sublime text 3 vue 语法高亮
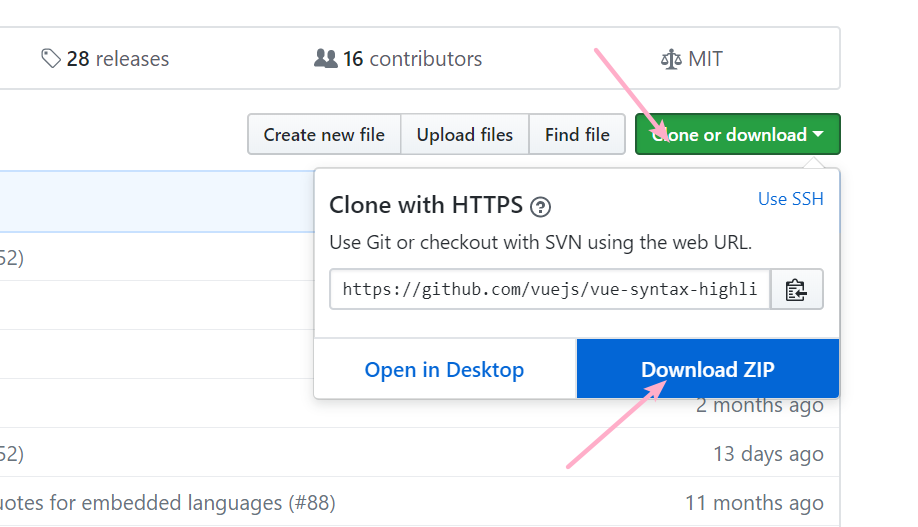
1.下载文件 链接 https://github.com/vuejs/vue-syntax-highlight

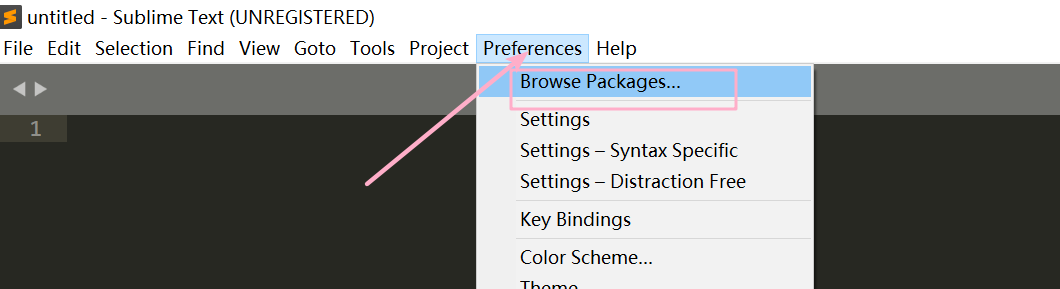
2.sublime菜单栏->Preferences->Browse Packages
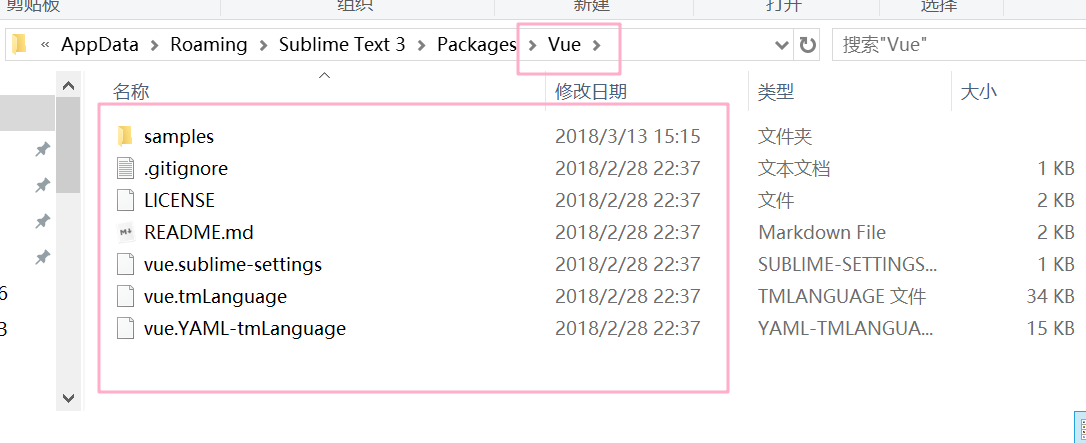
3.新建Vue文件夹,把步骤1下载的文件解压后放里面

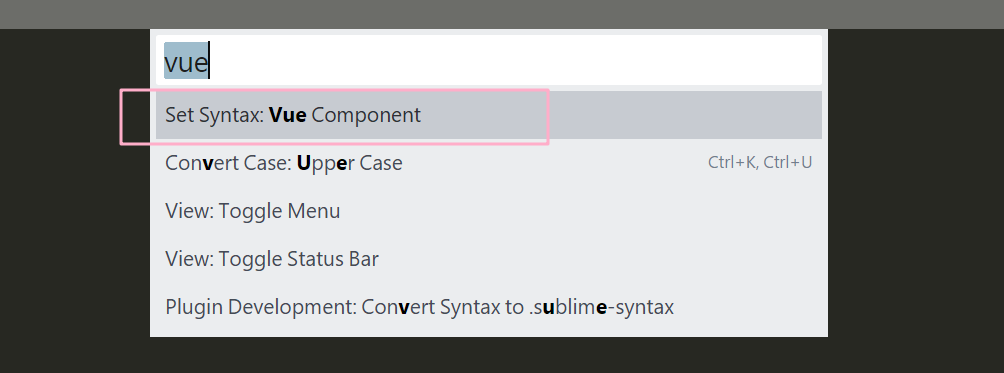
4.sublime中使用快捷键Ctrl+Shift+P,输入vue ,选择Set Syntax:Vue Component

