css边框,盒子模型、浮动、定位
边框,盒子模型、浮动、定位
一、边框
border-width : 边框宽度
border-style : 边框样式
1.solid 实线
2.none 无边框
3.dotted 点状虚线边框
4.dashed 矩形虚线边框
border-color : 边框颜色
通常情况下这样写:
border: 2px solid cornflowerblue;
圆角边框:
border-radius: 50%;
二、display属性
用于HTML元素显示效果
行内标签是无法设置长宽的,只有块级可以设置
display:none;可以隐藏某个元素,隐藏的元素不会占用任何空间
visibility:hidden;可以隐藏某个元素,但是隐藏的元素会占用空间,会任然影响布局
display:block; 默认占满整个页面的宽度,如果设置了宽度,则会用margin
填充剩下的部分:
display:inline; 按行内元素设置,此时再设置元素的width,heigth
display:inline-block; 使元素具有 行内元素和块级元素的特点
三、背景案例
background-attachment:fixed;属性
background-attachment设置背景图像是否固定或者随着页面的其他部分滚动
属性值:
fixed:背景图片不会随着页面的滚动而滚动
scroll:背景的图片随着页面的滚动而滚动,这个属性是默认的
local:背景图片会随着元素内容的滚动而滚动
inherit:指定background-attachment的设置应该从父元素继承
四、盒子模型
盒子模型:盒模型,框模型
css将页面汇总所有的元素的都设置为一个个矩形的盒子。将元素设置为矩形的盒子后,对页面的布局就变成了将不同的盒子摆放到不同的位置,每一个盒子,都有以下几个部分:
内容区(content):所有的元素
边框(border):设置边框
内边距(padding):指的是盒子内容和边框之间的距离
外边框(margin):指的是盒子和盒子之间的距离

1.边框(border) :元素设置边框
可以分别设置四个边框的宽度:
设置四个值: 上 右 下 左
设置三个值: 上 左右 下
设置两个值: 上下 左右
设置一个值: 上下左右
border-xxx-width:可以设置某一个边框的宽度
一般这样写:border: 2px solid cornflowerblue;
2.内边距(padding):指的是盒子的内容和边框之间的距离
一共有四个方向:
1.padding-top
2.padding-right
3.padding-left
4.padding-bottom
padding:10px 20px 10px 20px;
设置的顺序也是:上右下左
3.外边距(margin):决定当前盒子和其他盒子的距离(盒子的可见框大小)
外边距不会影响可见框的大小,而是影响盒子的位置
盒子有四个方向的外边距:
margin-top:上边距,也可以设置负值
margin-right:右边距,一般情况下没有效果
margin-bottom:下外边距,设置一个正值,其下面的元素会向下移动,挤别人
margin-left:左外边距,设置正值,元素向右移动
margin:10px 20px 10px 20px;
设置的顺序也是:上右下左
也可以设置:margin:0 auto;

五、浮动
1.浮动
在我们布局的时候用到的一种技术,能够方便我们进行布局,通过让元素浮动,我们可以使元素在水平上左右移动,再通过margin属性调整位置
2.浮动原理
使当前元素脱离普通流,相当于浮动起来一样,浮动的框可以左右移动,直至它的外边缘遇到包含框或者另一个浮动的边缘
3.属性
left ------>> 元素向左浮动
right ------>> 元素向右浮动
none ------>> 默认值。元素不浮动,并会显示在其在文本中出现的位置。
inherit ------>> 规定应该从父元素继承 float 属性的值。
4.浮动带来的影响
浮动的元素是脱离正常的文档流,会造成父标签塌陷
5.解决浮动带来的影响的解决方法
.clearfix:after{
content:'';
display:block;
clear:both;
}
哪个塌陷了给哪个添加上就好了
六、溢出属性
overflow:visible 默认值,内容不会被修剪,会呈现在元素框之外
overflow:hidden 内容会被修剪,并且其余内容是不可见的
overflow:scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容
overflow:auto 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容,右侧和底部都有滚动条
overflow:inherit 规定应该从父元素继承overflow属性的值
overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)
七、定位
标签在默认情况下是无法通过定位的参数来移动
针对移动有四种方法:
1.static(静态):标签默认的状态,无法定位移动
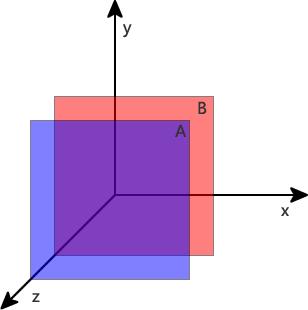
