SpringBoot——模板引擎及原理
更多内容,前往IT-BLOG
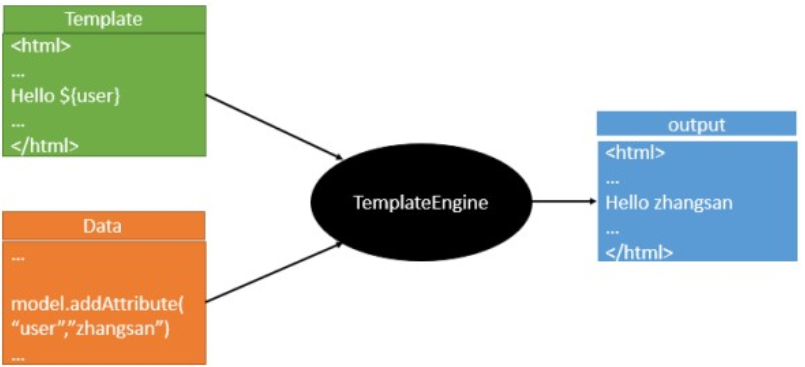
一、模板引擎的思想
模板是为了将显示与数据分离,模板技术多种多样,但其本质都是将模板文件和数据通过模板引擎生成最终的 HTML代码。
二、SpringBoot模板引擎
SpringBoot 推荐的模板引擎是Thymeleaf——>语法简单,功能强大。
【1】引入 thymeleaf的 starter启动器。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency> <!-- 默认版本号在parent的dependents中配置,如果要替换其中的版本,设置如下 -->
<properties>
<thymeleaf.version>3.0.2.RELEASE</thymeleaf.version>
<!-- 布局功能的支持程序 thymeleaf3主程序,适配layout2以上版本 -->
<thymeleaf-layout-dialect.version>2.1.1</thymeleaf-layout-dialect.version>
</properties>
【2】查看 thymeleaf 的默认配置:进入ThymeleafAutoConfiguration的 ThymeleafProperties配置文件中,如下:
1 @ConfigurationProperties(
2 prefix = "spring.thymeleaf"
3 )
4 public class ThymeleafProperties {
5 private static final Charset DEFAULT_ENCODING = Charset.forName("UTF-8");
6 private static final MimeType DEFAULT_CONTENT_TYPE = MimeType.valueOf("text/html");
7 public static final String DEFAULT_PREFIX = "classpath:/templates/";
8 public static final String DEFAULT_SUFFIX = ".html";
9 private boolean checkTemplate = true;
10 private boolean checkTemplateLocation = true;
11 //只要我们吧HTML页面放在classpath:/templates/下就能够自动渲染
12 private String prefix = "classpath:/templates/";
13 private String suffix = ".html";
14 }
【3】测试:创建 controller如下:同时在 templates文件夹下创建 suceess.html与返回值相同。启动后输入:http://localhost:8080/success 便可跳转到 success.html页面。
@Controller
public class success {
@RequestMapping("/success")
public String success(){
return "success";
}
}
三、thymeleaf 使用
【1】导入 thymeleaf的名称空间:就会具有 thymeleaf的语法提示,不导入也可以,只是么有语法提示了。
<html lang="en" xmlns:th="http://www.thymeleaf.org">
【2】写一个简单的 demo上个手,如下 controller层,给返回的页面添加数据,如下:
1 @Controller
2 public class success {
3 @RequestMapping("/success")
4 public String success(Map<String,String> map){
5 map.put("hello","你好");
6 return "success";
7 }
8 }
【3】打开我们的静态页面 success.html,根据 thymeleaf模板引擎语法,获取 hello的值,如下:
<body>
<h1>成功</h1>
<div th:text="${hello}">
这是成功页面
</div>
</body>
【4】需要注意的是:当 hello有值时,显示 hello获取到的值,如果单独只访问 success.html时,只显示前端页面的内容 “这是成功页面” 能够非常友好的结合前后端进行编程。



