NodeJS学习之win10安装与sublime配置
Window 上安装Node.js
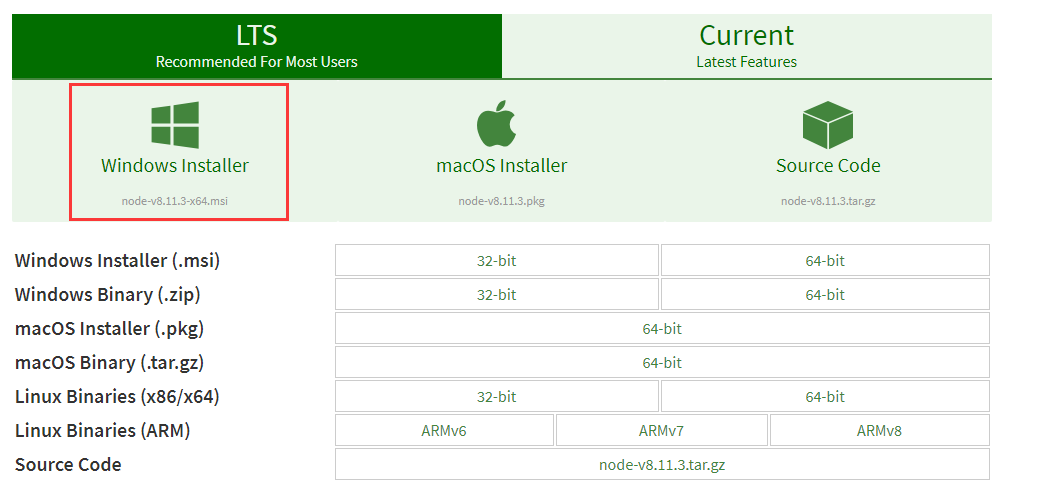
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/

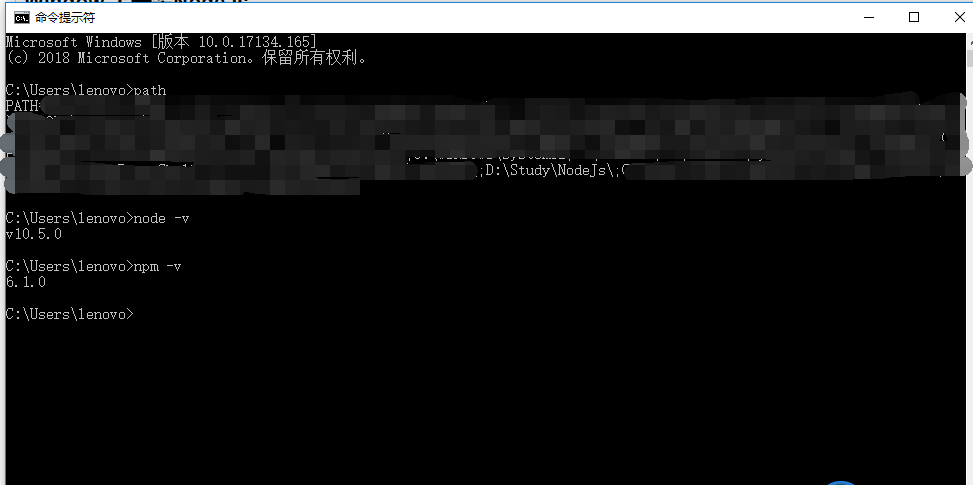
下载安装就行了,安装node会同时安装npm。

sublime text 3安装及配置nodejs环境
sublime text3 官网下载链接:https://www.sublimetext.com/
下载插件 https://github.com/tanepiper/SublimeText-Nodejs
打开sublime3 ,点击“首选项” 选择“浏览插件”
把解压后的插件复制到弹出的文件件中,命名为Nodejs
更改配置
打开sublime3 ,点击“首选项” 选择“插件设置”,选择“Nodejs”,选择“Settings-User”
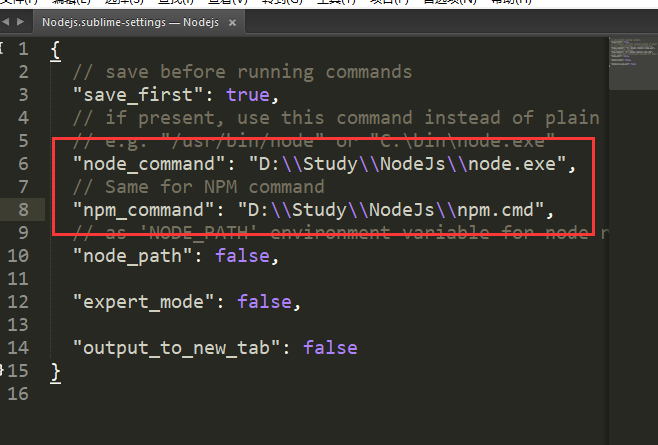
更改路径,注意:'\'需要转义!

