python自动化运维之路~DAY7
JavaScript基础知识-基本数据类型介绍
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.数据类型介绍
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型</title> <script type="text/javascript">
/**
* 数据类型指的就是字面量的类型,在JS中一共有六种数据类型,如下所示:
* String:
* 字符串
* Number:
* 数字
* Boolean:
* 布尔值
* Null:
* 空值
* Undefined:
* 未定义
* Object:
* 对象
* 其中,String,Number,Boolean,Null,Undefined属于基本数据类型,而Object属于引用数据类型。
*
*/
</script>
</head>
<body>
</body>
</html>
二.字符串
1>.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字符串</title> <script type="text/javascript">
/**
* String(字符串)定义方式:
* 在JS中字符串需要使用引号引起来;
* 使用双引号或单引号都可以,但是不要混着用;
* 引号不能嵌套,双引号不能放双引号,单引号不能放单引号;
*
* 字符串中支持的特殊字符:
* \:
* 在字符串我们可以使用"\"作为转义字符,当表示一些特殊符号时可以使用"\"进行转义。
* \':
* 表示字符串单引号的一侧。
* \":
* 表示字符串双引号的一侧。
* \n:
* 表示换行。
* \t:
* 表示一个制表符。
* \\:
* 表示一共左斜线"\"。
*/
var tips = "我说:\n\t'祝大家新年快乐'";
console.log(tips);
</script>
</head>
<body>
</body>
</html>
2>.浏览器打开以上代码渲染结果

三.Number
1>.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Number</title>
<script type="text/javascript">
/**
* 在JS中所有的数值都是Number类型,包括整数和浮点数(小数)。
*/ //数字3.1415926
var PI = 3.1415926; //字符串"3.1415926"
var PI2 = "3.1415926"; /**
* 可以使用一个运算符typeof来检查一共变量的类型,语法:"typeof 变量名称"
*/
console.log(PI,typeof(PI));
console.log(PI2,typeof(PI2)); /**
* JS中可以表示数字的最大值,Number.MAX_VALUE(1.7976931348623157e+308):
* 如果使用Number表示的数字超过了最大值,则会返回一个Infinity
*/
var max = Number.MAX_VALUE;
var num1 = Number.MAX_VALUE * Number.MAX_VALUE;
console.log(max,typeof(max));
console.log(num1,typeof(num1)); /**
* JS中可以表示数字的最小值(大于0的最小值,可以理解为最小的正数值),Number.MIN_VALUE(5e-324):
* 如果使用Number表示的数字比最小值还要小,则会返回一个-Infinity
*/
var min = Number.MIN_VALUE;
var num2 = Number.MIN_VALUE - Number.MAX_VALUE - Number.MAX_VALUE;
console.log(min,typeof(min));
console.log(num2,typeof(num2)); /**
* NaN也是一共特殊的数字,表示Not A Number
*/
var res = "function" * "def";
console.log(res,typeof(res)); /**
* 在JS中整数运算基本可以保证精确
*/
var res1 = 131415926 + 5321115;
console.log(res1); /**
* 如果使用JS进行浮点运算,可能得到一共不精确的结果,所以千万不要使用JS对进行曲要求比较高的场景(比如"钱")进行运算。
*/
var res2 = 1 / 3;
console.log(res2) </script>
</head>
<body>
</body>
</html>
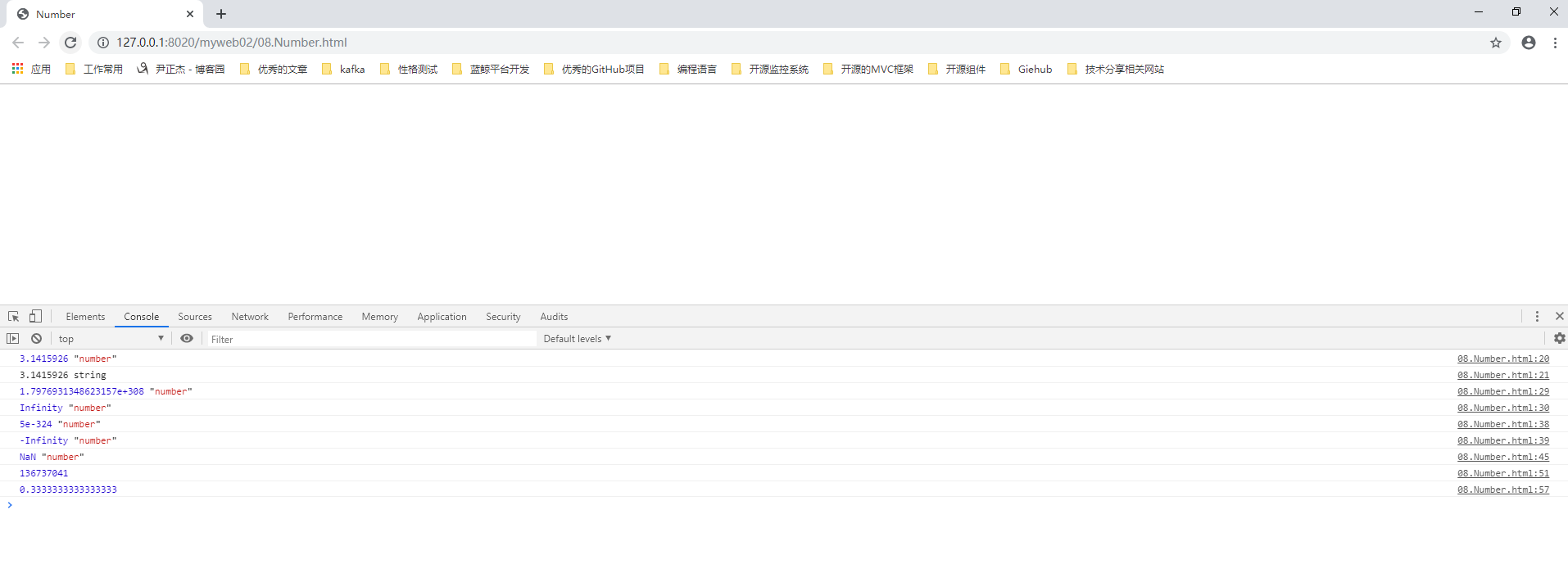
2>.浏览器打开以上代码渲染结果