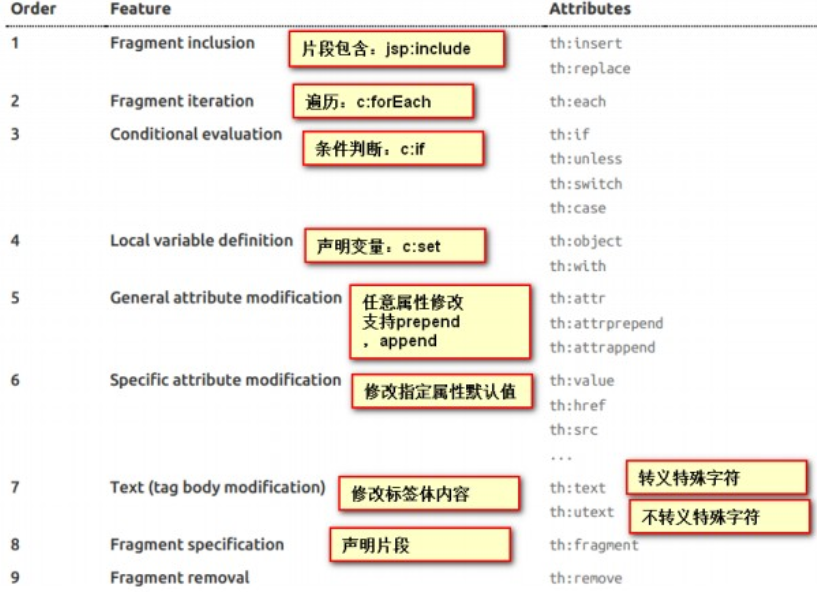
四、thymeleaf语法规则
【1】th:text:改变当前元素里面的文本内容。语法文档:https://www.thymeleaf.org/doc/tutorials/3.0/thymeleafspring.pdf
th:任意html属性:可以替换原生的 HTML的元素。
【2】表达式语法:行里表达式:[[xx]] —>相当于 th:text , [(xx)]—>相当于th:utext
1 ● Simple expressions:(表达式语法)
2 ○ Variable Expressions: ${...}:获取变量值,底层时OGNL;
3 1)、获取对象的属性、调用方法;
4 2)、使用内置的基本对象;#location...
5 3)、内置的一些工具对象;#strings...
6 ○ Selection Variable Expressions: *{...}:选择表达式,与${}的功能一样,有一个不同,可以参考文档。
7 ○ Message Expressions: #{...}:用来获取国际化信息
8 ○ Link URL Expressions: @{...}:用来定义URL连接
9 ○ Fragment Expressions: ~{...}:片段引入表达式
10 ● Literals(字面量)
11 ○ Text literals: 'one text' , 'Another one!' ,…
12 ○ Number literals: 0 , 34 , 3.0 , 12.3 ,…
13 ○ Boolean literals: true , false
14 ○ Null literal: null
15 ○ Literal tokens: one , sometext , main ,…
16 ● Text operations:(文本操作)
17 ○ String concatenation: +
18 ○ Literal substitutions: |The name is ${name}|
19 ● Arithmetic operations:(数学运算)
20 ○ Binary operators: + , - , * , / , %
21 ○ Minus sign (unary operator): -
22 ● Boolean operations:(布尔运算)
23 ○ Binary operators: and , or
24 ○ Boolean negation (unary operator): ! , not
25 ● Comparisons and equality:(比较运算)
26 ○ Comparators: > , < , >= , <= ( gt , lt , ge , le )
27 ○ Equality operators: == , != ( eq , ne )
28 ● Conditional operators:(条件运算)
29 ○ If-then: (if) ? (then)
30 ○ If-then-else: (if) ? (then) : (else)
31 ○ Default: (value) ?: (defaultvalue)
32 ○ Special tokens:
33 ○ Page 17 of 106
34 ● No-Operation: _:(特殊操作)
【3】公共页面抽取
1 <!--抽取公共片段-->
2 <div th:fragment="copy">
3 2011 The Good Thymes Virtual Grocery
4 </div>
5
6 <!--引入公共片段: ~{templatename::fragmentname} 片段 ~{templatename::selector} 选择器-->
7 <div th:insert="~{footer :: copy}"></div>
8 <-- or -->
9 <div th:insert="footer :: copy"></div>
三种引入功能片段的区别:
th:insert:将公共片段整个插入到声明引入的元素中。
th:replace:将声明引入的元素替换成公共片段。
th:include:将被引入的片段的内容包含进这个标签中。
1 <footer th:fragment="copy">
2 2011 The Good Thymes Virtual Gro
3 </footer>
4
5 <!--引入方式-->
