JS组件系列——不容错过的两款Bootstrap Icon图标选择组件
前言:最近好多朋友在群里面聊到bootstrap icon图标的问题,比如最常见的菜单管理,每个菜单肯定需要一个对应的菜单图标,要是有一个可视化的图标选择组件就好了,最好是直接选择图标,就能得到对应的class样式。于是乎各种百度,皇天不负有心人,最后被博主找到了,感觉效果还不错,并且支持自定义的图标,今天就拿出来分享下,绝对的干货哦!
一、Bootstrap icon picker组件
这个组件是在github上面搜索的时候找到的,初初看上去,确实是很不错的,并且是基于bootstrap风格的,所以更加适合使用bootstrap风格布局的项目。既然是github上面的,毋庸置疑,这是一个开源组件,源码地址。好了,说了这么多,一起来看看它到底长啥样子吧。
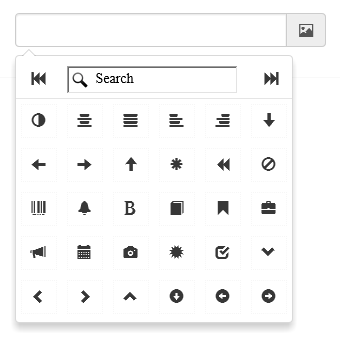
1、组件效果预览
第一次初始化

支持“上一页”和“下一页”

支持自定义图标的选择

支持模糊搜索图标,比如我们搜索camera

选择图标后对应的样式放入到文本框里面

2、组件代码示例
(1)普通用法
此组件基于bootstrap和jquery,需要引用的文件如下
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" />
<link href="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/css/icon-picker.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.9.1.js"></script>
<script src="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/js/iconPicker.js"></script>
在html页面上面放置一个普通的的input文本框
<input type="text" class="form-control" id="txt_boostrap_icon">
JS初始化
$(function () {
//bootstrap icon初始化
$("#txt_boostrap_icon").iconPicker();
});
这样初始化之后就能看到如上图的效果了。有木有很简单~~
然后我们需要获取选中的值,和普通input文本框的使用方法没有任何区别 var bootstrap_icon = $("#txt_boostrap_icon").val();
(2)自定义图标
我们看到使用上面的方法初始化之后,图标的个数是固定的那么几十个。如果我们需要往里面加一些我们自己的icon图标怎么办呢?又或者,我们需要使用背景图片来作为图标,该怎么办?别急,办法总是会有的!我们先来简单看看它的js源码:

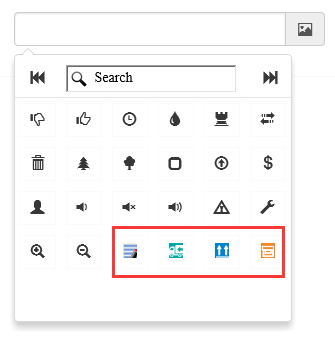
总共也就一百多行代码,要看懂也不难。我们重点来看看上面红线匡里面的变量 icons ,观察发现这个数组里面存放的就是我们所有图标的集合。再来看看生成的html源码。

由此我们猜想是否可以自定义样式也命名为glyphicon-这样的一些样式来自定义图标呢?有了这个想法,我们在css文件里面新加两个样式

然后在 icons 变量里面加test11、test12、test13、test14四个项之后
var icons = new Array("adjust", "align-center", "align-justify", "align-left", "align-right", "arrow-down", "arrow-left", "arrow-right", "arrow-up",......... "zoom-out","test11","test12","test13", "test14");
好了,大功告成。接下来就是刷新页面看效果了。

所以这个组件最大的好处就是扩展自己的图标方便,不管是Font Awesome Icons还是使用背景图片都可以无缝对接。杠杠的!
二、jQuery fontIconPicker组件
jquery fonticonpicker是博主在找jquery插件的时候无意中发现的,不发现不要紧,仔细研究后发现这组件真心不错,尤其是界面效果很棒。并且开源,文档全,功能丰富。源码下载地址
1、组件效果预览
初始化的时候自定义了四种主题(博主更偏爱第一种bootstrap风格的)




