从零开始学 Web 之 CSS(二)文本、标签、特性
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程。此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注。在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识点,期间也会分享一些好玩的项目。现在就让我们一起进入 Web 前端学习的冒险之旅吧!
一、文本元素
1、属性
font-size: 50px; /*文字大小*/
font-weight: 700; /*值从100-900,文字粗细,700约等于Bold,不推荐使用font-weight:bold; */
font-family:微软雅黑; /*文本的字体*/
font-style: normal | italic; /*normal:默认值 italic:斜体*/
line-height: 50px /*行高*/
2、文本属性连写
/* 格式:font: font-style font-weight font-size/line-height font-family; */
font: italic 700 50px/40px 微软雅黑;
注意:font:后边写属性的值。一定按照书写顺序。
PS:文本属性连写中文字大小和字体为必写项。
3、文字的表达方式
1. 直接写中文名称
font-family: 微软雅黑;
2. 写字体的英文名称
font-family: microsoft yahei;
3. unicode 编码(解析更快)

如何找到某一字体相对应的unicode编码呢?
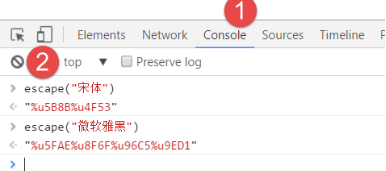
第一步:一般打开浏览器,按F12
第二步:找到console
第三步:输入escape(“宋体”); 注意英文的括号和双引号。

二、样式表书写位置
- 内嵌式写法
<head>
<style type="text/css">
/*样式表写法*/
</style>
</head>
- 外链式写法
<link rel="stylesheet" href="1.css"> <!--写在head里-->
- 行内样式表
<div style="font-size: 30px; color:red;">行内样式表</div>
三种写法特点:
内嵌式写法:样式只作用于当前文件,没有真正实现结构表现分离。
外链式写法:作用范围是当前站点,谁调用谁生效,范围广,真正实现结构表现分离。
行内样式表:作用范围仅限于当前标签,范围小,结构表现混在一起。 (不推荐使用)
三、标签分类
1、块元素
/*典型代表:*/ div, h1-h6, p, ul, li
特点:
1.独占一行;
2.可以设置宽高;
3.嵌套(包含)下,子块元素宽度(没有定义情况下)和父块元素宽度默认一致。
2、行内元素
/*典型代表*/ span, a, strong, em, del, ins
特点:
1.在一行上显示;
2.不能直接设置宽高(需要转行内块);
3.元素的宽和高就是内容撑开的宽高。
3、行内块元素(内联元素)
/*典型代表*/ input, img
特点:
1.在一行上显示;
2.可以设置宽高。
4、三者相互转换
1. 块元素转行内元素
display:inline;
2. 行内元素转块元素
display:block;
3. 块和行内元素转行内块元素(用的最多)
display:inline-block;
四、CSS三大特性
1、层叠性
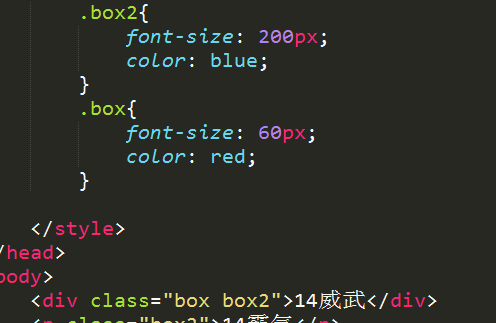
当多个样式作用于同一个(同一类)标签时,样式发生了冲突,总是执行后边的代码(后边代码层叠前边的代码)。和标签调用选择器的顺序没有关系。

2、继承性
继承性发生的前提是包含(嵌套关系)
★ 文字颜色可以继承
★ 文字大小可以继承
★ 字体可以继续
★ 字体粗细可以继承
★ 文字风格可以继承
★ 行高可以继承
总结:文字的所有属性都可以继承。
特殊情况:
- h系列不能继承文字大小。(继承了但是不显示)
实际上:h1显示的是你设置的 font-size * 2;
h2显示的是:你设置的 font-size * 1.5
.......
- a链接标签不能继承文字颜色(继承了但是不显示,链接标签默认是蓝色)
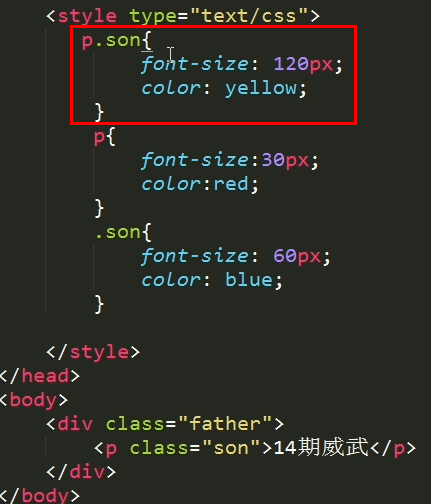
3、优先级
默认样式 < 标签选择器 < 类选择器 < id选择器 < 行内样式< !important
权重: 0 1 10 100 1000 1000以上
PS:这里的数字不是准确的,实际上100个标签选择器叠加的权重也比不过一个类选择器的权重。