6 <div th:insert="footer :: copy"></di>
7 <div th:replace="footer :: copy"></div>
8 <div th:include="footer :: copy"></div>
9
10 <!--效果-->
11 <div>
12 <footer>
13 2011 The Good Thymes Virtual Grocery
14 </footer>
15 </div>
16
17 <footer>
18 2011 The Good Thymes Virtual Grocery
19 </footer>
20
21 <div>
22 2011 The Good Thymes Virtual Grocery
23 </div>
【4】日期格式化:通过内置对象 dates进行格式化。
<td th:text="${#dates.format(emp.birth,'yyyy-MM-dd')}"></td>
【5】通过 PUT请求提交数据:
● SpringMVC 中配置 HiddenHttpMethodFilter,(SpringBoot自动配置好)。
● 页面创建一个 post表单。
● 创建一个 input项,name="_method",值就是我们指定的方式。
1 private String methodParam = "_method";
2 protected void doFilterInternal(HttpServletRequest request, HttpServletResponse response, FilterChain filterChain) throws ServletException, IOException {
3 HttpServletRequest requestToUse = request;
4 if("POST".equals(request.getMethod()) && request.getAttribute("javax.servlet.error.exception") == null) {
5 //重点:获取_method传过来的值
6 String paramValue = request.getParameter(this.methodParam);
7 if(StringUtils.hasLength(paramValue)) {
8 String method = paramValue.toUpperCase(Locale.ENGLISH);
9 if(ALLOWED_METHODS.contains(method)) {
10 requestToUse = new HiddenHttpMethodFilter.HttpMethodRequestWrapper(request, method);
11 }
12 }
13 }
14
15 filterChain.doFilter((ServletRequest)requestToUse, response);
16 }
页面实际操作:
<input type="hidden" name="_method" value="put" th:if="${emp}!=null">


----关注公众号,获取更多内容----
SpringBoot——模板引擎及原理的更多相关文章
- Vue.js双向绑定的实现原理和模板引擎实现原理(##########################################)
Vue.js双向绑定的实现原理 解析 神奇的 Object.defineProperty 这个方法了不起啊..vue.js和avalon.js 都是通过它实现双向绑定的..而且Object.obser ...
- 浅谈dedecms模板引擎工作原理及其自定义标签
浅谈dedecms模板引擎工作原理: 理解织梦模板引擎有什么意思? 可以更好地自定义标签.更多在于了解织梦系统,理解模板引擎是理解织梦工作原理的第一步. 理解织梦会使我们写PHP代码是更顺手,同时能学 ...
- PHP的模板引擎smarty原理浅谈
mvc是开发中的一个伟大的思想,使得开发代码有了更加清晰的层次,让代码分为了三层各施其职.无论是对代码的编写以及后期的阅读和维护,都提供了很大的便利. 我们在php开发中,视图层view是不允许有ph ...
- PHP的模板引擎smarty原理是什么(整理)
PHP的模板引擎smarty原理是什么(整理) 一.总结 一句话总结:其实所有的模板引擎的工作原理是差不多的,无非就是在php程序里面用正则匹配将模板里面的标签替换为php代码从而将两者混合为一个ph ...