四.布尔值
1>.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>布尔值</title> <script type="text/javascript">
/**
* Boolean 布尔值只有两个值,主要用来做逻辑判断
* true:
* 表示真
* false:
* 表示假
* 使用typeof检查一共布尔值时,会返回boolean。
*/ var bool = true; console.log(bool,typeof(bool))
</script>
</head>
<body>
</body>
</html>
2>.浏览器打开以上代码渲染结果

五.Null
1>.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Null</title> <script type="text/javascript">
/**
* Null类型的值就只有一个,就是null。
* null这个值专门用来表示一个为空的对象;
* 使用typeof检查一共null值时,会返回object。
*/
var res = null;
console.log(res,typeof(res)); </script>
</head>
<body>
</body>
</html>
2>.浏览器打开以上代码渲染结果

六.Undefined
1>.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Undefined</title>
<script type="text/javascript">
/**
* Undefined(未定义)类型的值只有一个,就是undefined
*
* 当声明一共变量,但是并不给变量赋值时,它的值就是undefined;
*
* 使用typeof检查一个变量值为undefined时会返回string
*
* 使用typeof检查一个undefined时会返回 undefined
*/
var name = undefined;
console.log(name);
console.log(typeof name);
console.log(typeof(undefined)); </script>
</head>
<body>
</body>
</html>
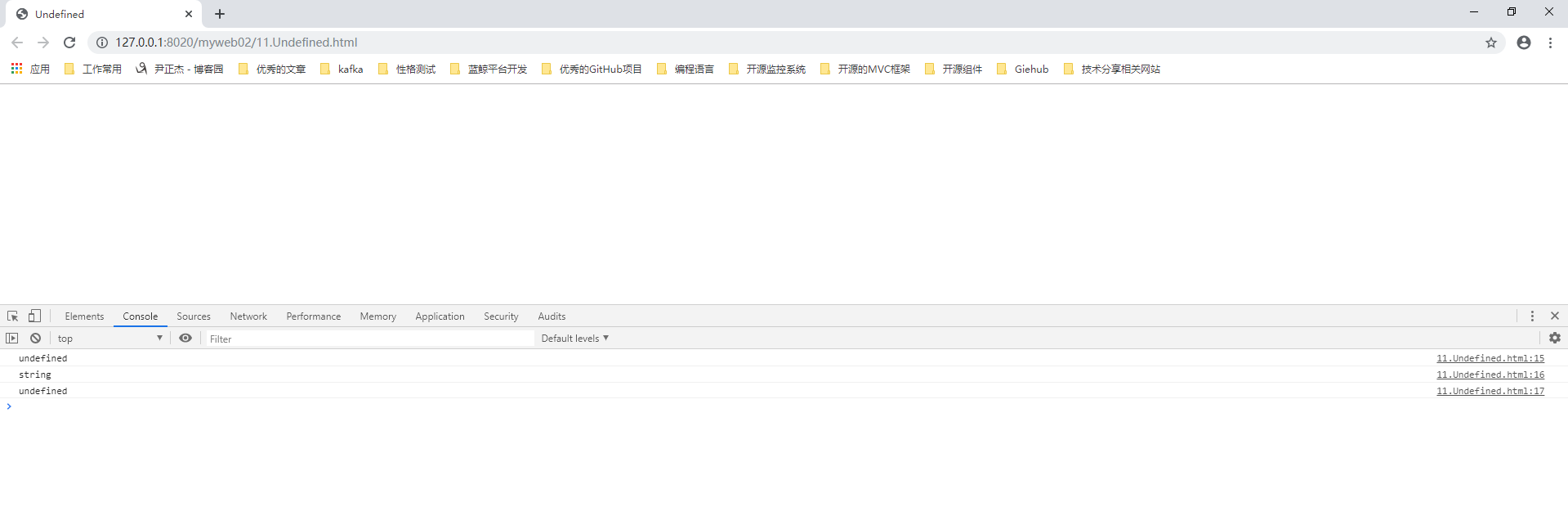
2>.浏览器打开以上代码渲染结果

