydown',function(e){
console.log('down:' + e.keyCode);
})
document.addEventListener('keypress',function(e){
console.log('press:' + e.keyCode);
})
</script>
</body>
</html>
结束语
好的,那么关于DOM的全部知识点总结完毕!
下一节我会对BOM做出详解,并且在JavaScript的内容结束后,会对DOM的各种实际网页应用做出各种案例模板,请多多关照!
JavaScript进阶内容——DOM详解的更多相关文章
- JavaScript进阶内容——BOM详解
JavaScript进阶内容--BOM详解 在上一篇文章中我们学习了DOM,接下来让我们先通过和DOM的对比来简单了解一下BOM 首先我们先来复习一下DOM: 文档对象模型 DOM把文档当作一个对象来 ...
- JavaScript(2)---DOM详解
JavaScript(2)---DOM详解 一.DOM概念 什么是DOM DOM全称为文本对象模型(Document Object Model),它定义了所有HTML元素的对象和属性,以及访问他们的方 ...
- Javascript 异步加载详解
Javascript 异步加载详解 本文总结一下浏览器在 javascript 的加载方式. 关键词:异步加载(async loading),延迟加载(lazy loading),延迟执行(lazy ...
- Day04 dom详解及js事件
day04 dom详解 DOM的基础 Document对象 Element对象 Node对象 innerHTML 事件处理 表单验证 上次课内容回顾: JS中ECMAScript用法: JS定义变 ...
- Javascript常用的设计模式详解
Javascript常用的设计模式详解 阅读目录 一:理解工厂模式 二:理解单体模式 三:理解模块模式 四:理解代理模式 五:理解职责链模式 六:命令模式的理解: 七:模板方法模式 八:理解javas ...
- JavaScript正则表达式详解(二)JavaScript中正则表达式函数详解
二.JavaScript中正则表达式函数详解(exec, test, match, replace, search, split) 1.使用正则表达式的方法去匹配查找字符串 1.1. exec方法详解 ...
- 【JavaScript中的this详解】
前言 this用法说难不难,有时候函数调用时,往往会搞不清楚this指向谁?那么,关于this的用法,你知道多少呢? 下面我来给大家整理一下关于this的详细分析,希望对大家有所帮助! this指向的 ...
- 虚拟DOM详解
虚拟DOM简介 Virtual Dom可以看做一棵模拟了DOM树的JavaScript对象树,其主要是通过vnode,实现一个无状态的组件,当组件状态发生更新时,然后触发Virtual Dom数据的变 ...
- JavaScript中的this详解
前言 this用法说难不难,有时候函数调用时,往往会搞不清楚this指向谁?那么,关于this的用法,你知道多少呢? 下面我来给大家整理一下关于this的详细分析,希望对大家有所帮助! this指向的 ...
随机推荐
- C# 随机给一个全部信息都未知的类类型,如何获取该类的类名、属性个数、属性名、属性的数据类型、属性值?
一.场景假设 假设现在有一个泛型类T的实例对象t,该T类的全部信息都未知. 要求:打印输出实例对象t的类名.属性个数.属性名.属性的数据类型.属性值. 二.解决问题 1.我们根据输出的内容要求定义一个 ...
- 思科,华为l2tp组网,家庭宽带,公司内网数据分离
拓扑 简介 办公网使用专线接入,拥有固定IP地址,网络出口使用防火墙做NAT,下联交换机接入服务器,办公电脑等,旁挂思科路由器做L2TP LNS 家庭宽带使用ADSL线路,华为路由器做拨号设备与DHC ...
- 基于SqlSugar的开发框架循序渐进介绍(4)-- 在数据访问基类中对GUID主键进行自动赋值处理
我们在设计数据库表的时候,往往为了方便,主键ID一般采用字符串类型或者GUID类型,这样对于数据库表记录的迁移非常方便,而且有时候可以在处理关联记录的时候,提前对应的ID值.但有时候进行数据记录插入的 ...
- SpringSecurity的 loginProcessingUrl为什么不能用
前情提要: 我在做一个springsecurity动态鉴权的项目时, 据网上说配置了 loginProcessingUrl("/login1"); 以后 就可以自定义login的请 ...
- 20212115 实验三 《python程序设计》实验报告
实验报告 20212115<python程序设计>实验三报告 课程:<Python程序设计>班级: 2121姓名: 朱时鸿学号:20212115实验教师:王志强老师实验日期:2 ...
- 三面阿里,被Java面试官虐哭!现场还原真实的“被虐”场景
前言 人人都有大厂梦,我也不例外,从大三开始,就一直想进入阿里工作,大毕竟是大厂,想想也没那么容易,不过好在自己学历还过得去,项目经验也有得讲,所以今年也斗胆尝试了一下,直接就投了阿里云计算.简历是过 ...
- XtraBackup 搭建从库的一般步骤及 XtraBackup 8.0 的注意事项
搭建从库,本质上需要的只是一个一致性备份集及这个备份集对应的位置点信息.之前介绍的几个备份工具(MySQL中如何选择合适的备份策略和备份工具)均可满足. 这里,我们重点看看如何基于 XtraBacku ...
- CabloyJS一站式助力微信、企业微信、钉钉开发 - 企业微信篇
前言 现在软件开发不仅要面对前端碎片化,还要面对后端碎片化.针对前端碎片化,CabloyJS提供了pc=mobile+pad的跨端自适应方案,参见:自适应布局:pc = mobile + pad 在这 ...
- 一张图进阶 RocketMQ - 整体架构
前 言 三此君看了好几本书,看了很多遍源码整理的 一张图进阶 RocketMQ 图片链接,关于 RocketMQ 你只需要记住这张图!如果你第一次看到这个系列,墙裂建议你打开链接.觉得不错的话,记得点 ...
- [pwn基础]动态链接原理
目录 [pwn基础]动态链接原理 动态链接概念 动态链接调用so例子 GOT(全局偏移表) got表劫持小实验 PLT(延迟绑定) PLT概念 延迟绑定(PLT表) 实战学习 [pwn基础]动态链接原 ...