2.relative(相对定位):基于标签原来的位置
3.absolute(绝对定位):基于某个定位过的父标签做定位
4.fixed(固定定位):基于浏览器固定不变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1 {
height: 100px;
width: 100px;
background-color: cornflowerblue;
position: relative;
left: 100px;
}
.d2 {
height: 100px;
width: 100px;
background-color: crimson;
position: relative;
/*left: 100px;*/
}
.d3 {
height: 100px;
width: 100px;
background-color: goldenrod;
position: absolute;
left: 300px;
}
.d1 {
height: 100px;
width: 100px;
background-color: darkblue;
position: fixed;
right: 100px;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="d2">
<div class="d3">
</div>
</div>
<div class="d4"></div>
</body>
</html>
八、z-index
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。要让z-index起作用有个小小前提,就是元素的position属性要是relative,absolute或是fixed。

z-index无论设置多高都不起作用情况,这种情况发生的条件有三个:
1、父标签 position属性为relative;
2、问题标签无position属性(不包括static);
3、问题标签含有浮动(float)属性。
eg:z-index层级不起作用,浮动会让z-index失效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cover{
background-color: rgba(127,127,127,0.6);
position: fixed;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: 999;
}
.modal {
height: 200px;
width: 500px;
background-color: white;
z-index: 1000;
position: fixed;
left: 50%;
top: 50%;
margin-left: -350px;
margin-top: -300px;
}
</style>
</head>
<body>
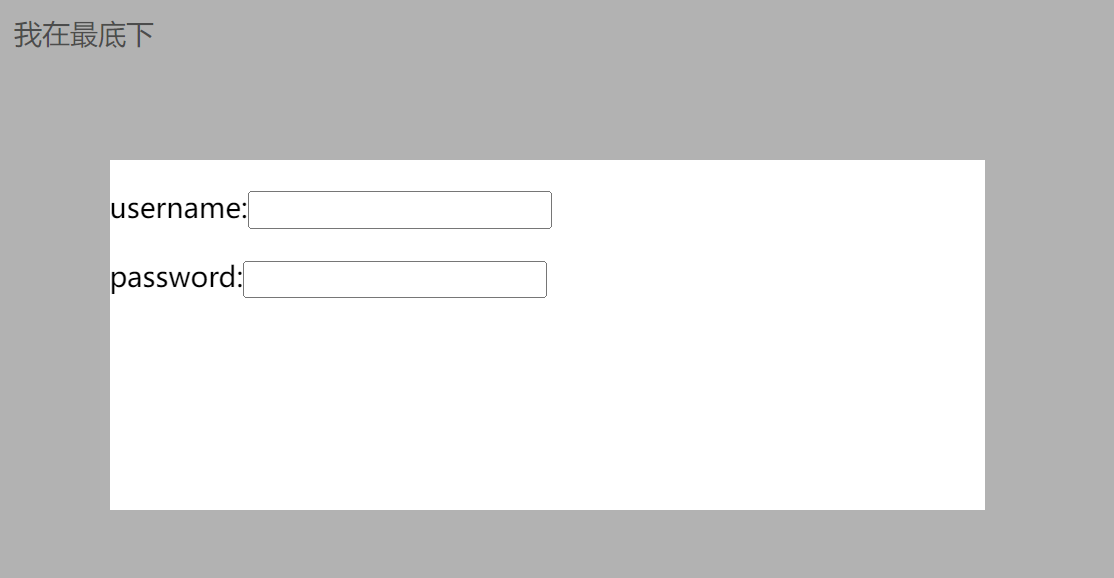
<div>我在最底下</div>
<div class="cover"></div>
<div class="modal">
<form action="">
<p>username:<input type="text"></p>
<p>password:<input type="password"></p>
</form>
</div>
</body>
</html>

九、简易博客页面搭建
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cnblog</title>
<link rel="stylesheet" href="blog.css">
</head>
<body>
<div class="blog-left">
<!-- 头像 -->
<div class="blog-avatar">
<img src="1.png" alt="">
</div>
<!-- 标题-->
<div class="blog-title">
<span>这是一篇好书推荐</span>
</div>
<div class="blog-info">
<span class="blog-info1"> 生活,其实是没有好坏的,那只是我们在短暂的几十年光景里的一种生命体验。每一寸光阴,都值得收藏。仅此一次的分分秒秒,我们应该怎么去对待?</span>
</div>
<div class="blog-link">
<ul>
<li><a href="">更多的美文</a></li>
<li><a href="">联系我们</a></li>
<li><a href="">向我们投稿</a></li>
</ul>
</div>
<div class="blog-course">
<ul>
<li><a href="">《小王子》</a></li>
<li><a href="">《云边有个小卖部》</a></li>
<li><a href="">《月亮与六便士》</a></li>
</ul>
</div>
</div>
<div class="blog-right">
<div class="article-list">
<div class="article-title">
