STM32 HAL库学习(F407ZGT6) (1)-晶振/时钟树
- 时钟树(以F407为例)

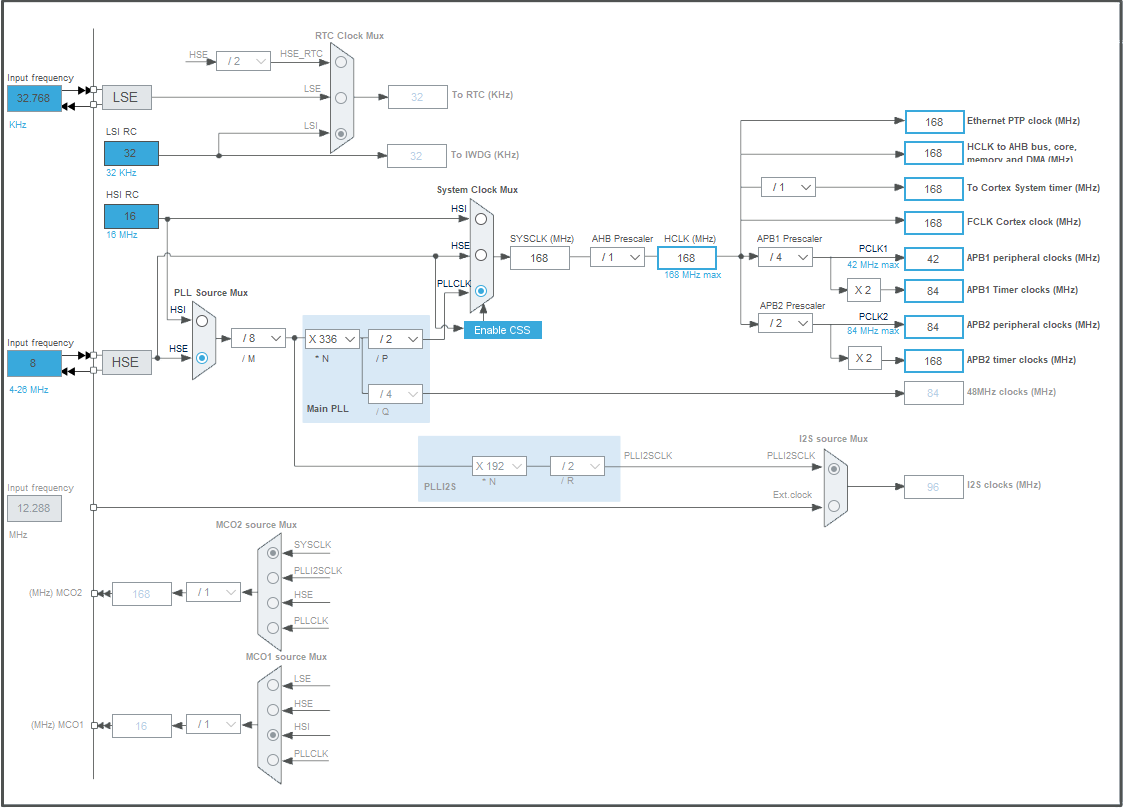
对于 STM32F4 系列的芯片,正常工作的主频可以达到 168Mhz,但并不是所有外设都需要系统时钟这么高的频率,比如看门狗以及RTC只需要几十Khz的时钟即可。同一个电路,时钟越快功耗越大,同时抗电磁干扰能力也会越弱,所以对于较为复杂的MCU一般都是采取多时钟源的方法来解决这些问题。
1.1 时钟源

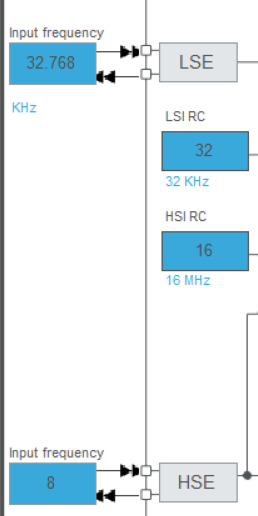
(1)2 个外部时钟源:
高速外部振荡器 HSE (High Speed External Clock signal)
外接石英/陶瓷谐振器,频率为 4MHz~26MHz。本开发板使用的是 8MHz。
低速外部振荡器 LSE (Low Speed External Clock signal)
外接 32.768kHz 石英晶体,主要作用于 RTC 的时钟源。
2 个外部时钟源都是芯片外部晶振产生的时钟频率,故而都有精度高的优点
(2)2 个内部时钟源:
高速内部振荡器 HSI(High Speed Internal Clock signal)
由内部 RC 振荡器产生,频率为 16MHz。
低速内部振荡器 LSI(Low Speed Internal Clock signal)
由内部 RC 振荡器产生,频率为 32kHz,可作为独立看门狗的时钟源。
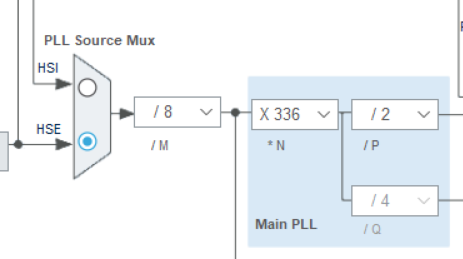
1.2锁相环PLL(PLLCLK)

主要起时钟净化和倍频的作用。
◆ PLL Source Mux:PLL 时钟源选择器
可选择HSI或HSE作输入信号
◆ PLLM:HSE 分频器作为 PLL 输入 (HSE divider for PLL entry)(/M)
