Jenkins+SpringCloud(多模块)+Vue项目详细配置
一、Jenkins安装及所需插件安装
安装过程略。
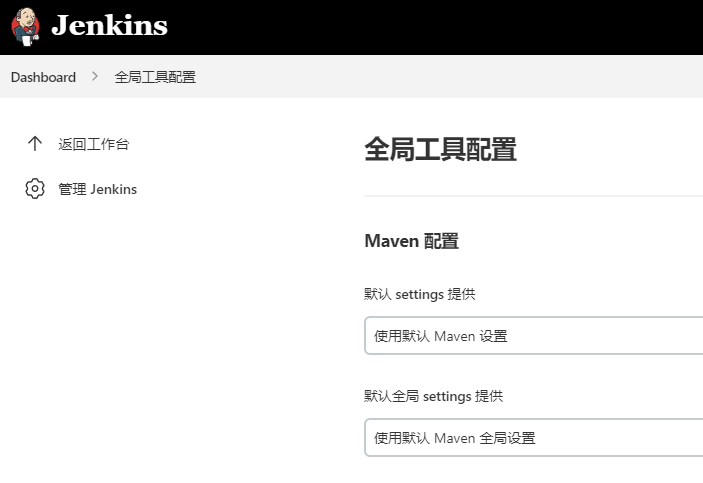
我这用到工具包括JDK、Git、Maven、NodeJS:可以选择自行在服务器安装,也可以通过Jenkins自动安装,位置在系统管理 》全局工具配置

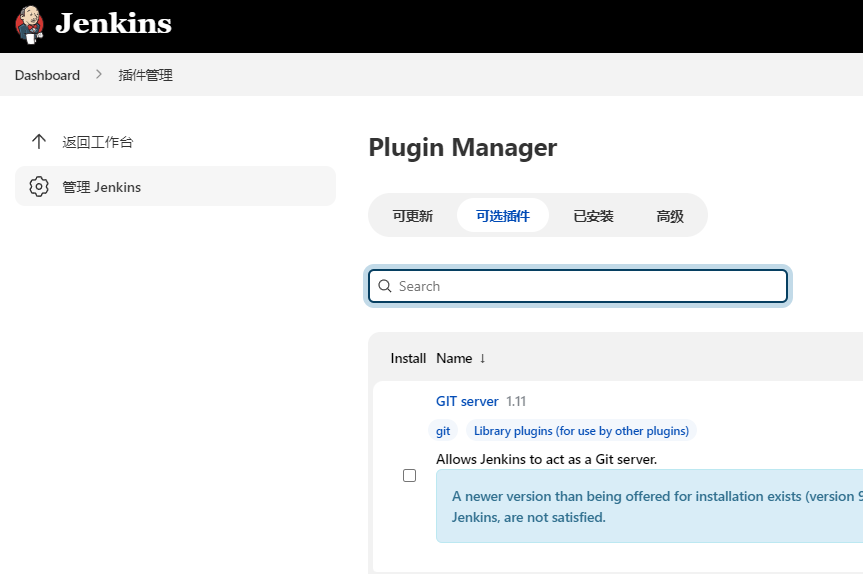
安装的插件包括 NodeJS Plugin、Publish Over SSH:通过 系统管理 》插件管理 在线搜索安装,无需重启。

二、微服务后端模块配置
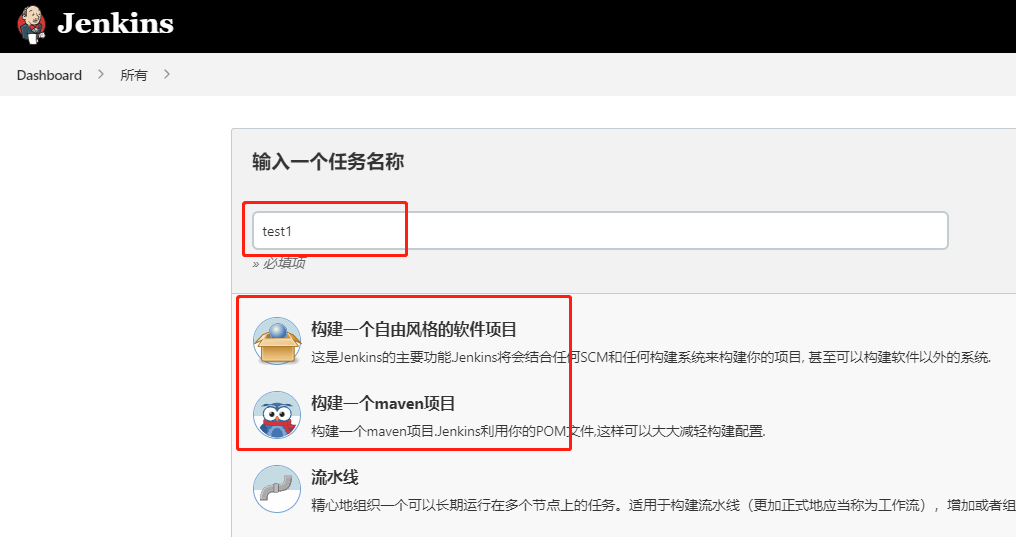
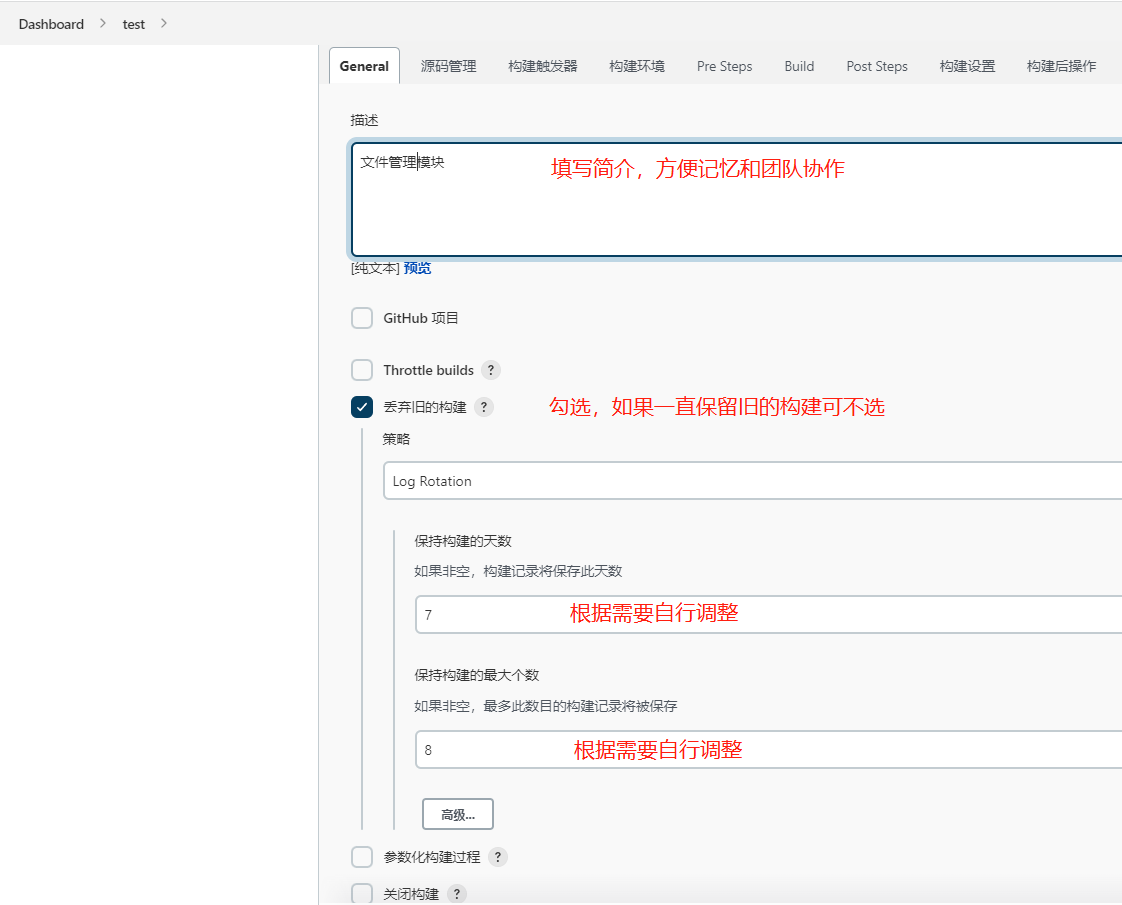
