安装node.js与webpack创建vue2项目
本文为博主原创,转载请注明出处:
1.安装node.js
下载地址:http://nodejs.cn/download/ (可查看历史版本)
node.js 中文网:http://nodejs.cn/api-v16/
建议下载稳定版本的msi 格式的进行安装;msi 为windows 直接安装包,一直next即可;
安装之后查看 node 和 npm 版本

并设置 全局配置
npm config set prefix "C:\nodeconfig\node_global" npm config set cache "C:\nodeconfig\node_cache" npm config set registry https://registry.cnpmjs.org/
2.全局安装脚手架 vue-cli
# 安装vue-cli2
npm install vue-cli -g
检查是否安装成功

如果提示 vue 不是内部或外部命令,也不是可运行的程序时:

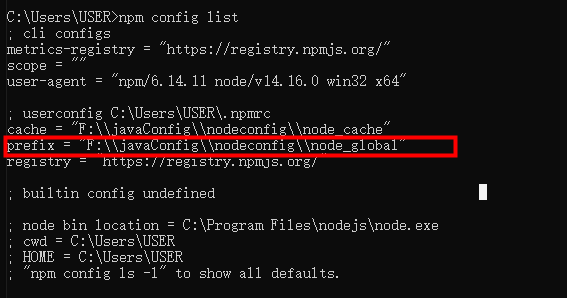
通过 npm config list 查看 node 的全局配置,并到 prefix 对应的目录下查看是否有vue.cmd 的脚本文件

将 prefix 的目录添加到环境变量当中; 并重新打开 命令窗口,再查看 vue是否安装成功(需要重新打开 命令窗口才能看到刷新生效)
3.使用webpack创建项目
全局安装webpack
npm install webpack -g
通过 webpack 创建项目
vue init webpack project_name
创建项目过程中有一串的选择项:
? Project name my_test
? Project description A Vue.js project
? Author user
? Vue build standalone (构建模式,默认选择第一种 运行时+编译时)
? Install vue-router? Yes (是否安装引入路由,选择yes)
? Use ESLint to lint your code? No (是否使用ESLint语法,严格模式,选择no)
? Set up unit tests No (是否设置单元测试,选择 NO)
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm (是否使用npm初始化,选默认使用npm) vue-cli · Generated "my_test".
出现如下界面即表示创建成功

4.导入vscode,并进行启动访问
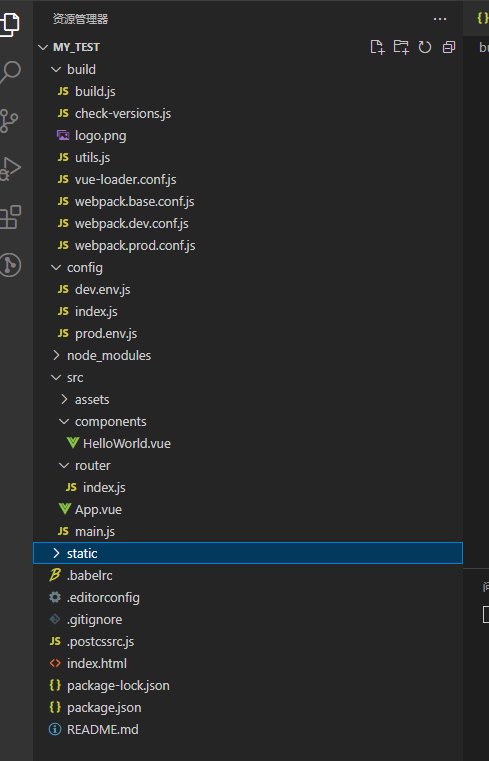
生成的目录结构如下:

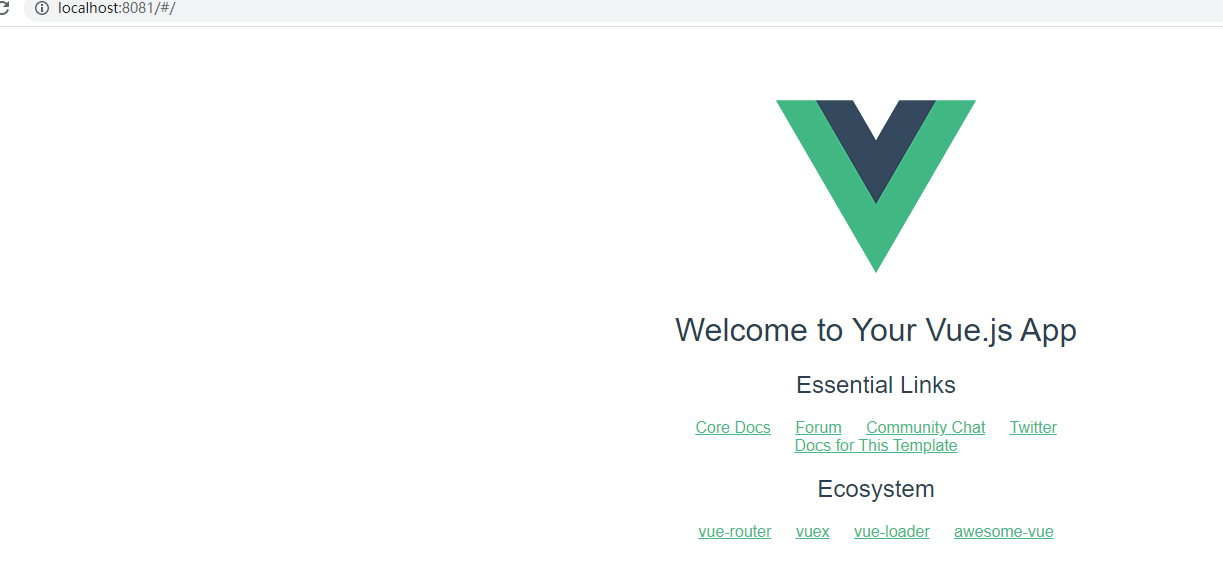
使用 npm run dev 进行启动,并访问

安装node.js与webpack创建vue2项目的更多相关文章
- 安装node.js、webpack、vue 和vue-cli 以及安装速度慢/不成功的解决方法
1.安装node.js 地址:https://nodejs.org/en/ 下载安装软件之后,点击下一步即可 打开dos窗口,输入cmd能快速打开,输入npm -v 和 node -v 能显示出版本 ...
- Mac下安装node.js和webpack
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 14.0px "PingFang SC"; color: #393939 } p.p2 ...
- Windows10安装node.js,vue.js以及创建第一个vue.js项目
[工具官网] Node.js : http://nodejs.cn/ 淘宝NPM: https://npm.taobao.org/ 一.安装环境 1.本机系统:Windows 10 Pro(64位)2 ...
- 【前端_React】Node.js和webpack的安装
第一步——安装Node.js 首先要安装Node.js,Node.js自带了软件包管理工具npm,可以使用npm安装各种插件.Node.js的下载地址 可以自定义安装到指定的路径下,待安装完成后命令行 ...
- windows下安装node.js及环境配置、部署项目
windows下安装node.js及环境配置.部署项目 一.总结 一句话总结: 安装nodejs软件:就像普普通通的的软件那样安装 配置nodejs安装的全局模块的环境变量 并且安装cnpm(比如cn ...
- laravel项目中通过nvmw安装node.js和npm 开发环境-- windows版
windows版本安装 此教程执行的时候,网速一定要好.不然可能出现各种错误. 如果本文对你有用,请爱心点个赞,提高排名,帮助更多的人.谢谢大家!❤ git clone nvmw 直接从 githu ...
- 安装node.js 和 npm 的完整步骤
vue 生命周期 1,beforeCreate 组件刚刚被创建 2,created 组件创建完成 3,beforeMount 挂载之前 4,mounted 挂载之后 5,beforeDestory 组 ...
- 安装node.js+express for win7的Web开发环境配置
1.安装 node.js. 进入官网的下载地址:http://www.nodejs.org/download/ . 选择Windows Installer或者选择Windows Installer ( ...
- 使用Node.js完成的第一个项目的实践总结
http://blog.csdn.net/yanghua_kobe/article/details/17199417 项目简介 这是一个资产管理项目,主要的目的就是实现对资产的无纸化管理.通过为每个资 ...
- 从安装node js到构建一个vue并启动它
