Idea使用入门
jeecgboot推荐使用的idea是2019,原使用的2017在自动识别maven项目上有点问题,甚至2019在一些报错下仍然可以直接运行项目
idea的安装结构(卸载细节涉及)
下载文件位置(自行选择)
C盘下的idea配置区
控制面板下删除可选择全部清空(c盘下也会清空,卸载后尽量先重启电脑-好习惯)
idea安装
- 如果内存大于8G并有开发大型项目的需求(安装文件下bin下的idea64.exe.vmoptions)

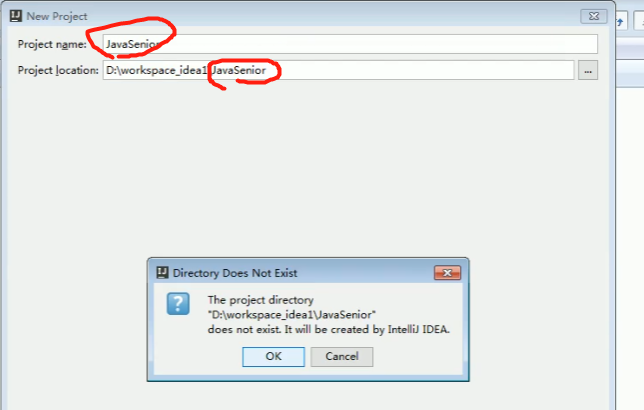
idea创建第一个项目流程(按顺序即可)
java工程需要指定sdk路径(java的jdk)
创建项目结构(一层文件名最好相同)
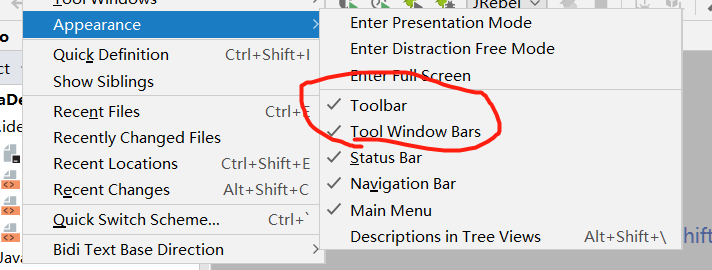
菜单view下的appearance里打开toolBar和toolwindow
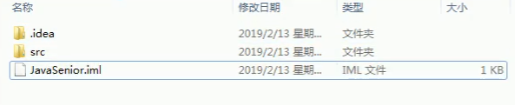
一个项目如果有 .idea 和 项目名.iml 两个文件结尾,说明这个项目使用idea创建的java项目
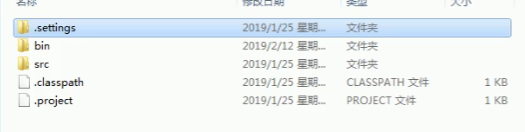
如果是.settings .project .classpath,说明就是项目是eclipse创建的
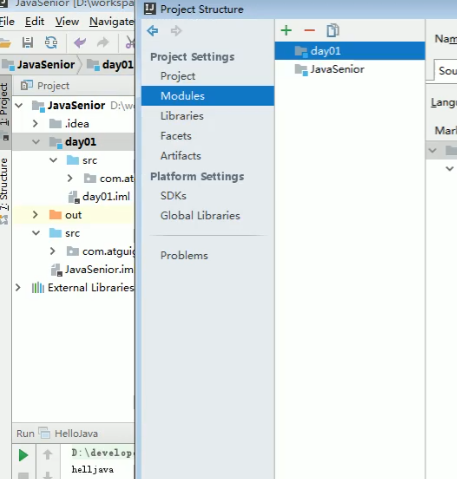
idea项目结构理解
idea下的项目Project相当于eclipse下的工作区workspace,idea的module相当于eclipse下的项目Project
当然idea下的module不会真的当作一个独立项目!
Project相当于一个大项目,每个module分别实现不同分支功能模块