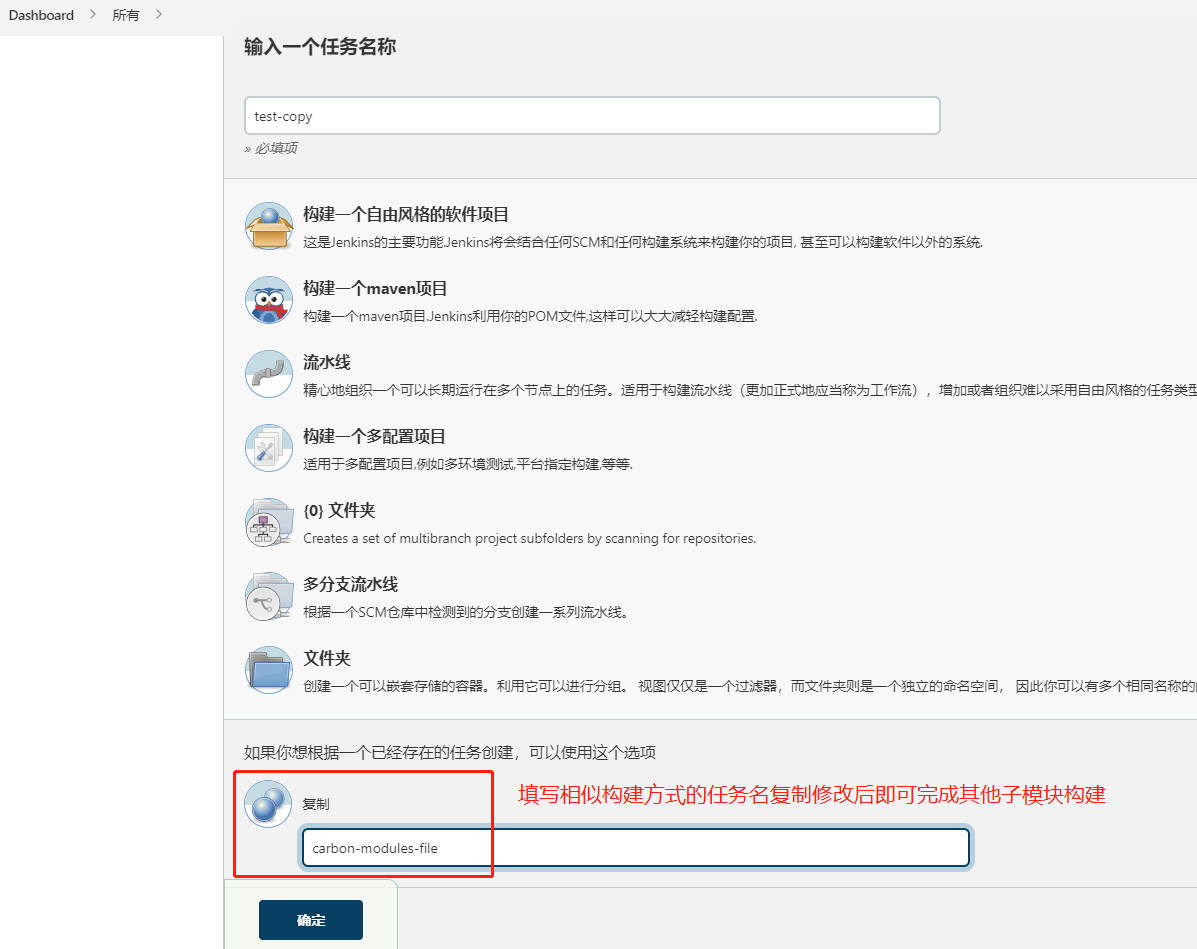
1、新建任务
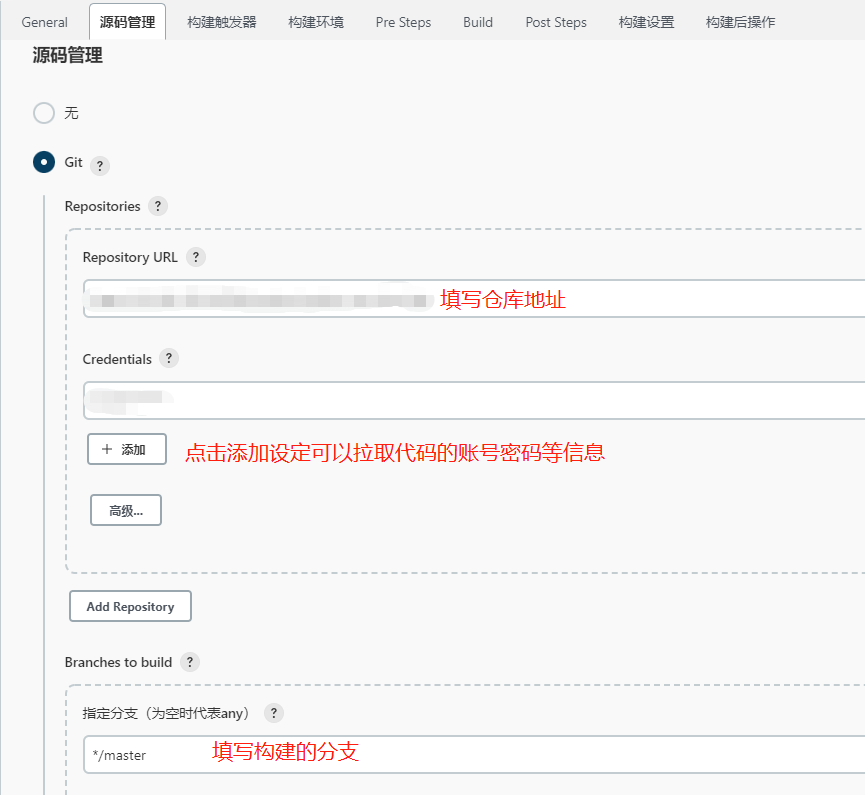
填入任务名称,选择构建一个maven项目,如果没有该选项可能是插件没有安装导致,也可以选择构建一个自由 风格得软件项目

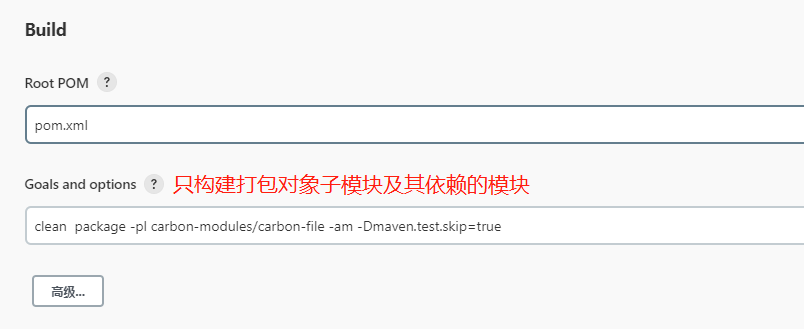
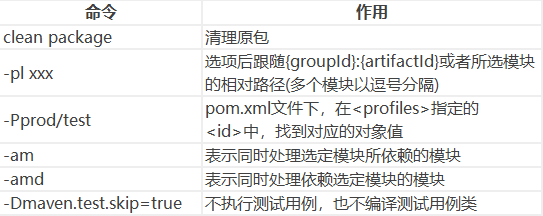
2、构建打包




clean package -pl carbon-modules/carbon-file -am -Dmaven.test.skip=true

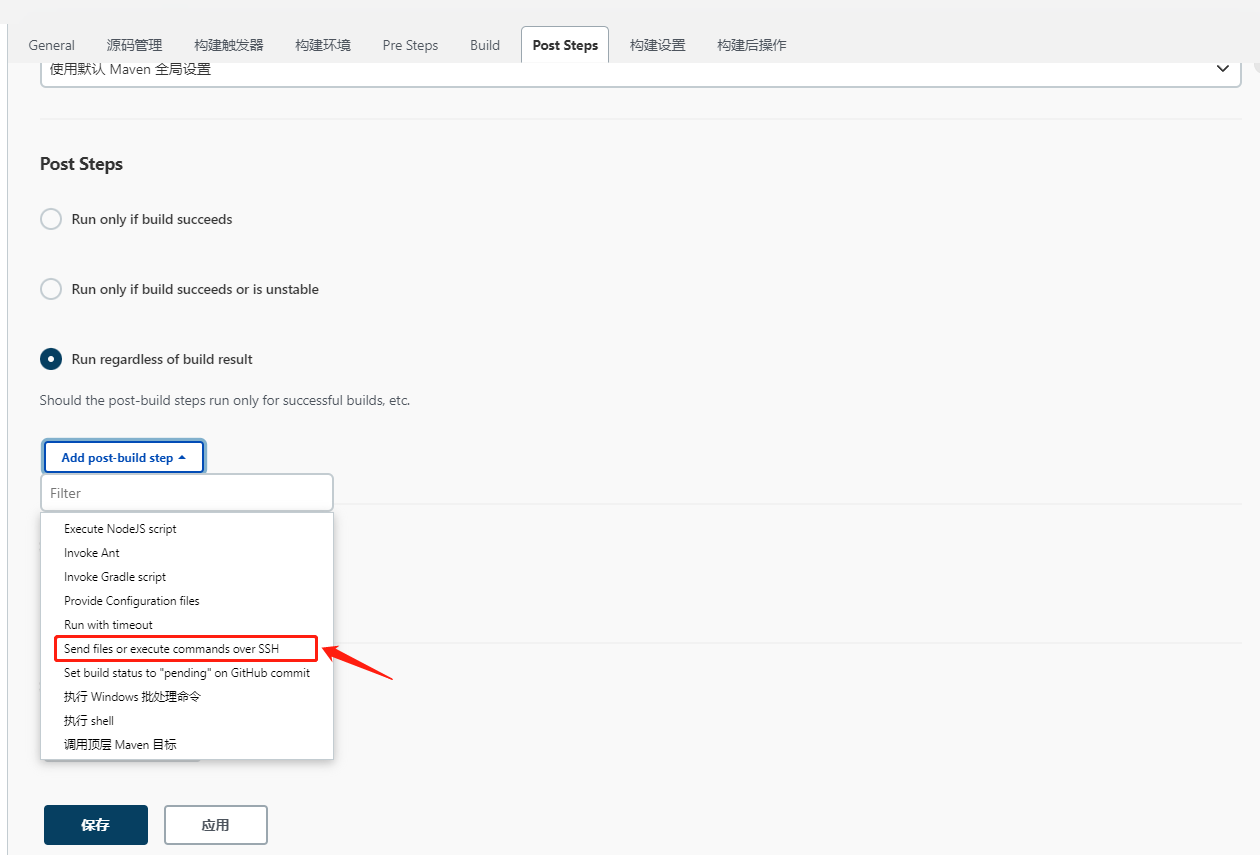
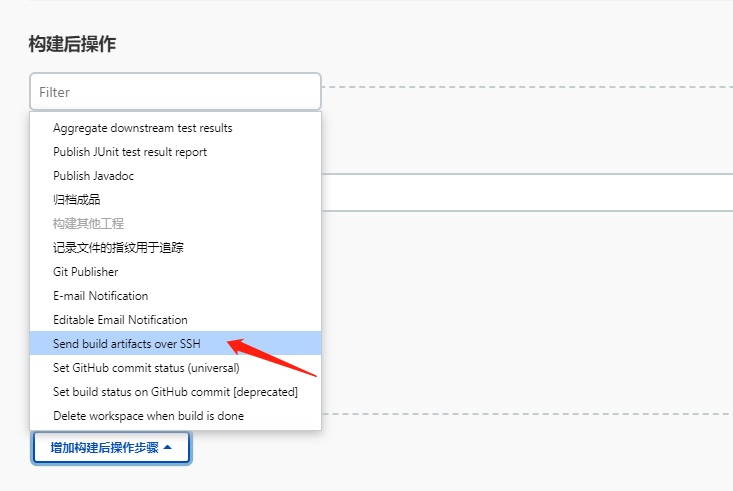