从 F407 参考手册可得到它的值范围是:0~63。
◆ PLLMUL:PLL 倍频系数 (PLL multiplication factor)(Main PLL)
要实现168MHz的主频率,我们通过选择HSE分频作为PLL输入的时钟信号,输入8Mhz,8分频,即 1MHz,我们选择 336 倍频,这样可以得到时钟信号为 1*336=336MHz,然后经过2分频,得到168MHz。
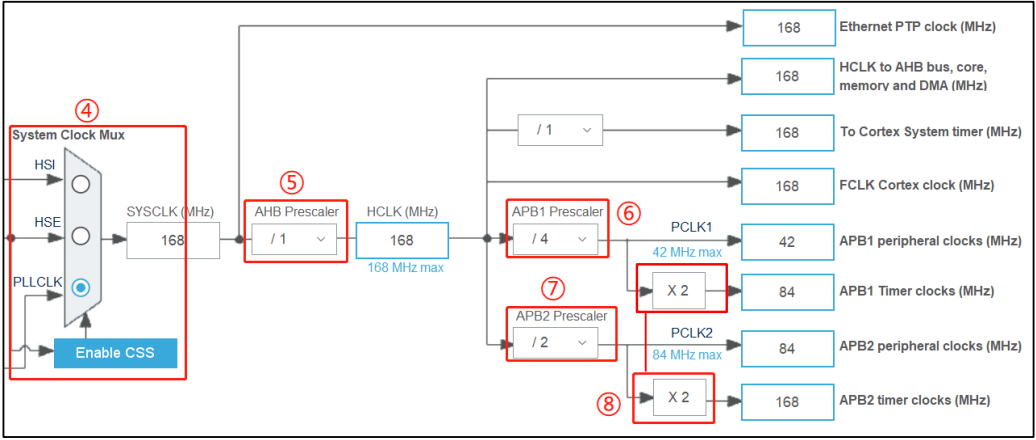
1.3系统时钟(SYSCLK)

系统时钟可由HSI、HSE和PLLCLK获得
AHB Prescaler:AHB预分频器,其中可选择的分频系数为 1,2,4,8,16,32,64,128,256,512
APB1 Prescaler:APB1预分频器,分频因子可以选择1,2,4,8,16。APB1是低速总线时钟,最高频率为42Mhz。片上低速的外设就挂载在该总线上,例如有看门狗定时器、定时器2/3/4/5/6/7、RTC 时钟、USART2/3/4/5、SPI2(I2S2) 与 SPI3(I2S3)、I2C1~3、CAN和 2 个 DAC。
APB2 Prescaler:APB2预分频器,分频因子可以选择1,2,4,8,16,这里我们选择的是2分频,所以APB2总线时钟频率为 84Mhz(最高)。与 APB2 高速总线连接的外设有定时器1/8/9/10/11、SPI1、USART1 和 USART6 、3 个 ADC 和 SDIO 接口。其中标号⑧决定了定时器时钟频率,该位由硬件自动设置,分为两种情况:
1、 如果 APB 预分频器为 1,定时器时钟频率等于 APB 域的频率;
2、 否则,等于 APB 域的频率的两倍(×2)。
此外,AHB 总线时钟直接作为 GPIO(A\B\C\D\E\F\G\H\I)、以太网、DCMI、FSMC、AHB总线、Cortex 内核、存储器和 DMA 的 HCLK 时钟,并作为 Cortex 内核自由运行时钟 FCLK。