如果要删除module,需要先remove后(没有黑点表示已经不是一个module而是一个普通文件),然后delete
也可以在右键的open module setting里面操作
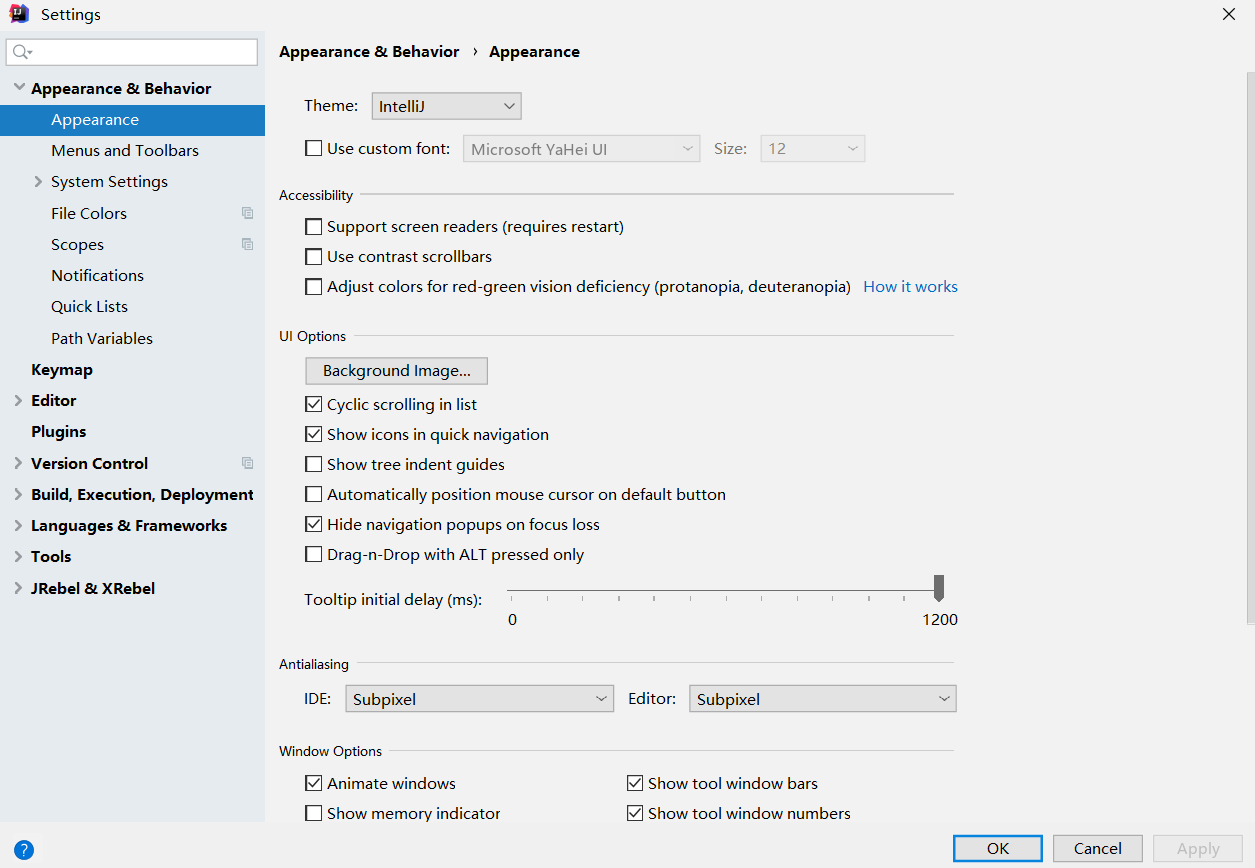
idea的常用设置(toolbar下的钳子工具setting)
- appearance下修改软件主题、边框字体、编辑区主题等(略)

- 设置可以用滚轮调节字体大小(Editor-General)

- 设置鼠标悬浮提示(Editor-General)

- 设置自动导包功能(Editor-General-AutoImport)

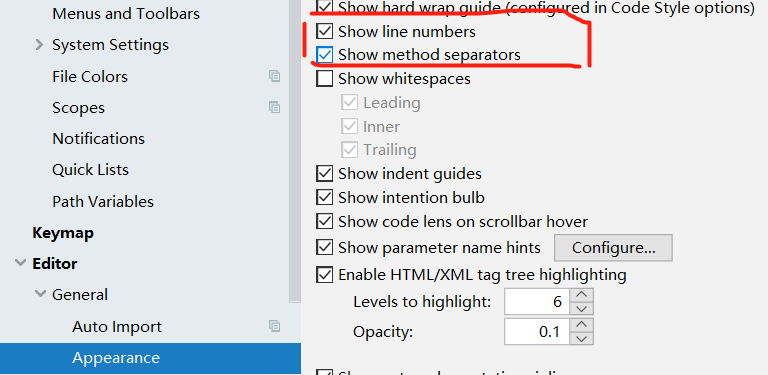
- 显示行号和方法间的分隔符(Editor-General-Appearance)

