vue+element 实现在表格内插入其他组件,每行数据独立存储
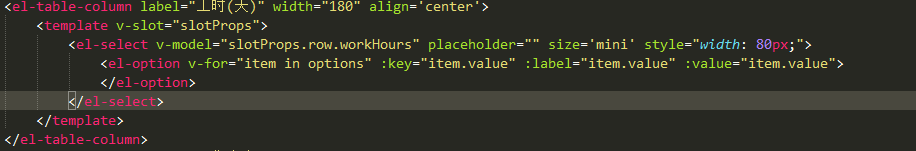
使用 v-slot

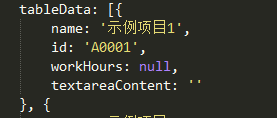
row代表当前行

vue+element 实现在表格内插入其他组件,每行数据独立存储的更多相关文章
- 循序渐进VUE+Element 前端应用开发(20)--- 使用组件封装简化界面代码
VUE+Element 前端应用,比较不错的一点就是界面组件化,我们可以根据重用的指导方针,把界面内容拆分为各个不同的组合,每一个模块可以是一个组件,也可以是多个组件的综合体,而且这一个过程非常方便. ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- Vue+element UI实现表格数据导出Excel组件
介绍 这是一个可以将页面中的表格数据导出为Excel文件的功能组件,该组件一般与表格一起使用,将表格数据传给组件,然后通过点击组件按钮可将表格中的数据导出成Excel文件. 使用方法 由于封装该组件内 ...
- vue+element ui 的上传文件使用组件
前言:工作中用到 vue+element ui 的前端框架,使用到上传文件,则想着封装为组件,达到复用,可扩展.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9 ...
- Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- (转)Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- 封装Vue Element的table表格组件
上周分享了几篇关于React组件封装方面的博文,这周就来分享几篇关于Vue组件封装方面的博文,也好让大家能更好地了解React和Vue在组件封装方面的区别. 在封装Vue组件时,我依旧会交叉使用函数式 ...
- vue+element对常用表格的简单封装
在后台管理和中台项目中, table是使用率是特别的高的, 虽然element已经有table组件, 但是分页和其他各项操作还是要写一堆的代码, 所以就在原有的基础上做了进一步的封装 所涵盖的功能有: ...
- vue + element ui table表格二次封装 常用功能
因为在做后台管理项目的时候用到了大量的表格, 且功能大多相同,因此封装了一些常用的功能, 方便多次复用. 组件封装代码: <template> <el-table :data=&qu ...
随机推荐
- ES5和ES6那些你必须知道的事儿(二)
ES5和ES6那些你必须知道的事儿 ES5新增的东西 二.对象方法 1.Object.getPrototypeOf(object) 返回对象的原型 function Pasta(grain, widt ...
- unity中实现监听鼠标的进入和退出某一个UI按钮
using UnityEngine; using System.Collections; using Assets.Code.myclass; using UnityEngine.UI; using ...
- websocket随笔
https://github.com/littlechaser/push-service 我们在浏览器调服务器的时候使用http连接通常就能实现,但是如果要服务器数据发生变化,需要主动推送给客户端(如 ...
- LeetCode 60 第K个排列
题目: 给出集合 [1,2,3,…,n],其所有元素共有 n! 种排列. 按大小顺序列出所有排列情况,并一一标记,当 n = 3 时, 所有排列如下: "123" "13 ...
- Zabbix4.0报警配置-企业微信报警
一:前期准备 1.1:企业号注册 https://qy.weixin.qq.com/ 微信调用接口说明 http://qydev.weixin.qq.com/wiki/index.php?title ...
- [HAOI2007]反素数
这道题其实就是求在 [1,n] 的区间内,那个数的约数个数最多,如果同样多,取最小... 那么我们只需要把质因数分解反过来做,然后更新答案就好了... 素数不需要筛出来,直接打表就好,因为只能用到几个 ...
- 阶段01Java基础day18集合框架04
18.01_集合框架(Map集合概述和特点) A:Map接口概述 查看API可以知道: 将键映射到值的对象 一个映射不能包含重复的键 每个键最多只能映射到一个值 B:Map接口和Collection接 ...
- open live writer安装教程和账号配置
第一步:Open Live Writer软件下载.官方地址:http://openlivewriter.org/ 第二步:双击安装文件(OpenLiveWriterSetup.exe),然后点击下一步 ...
- day 17 项目开发常用模块
---恢复内容开始--- time模块 import time print(time.time()) # 时间戳: print(time.strftime("%Y-%m-%d %X" ...
- NOIP2011提高组 选择客栈
原题 题目描述 丽江河边有n 家很有特色的客栈,客栈按照其位置顺序从 1 到n 编号.每家客栈都按照某一种色调进行装饰(总共 k 种,用整数 0 ~ k-1 表示),且每家客栈都设有一家咖啡店,每家咖 ...
