react使用ant-design组件库
新建项目并引入组件
1,全局安装脚手架
npm install -g create-react-app
2,新建项目
create-react-app reactantd
3,安装组件
npm install antd --save
4,引入组件
在需要使用组件的页面进行引入并使用
import React, { Component } from 'react';
import Button from 'antd/lib/button'
import 'antd/dist/antd.css'
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<Button type="primary">antd</Button>
</header>
</div>
);
}
}
export default App;
组件按需加载
1,要配置组件的按需加载,需要在项目根目录安装react-app-rewired,用来取代react-script,在使用npm进行安装的时候,还需要指定特定的版本,另外,还需要安装babel进行模块导入:
npm install react-app-rewired@2.0.2-next.0 babel-plugin-import --save
2,在项目根目录新建文件config-overrides.js,用于在项目启动前,先对webpack进行整合。在这个文件中,需要引入
const { injectBabelPlugin } = require("react-app-rewired");
module.exports = function override(config, env) {
// antd按需加载
config = injectBabelPlugin(
["import", { libraryName: "antd", libraryDirectory: "es", style: "css" }],
config
);
return config;
};
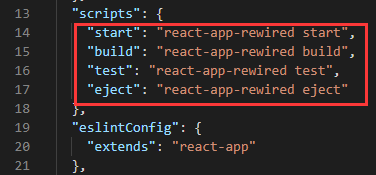
3,修改package.json文件中的启动脚本:因为我们在上面是使用react-app-rewired来取代react-script,所以需要将scripts中的react-scripts全部修改为react-app-rewired:

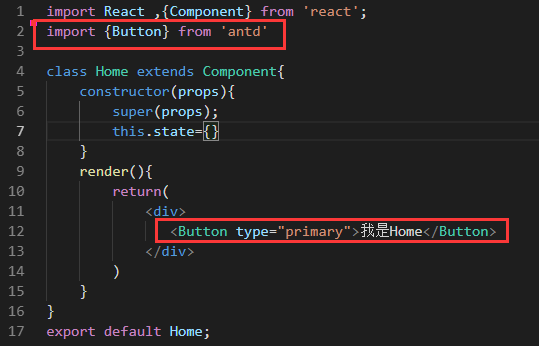
4,在需要使用组件的地方修改引入方式,实现真正意义上的按需加载:

5,重启服务

代码下载:点这里
react使用ant-design组件库的更多相关文章
- 如何用 Blazor 实现 Ant Design 组件库
本文主要分享我创建 Ant Design of Blazor 项目的心路历程,已经文末有一个 Blazor 线上分享预告. Blazor WebAssembly 来了! Blazor 这个新推出的前端 ...
- react的ant design的UI组件库
PC官网:https://ant.design/ 移动端网址:https://mobile.ant.design/docs/react/introduce-cn antd-mobile :是 Ant ...
- react使用ant design pro时的滑动图片组件
react的滑动图片验证,是基于https://segmentfault.com/a/1190000018309458?utm_source=tag-newest做的修改,改动的主要有以下几点: 1. ...
- react项目中antd组件库的使用需要注意的问题
antd是蚂蚁金服推出的ui组件库,给我们在react项目开发中提供了大大的便利.但在使用的过程中,或多或少的会遇到一些问题,毕竟,用的是别人的东西,就得遵守别人的规则嘛!官方文档:https://a ...
- ant design pro 当中改变ant design 组件的样式和 数据管理
ant design pro 简介 官网简介 链接 https://pro.ant.design/docs/getting-started-cn 项目结构 https://github.com/ant ...
- RSuite 一个基于 React.js 的 Web 组件库
RSuite http://rsuite.github.io RSuite 是一个基于 React.js 开发的 Web 组件库,参考 Bootstrap 设计,提供其中常用组件,支持响应式布局. 我 ...
- React 项目 ant design 的 CheckboxGroup 验证
使用 ant design 提供的 getFieldDecorator 进行验证 一般开始使用默认选中 <FormItem> {getFieldDecorator('checkProtoc ...
- react ,ant Design UI中table组件合并单元格并展开详情的问题
需求:购物车订单列表,如图: 一:单元格合并 遇到这种你会怎么办呢? 单元格合并? 还是其他的方法? 下面是我的处理方式,就是在table 组件的columns上处理,这里拿商品举例,其余的类似, ...
- 采用React+Ant Design组件化开发前端界面(一)
react-start 基础知识 1.使用脚手架创建项目并启动 1.1 安装脚手架: npm install -g create-react-app 1.2 使用脚手架创建项目: create ...
- React +Redux+ Ant Design + echarts 项目实践
项目框架 采用React.js作为项目的框架 采用redux作为数据管理的框架 采用antd作为项目的UI组件 采用echarts完成项目中折线图的绘制 个人项目工作流程总结 拿到UI高保真图片之后先 ...
随机推荐
- 数组和List以指定的方式拼接成字符串类型
/// <summary> /// list转换成格式的字符串 /// </summary> /// <param name="param">拼 ...
- CSS中的伪类与伪元素
在前端开发中,大家或多或少的有接触过CSS伪类和伪元素,使用伪元素的时候,总感觉和伪类很相似,但又不能详细的说出两者的区别和联系,那么两者到底有什么区别和联系呢? 在 W3C 中定义: 伪类:用于向某 ...
- From CSV to SQLite3 by python 导入csv到sqlite
'''初次使用SQLite,尝试把之前一个csv文件导进去,看了网上各种教程,大多是在SQLite shell模式下使用的,比较麻烦, 这里用了panda,就方便多了,仅作示例供参考. 第一篇开博,想 ...
- poj 3254Corn Fields (入门状压dp)
Farmer John has purchased a lush ≤ M ≤ ; ≤ N ≤ ) square parcels. He wants to grow some yummy corn fo ...
- Excel遇到的坑lookup和vlookup的用法
lookup (第一种) lookup必选保证有序查询,学籍号是按顺序排的 如上表格,表格2的成绩输入到表格1成绩中 鼠标选择F3->公式->插入函数->搜索lookup 三个参数 ...
- PHP_CodeSniffer 安装和phpstorm配置
安装 1.mac安装 sudo pear install PHP_CodeSniffer phpstorm配置 1. 点击菜单:File->Settings 或 按快捷键 Ctrl+Alt+S ...
- 【原创】MIPS相关
MIPS是单字长定点指令平均执行速度 Million Instructions Per Second的缩写. 路由器等嵌入式系统多采用MIPS和ARM两种指令架构,最近在研究路由器,借机总结一下基于M ...
- keil项目的调试与编译
编译: Translate===编译单个文件 Build====编译当前项目,如果该项目先前编译过1次,并且文件没有编辑改动,则点击时不会重新编译 Rebuild===重新编译,每点击一次就重新编译. ...
- 邮件远控电脑MCC-python实现
本次实现的是一个通过邮件来远程控制电脑,以达到某些远程操作,例如让电脑执行CMD命令,播放音乐,打开指定文件等操作的项目.代码参考了网上的部分教程. 具体流程: 在python代码中,通过一个循环来接 ...
- SpringBoot的学习【2.分析HelloWorld的依赖】
1.分析引入的父类项目 引入的父类如下. 点击进去发现又引入了一个父类 点击进去发现是spring的版本控制和相应的依赖. so~这就是springboot的终极大包.想用springboot开发的时 ...
