css学习_css常见属性用法
1、元素的显示模式
a、被动转换:浮动、绝对定位、固定定位(转换为行内块元素特性的模式---不设置宽度时,模式换行为行内块模式后宽度是内容宽度。)
b、主动转换:display:block / inline-block
displsy:none(隐藏元素,不保留位置)
display:block(显示元素和块级元素显示模式的意思)
display:inline-block(转换成行内块模式)
visiblity:hidden(隐藏元素,位置仍然保留)
visiblity:visible(显示元素)
一般情况下都是用display不是visiblity
2、居中
盒子居中:设置宽度后 再设置:margin:0 auto;
盒子中文字居中: text-align:center;
3、定位:子绝父相
4、鼠标hover效果---不同用法
div:hover{display:block;} 鼠标经过div时,div显示出来。
div:hover img{display:block;} 
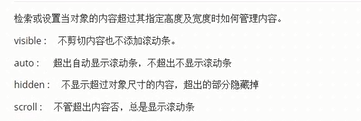
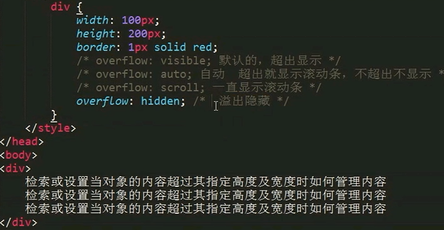
5、overflow 溢出


6、href、src是什么标签里的属性
(a、link标签------href)
(img、script标签------src)
<link rel="stylesheet" href="">
<script src=""></script>
<a href=""></a>
<img src="" alt="">
7、当前元素样式常用写法
eg:li.current{color:red;}
<li class="current"></li>
8、记住:浮动元素要搭配标准流元素使用(绝对定位、固定定位除外)
9、高度剩余法(因为文字默认左上角对齐,比起padding、margin优先考虑)
一般间隔不是非得用padding、margin解决的可以用高度解决
10、盒子脱离文档流后margin:0 auto 不生效
11、dl>dt+dd用来布局
12、块级元素不设置宽度时,默认宽度为父元素100%,此时设置padding时父元素不会出现滚动条。
13、影子box-shadow是不占位置的

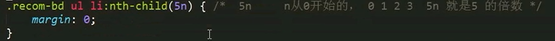
14、nth-child() 用法

15、父元素没给高度而子元素全浮动后要清除浮动。
16、行高:自己量一下

line-height:18px;
17、单行文字垂直居中(设置line-height等于高度)
height:18px;
line-height:18px;
18、字体颜色、大小、行高会继承
css学习_css常见属性用法的更多相关文章
- css学习_css背景属性及其应用
css背景属性及其应用 1.背景 2.背景简写 3.背景透明(css3) 4.背景缩放(css3) 5.多背景图片(css3) 6.凹凸文字效果
- DIV CSS布局中position属性用法深入探究
本文向大家描述一下DIV CSS布局中的position属性的用法,position属性主要有四种属性值,任何元素的默认position的属性值均是static,静态.这节课主要讲讲relative( ...
- CSS中的!important属性用法
关于CSS的运用技巧有很多, 今天主要探讨一下CSS中 !important 这个属性的用法.在CSS的使用中,遇到最多的问题就是不同浏览器之间的兼容问题. 由于IE并不严格执行W3C标准, 而又几乎 ...
- CSS背景图片常见属性设置
在CSS中,图片属性的设置是必不可少的,下面介绍一下常见的图片属性: 1)背景图片插入:background-image:url(位置及名称); //默认在父级元素内的左上角 2)背景平铺方式:ba ...
- 【CSS学习】--- overflow属性
一.前言 在网页布局中,未处理的溢出元素绝对算得上是个“毒瘤”.因为如果一个“盒子”周围还有其它元素,而从这个盒子中溢出的元素会和盒子周围的元素发生层叠,并脱离了整个HTML元素,所以我们应当合理使用 ...
- css学习_css补充知识
1.渐进增强,优雅降级 2.浏览器前缀 3.背景渐变 4.css 验证工具 2种方式:第2种支持验证本地的css(推荐) 5.css压缩 ----(节约空间,节省带宽) 6.旋转轮播图 案例: ...
- 【CSS学习】--- position属性
一.前言 1.HTML中的三种布局方式: 标准流(普通流):网页中默认的布局方式,即顺序布局 浮动:float 定位:position 2.position属性的作用方式: 给position属性设置 ...
- css学习_css浮动
1.文档流介绍 网页布局的核心就是利用css来摆放盒子, 把盒子摆放在合适的位置. css的定位机制有以下3种(网页布局一般需要3种搭配使用): a.普通流(标准流) b.浮动 1.浮动只有左右. 2 ...
- css学习_css三大特性
css三大特性 1.层叠性(就近原则) 2.继承性(和文字有关的会继承) 3.优先级 (权重问题) 权重:0,0,0,0 0001 ---标签选择器(注意:即使有20个标签选择器也不会比一个伪类选 ...
随机推荐
- 找回停掉docker的文件
如果容器还能重启,就restart, 如果状态是DEAD的话, Error response from daemon: Container is marked for removal and cann ...
- 分析轮子(二)- << ,>>,>> (左移、右移、无符号右移)
前言:写 分析轮子(一)-ArrayList.java 的时候看到源码中有 int newCapacity = oldCapacity + (oldCapacity >> 1); 这样的代 ...
- 在IIS7上导出所有应用程序池的方法批量域名绑定(网站绑定)
资料来源: http://www.2cto.com/os/201410/341882.html 一点经验:导出配置文件后,建议打开看看,如果有需要调整的需要做修改. 在IIS7+上导出所有应用程序池的 ...
- Effective Java 第三版——74. 文档化每个方法抛出的所有异常
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...
- iOS Message from debugger: Terminated due to memory issue ~解决方法
一.概念: /** 1.内存管理概念 2.查看其他技术分享结论 3.产生崩溃原因 4.解决方法以及思路 CSND: https://blog.csdn.net/shihuboke/article/de ...
- Cocos 更新时反复杀进程,导致差异更新失效的Bug
Cocos 更新时反复杀进程时,差异更新失效的问题: 问题复现步骤: 1.在project.manifest.temp 文件下载成功后,下载Assets资源的时候杀掉进程 2.重启游戏,继续更新时会使 ...
- (转)常用的 TCP KeepAlive 参数
socket编程里通过setsockopt系统调用针对单独的socket进行设置,可以覆盖Linux Kernel的选项.举个例子,以我的系统默认设置为例,kernel默认设置的tcpkeepaliv ...
- ssh连接服务器失败解决记录
故障:db2inst1用户无法通过ssh连接数据库服务器. 但是root用户可以连接,连接后su – db2inst1用户报错: su: cannot set user id: Resource te ...
- application.properties详解 --springBoot配置文件【转载】
# spring boot application.properties配置的各个属性详解 # 该示例文件作为标准提供.(官方文档 翻译过来的) # 还是花了些功夫翻译,各位如果转发,请留下本文地址, ...
- Linux使用命令修改默认启动为图形或字符界面
因为要在Linux系统上装NVIDIA显卡驱动,默认重启必须是字符界面,因此把这块所需命令记录下来. 1,先查看当前系统默认启动的界面 systemctl get-default 2,修改默认启动界面 ...