<img src="2.png" alt="" class="img1">
<div class="title">
<span>《活着》</span>
</div>
<div class="date">
<span>2022/12/02 </span>
</div>
</div>
<div class="article-desc">
<span>讲述了主人公福贵一生的荣与辱、起与落、盛与衰</span>
</div>
<div class="article-end">
<span>#探寻活着的意义</span>
<span>#心态平和地面对人生</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<img src="2.png" alt="" class="img1">
<div class="title">
<span>《活着》</span>
</div>
<div class="date">
<span>2022/12/02 </span>
</div>
</div>
<div class="article-desc">
<span>讲述了主人公福贵一生的荣与辱、起与落、盛与衰</span>
</div>
<div class="article-end">
<span>#探寻活着的意义</span>
<span>#心态平和地面对人生</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<img src="2.png" alt="" class="img1">
<div class="title">
<span>《活着》</span>
</div>
<div class="date">
<span>2022/12/02 </span>
</div>
</div>
<div class="article-desc">
<span>讲述了主人公福贵一生的荣与辱、起与落、盛与衰</span>
</div>
<div class="article-end">
<span>#探寻活着的意义</span>
<span>#心态平和地面对人生</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<img src="2.png" alt="" class="img1">
<div class="title">
<span>《活着》</span>
</div>
<div class="date">
<span>2022/12/02 </span>
</div>
</div>
<div class="article-desc">
<span>讲述了主人公福贵一生的荣与辱、起与落、盛与衰</span>
</div>
<div class="article-end">
<span>#探寻活着的意义</span>
<span>#心态平和地面对人生</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<img src="2.png" alt="" class="img1">
<div class="title">
<span>《活着》</span>
</div>
<div class="date">
<span>2022/12/02 </span>
</div>
</div>
<div class="article-desc">
<span>讲述了主人公福贵一生的荣与辱、起与落、盛与衰</span>
</div>
<div class="article-end">
<span>#探寻活着的意义</span>
<span>#心态平和地面对人生</span>
</div>
</div>
<div class="article-list">
<div class="article-title">
<img src="2.png" alt="" class="img1">
<div class="title">
<span>《活着》</span>
</div>
<div class="date">
<span>2022/12/02 </span>
</div>
</div>
<div class="article-desc">
<span>讲述了主人公福贵一生的荣与辱、起与落、盛与衰</span>
</div>
<div class="article-end">
<span>#探寻活着的意义</span>
<span>#心态平和地面对人生</span>
</div>
</div>
</div>
</div>
</body>
</html>
/*页面通用的样式*/
body{
margin: 0;
background-color: #eeeeee;
}
a{
text-decoration: none;
}
ul{
list-style-type: none;
padding-left: 0;
}
/*首页左侧样式*/
.blog-left{
float: left;
width: 20%;
height: 100%;
background-color: cadetblue;
position: fixed;
left: 0;
top: 0;
}
.blog-avatar{