python自动化运维之路~DAY7的更多相关文章
- 【Python自动化运维之路Day7】
1. configparser模块 import configparser config = configparser.ConfigParser() #先把config应用一下configparser ...
- python自动化运维之路~DAY5
python自动化运维之路~DAY5 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.模块的分类 模块,用一砣代码实现了某个功能的代码集合. 类似于函数式编程和面向过程编程,函数 ...
- 《Python自动化运维之路》 业务服务监控(二)
文件内容差异对比方法 使用diffie模块实现文件内容差异对比.dmib作为 Python的标准库模块,无需安装,作用是对比文本之间的差异,且支持输出可读性比较强的HTML文档,与 Linux下的di ...
- Python自动化运维之路-01
python的主要应用 python的擅长领域 学python有没有前途?python的语言排名 语言选择 运维会了开发后可以干什么? python的最大优势就是什么都能做. 课程概述 毕业目标 周五 ...
- 【Python自动化运维之路Day9】Socket
socket也可以认为是套接字是一种源IP地址和目的IP地址以及源端口号和目的端口号的组合.网络化的应用程序在开始任何通讯之前都必须要创建套接字.就像电话的插口一样,没有它就没办法通讯. socket ...
- 【Python自动化运维之路Day6】
1.递归思考题,阶乘 使用递归方式(函数)计算: 1*2*3*4*5*6*7*8*9*10的值 def func(num): if num==1: return 1 return num*func(n ...
- 【Python自动化运维之路Day4】
abs() 取绝对值all() 所有为真,则为真,否则为假any() 至少有一个为真,就为真,否则为假callable() 判断函数是否可以被调用,如果可以返回True,否则返回False ...
- 【Python自动化运维之路Day2】
1. 常量命名规则 在Python中,会在变量命名上标明某变量是常量,通常采用全是大写的方式来标明,如: CONNECT= '127.0.0.1' PORT = ' 2.Python编译 python ...
- 《Python自动化运维之路》 系统基础信息模块(一)
系统性能收集模块Psutil 目录: 系统性能信息模块psutil 系统性能信息模块psutil psutil能够轻松实现获取系统运行的进程和系统利用率包括(CPU,内存,磁盘 和网络)等.主要用于系 ...
随机推荐
- JavaScript —— 数组
Array方法 1.查找元素 indexOf()用来查找传进来的参数在目标数组中是否存在.如果目标数组包含该参数,就返回该元素在数组中的索引:如果不包含,就返回-1. 如果数组中包含多个相同的元素,i ...
- Lucene源码
看Lucene源码必须知道的基本概念 终于有时间总结点Lucene,虽然是大周末的,已经感觉是对自己的奖励,毕竟只是喜欢,现在的工作中用不到的.自己看源码比较快,看英文原著的技术书也很快.都和语言有很 ...
- [转]Spring通过@Value注解注入属性的几种方式
原文地址:https://blog.csdn.net/csujiangyu/article/details/50945486 ------------------------------------- ...
- Docker attach
Description Attach local standard input, output, and error streams to a running container Usage dock ...
- Windows10 RedStone 1使用Bash体验
很多年前,记得在Windows Server2008的Feature里发现了Windows Subsystem For Unix,当时也不知道干啥用的,还以为是Samba协议用的呢. 今天,发现Win ...
- linux系统centOS7下搭建redis集群中ruby版本过低问题的解决方法
问题描述: 在Centos7中,通过yum安装ruby的版本是2.0.0,但是如果有些应用需要高版本的ruby环境,比如2.2,2.3,2.4... 那就有点麻烦了,譬如:我准备使用redis官方给的 ...
- 浏览器的F5和Ctrl+F5
在浏览器里中,按F5键和按F5同时按住Ctrl键(简称Ctrl+F5),效果是不同,到底两者有什么区别呢? 假如我第一次访问过http://localhost/home,这个网页是个动态网页,每次访问 ...
- 转《Angular4项目部署到服务器上刷新404解决办法》
刚遇到Angular4项目npm run build 后部署到服务器可以访问,但是刷新页面会出现404的错误!转载一大神的操作 解决angular2页面刷新后报404错误办法: 配置app.modul ...
- js函數
函數是什麼?函數就是被事件驅動或者調用執行的可重複的代碼塊. 函數聲明: 使用關鍵詞function,關鍵詞function大小敏感. function a{代碼塊} 局部變量: 在函數內部聲明的變量 ...
- [Caffe]:关于*** Aborted at 1479432790 (unix time) try "date -d @1479432790" 错误的另一种原因
问题:设置solver.prototxt时,lr_policy:"step",运行时出现下面问题 *** Aborted at (unix time) try "date ...
