vuejs的双向绑定实现原理
Vue在初始化的时候,会有两个大步骤:
1、Compile
从root的节点开始编译,根据正则表达式,把特殊的v-*类的标签,全部转换成对应的内存中的object
2、Observe
全部的data,observer所有的属性。 针对每个属性,做一个pub/sub结构,这样每次属性变化,可以通知到他们。
比如 <input type="text" v-model="xxx" />
它的双向绑定有2个过程:
1、text内容变化, 通知data变更
这个比较简单理解,在compile的过程中,针对text增加addeventlistener,有变化事件,更新data值
2、data属性值变化, 通知text更新内容
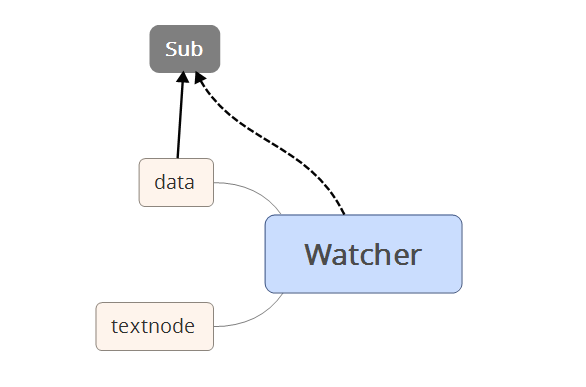
Observer阶段,针对每个data的属性,都闭包一个 Sub对象;
Compile阶段,把textnode和data,通过Watcher联系起来。 Watcher内部,一方面触发data,把自己放入sub中;另一方面,约定好update接口。

参考:http://www.cnblogs.com/kidney/p/6052935.html?utm_source=gold_browser_extension
vuejs的双向绑定实现原理的更多相关文章
- Vue2.0源码阅读笔记--双向绑定实现原理
上一篇 文章 了解了Vue.js的生命周期.这篇分析Observe Data过程,了解Vue.js的双向数据绑定实现原理. 一.实现双向绑定的做法 前端MVVM最令人激动的就是双向绑定机制了,实现双向 ...
- vue双向绑定的原理及实现双向绑定MVVM源码分析
vue双向绑定的原理及实现双向绑定MVVM源码分析 双向数据绑定的原理是:可以将对象的属性绑定到UI,具体的说,我们有一个对象,该对象有一个name属性,当我们给这个对象name属性赋新值的时候,新值 ...
- Vue2.0实现双向绑定的原理
一.几种实现双向绑定的做法 目前几种主流的mvc(vm)框架都实现了单向数据绑定,而我所理解的双向数据绑定无非就是在单向绑定的基础上给可输入元素(input.textare等)添加了change(in ...
- vue数据双向绑定的原理、虚拟dom的原理
vue数据双向绑定的原理https://www.cnblogs.com/libin-1/p/6893712.html 虚拟dom的原理https://blog.csdn.net/u010692018/ ...
- 最近老是有兄弟问我,Vue双向绑定的原理,以及简单的原生js写出来实现,我就来一个最简单的双向绑定,原生十行代码让你看懂原理
废话不多说直接看效果图 代码很好理解,但是在看代码之前需要知道Vue双向绑定的原理其实就是基于Object.defineProperty 实现的双向绑定 官方传送门 这里我们用官方的话来说Object ...
- vuejs数据双向绑定原理(get & set)
前端的数据双向绑定指的是view(视图)和model(数据)两者之间的关系:view层是页面上展示给用户看的信息,model层一般是指通过http请求从后台返回的数据.view到model的绑定都是通 ...
- Vue实现双向绑定的原理以及响应式数据
一.vue中的响应式属性 Vue中的数据实现响应式绑定 1.对象实现响应式: 是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集 ...
- Vue双向绑定实现原理demo
一.index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> ...
- 视图模板引擎——Vue【双向绑定】原理剖析
首先我们来了解一下MVC.MVP.MVMM这三大架构模式在前端角度上的理解. MVC分别是 Model(模型).View(视图).Controller(控制器)三个模块.View(视图层)最主要完成前 ...
随机推荐
- 彻底解决(Microsoft Visual C++ 14.0 is required)的步骤123
之前要用协程gevent,安装pip install gevent包时遇到Microsoft Visual C++ 14.0 is required的报错提示,各种下载没有解决很头疼, 前两天安装sc ...
- window中的attrib命令
attrib -s -h -r autorun.infattrib +s +h +r autorun.infattrib -s -h -r my.icoattrib +s +h +r my.ico
- Vue单元测试Karma+Mocha
Vue单元测试Karma+Mocha Karma是一个基于Node.js的JavaScript测试执行过程管理工具(Test Runner).该工具在Vue中的主要作用是将项目运行在各种主流Web浏览 ...
- 约定优于配置---Java的eclipse项目配置
0.测试文件夹test (测试文件的文件夹和源文件夹src是并行的关系,且位于同一目录) 以后源文件.java文件放在src目录下,相应的单元测试文件放在同级别的test目录下,且内部路径要相同 1. ...
- Got error -1 when reading table
环境:Percona Server for MySQL 5.5.18 模拟三个Terminal,实现当引用锁定表的查询被杀死时,错误日志中出现的Got error -1 when reading ta ...
- CentOS安装系统安装完成
一.安装centOS操作系统的相关步骤? 1)第一步:系统安装的方式,选择全新安装,第一行表示安装系统,第三行当用户名密码无法开机或密码忘记的时候启动 2)第二步:是否检查光盘,选择Skip跳过,没事 ...
- MySql 三大知识点,索引、锁、事务,原理分析
1.索引 索引,类似书籍的目录,可以根据目录的某个页码立即找到对应的内容. 索引的优点:1. 天生排序,2. 快速查找. 索引的缺点:1. 占用空间,2. 降低更新表的速度. 注意点:小表使用全表扫描 ...
- Injection的简单辨析
依赖注入(injection)是一种对任何编程语言都有效的概念.依赖注入背后的一般概念称为控制反转.根据这个概念,类不应该静态配置其依赖项,而应该从外部配置. 如果Java类使用此类的实例,则Java ...
- 关于vim的折叠
参考: http://www.cnblogs.com/fakis/archive/2011/04/14/2016213.html 和 这篇文章: https://blog.csdn.net/benda ...
- Java GC机制中Minor GC/Full GC
Minor GC Young GC Full GC Major GC https://blog.csdn.net/chenleixing/article/details/46706039 内存划分为 ...