3、远程部署
部署方式可以根据实际情况灵活调整:如果Jenkins和系统部署为一台服务器,则无需远程传输,将打包好的文件移动或复制到指定的目录运行即可;
如果不是同一台服务器,则一般需要将打包好的资源文件传输到目标服务器并通过命令启动运行。
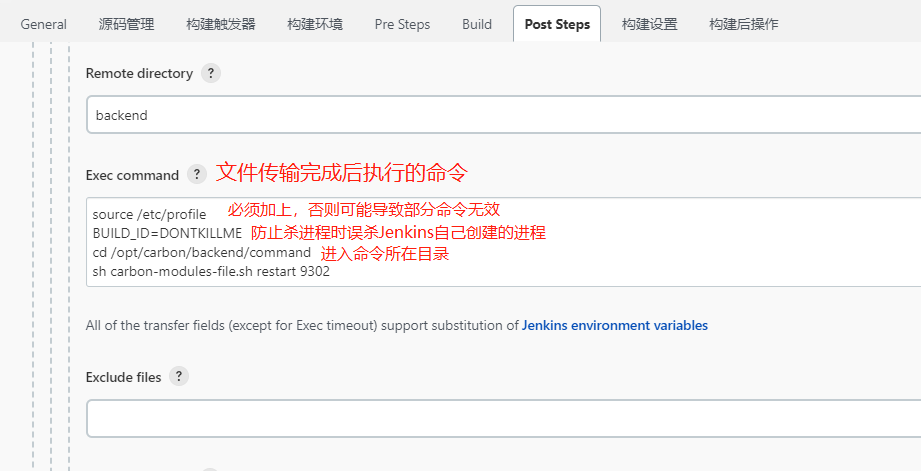
下面截图展示远程部署的方式,基本适用于大多数场景。
配置SSH服务器:系统管理 》系统配置




source /etc/profile
BUILD_ID=DONTKILLME
cd /opt/carbon/backend/command
sh carbon-modules-file.sh restart 9302carbon-modules-file.sh
#!/bin/bash
#配置jar名称
APP_NAME=carbon-modules-file
SPACE=xxxxx
PORT="$2"
#使用说明,用来提示输入参数
usage() {
echo "Usage: sh 脚本名.sh [start|stop|restart|status]"
exit 1
}
#检查程序是否在运行
is_exist(){
pid=`ps -ef|grep $APP_NAME.jar|grep -v 'grep'|awk '{print $2}' `
#如果不存在返回1,存在返回0
if [ -z "${pid}" ]; then
return 1
else
return 0
fi
}
#启动方法
start(){
is_exist
if [ $? -eq "0" ]; then
echo "${APP_NAME} is already running, pid=${pid} ."
