sass重构响应式unofficial‘s博客轻松适应移动端
前言:
刚刚玩博客园几天时间,发现挺不错的,对于我这个懒人又是一个爱折腾的人来说挺不错的,对于上班玩电脑,下班玩手机的用户来说,博客园中我的博客有一点给我的感觉不是很友好,电脑端看起来很美观的一个页面,移动端竟然也是原模原样的“美观”,由于工作主要是从事移动端开发,看着博客可以禁用模板样式,于是乎就决定把博客样式重构一下,分享是一种美德,不喜勿喷。本文原创博客地址:http://www.cnblogs.com/unofficial官网地址:www.pushself.com)
准备工作:
编辑工具:notepad++,sublime text
样式工具:sass
开启自动编译sass文件
方法参考一:前端开发环境之GRUNT自动WATCH压缩JS文件与编译SASS文件
方法参考二:ruby环境下安装sass,sass --watch命令,方法一中也有说到,详细的资料可以百度一下,阮一峰老师的教程就挺不错的额。
思路一:

不禁用模板默认css,直接在此处重构css样式,或者上传样式文件直接引用,这种方式比较偷懒,只是局部修改就要的了
思路二:

禁用模板默认css,完全重新来过,爱折腾的懒人我是选择的上传css样式文件直接引用
注:文件上传地址是文件--文件上传,文件的路径是http://files.cnblogs.com/用户名/文件名.css
开始工作:
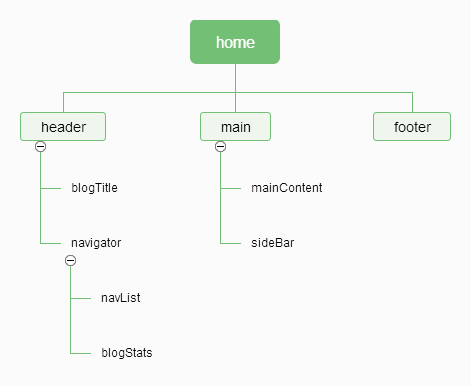
1.分析模板布局|(脑图来源于脑图工具)