- 忽略对于提示的大小写识别(Editor-General-CodeCompletion)

- 文件栏目显示多行 (Editor-General-EditorTabs)

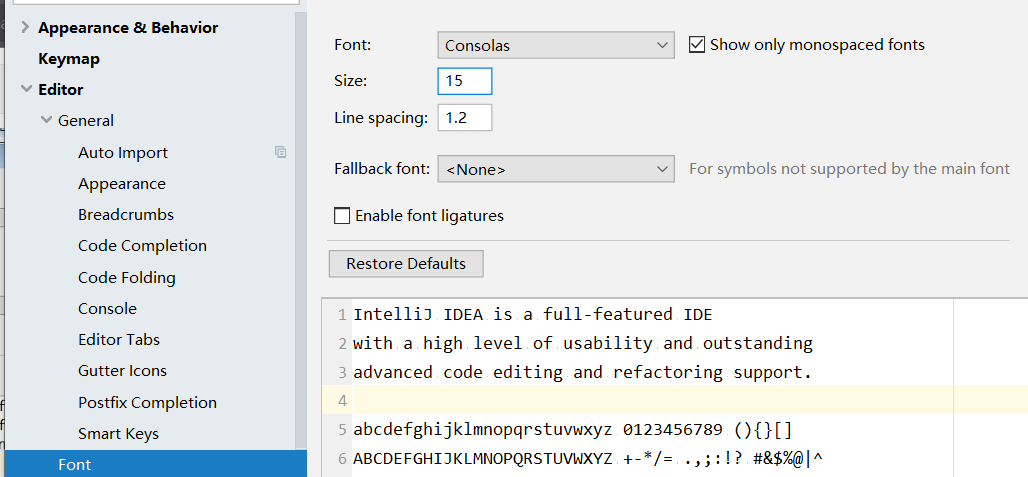
- 修改字体(Editor-Font)

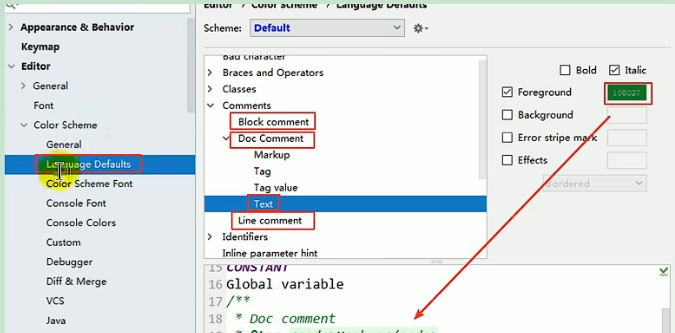
- 修改注释字体的颜色(Editor-ColorScheme-languagestyle)

- 自动合并import的包名(略)

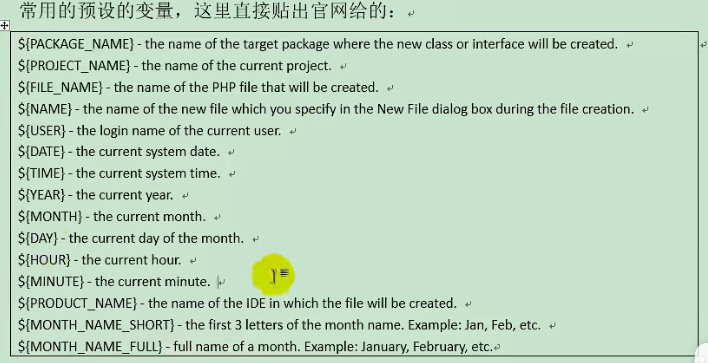
- 修改文档注释信息((Editor-FileAndCodeTmplagte)
/**
@author JayerListen
@create ${YEAR}-${MONTH}-${DAY} ${DATE}
*/