elif [ ${PORT} ]; then
echo "port is ${PORT}"
nohup java -Dserver.port=${PORT} -Xms512m -Xmx512m -jar ../${APP_NAME}.jar --spring.profiles.active=prod --spring.cloud.nacos.discovery.namespace=${SPACE} --spring.cloud.nacos.config.namespace=${SPACE} > ../logs/${APP_NAME}.log &
echo "${APP_NAME} start success"
else
nohup java -Xms512m -Xmx512m -jar ../${APP_NAME}.jar --spring.profiles.active=prod --spring.cloud.nacos.discovery.namespace=${SPACE} --spring.cloud.nacos.config.namespace=${SPACE} > ../logs/${APP_NAME}.log &
echo "${APP_NAME} start success"
fi
}
#停止方法
stop(){
is_exist
if [ $? -eq "0" ]; then
kill -9 $pid
else
echo "${APP_NAME} is not running"
fi
}
#输出运行状态
status(){
is_exist
if [ $? -eq "0" ]; then
echo "${APP_NAME} is running, Pid is ${pid}"
else
echo "${APP_NAME} is NOT running."
fi
}
#重启
restart(){
stop
start
}
#根据输入参数,选择执行对应方法,不输入则执行使用说明
case "$1" in
"start")
start
;;
"stop")
stop
;;
"status")
status
;;
"restart")
restart
;;
*)
usage
;;
esac注:由于使用了nacos作为了注册配置中心,命令中增加了相关设定,可自行根据项目情况修改;
命令文件中换行符一定确定是Unix(LF)格式;
将sh文件上传到服务器目录后,增加可执行权限(chmod u+x *.sh)。


4、复制构建

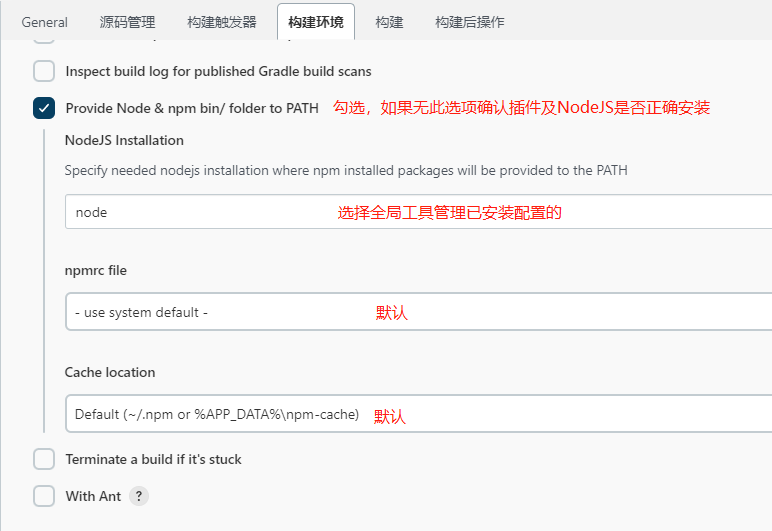
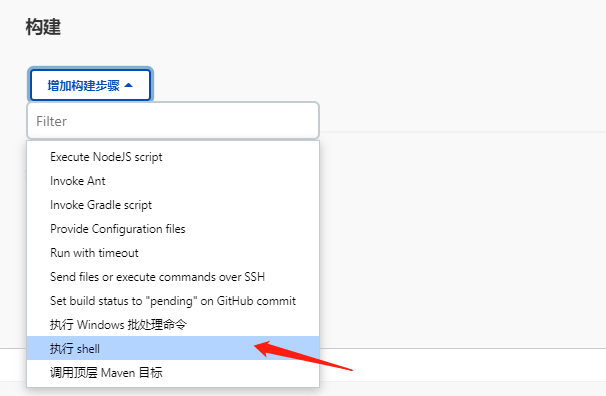
三、系统前端(Vue)配置
源码管理等略,参考后端配置。




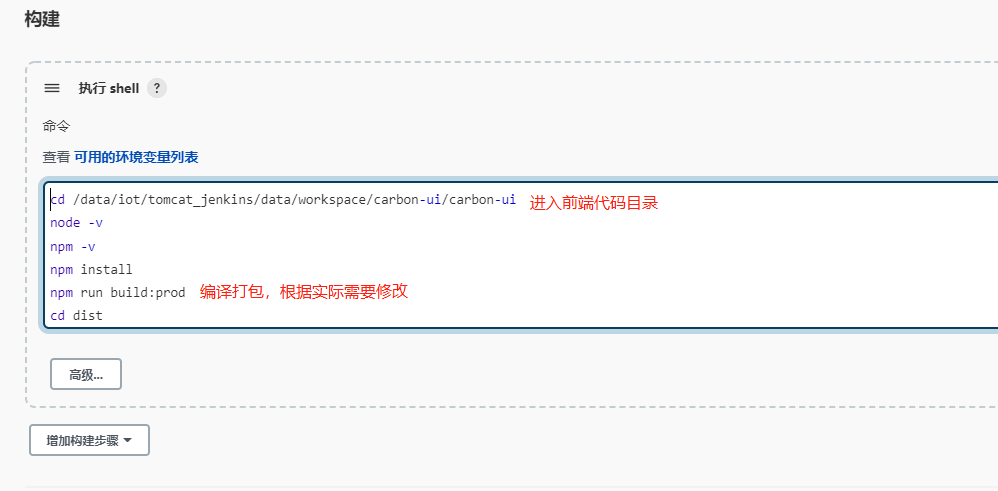
cd /data/iot/tomcat_jenkins/data/workspace/carbon-ui/carbon-ui
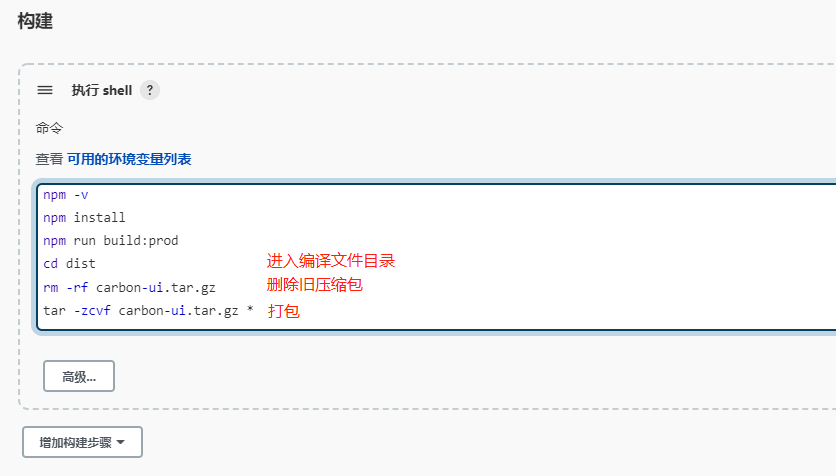
node -v
npm -v
npm install
npm run build:prod
cd dist
rm -rf carbon-ui.tar.gz
tar -zcvf carbon-ui.tar.gz *