border: 4px solid aliceblue;
width: 160px;
height: 160px;
border-radius: 50%;
margin: 37px ;
/*margin: 18px auto;*/
overflow: hidden;
}
/*使得图片放全*/
.blog-avatar img{
max-width: 100%;
}
.blog-title ,.blog-info{
color: black;
text-align: center;
margin: 37px auto;
}
.blog-info1 {
border: 2px solid white;
margin: 8px;
}
.blog-link,.blog-course{
text-align: center;
margin: 50px auto;
}
.blog-link ul>li,.blog-course ul>li{
padding: 8px;
}
.blog-link a,.blog-course a{
color: black;
font-size: 16px;
}
.blog-link a:hover,.blog-course a:hover{
color: darkgrey;
}
/*右侧样式*/
.blog-right{
float: right;
width: 80%;
height: 100%;
}
.article-list{
background-color: white;
margin: 20px 50px 20px 20px;
box-shadow: 20px 20px 20px rgba(0,0,0,0.5);
border-left: 5px solid cadetblue;
}
.article-list .article-title .img1{
/*float: left;*/
max-width: 100%;
border: 4px solid aliceblue;
width: 120px;
height: 120px;
border-radius: 30%;
margin: 17px ;
/*margin: 18px auto;*/
overflow: hidden;
transition: all 0.2s linear;
}
.article-list .article-title .img1:hover{
transform: scale(0.9);
transition: all 0.2s linear;
}
.blog-right .article-list .article-title .title {
float: right;
font-size: 38px;
margin-top: 8vh;
padding-right: 90vh;
}
.blog-right .article-list .article-title .date {
float: right;
font-size: 18px;
margin-top: -12vh;
margin-right: 5vh;
/*padding-right: 70vh;*/
}
/*.article-list .article-title .title{*/
/* font-size: 38px;*/
/* !*float: left;*!*/
/* margin-top: 0;*/
/* padding-left: 10px;*/
/*}*/
/*.article-list .article-title .date{*/
/* font-size: 18px;*/
/* font-weight: bolder;*/
/* float: right;*/
/* margin: 40px 40px;*/
/*}*/
.article-desc {
font-size: 20px;
font-weight: lighter;
text-indent: 20px;
border-bottom: 1px solid black;
}
.article-end {
padding: 10px 10px 10px 20px;
}

css边框,盒子模型、浮动、定位的更多相关文章
- CSS之盒子模型
CSS核心内容 源文件目录: D:\Users\ylf\Workspaces\MyEclipse 10 标准流 盒子模型 浮动 定位 标准流/非标准流: 标准流:就是普通的 非标准流:实际工作中要打破 ...
- #CSS的盒子模型、元素类型
CSS的盒子模型.元素类型 本文首先介绍了CSS元素的统一内部结构模型,盒子模型:然后介绍了CSS元素基于不同分类标准定义的元素类型,包括基于不同内容设置方式定义的replaced元素和non-r ...
- 深入了解CSS中盒子模型
CSS中盒子模型介绍 什么是盒子? 盒子是用来存储物品,我们可以将盒子理解为酒盒,酒盒有什么组成的呢? 有酒可以喝.有填充物保护酒防止酒被摔坏.纸盒子. 我们怎么理解CSS中的盒子呢,CSS中盒子有什 ...
- CSS彻底研究(3) - 浮动,定位
Github pages 博文 CSS彻底研究(3)-浮动,定位 一 . 浮动float I . 定义及规则 float默认为none,对应标准流的情况.当float : left;时,元素就会向其父 ...