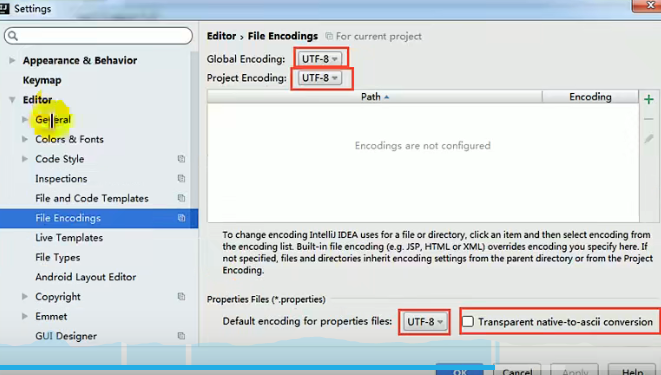
- 设置项目文件编码(Editor-FileEncoding)


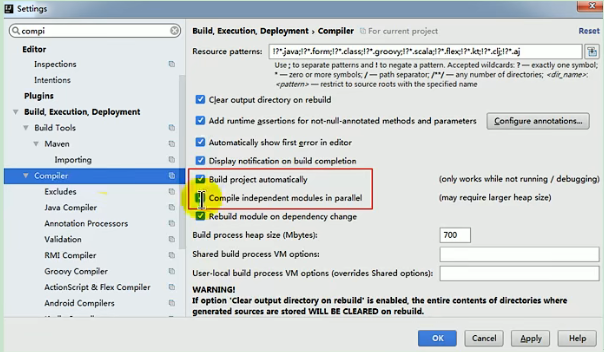
- 设置自动编译(build..-compiler)

- 省电模式别勾选!
- 代码垂直显示、水平显示(便捷)

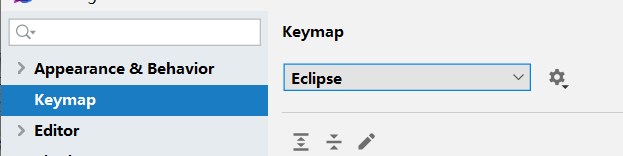
idea的快捷键设置(不幸跟eclipse大多不一样,在setting-keymap)
- 修改大部分跟eclipse一样(个别不太一样)

- 快捷键文件导入jar包(importSetting-导入jar包)

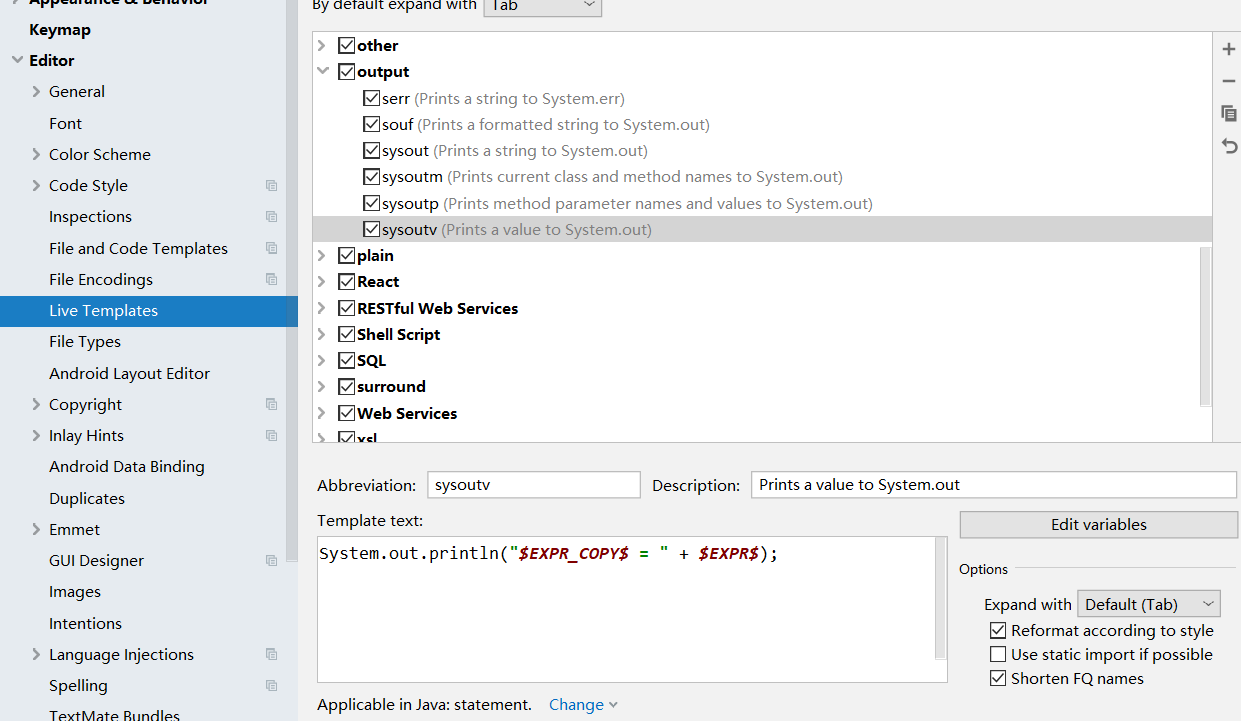
- 设置模板——根据字母缩写来快速写代码
-- (Editor-General-PostfixCompletion)