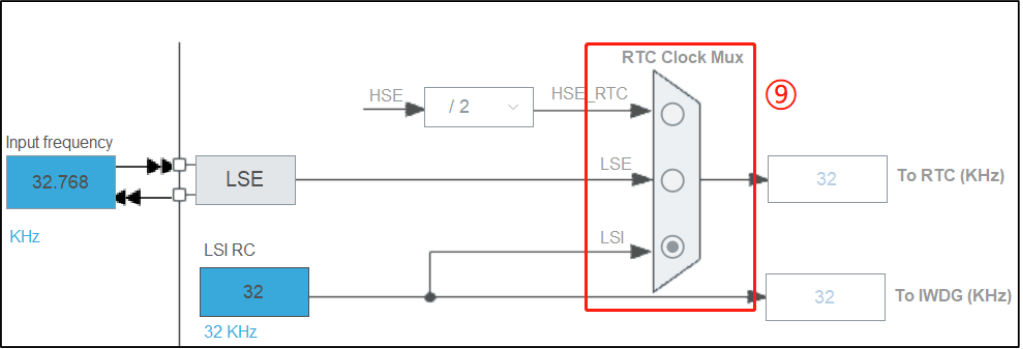
图中为RTC时钟,其时钟源有三个途径:HSE/x(x = 2~31)、LSE 或 LSI。
1.4时钟信号输出MCO
学到之后再更新。
STM32 HAL库学习(F407ZGT6) (1)-晶振/时钟树的更多相关文章
- STM32 HAL库学习系列第8篇---回调函数总结
普通函数与回调函数的区别:就是ST将中断封装,给使用者的API,就是标准库的中断函数 对普通函数的调用: 调用程序发出对普通函数的调用后,程序执行立即转向被调用函数执行,直到被调用函数执行完毕后,再返 ...
- STM32 HAL库学习系列第1篇 ADC配置 及 DAC配置
ADC工作均为非阻塞状态 轮询模式 中断模式 DMA模式 库函数: HAL_StatusTypeDef HAL_ADC_Start(ADC_HandleTypeDef* hadc);//轮询模式,需放 ...
- STM32 HAL库学习系列第6篇---定时器TIM 级联配置
应用情景 使用定时器配置编码器模式,发现STM32只有两个定时器是32位,16位的测量值不够用,发现是可以使用两个16位定时器级联为32位的. 我是在使用编码器计数电机转速时使用,但是最终实现的效果不 ...
- STM32 HAL库学习系列第5篇 定时器TIM---编码器接口模式配置
cube基本配置,外设开启编码器,串口2 可能大家在设置的时候有这个错误 错误:error: #20: identifier "TIM_ICPOLARITY_BOTHEDGE" ...
- STM32 HAL库学习系列第4篇 定时器TIM----- 开始定时器与PWM输出配置
基本流程: 1.配置定时器 2.开启定时器 3.动态改变pwm输出,改变值 HAL_TIM_PWM_Start(&htim4, TIM_CHANNEL_1); 函数总结: __HAL_TIM ...