1.安装node js 下载地址:http://nodejs.cn/download/2.安装完成后运行Node.js command prompt(node -v查看安装版本) 3.安装npm(由于 ...
随机推荐
- 【SDOI2013】 项链 题解
Solution 将原问题分为两个问题求解. Part 1 首先求珍珠的种类数. 设\(f_i\)表示满足\(gcd = i\)的本质不同珍珠个数, \(g_i\)表示满足\(gcd\)为\(i\)的 ...
- Linux基础_5_文件管理
创建 touch 文件名 #创建文件 stat 文件名 #查看文件属性 touch -am 文件名 #更改文件的访问时间及修改时间 删除 rm -rf s/* #递归强制删除s目录下的所有内容(包括文 ...
- `<jsp:getProperty>`动作和`<jsp:setProperty>`动作的使用在一个静态页面填写图书的基本信息,页面信息提交给其他页面,并且在其页面显示。要去将表单元素的值赋值给Java
<jsp:getProperty>动作和<jsp:setProperty>动作的使用 1.<jsp:getProperty>动作 语法格式: <jsp:get ...
- 前端框架Vue------>第二天学习(1)插槽
欢迎加入刚建立的社区:http://t.csdn.cn/Q52km 加入社区的好处: 1.专栏更加明确.便于学习 2.覆盖的知识点更多.便于发散学习 3.大家共同学习进步 3.不定时的发现金红包(不多 ...
- 两个行内元素在一起,会出现一定的间距,即使将border、padding、margin都设置为零也无济于事,那么怎么才能去除这些间距呢?
首先这里的div设置为了行内块元素,span本身为行内元素,并且设置了* {padding: 0; margin: 0;},那怎么清除元素之间的空白缝隙呢?? (1)给元素加浮动 <!DOCTY ...
- 测试开发mysql性能调优总结(一)
测试开发mysql性能调优总结 mysql在创建表的时候,对每个字段选择合适的数据类型很重要! 根据个人的经验总结: 整数类型选择 INT小数类型选择 DECIMAL字符串类型选择 TEXT日期时间选 ...
- javaWEB中的四种域对象
javaWEB中的四种域对象 (1)ServletContext ServletContext是最大的Web域对象,在整个工程内有效,可以存储一些需要全局部署的配置文件,也可以存储其他信息,不过因为它 ...
- Python基础指面向对象:2、动静态方法
面向对象 一.动静态方法 在类中定义的函数有多种特性 1.直接在类中定义函数 再类中直接定义函数,默认绑定给对象,类调用时有几个参数就要传几个参数,对象调用时该函数的第一个参数默认为对象 # 定义 ...
- ubuntu基本
ubuntu使用过程中遇到的指令 apt-get更新 当现出net-tools没有可安装候选 的提示时,可能是apt-get需要更新了.通过指令sudo apt install net-tools p ...
- .Net 7里的函数.Ctor和.CCtor是干啥用的呢?你知道吗
楔子 有小伙伴被面试官问到这个问题,本篇彻底解析下这个问题. 为了彻底点,注意本篇是最底层的.Net 7 RC CLR运行模型(汇编)为基础进行全局剖析,局部业务分析. 如有疏漏,请斧正. 目的非手段 ...
