js的小知识7
1.函数都有返回值......
而方法的本质也是函数,所有也有返回值。
Document。getElementById()返回的是获取的标签
getElementByClassName()和getElementsByTagName()返回的是一个数组
Document.getElementsByClassName("name")[2].innerHTML="haha"

2.改变标签的属性
元素.属性名属性单词 attribute

3.修改和添加属css样式
元素.style.css属性名="属性值"

4.事件:用户在网页中所触发的行为
点击 鼠标滑动种类很多 键盘 表单列表
点击onclick
鼠标进入 onmouseenter 鼠标离开 onmouseleave
鼠标移动 onmousemove 鼠标悬浮 onmouseover
鼠标移除 onmouseout 鼠标按下 onmousedown
鼠标抬起 onmouseup 表单聚焦 onfocus
表单失去聚焦 onblur 表单内容修改 onchange
浏览器加载完成 onload
事件的使用方法:必须跟一个函数配合
1. 事件 将事件当作跟一个函数配合

2.通过事件绑架 将事件当成一个元素的属性

特例
对于class,html中的class在js中是关键字,获取class这个class这个属性时必须使用className来获取或修改。

js中的for循环和事件的关系
事件的执行和for循环没有关系,都是相互独立的。
解决事件中的i和for匹配
方法一,给事件套一个自调用函数

方法二
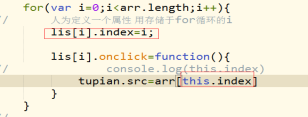
人为设定属性,将索引存在属性里,需要的时候,调用属性(用this)

this
this是js的一个关键字,他是一个对象,一般用在函数里用于指向函数内部的关系。
div.onclick=function(){this}
如果函数在定义的时候前面看.,那么this就指向点前面的对象。
fn()
如果函数定义时没有.那么this就是window
js的小知识7的更多相关文章
- js中级小知识1
首先我们复习之前的小知识,本期博客与之前有关 js数据类型 基本数据类型:string undefined null boolean numbe ...
- js中级小知识5
元素的属性 div.attributes是所有标签属性构成的数据集合 div.classList是所有class名构成的数组集合 在classList的原型链上可以看到add()和remove() 1 ...
- js中级小知识4
1.针对表单 form input select textarea type="radio/checkbox/passdord/button/submit/reset/ ...
- js中级小知识2
1.面向对象 js一开始就是写网页特效,面向过程的,作者发现这样写不好,代码重复利用率太高,计算机内存消耗太大,网页性能很差.所以作者就收到java和c的影响,往面向对象靠齐.js天生有一个Objec ...
- js中级小知识
1.作用域链 作用域:浏览器给js的一个生存环境(栈内存). 作用域链:js中的关键字var和function都可以提前声明和定义,提前声明和定义的放在我们的内存地址(堆内存)中.然后js从上到下逐行 ...
- 关于js的小知识
基本数据类型:Undefined, Null, Boolean, Number, String . 引用数据类型:Object . 个人觉得对Java等语言的程序员来说,最不能接受的就是下面这样的代码 ...
- JS零碎小知识
filter()方法对数组进行过滤,生成新数组 var aqiNewData = aqiData.filter(function(data){ return data[1]>60; }); // ...
- js 简单小知识
1. javascript的typeof返回哪些数据类型: string, boolean, number, undefined, function, object 2. split() join() ...
- js中级小知识3
函数: 函数在调用的时候,会形成一个私有作用域,内部的变量不会被外面访问,这种保护机制叫闭包.这就意味着函数调用完毕,这个函数形成的栈内存会被销毁. 有些时候我们不希望他被销毁. 函数归属谁跟它在哪调 ...
随机推荐
- jquery 多级联动下拉列表含(数据模型)
方法 /** * 级联 * 联动 * @param url:访问json数据的地址 * @param param:参数 * @param levelIds:页面下拉标签数组,为联动级数 * @priv ...
- js正则提取数字小数,提取中文,提取英文
var value="污染物:PM2.5"; //提取中文 console.log(value.replace(/[^\u4E00-\u9FA5]/g,'')); //提取英文 c ...
- [C#] 将NLog输出到RichTextBox,并在运行时动态修改日志级别过滤
作者: zyl910 一.缘由 NLog是一个很好用的日志类库.利用它,可以很方便的将日志输出到 调试器.文件 等目标,还支持输出到窗体界面中的RichTextBox等目标. 而且它还支持在运行时修改 ...
- mac下卸载jdk
mac下安装软件很简单,但是卸载起来相对比较麻烦,下面进入正题: 首先你得知道你的电脑中安装了哪些jdk(mac可以安装多个jdk) 打开mac的终端,输入命令: ls /Library/Java/J ...
- 时间序列异常检测算法S-H-ESD
1. 基于统计的异常检测 Grubbs' Test Grubbs' Test为一种假设检验的方法,常被用来检验服从正太分布的单变量数据集(univariate data set)\(Y\) 中的单个异 ...
- 【OpenFOAM案例】03 Docker安装OpenFOAM
"工欲善其事必先利其器",软件装不上,讲再多的使用技巧也是白搭.近期不少留言说OpenFOAM不容易安装,今天来谈谈如何在Linux下利用Docker安装OpenFOAM. Lin ...
- 【Spark深入学习 -15】Spark Streaming前奏-Kafka初体验
----本节内容------- 1.Kafka基础概念 1.1 出世背景 1.2 基本原理 1.2.1.前置知识 1.2.2.架构和原理 1.2.3.基本概念 1.2.4.kafka特点 2.Kafk ...
- aspx页面,取得Excel某列不同类型的数据为空
红色部分需要加上, string connectionString = string.Format("Provider=Microsoft.Jet.OLEDB.4.0;Data Source ...
- Machine Learning第十一周笔记:photo OCR
博客已经迁移至Marcovaldo's blog (http://marcovaldong.github.io/) 刚刚完毕了Cousera上Machine Learning的最后一周课程.这周介绍了 ...
- stl综合
区别: List封装了链表,Vector封装了数组, list和vector得最主要的区别在于vector使用连续内存存储的,他支持[]运算符,而list是以链表形式实现的,不支持[]. Vector ...