- HTML+CSS之盒子模型
一.元素分类 CSS中html的标签元素大体分为三种类型 1.块状元素 @特点: #每个块级元素都从新的一行开始,并且其后的元素也另起一行(一个块级元素独占一行) #元素的高度.宽度.行高以及顶和底边 ...
- 深入理解CSS系列(一):理解CSS的盒子模型
接触前端也有好几个年头了,但是,讲实话,对于CSS的理解真的是不敢恭维,相信很多同行也有类似的感受吧!这是为什么呢?因为我们都认为CSS太简单了,没有必要深入学习,果真如此?其实,只不过是自己图样图森 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- CSS 弹性盒子模型
CSS 弹性盒子模型 https://www.w3.org/TR/2016/CR-css-flexbox-1-20160526/ CSS Flexible Box Layout Module Leve ...
- css进阶----盒子模型,Reset CSS,css浮动,css定位,z-index属性
盒子模型 把页面上的每一个元素当成一个盒子 由内容,内边距,边框,外边距组成 盒子模型举例 <!DOCTYPE html> <html lang="en"> ...
随机推荐
- CF39H
前言 谁来给我讲讲九九乘法表啊. 以上菲克向. \(\sf{Solution}\) 看题上来就是数据范围 \(2\leq k\leq 10\) ,显然打表可以轻松水过,数据这么小,手算是没问题的啦. ...
- 题解 UVA10285 最长的滑雪路径 Longest Run on a Snowboard
Solution 双倍经验 就是记搜嘛. 搞一个二维数组记录一下当前的最长滑雪路径,其他和普通 dfs 没什么两样. 向 \(4\) 个方向搜索,如果高度符合就 \(+1\) . 多测要注意数组初始化 ...
- Mysql+Mycat+NFS+Rsync+LVS+DNS+IPtables综合实验
1.环境准备 服务器 IP地址 作用 系统版本 Mysql-master eth0:10.0.0.58 主数据库 Rocky8.6 Mysql-slave1 eth0:10.0.0.68 备数据库 R ...
- nodered获取简单的时间
1.添加simpletime 的节点 2. 添加一个inject节点用来每1s循环获取当点的信息 3.添加一个函数节点对simpletime发来的msg进行解析 var payload=msg;var ...
- 【lwip】12-一文解决TCP原理
目录 前言 12.1 TCP协议简介 12.2 TCP相关的一些概念词 12.2.1 MSL 12.2.2 MSS 12.3 TCP工作特性 12.3.1 面向连接 12.3.2 全双工通信 12.3 ...
- natapp内网穿透
NATAPP 官网地址 https://natapp.cn/ 下载 点击下载,选择符合自己的版本 注册 下载完成后解压是个natapp.exe程序,这里先不用动,回到官网首页 完成注册并登录,选择免费 ...
- C++一个吃豆人小游戏
C++一个吃豆人小游戏 代码如下 #include <cstdio>#include <iostream>#include <ctime>#include < ...
- 关于最新版本listen1 (2.1.6)的修改心得(添加下载功能)
注:本文只作为技术交流 前言 再次感谢 listen1 的作者开发出如此强大的音乐播放器 项目地址 上一篇的文章没有解决跨域问题(命名不能正确命名), 上一篇文章 地址 这次解决了,并简单的美化了下载 ...
- day21 单列索引与组合索引 & 索引的优点和使用原则 & 视图与函数
索引 1.索引有几种 四种,单列索引,组合索引,全文索引,空间索引 2.索引的优点 所有的MySQL数据库列类型都可以被索引,也就是可以给任意字段加索引 提高数据查询速度 索引的缺点 1)创建索引和维 ...
- linux开机进入grub rescue界面修复
一.先输入ls回车,查看显示内容 如: (hd0) (hd0,msdos1) (hd0,msdos2)... 二.然后找出哪个盘安装了系统 ls (hd0,msdos1)/boot/grub/ ls( ...