2.新建sass文件后,直接引入相应的mixin代码块,方便我们快速编写简化的css代码
可以参考大漠的10个常用mixin代码块,还在不断更新中,由于代码块使用的是@include 包含入样式,这样不能达到简化css样式代码,于是乎我们可以使用一个小的技巧,例如我们需要响应式断点,我们可以直接使用%breakPoint,在它的里面包含代码块,再@extend继承%breakPoint,如此一来你的代码就变得简化了很多,这个断点由于文中就一个看不出效果,通常我们在网页布局中最离不开的一个东西就是浮动,浮动这个东西挺有趣的,听过张鑫旭老师讲过一篇关于浮动的课程,他对于浮动这块的讲解易懂,他的声音太销魂了,让人久久难以忘怀。
有以下HTML代码嵌套div:
<div id="navigator">
<div id="navList"></div>
<div class="blogStats"></div>
</div>
有以下SASS代码:
%clearfix:after{
content:" ";
height:0;
display:block;
visibility:hidden;
clear:both;
}
#navigator {
@extend %clearfix;
}
//css3多前缀自动生成
@mixin css3($property, $value) {
@each $prefix in -webkit-, -moz-, -ms-, -o-, '' {
#{$prefix}#{$property}: $value;
}
}
//响应式断点
@mixin breakPoint($point) {
@if $point == large {
@media (min-width: 64.375em) { @content; }
}
@else if $point == medium {
@media (min-width: 50em) { @content; }
}
@else if $point == small {
@media (min-width: 37.5em) { @content; }
}
}
3.宽度不能固定宽度
在main环节我们可以发现这样mainContent与sideBar有最小宽度,这样以来设备尺寸小的时候不能在容器内装下,就会出现溢出,添加了一个滚动,移动设备上就需要左右拖动才能显示完全,这一点很重要,通过百分比来设计宽度,media控制显示,移动设备屏幕较小的时候的可以选择sideBar置于文章底部或者隐藏掉,看个人喜好。
4.添加meta标签
移动端设备添加一个响应式宽度viewport标签,content的内容是,width=device-width:宽度等于设备宽度;initial-scale=1:初始化比例大小为1;maximum-scale=1:最大比例大小为1;minimum-scale=1:最小比例大小为1;user-scalable=no:是否允许手动调节大小
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no" />
待更新结语:
由于时间关系暂时还没有完全更新我的样式文件,后续更新文件后就可以实现相应的效果了,第一次正儿八经的写详细的技术文章,希望可以待在首页与大家多多交流,互相学习。本文原创博客地址:http://www.cnblogs.com/unofficial官网地址:www.pushself.com)
sass重构响应式unofficial‘s博客轻松适应移动端的更多相关文章
- Zblog主题模板自适应手机响应式ZblogPHP简洁博客主题
Z-blog PHP版本简洁主题模板 特点简洁舒适 手机移动端自适应,完美有利于优化 代码结构利于编辑 对于不懂代码的,也非常适合简答后台简答 PC端侧边栏下拉跟随,无论下面有多长,导航侧边栏都只在左 ...
- SpaceBase – 基于 Sass 的响应式 CSS 框架
SpaceBase 是一个基于 Sass 的响应式 CSS 框架.SpaceBase 是可以在建立和定制您的需要的一个样板层,它结合最佳实践为今天的响应式网页与我们对每一个项目中使用的核心组件. 在线 ...
- SASS优化响应式断点管理
前端开发whqet,csdn,王海庆,whqet,前端开发专家 原文:<Managing Responsive Breakpoints with Sass> 作者:Hugo Giraude ...
- 一步步开发自己的博客 .NET版 剧终篇(6、响应式布局 和 自定义样式)
前言 这次开发的博客主要功能或特点: 第一:可以兼容各终端,特别是手机端. 第二:到时会用到大量html5,炫啊. 第三:导入博客园的精华文章,并做分类.(不要封我) 第四:做 ...
- Web移动端页面 --响应式和动态REM
响应式 什么是响应式页面呢? 顾名思义响应式页面就是能做出响应的页面,它的页面效果不是定死的,会随着用户的改变而改变. 如何着手响应式有以下几个思考的方向 找一份设计图 使用Media Query 隐 ...
- Hexo+Github: 博客网站搭建完全教程(看这篇就够了)
本篇教程首次发布在个人博客:sunhwee.com,想要获得最佳阅读体验,欢迎前往,建议用电脑查看教程文档. # 阅读须知 注意,这篇文章篇幅较长,主要针对新手,每一步很详细,所以可能会显得比较啰嗦, ...
- 欢迎阅读daxnet的新博客:一个基于Microsoft Azure、ASP.NET Core和Docker的博客系统
2008年11月,我在博客园开通了个人帐号,并在博客园发表了自己的第一篇博客.当然,我写博客也不是从2008年才开始的,在更早时候,也在CSDN和系统分析员协会(之后名为"希赛网" ...
- 一个基于Microsoft Azure、ASP.NET Core和Docker的博客系统
2008年11月,我在博客园开通了个人帐号,并在博客园发表了自己的第一篇博客.当然,我写博客也不是从2008年才开始的,在更早时候,也在CSDN和系统分析员协会(之后名为“希赛网”)个人空间发布过一些 ...
- 基于Microsoft Azure、ASP.NET Core和Docker的博客系统
欢迎阅读daxnet的新博客:一个基于Microsoft Azure.ASP.NET Core和Docker的博客系统 2008年11月,我在博客园开通了个人帐号,并在博客园发表了自己的第一篇博客 ...
随机推荐
- Python之路(第二十九篇) 面向对象进阶:内置方法补充、异常处理
一.__new__方法 __init__()是初始化方法,__new__()方法是构造方法,创建一个新的对象 实例化对象的时候,调用__init__()初始化之前,先调用了__new__()方法 __ ...
- Python 多进程编程之 进程间的通信(在Pool中Queue)
Python 多进程编程之 进程间的通信(在Pool中Queue) 1,在进程池中进程间的通信,原理与普通进程之间一样,只是引用的方法不同,python对进程池通信有专用的方法 在Manager()中 ...
- W7500P硬件TCP/IP+硬件物理层PHY+Cortex-M0处理器(48MHZ)
W7500P 硬件TCP/IP+硬件物理层PHY+Cortex-M0处理器(48MHZ) 硬件TCP/IP+硬件物理层PHY+Cortex-M0处理器(48MHZ) 如果您发现商品信息不准确,欢迎纠错 ...
- 《Linux就该这么学》第四天课程
秦时明月经典语录: 侠道:五步之内,百人不当.十年磨剑,一孤侠道——荆轲 我发了一些课堂笔记,供你们参考 原创地址:https://www.linuxprobe.com/chapter-03.htm ...
- MFC禁用关闭按钮
有时候我们在写MFC程序时,需要在对话框中开启线程处理一些事情,如果在线程执行过程中点击关闭按钮,会导致程序崩溃. 这里介绍一种解决方法,禁用关闭按钮 解决方法 开启线程前禁用关闭按钮 CMenu* ...
- docker学习笔记-命令大全
容器生命周期管理 • Run OPTIONS说明: • -a :显示所有的容器,包括未运行的. • -f :根据条件过滤显示的内容. • --format :指定返回值的模板文件. • -l :显示最 ...
- winform改变启动界面
我们知道,有时做个小项目什么的,一般从登录开始,再到主页,再到其他业务,如果做到其他页面功能,调试时还要从登录页面一个个点进去,明显的降低开发进度. 这时,我们可以直接将目标界面改为启动页面即可. u ...
- Paper | 块分割信息 + 压缩视频质量增强
目录 1. 亮点 2. 网络 3. Mask 及其融合 4. 结论 论文:Enhancing HEVC Compressed Videos with a Partition-Masked Convol ...
- 32 bit 与 64 bit 程序(2)比较
32 bit 与 64 bit 程序(2)区别 由于操作系统内存分配的不同,导致软件开发过程中,需要编译不同版本的软件. 几个重要概念: (1)这里所说的的32位与64位程序,是指经过编译器编译后 ...
- ZKWeb网页框架1.9正式发布
1.9.0更新的内容有 更新项目工具 更好的支持Linux 添加工具函数 Exception.ToDetailedString (获取例外的详细信息) Exception.ToSummaryStrin ...