5.重启sublime,vue 语法高亮配置工作就完成了
sublime text 3 vue 语法高亮的更多相关文章
- 开发工具:sublime text3安装Vue语法高亮插件
一.将插件克隆到Sublime的packages目录 1.下载并解压插件(或直接git命令clone),得到vue-syntax-highlight-master文件夹 插件地址:https://gi ...
- 【软件技巧】Sublime Text为不同语法定义不同高亮
Sublime Text默认的语法高亮已经非常美丽了,可是对于个别语言还是有些不爽. 默认高亮规则叫Monokai,能够从Preferences->Settings - Default中看到: ...
- Sublime Text2支持Vue语法高亮显示
1.下载vue语法高亮插件vue-syntax-highlight 下载地址:https://github.com/vuejs/vue-syntax-highlight 2.将vue-syntax-h ...
- VScode保持vue语法高亮的方式
VScode保持vue语法高亮的方式: 1.安装插件:vetur.打开VScode,Ctrl + P 然后输入 ext install vetur 然后回车点安装即可. 2.在 VSCode中使用 C ...
- sublime text 中 .vue文件中的scss语法无法高亮bug怎么解决
如题,在vuejs的单文件组件中,.vue 结尾的文件里面使用scss的时候,无法高亮.因为 sublime默认是不带sass语法高亮的,安装 sublime SCSS语法高亮包即可. 方法如下: ...
- sublime的Vue语法高亮插件安装
1.准备语法高亮插件vue-syntax-highlight. 下载地址: https://github.com/vuejs/vue-syntax-highlight 下载页面并下载: 解开压缩包vu ...
- 让sublime text3支持Vue语法高亮显示
文章转自 http://www.cnblogs.com/kongxianghai/p/6732429.html 1.准备语法高亮插件vue-syntax-highlight. 下载地址: https: ...
- 让sublime text3支持Vue语法高亮显示[转]
1.准备语法高亮插件vue-syntax-highlight. 下载地址:https://github.com/vuejs/vue-syntax-highlight 下载页面并下载: 解开压缩包vue ...
- sublime text3支持Vue语法高亮显示
1.下载文件链接: 或https://github.com/vuejs/vue-syntax-highlight 解开压缩包vue-syntax-highlight-master,其内所有文件备用. ...
随机推荐
- OpenStack笔记
*********virsh xml文件解读****************************** https://libvirt.org/format.html https://libvirt ...
- ThinkPHP5.0源码学习之注册自动加载
ThinkPHP5框架的自动注册加载流程如下:
- 阿里云ssh断开处理办法
一.背景说明 1.1 墙外的吐槽 云是个好东西但我一直不觉是个有那么好的东西,因为就较多次的体验来看,用得很难受:如果要我来选我宁愿自建机房.要说难受的具体原因原来倒是没想得很清楚,现在想来网速慢不是 ...
- CUDA编程常见问题 转
http://blog.csdn.net/yutianzuijin/article/details/8147912 分类: 编程语言2012-11-05 10:55 2521人阅读 评论(0) 收藏 ...
- Eclipse中Server视图加载项目之后项目名后边有带括号的名字
用习惯了eclipse工具,因为某种原因需要修改项目名称.结果选择项目,按“F2”成功修改后,使用tomcat进行web发布时,选择“Add and Remove”,发现名字还是以前那个项目名称.即使 ...
- Python *Mix_w2
1.循环: 执行流程: 1. 判断条件是否为真. 如果真. 执行代码块 2. 再次判断条件是否为真...... 3. 当条件为假.执行else 跳出循环. 循环结束. while 条件: 代码块(又叫 ...
- HTML⑤
W3C : 万维网联盟!(World Wide Web Consortium ) 创建于1994年,是web技术领域最权威最具有影响力的标准机构! W3C规定了web技术领域相关技术的标准! 官网地址 ...
- LeetCode 60 第K个排列
题目: 给出集合 [1,2,3,…,n],其所有元素共有 n! 种排列. 按大小顺序列出所有排列情况,并一一标记,当 n = 3 时, 所有排列如下: "123" "13 ...
- 补码的来源以及为什么byte的最小值是-128
1. 有符号数和无符号数 我们的实数分为正数和负数和0三部分 Byte数据类型一共有8位,如果是无符号数,最大可以表示的数为11111111 = 256 -1 = 255 无符号数代指不 ...
- Linux的相关概念
1 Linux的相关概念 1.1 什么是操作系统? 操作系统(英语:operating system,缩写:OS)是管理计算机硬件与软件资源的计算机程序,同时也是计算机系统的内核与基石.操作系统需要处 ...