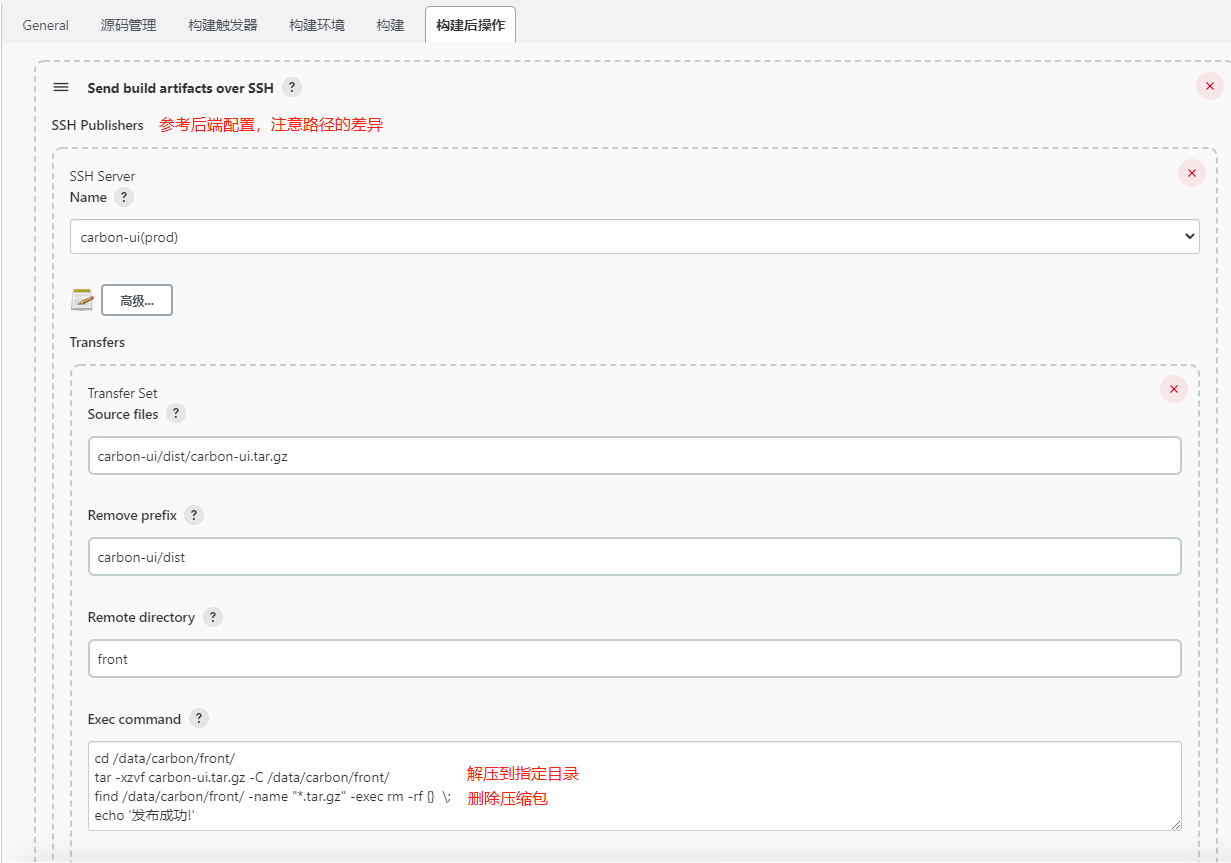
cd /data/carbon/front/
tar -xzvf carbon-ui.tar.gz -C /data/carbon/front/
find /data/carbon/front/ -name "*.tar.gz" -exec rm -rf {} \;
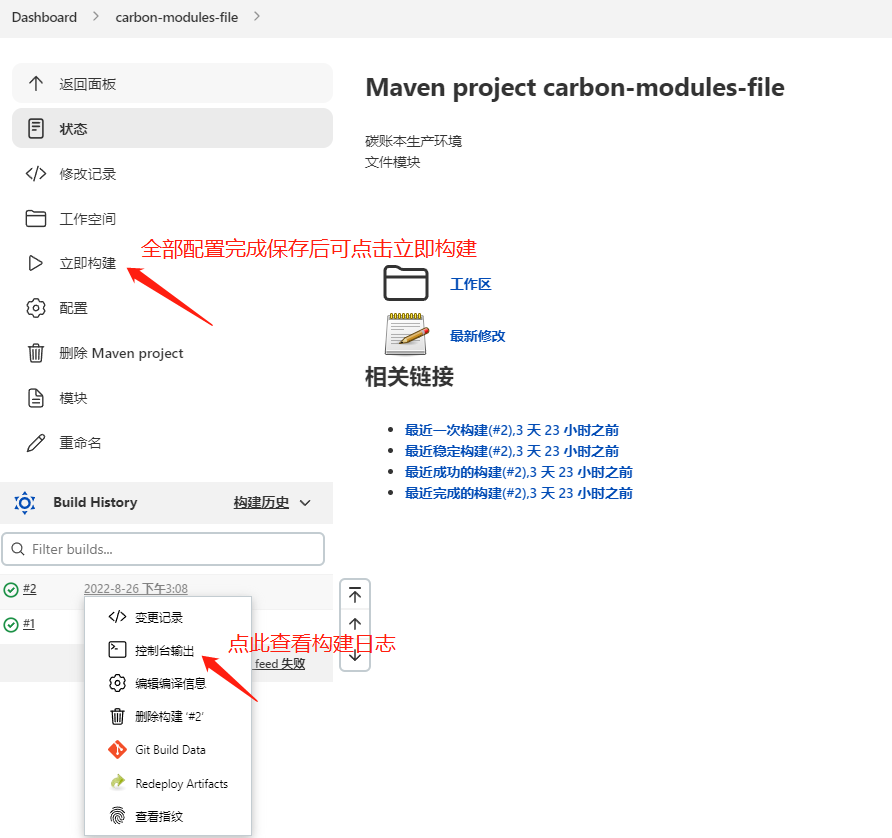
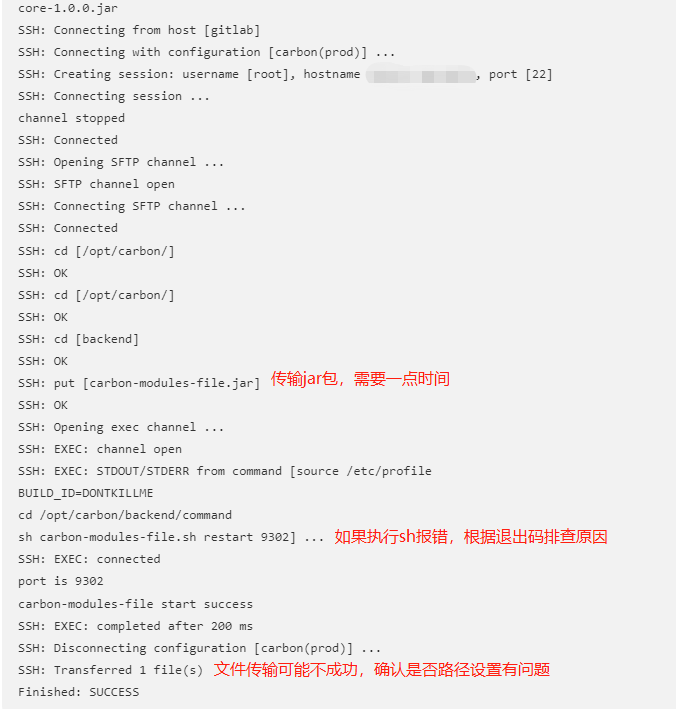
echo '发布成功!'构建完成后查看日志,输出以下内容即为成功

四、总结
随着Docker、K8S、服务网格(ServiceMesh)等新型部署管理方式的兴起,Jenkins等工具已逐渐是CI/CD的较为过时的管理方式,
但是对于中小型开发团队且系统部署规模及硬件资源都相对较小的情况下,为了减轻开发运维过程中频繁的版本迭代及多模块多服务器部署带来的负担,
提高生产运维效率,减少因人为过失导致的线上生产事故,选择Jenkins来搭配代码管理工具GitLab及项目管理工具禅道、Jira等作为自动化构建部署管理方式,
也不失为一个过渡性又相对合理的折中选择。
Jenkins+SpringCloud(多模块)+Vue项目详细配置的更多相关文章
- [转]Vue项目全局配置微信分享思路详解
这篇文章给大家介绍了vue项目全局配置微信分享思路讲解,使用vue作为框架,使用vux作为ui组件库,具体内容详情大家跟随脚本之家小编一起学习吧 这个项目为移动端项目,主要用于接入公众号服务.项目采用 ...