-- (Editor-LiveTemplate)


Idea使用入门的更多相关文章
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- Oracle分析函数入门
一.Oracle分析函数入门 分析函数是什么?分析函数是Oracle专门用于解决复杂报表统计需求的功能强大的函数,它可以在数据中进行分组然后计算基于组的某种统计值,并且每一组的每一行都可以返回一个统计 ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
随机推荐
- it-术语
QPS:每秒查询率QPS是对一个特定的查询服务器在规定时间内所处理流量多少的衡量标准. 因特网上,经常用每秒查询率来衡量域名系统服务器的机器的性能,其即为QPS. 对应fetches/sec,即每秒的 ...
- c++ 虚函数多态、纯虚函数、虚函数表指针、虚基类表指针详解
静态多态.动态多态 静态多态:程序在编译阶段就可以确定调用哪个函数.这种情况叫做静态多态.比如重载,编译器根据传递给函数的参数和函数名决定具体要使用哪一个函数.动态多态:在运行期间才可以确定最终调用的 ...
- s函数中第一个程序修改(介绍function sys = mlupdate(t, x, u)用法)
示例: dx1/dt=-0.5572x1-0.7814x2+u1-u2; dx2/dt=0.7814x1+2u2; y=1.9691x1+6.4493x2; simulink模型的建立 s函数程序 A ...
- Emscripten教程之入门指导
翻译:云荒杯倾本文是Emscripten-WebAssembly专栏系列文章之一,更多文章请查看专栏.也可以去作者的博客阅读文章.欢迎加入Wasm和emscripten技术交流群,群聊号码:93920 ...
- 讲清楚之 javascript中的this
讲清楚之 javascript中的this 这一节来探讨this. 在 javascript 中 this 也是一个神的存在,相对于 java 等语言在编译阶段确定,而在 javascript 中, ...
- ES6-11学习笔记--类与继承
ES5 中的类与继承: 类的定义: function People(name, age) { // this指向当前实例化对象 console.log(this); // 实例属性 this.name ...
- Linux 0.11源码阅读笔记-总结
总结 Linux 0.11主要包含文件管理和进程管理两个部分.进程管理包括内存管理.进程管理.进程间通信模块.文件管理包含磁盘文件系统,打开文件内存数据.磁盘文件系统包括空闲磁盘块管理,文件数据块的管 ...
- SSRF——介绍利用(不全)
1. SSRF介绍 SSRF(Server-side Request Forge, 服务端请求伪造). 由攻击者构造的攻击链接传给服务端执行造成的漏洞,一般用来在外网探测或攻击内网服务. 2. SSR ...
- 6.S081-2021-Lab3 Pgtbl学习笔记
Speed up system calls 根据hints查看kernel/proc.c中的函数proc_pagetable // kernel/proc.c // Create a user pag ...
- .net 使用Docker开发
.NET多年以前已经开始支持Docker,但由于国内.net现状,生产过程中几乎用不到docker支持,趁着有点时间捣鼓下~. 先期工作 1.首先安装 Docker Desktop 2.安装Visua ...