打开sublime3 ,点击“首选项” 选择“浏览插件”, 打开刚刚复制的Nodejs文件夹,找到文件“Nodejs.sublime-build”, 拖拽到sublime
改下面这两个地方
"encoding": "utf8",
"cmd": ["taskkill","/F", "/IM", "node.exe","&","node", "$file"]

运行 测试
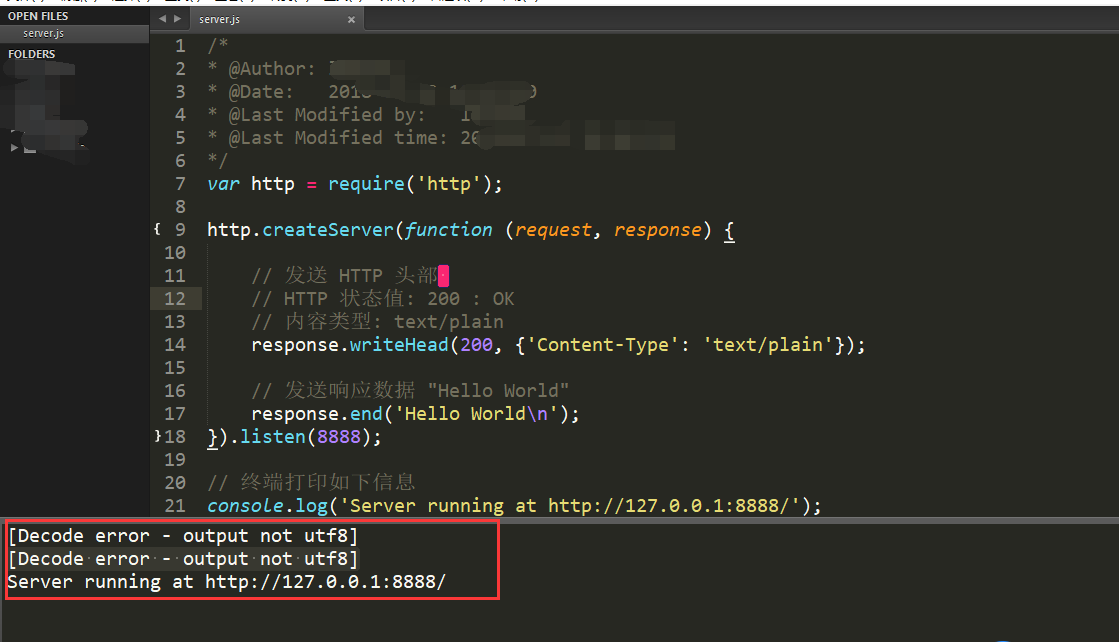
新建一个server.js
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
按Ctrl + B 进行编译,便会得到
浏览器访问 http://127.0.0.1:8888/ Hello World

不过这里有句话

解决方法:
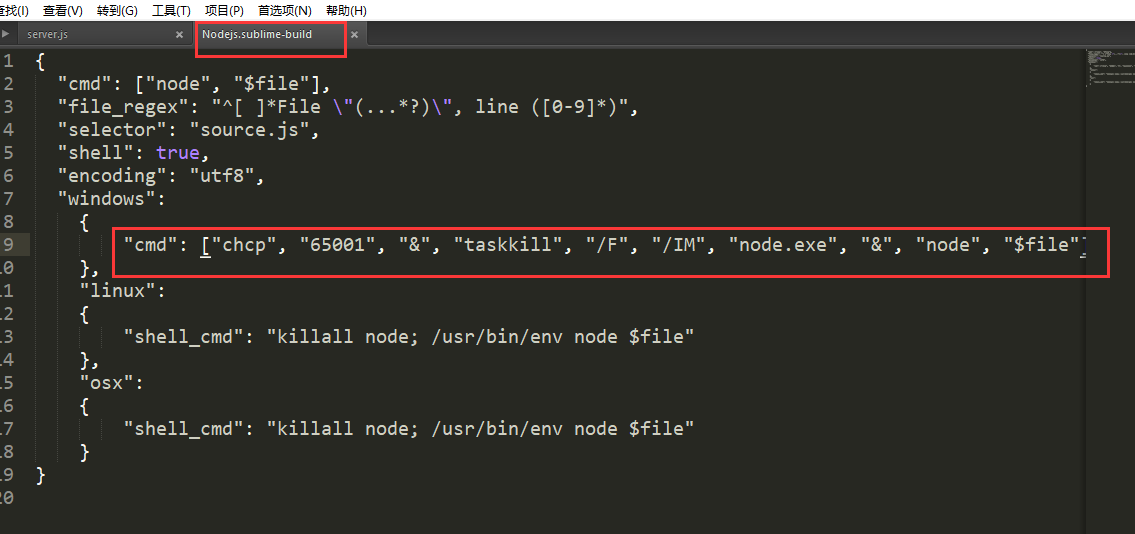
打开sublime3 ,点击“首选项” 选择“浏览插件”, 打开刚刚复制的Nodejs文件夹,找到文件“Nodejs.sublime-build”, 拖拽到sublime
把windows下的cmd换成下面这句代码
"cmd": ["chcp", "65001", "&", "taskkill", "/F", "/IM", "node.exe", "&", "node", "$file"]
chcp 65001是为了解决cmd命令返回值改用utf-8(65001)编码而支持中文,这样可以保证在Sublime中编译运行代码时cmd的killall命令的返回值和源码中的可以正常解码显示结果。