- 如何为你的 Vue 项目添加配置 Stylelint
如何为你的 Vue 项目添加配置 Stylelint 现在已经是 9102 年了,网上许多教程和分享帖都已经过期,照着他们的步骤来会踩一些坑,如 stylelint-processor-html 已经 ...
- 利用vue-cli3快速搭建vue项目详细过程
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- 使用jenkins一键打包发布vue项目
jenkins的安装 Jenkins是一款开源 CI&CD 软件,用于自动化各种任务,包括构建.测试和部署软件. Jenkins 支持各种运行方式,可通过系统包.Docker 或者通过一个独立 ...
- vue项目中配置favicon图标
如上图所示,页面顶部的小图标会让页面显得高大上,一般把这种图标叫做favicon图标.利用vue-cli脚手架搭建的项目,如果不手动配置,页面中是不会显示favicon图标. 不配置是这样子的: fa ...
- vue-cli安装以及搭建vue项目详细步骤
vue init webpack projectname(projectname是你项目的名称) 创建项目卡住不动解决方案: https://cli.vuejs.org/zh/guide/instal ...
- webpack构建vue项目(配置篇)
最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出 ...
- vue项目eslint配置 以及 解释
// https://eslint.org/docs/user-guide/configuring module.exports = { root: true, parserOptions: { pa ...
- 在vue项目中配置webpack
首先我们来看一下使用Vue-cli2与Vue-cli2之后的版本(这里以Vue-cli4版本为例)创建项目目录结构的不同: Vue-cli2(左图)与Vue-cli4(右图)创建项目的目录 从上图可以 ...
随机推荐
- SQL注入漏洞篇
一篇SQL注入漏洞汇总,更新中-- 如有缺陷 望大佬指正 SQL注入产生的原因? 当程序执行逻辑时没有对用户输入的参数做过滤处理,使参数直接与后台数据库产生逻辑交互,即SQL注入黑客就可以利用各种SQ ...
- 关于vue打包上线遇到的坑
打包上线经常会经常遇到路径找不到,页面空白,那么下面我们就解决一下. 第一步.先找到config目录的index.js 改成如上图红框标注所示 第二步.找到build下的utils.js文件 加上如上 ...
- 用python做个计算器不是轻轻松松吗~
计算器 Kivy是一个免费的开源Python库,可以快速轻松地开发高度交互的跨平台应用程序. 这里我将使用Python中的Kivy包来构建一个计算器GUI.(https://jq.qq.com/?_w ...
- STM32液晶显示HT1621驱动原理及程序代码
1.HT1621电路分析 HT1621为32×4即128点内存映像LCD驱动器,包含内嵌的32×4位显示RAM内存和时基发生器以及WDT看门狗定时器. HT1621驱动电路如下图所示: 图1 与单片机 ...
- C语言-typedef和#define
1.关键字 typedef 为一个数据类型起一个新的别名,typedef 的用法一般为: typedef OldName NewName; 需要强调的是,typedef 是赋予现有类型一个新的名字,而 ...
- java-数据输入,分支结构
数据输入 1.Scanner使用的基本步骤" 导包:import java.util.Scanner;(导包的动作必须出现在类定义的上边) 创建对象:Scanner sc = new Sca ...
- Spring学习笔记(4)Spring 事件原理及其应用
在 JDK 中已经提供相应的自定义事件发布功能的基础类: java.util.EventObject类 :自定义事件类型 java.util.EventListener接口:事件的监听器 首先了解几个 ...
- httpdns是个什么技术,有什么用
dns解析现状问题1:暴利的dns劫持 要说为啥会出现httpdns(先不用管意思,后面解释),那么,首先要说一下,现在的dns解析,是不是有啥问题? dns能有啥问题呢,就是输入一个域名xxx.co ...
- 4-7 CS后台项目练习-1
1. 关于此项目 此项目是一个自营性质电商类型的项目. 当前目标是设计后台管理相关功能. 2. 关于项目的开发流程 开发项目的标准流程应该有:需求分析.可行性分析.总体设计.详细设计等. 建议课后学习 ...
- NAT模式 LVS负载均衡群集部署
NAT模式 LVS负载均衡群集部署的操作步骤 实验环境准备: 负载调度器:内网关 ens33:172.16.10.1,外网关 ens37:12.0.0.1 Web节点服务器1:172.16.10.10 ...
