CSS 常用样式-文本属性
文本类样式我们已经学习过颜色 color 属性,严格来说行高 line-height 也是文本类属性,由于其可以合写在 font 属性中个,暂时先归类到字体中学习,接下来还有几个常用的文本属性。
水平对齐 text-align:
作用:设置文本水平方向的对齐。
在盒子中,不论文本是单行还是多行,都会对应方向对齐。
属性值:三个方向的单词

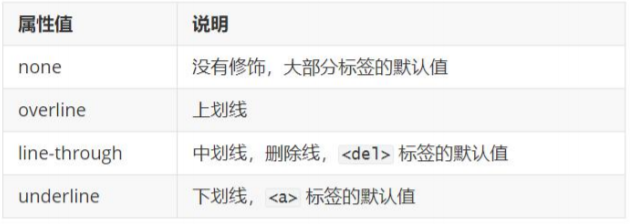
文本修饰 text-decoration:
作用:设置文本整体是否有线条的修饰效果。
属性值:

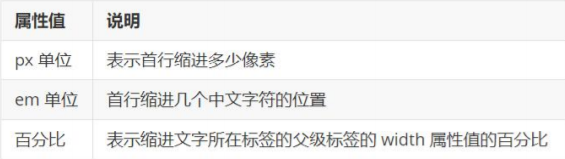
文本缩进 text-indent:
作用:设置段落首行是否进行缩进。
属性值:

实际工作中,最常使用 em 为单位的属性值。 属性值区分正负,正数表示向右缩进,负数表示向左缩进。
CSS 常用样式-文本属性的更多相关文章
- CSS基本样式-文本属性
字体属性 文本属性呢,自我认为就是写文档的一些格式属性,例如:字体颜色,字体加粗,字体大小,字体类型等,而且我们在输出测试用例报告的时候也可以用到这些属性,对测试报告进行优化. <html> ...
- CSS 常用样式 – 背景属性
一.背景颜色 background-color 属性名:background-color 作用:在盒子区域添加背景颜色的修饰 加载区域:在 border 及以内加载背景颜色 属性值:颜色名.颜色值 & ...
- CSS: CSS常用的文本样式属性
介绍:CSS常用的文本样式属性 color: 颜色 font-size: 字体大小 font-style (normal.italic.oblique): 字体样式(正常.斜体) font-wei ...
- CSS常用样式属性
1.CSS字体和文本相关属性 属性 font-family 规定文本的字体系列,比如:“serif” ''sans-serif" font-size 规定文本的字体尺寸 font-style ...
- css常用样式对文本的处理演练
CSS文本属性可定义文本的外观,这是毫无疑问的,其次css可以通过以下属性改变文字的排版,比方说letter-spacing实现字符间距text-indent: 2em;完成首行缩进2字符word-s ...
- CSS常用样式及示例
CSS常用样式及示例 一.简介 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集) ...
- css常用样式font控制字体的多种变换
CSS 字体属性定义文本的字体系列.大小.加粗.风格(如斜体)和变形(如小型大写字母)font-family控制字体,由于各个电脑系统安装的字体不尽相同,但是基本装有黑体.宋体与微软雅黑这三款字体,通 ...
- CSS常用样式(四)之animation
上篇CSS常用样式(三)这篇博文中已经介绍过了CSS中具有动画效果的transition.transform,今天来大概说说CSS中的animation.animation的加入会使得动画效果更加乐观 ...
- 复习-css常用伪类别属性
css常用伪类别属性 对<a>标签可制动态效果的css a:link:超链接的普通样式 a:visited:被点击过的超链接样式 a:hover:鼠标指针经过超链接上时的样式 a:acti ...
- 从零开始学习前端开发 — 9、标签嵌套规则及CSS常用样式覆盖
1. 块级元素可以包含内联元素或某些块级元素,但内联元素却不能包含块级元素,它只能包含其它的内联元素: <div><h1></h1><p></p& ...
随机推荐
- 我与CSP的一点小事
今天是20220311 见了YG老师,感觉被打了鸡血.然后想当初研一的时候,有了这篇LeetCode习题集 现在突然有了一点刺激之后,决定记录下这次的CSP经历,说无论怎么样是the shit,这次就 ...
- wpf 自定义Messagebox时,对话框显示不居中问题
在自定义Messagebox(有属性Window.SizeToContent="WidthAndHeight")时,对话框显示不居中,经过尝试,应设置如下: msgBox.Wind ...
- MFC程序运行原理初探
几年前,写过一段时间的MFC,但是只知其然不知其所以然,最近闲来无事,研究了一下MFC程序的运行顺序,特此记录一下. 首先,如果我们创建一个MFC程序的话,首先会自动生成一个CWinApp的子类,程序 ...
- 服务器做bond,交换机做port-channel
端口绑定的种类(具体介绍网上很多参考) balance-rr or 0 active-backup or 1 balance-xor or 2 broadcast or 3 802.3ad or 4 ...
- 【python学习】数据结构第一节
1.访问元组或列表中的值 (注:元素是从0开始从左往有编号的,或者从右向左编号[-1开始]) 列表 x1 = [1,2,3,4] 元组 x2 =(1,2,3,4) print(x2[0]) ...
- TS语法中interface和class的理解
在TS中interface和后端语言如c#中的概念是不一样的,在TS中interface相当于定义了一种类型,是设置自定义类型的方式,区分与基础类型(number.string等),当定义变量时,就可 ...
- Linux 压测及监控工具Nmon
一.带宽 1. 查看网卡的网络 ethtool:查看宽带大小,语法:ethtool 网卡名称,如:ethtool ens192: 2. 实时统计网卡宽带使用率nload A. 安装nload wget ...
- 关于npm和yarn的坑
遇到下载出错的情况,这两个两个双管齐下
- vue v-for 循环中,下拉框 el select 设置初始值 v-model
效果图: 2.解决思路是,v-model 赋值 单独创建一个数组,然后用于接收下拉框的值,然后提交的时候,将这个数组的值,放到提交的数组中. 3.参考: 解决v-for中遍历多个el-select时, ...
- c#在代码中再次调用按钮点击事件
在一个按钮事件中调用另一个按钮(button1)的点击事件,可以直接如下: button1.PerformClick() 也称之为 以编程方式调用按钮的click事件
