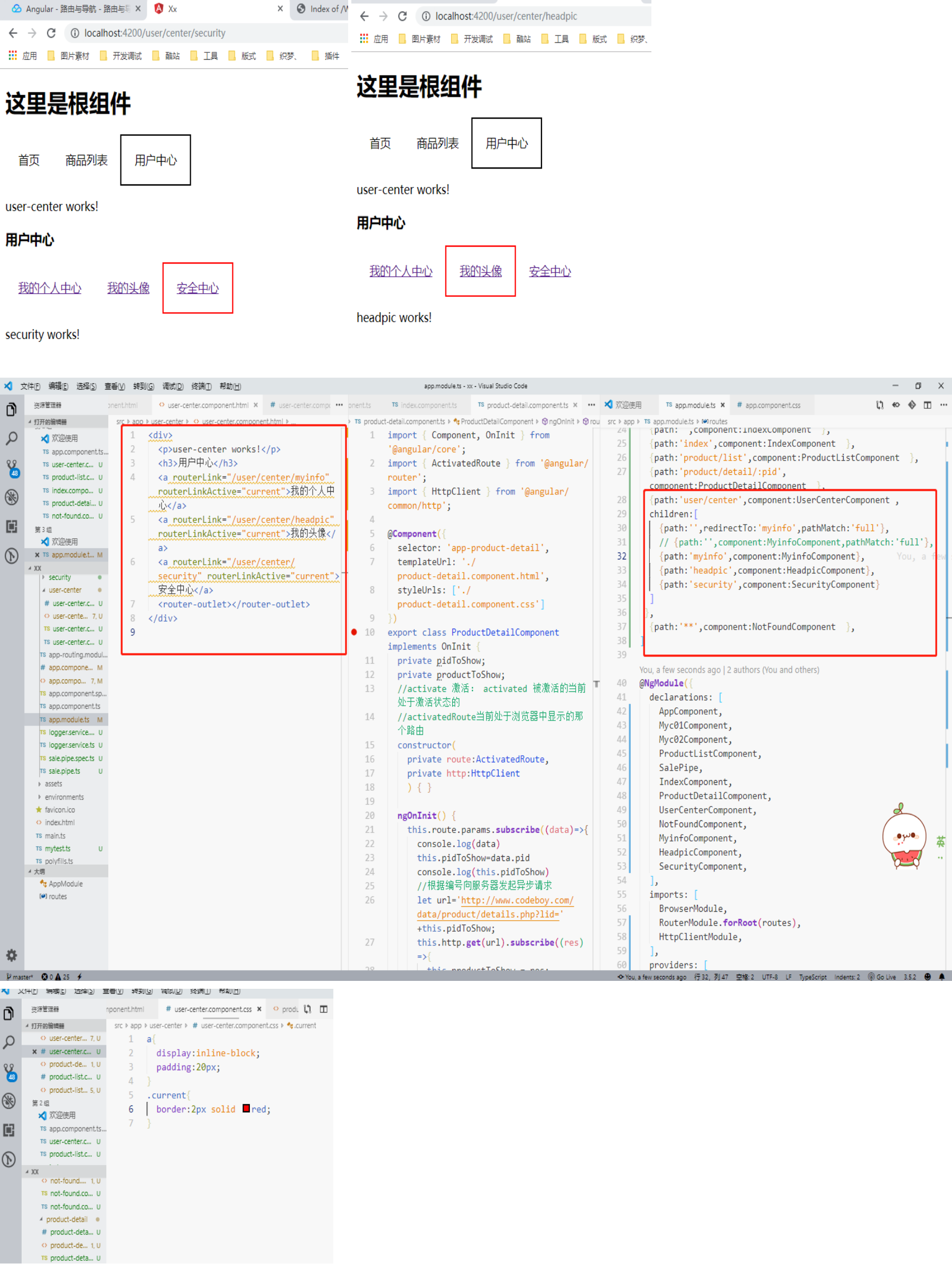
angular---嵌套路由

angular---嵌套路由的更多相关文章
- AngularJS 的嵌套路由 UI-Router
AngularJS 的嵌套路由 UI-Router 本篇文章翻译自:https://scotch.io/tutorials/angular-routing-using-ui-router 演示网站请查 ...
- AngularJS ui-router (嵌套路由)
http://www.oschina.net/translate/angularjs-ui-router-nested-routes AngularJS ui-router (嵌套路由) 英文原文:A ...
- Angularjs中的嵌套路由ui-router
先看看ng-router和ui-router的区别 (1)ng-route的局限性:一个页面无法嵌套多个视图,也就是说一个页面只能有包含一个页面一个控制器的切换. (2)ui-route的改进:在具 ...