- STM32 HAL库学习系列第3篇 常使用的几种延时方式
1 自带的hal_delay 函数 毫秒级延迟 void HAL_Delay(__IO uint32_t Delay) { uint32_t tickstart = HAL_GetTick( ...
- STM32 HAL库学习系列第2篇 GPIO配置
GPIO 库函数 基本就是使用以下几个函数 GPIO_PinState HAL_GPIO_ReadPin(GPIO_TypeDef* GPIOx, uint16_t GPIO_Pin); void H ...
- STM32 HAL库学习系列第7篇---定时器TIM 输入捕获功能
测量脉冲宽度或者测量频率 基本方法 1.设置TIM2 CH1为输入捕获功能: 2.设置上升沿捕获: 3.使能TIM2 CH1捕获功能: 4.捕获到上升沿后,存入capture_buf[0], ...
- STM32 HAL库学习系列---定时器TIM 输入捕获功能
基本方法 1.设置TIM2 CH1为输入捕获功能: 2.设置上升沿捕获: 3.使能TIM2 CH1捕获功能: 4.捕获到上升沿后,存入capture_buf[0],改为捕获下降沿: 5.捕获到下降沿后 ...
- 【书籍连载】《STM32 HAL 库开发实战指南—基于F7》-第一章
从今天起,每天开始连载一章<STM32 HAL 库开发实战指南—基于F7>.欢迎各位阅读.点评.学习. 第1章 如何使用本书 1.1 本书的参考资料 本书参考资料为:<STM32 ...
随机推荐
- 【LeetCode - 1055】形成字符串的最短路径
1.题目描述 代码: #include <iostream> #include <string> using namespace std; const int MAX_LETT ...
- 前端自动化测试框架Cypress环境搭建
1. 下载安装node.js(之前的随笔里写过安装nodejs具体步骤这里不过多介绍了) 下载地址:https://nodejs.org/en/ 2.安装路径(这是安装完成nodejs的路径) 3. ...
- 【逆向】使用IDA Python脚本自动化解密字符串数据
前言 一个肚脑虫(Donot)APT组织的下载器样本,样本中的一些关键字符串数据需要使用指定函数进行动态解密.所以正好借此机会记录下怎么使用IDA Python脚本来解密字符串数据.使用IDA Pyt ...
- P4921 [MtOI2018]情侣?给我烧了!
前言 情人节写的这道题,题目名称好符合我当时的心情. 题目链接 Luogu:P4921 解法 容斥 我们发现最后要求的结果是恰好 \(k\) 对情侣坐在一起的方案数,我们就不难想到去计算恰好 \(n- ...
- 将npm安装镜像切换到淘宝
cnpm(推荐) 安装 pm install cnpm -g --registry=https://registry.npm.taobao.org 使用 cnpm install [xxxxxxx] ...
- Flutter showModalBottomSheet 顶部圆角
showModalBottomSheet( context: context, shape: const RoundedRectangleBorder( borderRadius: BorderRad ...
- java整合SSM框架
使用Myeclipse搭建maven项目 准备工作 安装maven 官网下载安装(http://maven.apache.org/) 配置环境变量 配置完后,使用命令行输入mvn -v ...
- Jmeter-接口测试(一)
一.接口测试分类 内部接口 外部接口--被测系统调用外部 --系统对外部提供的接口 接口测试重点:接口参数传递的正确性.接口功能的正确性.输出结果正确性.各种异常容错处理.权限控制.分页.调用 ...
- Git本地仓库的文件夹不显示红色感叹号、绿色对号等图标
参考 https://blog.csdn.net/Elon15/article/details/125898375 主要是 在文件名前加8个空格(最少8个)!!!!
- C语言II—作业03
1.作业头 这个作业属于哪个课程 https://edu.cnblogs.com/campus/zswxy/SE2020-3 这个作业要求在哪里 https://edu.cnblogs.com/cam ...
