Html引入百度富文本编辑器ueditor
在日常工作用,肯定有用到富文本编辑器的时候,富文本编辑器功能强大使用方便,我用的是百度富文本编辑器,首先需要下载好百度编辑器的demo,
然后创建ueditor.html文件,引入百度编辑器,然后在html文件内引入,然后再用js实例化编辑器即可,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>百度编辑器</title>
</head>
<body>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script>
<script id="editor" type="text/plain" name="gdesc" style="width:100%;height:350px;"></script>
<script type="text/javascript">
//实例化编辑器
var ue = UE.getEditor('editor', {});
</script>
</body>
</html>
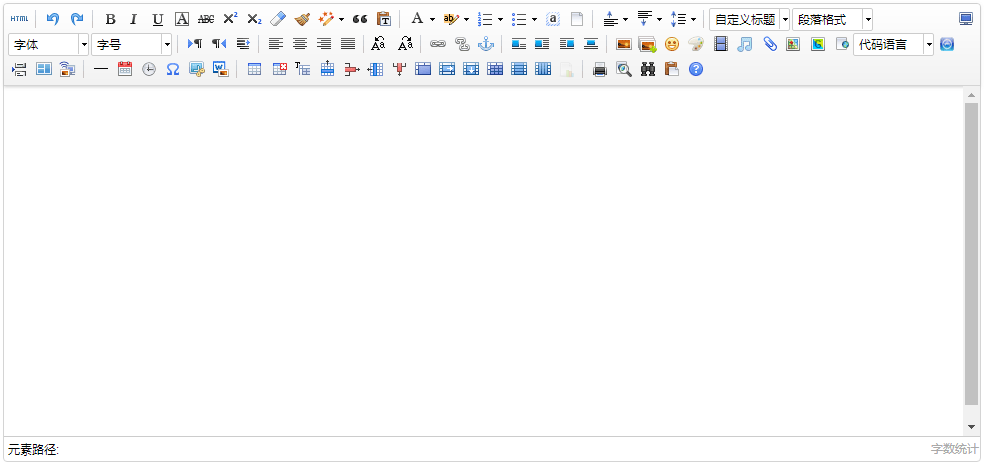
到这里在浏览器打开上面的ueditor.html文件就能看到如下图所示:

这是实例化后的初始编辑器,里面的功能有很多,其中有一部分可能是我们完全用不到的,想定制怎么办呢?别捉急,百度提供了可以定制的功能,将上面实例化编辑器的js代码改为以下代码:
<script type="text/javascript">
//实例化编辑器
var ue = UE.getEditor('editor', {
toolbars: [
[
'undo', //撤销
'bold', //加粗
'underline', //下划线
'preview', //预览
'horizontal', //分隔线
'inserttitle', //插入标题
'cleardoc', //清空文档
'fontfamily', //字体
'fontsize', //字号
'paragraph', //段落格式
'simpleupload', //单图上传
'insertimage', //多图上传
'attachment', //附件
'music', //音乐
'inserttable', //插入表格
'emotion', //表情
'insertvideo', //视频
'justifyleft', //居左对齐
'justifyright', //居右对齐
'justifycenter', //居中对
'justifyjustify', //两端对齐
'forecolor', //字体颜色
'fullscreen', //全屏
'edittip ', //编辑提示
'customstyle', //自定义标题
'template', //模板
]
]
});
</script>
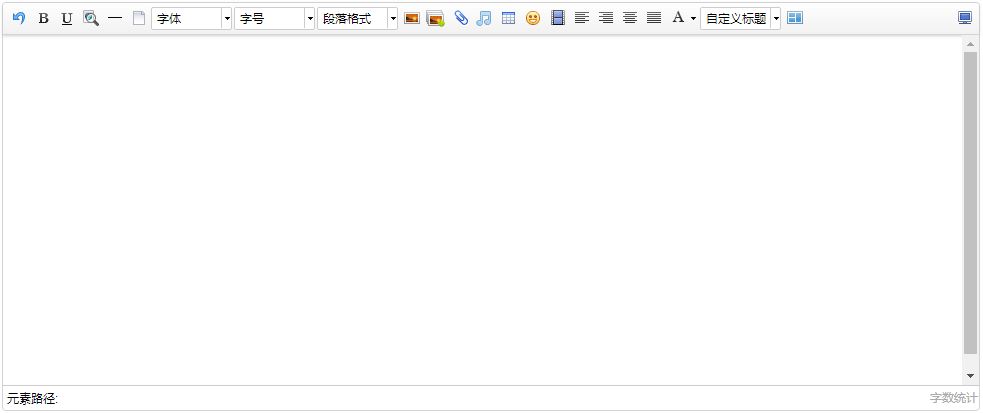
刷新ueditor.html页面你就会看到变化了:

想定制什么功能,只需要参照上面下载的编辑器demo内的ueditor.config.js文件中toolbars属性,将对应的字符串添加进去即可:
//工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的重新定义
, toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe', 'insertcode', 'webapp', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'print', 'preview', 'searchreplace', 'drafts', 'help'
]]
ueditor.config.js文件可以定制编辑器的很多功能,只需要将对应属性前面的'//'去掉,true为开启,false为关闭进行设置即可.比如:
//elementPathEnabled
//是否启用元素路径,默认是显示
,elementPathEnabled : false
//wordCount
,wordCount:false //是否开启字数统计
//,maximumWords:10000 //允许的最大字符数
// 是否自动长高,默认true
,autoHeightEnabled:false
按照上面代码修改完ueditor.config.js文件,刷新页面你会看到不一样的地方:

下面的元素路径和字数统计都消失了,是不是更加美观了呢O(∩_∩)O~
实际应用时我们还有可能在一个域名下上传百度编辑器编辑的内容(例如:在www.52lnamp.com域名下上传了一张图片),而需求不单单是要在这域名下展示,还需要可以在其它域名下展示,这时就会出现图片不存在的情况,
这是因为百度编辑器的配置文件中默认的上传路径是相对路径,也就是说上面上传的图片的地址是相对于当前的域名进行上传的,只有在你上传的域名下可以展示,其它域名是显示不出来的,
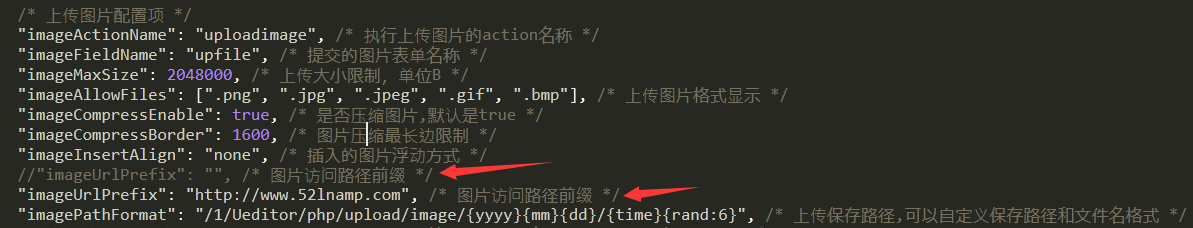
如果要在另外一个域名上展示的话只需要修改配置文件为绝对路径就可以了,打开上面下载的demo,找到php/config.json文件,打开后你会看到

其中imageUrlPrefix这个属性加上域名即可:"imageUrlPrefix": "http://www.xxx.com", /* 图片访问路径前缀 */
需要注意的是添加域名的时候必须带上http or https,只有这样写出来的才能正常显示,不加的话在你引用的时候会在前面重复加上一个域名,基本了解了这些足以应对日常的需求,有其它另类的需求可以参考百度编辑器文档,也欢迎补充互学.
Html引入百度富文本编辑器ueditor的更多相关文章
- Html引入百度富文本编辑器ueditor及自定义工具栏
在日常工作用,肯定有用到富文本编辑器的时候,富文本编辑器功能强大使用方便,我用的是百度富文本编辑器,首先需要下载好百度编辑器的demo, 然后创建ueditor.html文件,引入百度编辑器,然后在h ...
- 百度富文本编辑器UEditor安装配置全过程
网站开发时富文本编辑器是必不可少的,他可以让用户自行编辑内容的样式然后上传到后台!下面我们来介绍如何安装使用百度富文本编辑器 一.下载并且设置百度富文本编辑器的样式 你可以去百度UEditor ...