- 高性能JavaScript模板引擎实现原理详解
这篇文章主要介绍了JavaScript模板引擎实现原理详解,本文着重讲解artTemplate模板的实现原理,它采用预编译方式让性能有了质的飞跃,是其它知名模板引擎的25.32 倍,需要的朋友可以参考 ...
- 8.SpringBoot 模板引擎 Thymeleaf
1.模板引擎原理 JSP.Velocity.Freemarker.Thymeleaf 都是模板引擎.SpringBoot推荐的Thymeleaf:语法更简单,功能更强大: Thymeleaf模板引擎 ...
- JavaScript 模板引擎实现原理解析
1.入门实例 首先我们来看一个简单模板: <script type="template" id="template"> <h2> < ...
- (转)浅谈dedecms模板引擎工作原理及自定义标签
理解织梦模板引擎有什么意义?一方面可以更好地自定义标签.更多在于了解织梦系统,理解模板引擎是理解织梦工作原理的第一步.理解织梦会使我们写php代码时更顺手,同时能学习一些php代码的组织方式. 这似乎 ...
- php模板引擎的原理与简单实例
模板引擎其实就是将一个带有自定义标签的字符串,通过相应的规则解析,返回php可以解析的字符串,这其中正则的运用是必不可少的,所以要有一定的正则基础.总体思想,引入按规则写好的模板,传递给标签解析类(_ ...
- js模板引擎实现原理
将html模板放入script标签中 // "> // ]]> 使用javascript开始解析模板 // )[^\t]*)'/g,"$1\r"). repl ...
随机推荐
- mongodb地理位置坐标加了索引,操作时报错 Location object expected, location array not in correct format
别犹豫了,将坐标中的数据改为数字类型即可,如: location:[113.45,34,191]
- Apache Geronimo默认管理密码
网络空间资产搜索: FoFa 弱口令:system/manager 登陆成功! End!!!
- libevent学习之入门--[02]从hello-world开始
系列文章回顾 libevent学习之入门--[01]概述与安装 上一节介绍了libevent的下载和编译,从这节开始,我会从我学习的角度逐步探索libevent的源码,慢慢揭开它的神秘面纱. 面对几十 ...
- adaptsegnet 论文分析比较好的
https://blog.csdn.net/weixin_43795588/article/details/118058775 常用的语义分割一般是由两部分组成:一部分是特征提取器,比如可以用Resn ...
- vue后台管理系统
1. 项目概述: 根据不同的应用场景,电商系统一般都提供了 PC 端.移动 APP.移动 Web.微信小程序等多种终端访问方式. 2. 电商后台管理系统的功能 电商后台管理系统用于管理用户账号.商品分 ...
- linux火狐添加flash插件
从官网上 adobe flash player 全版本通用安装 找到 linux 版本的 .gz 包, 复制下载链接 linux命令 su - cd /tmp wget -P /tmp https: ...
- JS实现中英文混合文字友好截取功能
众所周知,一个汉字等于两个英文字母的长度.那么,从汉字或者英文字母中截取相同长度文字则显示的长度则不一样.此时用户体验会不好.那么怎么解决呢?往下看 <script> /** * JS实现 ...
- api接口基础Day1
精华笔记: String: String的常用方法: length():获取字符串的长度(字符个数) trim():去除当前字符串两边的空白字符 toUpperCase()/toLowerCase() ...
- 字符节点流--> 桥装换流
输出 存值 用法1创建字节输出节点流FileOutputStream fos = new FileOutputStream("存入文件的路径");2创建桥转换流,按照指定的字符编码 ...
- JAVA 在开发中如何选择集合实现类
先判断存储地类型(一组对象[单列]或者键值对[多列]) 一组对象:Collection接口 允许重复:list 增删多:LinkedList[底层维护了一个双向链表] 改查多;ArratList[底层 ...
