jquery之过滤filter,not
<body>
<h1>欢迎来到我的主页</h1>
<p>我是唐老鸭</p>
<p class="intro">我住在duckburg</p>
<p class="intro">我爱duck</p>
<p>我最好的朋友是monkey</p>
</body>
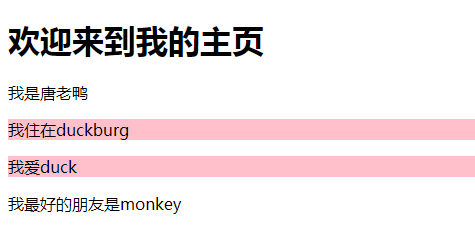
测试1:如果我们要过滤出所有的p里边类为intro的元素,代码为:
$('p').filter('.intro').css('background','pink');
结果:

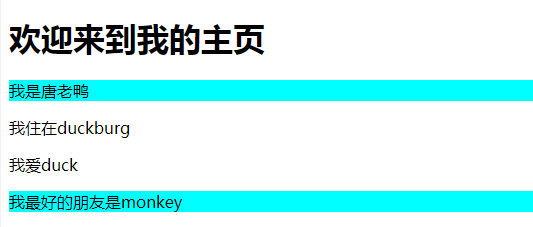
测试2:如果我们要过滤出所有p里边类不为intro的元素,代码为:
$('p').not('.intro').css('background','cyan');
结果:

定义和用法:
filter()方法返回符合一定条件的元素。
该方法让您规定一个条件。不符合条件的元素将从选择中移出,符合条件的元素将被返回。
该方法通常用于缩小在被选元素组合中搜索元素的范围。
提示:filter()方法与not()方法是相反的。
即:filter()过滤出来的是选择的,not()过滤的是不要的。
jquery之过滤filter,not的更多相关文章
- 深入学习jQuery元素过滤
× 目录 [1]索引过滤 [2]内容过滤 前面的话 过滤是jQuery扩展的一个重要的内容.jQuery选择器中的一个重要部分就是过滤选择器.除了过滤选择器,还有专门的元素过滤的方法.本文将详细介绍j ...
- 第一百六十五节,jQuery,过滤选择器
jQuery,过滤选择器 学习要点: 1.基本过滤器 2.内容过滤器 3.可见性过滤器 4.子元素过滤器 5.其他方法 过滤选择器简称:过滤器.它其实也是一种选择器,而这种选择器类似与 CSS3 (h ...
- jQuery遍历 - 过滤first(),last()和eq()使用
jQuery遍历 - 过滤最基本的过滤方法是first(),last()和eq(),它们允许您根据元素在一组元素中的位置选择特定元素. 其他过滤方法(如filter()和not())允许您选择与特定条 ...
- MixItUp:超炫!基于 CSS3 & jQuery 的过滤和排序插件
MixItUp 是一款轻量,但功能强大的 jQuery 插件,提供了对分类和有序内容的美丽的动画过滤和排序功能.特别适合用于作品集网站,画廊,图片博客以及任何的分类或有序内容. 它是如何工作的? Mi ...
- jQuery 简单过滤选择器
<!DOCTYPE HTML> <html> <head> <title> 使用jQuery基本过滤选择器 </title> <scr ...
- Jquery中的filter()详细说明和transition的用法
filter() 方法将匹配元素集合缩减为匹配指定选择器的元素. 详细说明 如果给定表示 DOM 元素集合的 jQuery 对象,.filter() 方法会用匹配元素的子集构造一个新的 jQuery ...
- jQuery简单过滤选择器
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <!--jQuery选择器详解 根据所获 ...
- jQuery基本过滤选择器
jQuery基本过滤选择器: <h1>this is h1</h1> <div id="p1"> <h2>this is h2< ...
- Jquery的过滤选择器分为哪几种?
Jquery的过滤选择器分为哪几种? 转载▼ 标签: jquery 过滤选择器 分类 分类: JQuery 所有的过滤选择器分为哪几种: 一.基本过滤选择器(重点掌握下列八个) :first 选取第一 ...
随机推荐
- 【SpringData学习】
1.注解@Modifying 在springData中,大部分给出的接口都是查询的,那要进行删除和更新的时候,大部分都需要使用@Query 进行手写代码.并且需要使用@Modifying注解. 使用场 ...
- vscode 插件推荐 - 献给所有前端工程师(更新与2018.8.1)
VScode现在已经越来越完善.性能远超Atom和webstorm,你有什么理由不用它?在这里,我会给你们推荐很多实用的插件,让你对 vscode 有更深刻的体会,渐渐地你就会知道它有多好用. 走马观 ...
- sql中的内联和外联(简单用法)
有两张表:user和department User表: CREATE TABLE `user` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` ...
- 我的代码-cleaning
# coding: utf-8 # In[18]: import pandas as pdimport numpy as npfrom sklearn import treefrom sklearn. ...
- PTA——组合数
PTA 7-48 求组合数 #include<stdio.h> double fact(int n); int main() { int m,n; int c; scanf("% ...
- MySQL8.0 关闭二进制日志
Binary logging is enabled by default (the log_bin system variable is set to ON). The exception is if ...
- PythonStudy——数据类型转化 Data type conversion
类型转换 1.数字类型:int() | bool() | float() 2.str与int:int('10') | int('-10') | int('0') | float('-.5') | fl ...
- kvm报错集
虚拟机console窗口看到一些报错 也可以在终端使用dmesg命令查看 [17617.701174] kvm [17393]: vcpu0 unhandled rdmsr: 0x1ad [19053 ...
- 第一个Python小项目:图片转换成字符图片
实现的效果: ...
- python 基本语句
python 基本语句 在使用python的变量前必须给它赋值,因为python变量没有默认值. 获取用户输入值 此时需要注意:input函数的返回值为文本或字符串. 一些简单的函数 乘方 绝对值 将 ...