支持分页

鼠标放上面效果

支持模糊搜索

支持自定义每页显示的图标个数,比如我们改成每页显示30个图标

选择某个图标后的效果

博主觉得效果真心不错。
2、组件代码示例
(1)普通用法
这个组件不需要bootstrap的支持,但是需要jquery的支持,不过我们测试的需要还是将bootstrap.css给引用进来。
<script src="~/Scripts/jquery-1.9.1.js"></script>
<script src="~/Content/fontIconPicker-2.0.0/jquery.fonticonpicker.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" />
<link href="~/Content/fontIconPicker-2.0.0/css/jquery.fonticonpicker.css" rel="stylesheet" />
<link href="~/Content/fontIconPicker-2.0.0/themes/grey-theme/jquery.fonticonpicker.grey.css" rel="stylesheet" />
<link href="~/Content/fontIconPicker-2.0.0/themes/dark-grey-theme/jquery.fonticonpicker.darkgrey.css" rel="stylesheet" />
<link href="~/Content/fontIconPicker-2.0.0/themes/bootstrap-theme/jquery.fonticonpicker.bootstrap.css" rel="stylesheet" />
<link href="~/Content/fontIconPicker-2.0.0/themes/inverted-theme/jquery.fonticonpicker.inverted.css" rel="stylesheet" />
<link href="~/Content/fontIconPicker-2.0.0/fontIconPicker-2.0.0/demo/fontello-7275ca86/css/fontello.css" rel="stylesheet" />
效果炫,封装得就多了,必然引用的文件就多。
再来看看html准备
1)静态html
<select id="myselect" name="myselect" class="myselect">
<option value="">No icon</option>
<option>icon-user</option>
<option>icon-search</option>
<option>icon-right-dir</option>
<option>icon-star</option>
<option>icon-cancel</option>
<option>icon-help-circled</option>
<option>icon-info-circled</option>
<option>icon-eye</option>
<option>icon-tag</option>
<option>icon-bookmark</option>
<option>icon-heart</option>
<option>icon-thumbs-down-alt</option>
<option>icon-upload-cloud</option>
<option>icon-phone-squared</option>
<option>icon-cog</option>
<option>icon-wrench</option>
<option>icon-volume-down</option>
<option>icon-down-dir</option>
<option>icon-up-dir</option>
<option>icon-left-dir</option>
<option>icon-thumbs-up-alt</option>
</select>
2)如果是动态设置图标,这里只需要放一个空的select即可
<select id="myselect" name="myselect" class="myselect"></select>
JS初始化
1)静态初始化(针对select里面已经写好了option的情况)
$(function () {
//jquery icon初始化
$('#myselect').fontIconPicker(); // Load with default options
});
2)动态初始化(针对空的select标签)
$(function () {
//jquery icon初始化
$('#myselect').fontIconPicker({
theme: 'fip-bootstrap',//四种主题风格:fip-grey, fip-darkgrey, fip-bootstrap, fip-inverted
source: ["icon-music", "icon-search", "icon-mail", "icon-mail-alt", "icon-heart", "icon-heart-empty", "icon-star", "icon-star-empty", "icon-star-half", "icon-star-half-alt", "icon-user", "icon-users", "icon-male", "icon-female", "icon-video", "icon-videocam", "icon-picture", "icon-camera", "icon-camera-alt", "icon-th-large", "icon-th", "icon-th-list", "icon-ok", "icon-ok-circled", "icon-ok-circled2", "icon-ok-squared", "icon-cancel", "icon-cancel-circled", "icon-cancel-circled2", "icon-plus", "icon-plus-circled", "icon-plus-squared", "icon-plus-squared-small", "icon-minus", "icon-minus-circled", "icon-minus-squared", "icon-minus-squared-alt", "icon-minus-squared-small", "icon-help", "icon-help-circled", "icon-info-circled", "icon-info", "icon-home", "icon-link", "icon-unlink", "icon-link-ext", "icon-link-ext-alt", "icon-attach", "icon-lock", "icon-lock-open", "icon-lock-open-alt", "icon-pin", "icon-eye", "icon-eye-off", "icon-tag", "icon-tags", "icon-bookmark", "icon-bookmark-empty", "icon-flag", "icon-flag-empty", "icon-flag-checkered", "icon-thumbs-up", "icon-thumbs-down", "icon-thumbs-up-alt", "icon-thumbs-down-alt", "icon-download", "icon-upload", "icon-download-cloud", "icon-upload-cloud", "icon-reply", "icon-reply-all", "icon-forward", "icon-quote-left", "icon-quote-right", "icon-code", "icon-export", "icon-export-alt", "icon-pencil", "icon-pencil-squared", "icon-edit", "icon-print", "icon-retweet", "icon-keyboard", "icon-gamepad", "icon-comment", "icon-chat", "icon-chat-empty", "icon-bell", "icon-bell-alt", "ion-android-alert", "ion-android-apps"],
emptyIcon: true,//是否显示空
emptyIconValue: "none",//空值
iconsPerPage: 30, //每页显示图标的个数,默认20
hasSearch: true,//是否显示试试框,默认true
});
});
其实也很简单,就那么几个可以设置的参数,代码里面已经写了相应的注释,这里就不做过多讲解。
同样,获取选中的值,可以直接使用jquery的val()即可。
(2)自定义图标
看了上面bootstrap icon的自定义图标,你是否也在想,这个组件也能支持自定义就好了。呵呵,博主也是这样想的。行不行呢?我们先来试一试。
1)使用背景图片的图标尝试,结果失败
首先直接在页面上面定义一个使用背景图片的样式
<style type="text/css">
.glyphicon-test13 {
background: url('/Content/images/icons/p13.png') no-repeat center center!important;
height: 15px!important;
width: 14px!important;
}
</style>
然后将"glyphicon-test13"放入到初始化source对应的数组的最后,看似大功告成。我们刷新下界面看看