按Ctrl + B 重新编译

NodeJS学习之win10安装与sublime配置的更多相关文章
- NodeJS 学习总结 01 安装配置
1 安装NodeJS 具体参考已发布的文章Ubuntu学习总结-07 Nodejs和npm的安装 2 使用淘宝 NPM 镜像 国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像 ...
- nodejs学习笔记之安装、入门
由于项目需要,最近开始学习nodejs.在学习过程中,记录一些必要的操作和应该注意的点. 首先是如何安装nodejs环境?(我用的是windows 7环境,所以主要是windows 7的例 ...
- win10安装jdk以及配置环境变量
本人使用的jdk版本:jdk-8u171-windows-x64.exe, 1.安装jdk: 双击 jdk-8u171-windows-x64.exe ,然后就是简单的安装流程,安装文件位置建议保持默 ...
- SourceTree Win10 安装过程及配置
SourceTree 是一款拥有可视化界面的项目版本控制软件,适用于git项目管理,同时它集成了 git flow 工作流程,对于不熟悉 git 命令的初学者来说,可以通过 SourceTree 快速 ...
- Win10安装VSCode并配置Python环境 完整版超详细简单【原创】
我们分为三个步骤进行: 一.下载VSCode 二.配置Python环境 三.测试Python 一.下载VSCode 1.打开国内镜像vscode下载地址,即可自动下载:https://vscode.c ...
- IDEA 学习笔记之 安装和基本配置
安装和基本配置: 下载:https://www.jetbrains.com/idea/download/#section=windows 下载Zip安装包: 基础知识: Eclipse的工作区=IDE ...
- nodejs学习笔记<一>安装及环境搭建
零零散散学了几天nodejs,进度一直停滞不前,今天沉下心来好好看了下nodejs的介绍和代码.自己也试着玩了下,算是有点入门了. 这里来做个学习笔记. ——————————————————————— ...
- webpack学习笔记—webpack安装、基本配置
文章结构: 什么是webpack? 安装webpack 'webpack基本配置 一.什么是webpack? 在学习react时发现大部分文章都是react和webpack结合使用的,所以在学reac ...
- Win10 安装Oracle11g2、配置PL/SQL Developer11环境
Oracle11g2的下载地址(下载以下两个压缩包,解压后得到两个oracle目录,放到一起就得到完整的安装文件了): 1.Oracle11g2: oracle-part-1 oracle-part- ...
随机推荐
- js中的setTimeout第三个参数
setTimeout跟setInterval大家应该都很熟悉的,但是一直很少注意,原来这两个函数可以支持第三个参数的,但是IE就呵呵了,仅IE(6-9)呵呵了,其他浏览器都支持的。 第三个参数将作为回 ...
- day15_python_1124
03序列化模块 04加密模块 05 os sys 模块 06 collections 模块 # 03 序列化模块 # 网络传输数据:字节 bytes# 文件写入内容:bytes , str # dic ...
- leetcode python 009
##懒得自己做 ## 验证回文数字int0=63435435print(int(str(int0)[::-1])==int)
- spring+springMvc+struts的SSH框架整合
1.建立一个web项目 2.导入SSH框架所需jar包 3.配置web.xml文件 <?xml version="1.0" encoding="UTF-8" ...
- ionic2一个需求模块的文件该是这样子的
1.组件文件夹的文件 除了index.ts 其他文件为各个页面组件文件 2.index.ts的代码如下 import {SecurityFinance} from "./security-f ...
- Linux:CentOS 7系统的安装
相信有看过我写的博文就知道我写的第一篇博文就是CentOS 7系统的安装,不过是在虚拟机中安装的,而且还是直接加载镜像文件进去的,不过这次我就通过PE来安装,来证实下PE是否可以用来安装Linux系统 ...
- Apache Flume 学习笔记
# 从http://flume.apache.org/download.html 下载flume ############################################# # 概述: ...
- nodejs -- fs模块 ---> readFile 函数 1) fs.readFile(filename, "binary", function(error, file) 2) response.write(file, "binary");
一:代码: 1.1 入口文件: index.js var server = require('./server'); var router = require("./router" ...
- 宝塔面板Windows 面板5.0 memcache安装
a 软件管理>相应的PHP版本里(php5.6)>>配置>配置修改>编辑框拉到底 ;extension=php_memcache.dll 前的“;”号去掉>保存&g ...
- Ubuntu安装lrzsz
本文主要介绍在Ubuntu下安装lrzsz工具,方便windows和linux间的文件上传下载 方法1:二进制包自动安装1.1 在终端中,输入命令,自动安装,简单方便: sudo apt-get in ...