- 理解 angular 的路由功能
相信很多人使用angular 都是因为他路由功能而用的 深入理解ANGULARUI路由_UI-ROUTER 最近在用 ionic写个webapp 看到几个demo中路由有好几种,搞的有点晕,查下资料研 ...
- 使用ui-route实现多层嵌套路由
一.预期实现效果: https://liyuan-meng.github.io/uiRouter-app/index.html (项目地址:https://github.com/liyuan-meng ...
- [转]AngularJS ui-router (嵌套路由)
本文转自:http://www.oschina.net/translate/angularjs-ui-router-nested-routes http://www.codeproject.com/A ...
- react-router 嵌套路由 内层route找不到
今天在做嵌套路由的时候,没有报错,但是页面显示为空,搜索了一下资料,有两个原因: 1.exact精确匹配 <Route component={xxx} path="/" /& ...
- React Router 4.0 ---- 嵌套路由和动态路由
嵌套路由,从广义上来说,分为两种情况:一种是每个路由到的组件都有共有的内容,这时把共有的内容抽离成一个组件,变化的内容也是一个组件,两种组件组合嵌套,形成一个新的组件.另一种是子路由,路由到的组件内部 ...
- VUE温习:nextTick、$refs、嵌套路由、keep-alive缓存、is特性、路由属性用法、路由钩子函数
一.$nextTick 1.vue的dom执行异步更新,只要观察到数据变化,vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变. 2.vue.$nextTick(cb),数据发生变化,更新 ...
- vue路由(一个包含重定向、嵌套路由、懒加载的main.js如下)and 路由跳转传参的query和params的异同
import Vue from 'vue'import VueRouter from 'vue-router'import App from './App'Vue.use(VueRouter)cons ...
随机推荐
- Java函数式编程:二、高阶函数,闭包,函数组合以及柯里化
承接上文:Java函数式编程:一.函数式接口,lambda表达式和方法引用 这次来聊聊函数式编程中其他的几个比较重要的概念和技术,从而使得我们能更深刻的掌握Java中的函数式编程. 本篇博客主要聊聊以 ...
- ES6 学习笔记(六)基本类型String
字符串String 1.字面量 需要注意的地方: 由单引号或双引号括起来的字符序列. 单双引号可以嵌套,由最外围引号定界字符串 字符串字面量可以拆分成数行,每行必须以反斜线(\)结束,且反斜线都不计入 ...
- Azure DevOps Server 设置项目管理用户,用户组
一,引言 Azure DevOps Server 搭建完成后,关于如何进行项目管理,项目成员管理等,我们接着上一篇文章,继续讲解 Azure DevOps Server 的用户,用户组.首先,我们需要 ...
- 基于SqlSugar的开发框架循序渐进介绍(22)-- Vue3+TypeScript的前端工作流模块中实现统一的表单编辑和表单详情查看处理
在工作流页面中,除了特定的业务表单信息外,往往也需要同时展示通用申请单的相关信息,因此在页面设计的时候需要使用一些组件化的概念来实现动态的内容展示处理,本篇随笔介绍Vue3+TypeScript+El ...
- 快速构建页面结构的 3D Visualization
对 Chrome 扩展功能熟悉的小伙伴,可能都有用过 Chrome 的 3D 展示页面层级关系这个功能. 可以通过 控制台 --> 右边的三个小点 --> More Tools --> ...
- 原来 GitHub 不仅能学代码,还有这些东西
我是风筝,公众号「古时的风筝」,专注于 Java技术 及周边生态. 文章会收录在 JavaNewBee 中,更有 Java 后端知识图谱,从小白到大牛要走的路都在里面. 大家好,我是风筝. 今天介绍几 ...
- C温故补缺(十):输入输出
输入输出 printf()和scanf() 用来格式化输入输出,它们都是有返回值的 int printf()返回输出的内容的长度 #include<stdio.h> int main(){ ...
- sql注入的一丢丢
- 【Kafka】Quota配额命令、文档相关概念
一.多租赁模式基于 Zookeeper和 kafka-configs.sh 管理所有用户 1.步骤 l 基于zookeeper,实现用户管理 l 配置broker认证信息,并进行平滑更新 l 配置cl ...
- 【Shell脚本案例】案例1:服务器系统配置初始化
〇.目录 一.背景 新购买10台服务器,并安装Linux系统 目的:对操作系统进行配置的初始化 二.需求 1.设置时区并同步时间 2.禁用selinux安全机制 3.关闭防火墙(清空防火墙的默认策略, ...