事与愿违,图标背景图无法正常显示。这是为什么呢?博主好奇心又来了,审核元素看看:

原来这个组件生成的是i标签,它和上面的span是不同的,span可以作为容器,而i只能作为一种斜体标签,没有容器的占位功能,所以此种尝试失败。但是博主不服气了,你说i标签不是容器没有实际的占位是吧,我们将i里面写入多个空格行不行呢?

可以看到向i标签里面加入空格之后,确实可以让图片显示出来,貌似问题完美解决!但是,但是,别高兴太早了,选中的时候还是不行,因为选中的里面还是空的i标签。所以总的来说,这种方式可以作为一种参考思路,后面有时间看是否可以适当修改下源码实现这个功能,目前这阶段是不支持自定背景图片的!
2)使用css写的图标尝试,结果成功
既然自定义背景图片不行,那么如果我们自定义icon呢,也就是如果我们都通过:before{content:""}这种方式来写的图标是否可行呢?答案是肯定的!我们找到一个专门放icon的网站Icon下载,去里面下载icon包,引用到我们项目的页面中来。

我们随便选两个"ion-android-archive"、"ion-android-arrow-back"放到初始化source对应的数组的最后。刷新界面

选中之后

三、比较
以上就是两种icon图标选择组件的使用示例。对比一下,这种组件其实各有利弊。
1、从界面效果来看,第二种(jquery fontIconPicker)要比第一种(Bootstrap icon picker)要好看,界面更炫,用户体验更好。这个没有争议。
2、从组件的轻量级上面来说,第一种是要比第二种更优的,很明显,第二种引用了那么多的css,肯定或多或少会导致组件的臃肿。
3、从使用是否方便的角度来看,第一种使用更加简单,更易扩展;第二种api 更加全面,可自定义的项比较多,使用灵活,但是自定义背景图片目前会有问题。
好了,这篇就到这里。如果你的项目正好也需要用到这种图标选择组件,可以用起来试试。有什么问题我们一起交流。如果本文能够对你有丝毫帮助,麻烦抬起你的小手点个推荐,博主一定继续努力,将更好的文章分享给大家。
JS组件系列——不容错过的两款Bootstrap Icon图标选择组件的更多相关文章
- Android程序员不容错过的10款在线实用工具
Android十款在线工具,在做Android开发过程中,会遇到一些小的问题,虽然自己动手也能解决,但是有了一些小工具,解决这些问题就得心应手了.Android在线工具,包括在线测试工具,及其他较为重 ...
- Bootstrap组件系列之福利篇几款好用的组件(推荐)
引用 :http://www.jb51.net/article/87189.htm 一.时间组件 bootstrap风格的时间组件非常多,你可以在github上面随便搜索“datepicker”关键字 ...
- 开发者不容错过的10款免费JavaScript游戏引擎
摘要:使用HTML5.JavaScript可以帮助开发者开发出各种与众不同的游戏及游戏特效,比如3D动画.Canvas等.本文介绍10款被广泛使用的基于HTML5的JavaScript游戏引擎. 在G ...
- 开源一款强大的文件服务组件(QJ_FileCenter)(系列一)
系列文章 1. 开源一款强大的文件服务组件(QJ_FileCenter)(系列一) 2. 开源一款强大的文件服务组件(QJ_FileCenter)(系列二 安装说明) 3. 开源一款强大的文件服务组件 ...
- 开源一款强大的文件服务组件(QJ_FileCenter)(系列三 访问接口与项目集成)
系列文章 1. 开源一款强大的文件服务组件(QJ_FileCenter)(系列一) 2. 开源一款强大的文件服务组件(QJ_FileCenter)(系列二 安装说明) 3. 开源一款强大的文件服务组件 ...
- 开源一款强大的文件服务组件(QJ_FileCenter)(系列二 安装说明)
系列文章 1. 开源一款强大的文件服务组件(QJ_FileCenter)(系列一) 2. 开源一款强大的文件服务组件(QJ_FileCenter)(系列二 安装说明) 3. 开源一款强大的文件服务组件 ...
- JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐(二)
前言:上篇 JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐 分享了几个项目中比较常用的组件,引起了许多园友的关注.这篇还是继续,因为博主觉得还有几个非常简单.实用的组件,实在不愿自己 ...
- JS组件系列——又一款MVVM组件:Vue(二:构建自己的Vue组件)
前言:转眼距离上篇 JS组件系列——又一款MVVM组件:Vue(一:30分钟搞定前端增删改查) 已有好几个月了,今天打算将它捡起来,发现好久不用,Vue相关技术点都生疏不少.经过这几个月的时间,Vue ...
- JS组件系列——再推荐一款好用的bootstrap-select组件,亲测还不错
前言:之前分享过两篇bootstrap下拉框的组件:JS组件系列——两种bootstrap multiselect组件大比拼 和 JS组件系列——Bootstrap Select2组件使用小结 ,收 ...
随机推荐
- JQuery实现一个简单的鼠标跟随提示效果
效果体验:http://hovertree.com/texiao/jsstudy/2/ 实现思路 1 鼠标移入标题(这里是<a>标签) 创建一个div,div的内容为鼠标位置的文本 将创建 ...
- 基于highcharts封装的组件-demo&源码
前段时间做的项目中需要用到highcharts绘制各种图表,其实绘制图表本身代码很简单,但是由于需求很多,有大量的图形需要绘制,所以就不得不复制粘贴大量重复(默认配置等等)的代码,所以,后来抽空自己基 ...
- [读码][js,css3]能感知鼠标方向的图片遮罩效果
效果图: 无意间看到过去流行的一个效果:[能感知鼠标方向的图片遮罩效果]近来不忙,就仔细的看了一看看到后来发现,网上有好多版本,谁是原著者似乎已经无法考证.读码就要读比较全面的,读像是原著的代码.代码 ...
- 调用百度地图API
http://lbsyun.baidu.com/index.php?title=jspopular
- 回收ImageView占用的图像内存
使用方法: RecycleBitmap.recycleImageView(mSelectorView); 参数为imageview /** * 回收ImageView占用的图像内存; * 使用了本 ...
- 转载自jguangyou的博客,XML基本属性大全
android:layout_width 指定组件布局宽度 android:layout_height 指定组件布局高度 android:alpha 设置组件透明度 android:backgroun ...
- iOS 学习 - 25 ImageIO 播放 GIF
一.给原生的 UIImageView 添加类别来支持 GIF 播放 GIF 动态图片文件中包含了一组图片及信息,信息主要记录着每一帧图片播放的时间,我们如果获取到了 gif 文件中所有的图片同时又获取 ...
- 教你开发asp.net的单点登录系统
单点登录系统,简称SSO.以下是我花了几个小时写的一个简单实现.特把实现思路和大家分享. 背景:某项目使用ASP.NET MemberShip来做会员系统,需要同时登录多个系统.而项目的开发人员无法在 ...
- jQuery对表格的操作及其他应用
表格操作 1.隔行变色:对普通表格进行隔行换色:单击显示高亮样式:复选框选中高亮 <!DOCTYPE html> <html> <head> <meta ht ...
- StringUtils工具类
StringUtils源码,使用的是commons-lang3-3.1包.下载地址 http://commons.apache.org/lang/download_lang.cgi 以下是String ...