- springboot+layui 整合百度富文本编辑器ueditor入门使用教程(踩过的坑)
springboot+layui 整合百度富文本编辑器ueditor入门使用教程(踩过的坑) 写在前面: 富文本编辑器,Multi-function Text Editor, 简称 MTE, 是一 ...
- 百度富文本编辑器ueditor使用总结
最近做的项目用到了ueditor这个东东,但是他的一些配置文档对初次使用者来说很难以理解,故作此总结 相关详细操作链接地址: http://blog.csdn.net/wusuopubupt/arti ...
- 百度富文本编辑器ueditor使用启示
百度富文本编辑器ueditor使用启示 一.总结 一句话总结:使用工具,多去看官方demo,非常详细. 二.百度富文本编辑器ueditor使用启示 官方完整demo 官方完整demo对应的源代码 &l ...
- thinkphp5.1中适配百度富文本编辑器ueditor
百度富文本编辑器ueditor虽然很老,但是功能齐全,我近期需要能批量粘贴图片的功能,但是找不到,很无奈.然后现在就分享一下如何把ueditor适配到thinkphp5.1,有知道如何批量上传图片的艾 ...
- 百度富文本编辑器ueditor在jsp中的使用(ssm框架中的应用)
折腾了一下午终于把百度富文本编辑器ueditor搞定了! 项目地址:https://github.com/724888/lightnote_new 首先我参考了一个ueditor的demo ...
- Jfinal整合百度富文本编辑器ueditor
ueditor配置文件ueditor.config.js修改参数serverUrl:(改为要调用的action) 后台代码 package com.sandu.mega.admin.ueditor; ...
- 百度富文本编辑器ueditor添加到pom
<!-- 百度富文本编辑start --> <dependency> <groupId>com.baidu</groupId> <artifact ...
随机推荐
- CentOS 7 个性化配置指南
博客原文地址:CentOS 7 个性化配置指南 - Wind Spirit 0x00 前言 该教程主要安装了如下软件包 iptables MySQL PHP PHP 相关模块 Nginx 主要配置实现 ...
- zookeeper集群操作【这里只说明简单的操作步骤,zk的相关参数、说明请参考官方文档】
本文版权归 远方的风lyh和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作. [这里是在一台机器上搭建的 zk伪集群] 1.从官网下载下载zk http://apa ...
- 来自于一个问题的回答对自己的反思 php怎么发送邮件?发送邮件插件PHPMailer
前言: 昨天用手机无意点了一下博问,看见了一个朋友问了一个关于php发邮件不能添加发件人名称的问题,试着看了一下代码,觉得自己发现了问题所在,谁知道只是一知半解没有真正发现问题所在,看来有一段时间没有 ...
- K临近算法
K临近算法原理 K临近算法(K-Nearest Neighbor, KNN)是最简单的监督学习分类算法之一.(有之一吗?) 对于一个应用样本点,K临近算法寻找距它最近的k个训练样本点即K个Neares ...
- MyBatis从入门到放弃五:调用存储过程(SQLServer2012)
前言 如果是相对于复杂的SQL逻辑我们肯定是基于存储过程开发,这篇学习下执行存储过程,调用存储过程如果参数较多我们可以创建parameterMap. 搭建开发环境 开发环境和上篇文章保持相同 创建存储 ...
- Vue 动态加载组件
为什么要动态加载呢?而不是一次性加载呢? 一次性?你能保证你拿的内容不多,那从性能方面说还是OK的.否则,就该什么时候用,就什么时候取. 得出这想法,源于前几天上班赶产品的故事: A组件是父亲,B组件 ...
- 试图加载格式不正确的程序 .net
一般是dll位数不对,重新编译一下即可
- idea/ecipse中使用maven集成springmvc相关jar包时候,出错:java.lang.ClassNotFoundException: org.springframework.web.servlet.DispatcherServlet
参考stackoverflow:https://stackoverflow.com/questions/11227395/java-lang-classnotfoundexception-org-sp ...
- Java使用for循环输出菱形
/** * This program would print out a diamond * @param row the row of diamond * @version 2018-7-23 * ...
- (三)Sass和Compass--制作精灵图片
6.1 精灵的工作原理 // 将各种图片合并到一张图片里面,并在不同的状态下改变背景图片的位置; 6.2 精灵的重要性 // 压缩图片的内存; // 减少HTTP请求 6.2.3 Compass处理精 ...