特点:
1.继承的权重为0(当没有自己的样式时,听继承的;有自己的样式时,继承的权重为0)
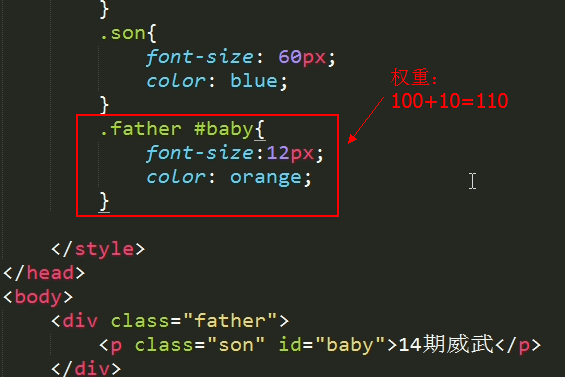
2.权重会叠加。

(上图:类选择器10+标签选择器1=11,所以最后14期威武显示的是黄色)



从零开始学 Web 之 CSS(二)文本、标签、特性的更多相关文章
- 从零开始学 Web 之 CSS(四)CSS初始化、定位、overflow、标签规范
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 从零开始学 Web 之 CSS(五)可见性、内容移除、精灵图、属性选择器、滑动门
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 从零开始学 Web 之 CSS(三)链接伪类、背景、行高、盒子模型、浮动
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 从零开始学 Web 之 CSS(一)选择器
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 从零开始学 Web 系列教程
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新…… github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:http:/ ...
- 从零开始学Web之HTML(二)标签、超链接、特殊符号、列表、音乐、滚动、head等
大家好,这里是 Daotin 从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识点,期间也会分享 ...
- 从零开始学 Web 之 DOM(一)DOM的概念,对标签操作
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 从零开始学 Web 之 DOM(二)对样式的操作,获取元素的方式
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 从零开始学 Web 之 BOM(二)定时器
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
随机推荐
- Linux终端命令
一.文件目录类 1.建立目录:mkdir 目录名2.删除空目录:rmdir 目录名3.无条件删除子目录: rm -rf 目录名4.改变当前目录:cd 目录名 (进入用户home目录:cd ~;进入上一 ...
- 二级接口ListableBeanFactory
package org.springframework.beans.factory; import java.lang.annotation.Annotation; import java.util. ...
- 选择困难症的福音——团队Scrum冲刺阶段-Day 3
选择困难症的福音--团队Scrum冲刺阶段-Day 3 今日进展 编写提问部分 做了不同问题所对应的游戏选项,但关于游戏分类的界面还没有做完 登陆注册界面 更改ui界面,ui界面终于变好看了:) 学习 ...
- fine安装教程
先关掉lmgrd 相关的两个进程 -关闭当前license server 1. Login root 2. 执行 FineTurbo11.1_linux 文件夹内 ./install_numeca 3 ...
- springmvc mybatis shiro构建cms系统
开发语言: java.ios.android 部署平台: linux.window jdk版本:JDK1.7以上版本 开发工具: eclipse.idea等 服务器中间件:Tomcat 6.7.Jbo ...
- 第六次spring会议
昨天所做之事: 我对软件加上了保密功能. 今天所做内容: 我对软件加上了一键解密功能. private void 一键还原ToolStripMenuItem_Click(object sender, ...
- linux python 安装到用户目录
在公司服务器中,python可能存在多个版本,而且python中的包也有多个不同版本,由于不同猿的需求不同,经常会引起程序冲突,影响工作效率.因此,给大家分享一个在没有root权限时,将python安 ...
- crontab定时时间解释
用户所建立的crontab文件中,每一行都代表一项任务,每行的每个字段代表一项设置,它的格式共分为六个字段,前五段是时间设定段,第六段是要执行的命令段,格式如下: minute hour day mo ...
- vim折叠设置(转载)
vim折叠设置(转载) set foldmethod=indent "set default foldmethod"zi 打开关闭折叠"zv 查看此行zm 关闭折叠zM ...
- 巧用 Jersey RESTful WebService框架解决文件上传乱码
一.当我们使用jersey框架封装的restful进行文件上传时,会出现中文乱码,试用了过滤器设置编码都不管用.仔细想了很久解决办法,就用一个servelt来代替这个上传的restful接口实现上传的 ...
